
スマホサイトといえば三本線の「ハンバーガーメニュー」が定番ですが、最近ではメニューを表示したまま横スクロールさせるサイトも見かけるようになってきました。
タップしなくてもメニューが表示されているので、ハンバーガーメニューよりも気付いてもらいやすくなるかもしれませんね。
でも「横にスクロールするよ」っていうのが分かりやすくないと、隠れている部分に気付かない人もいるかもしれません。
ということで、ユーザーが分かりやすく、使いやすいレスポンシブな横スクロールナビゲーションを作ってみたのでご紹介します。
HTMLとCSSだけなので簡単ですよ♪
横スクロールメニューって何よ?
まずはどんなメニューを作るのか見てください。
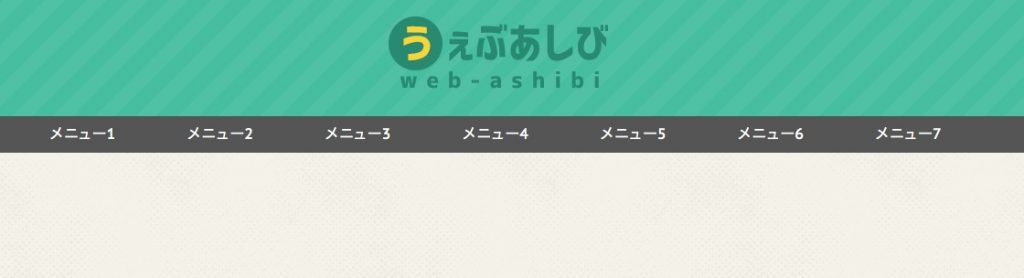
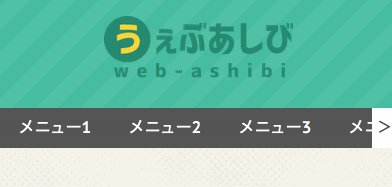
PCだとこんな感じの普通のメニューです↓

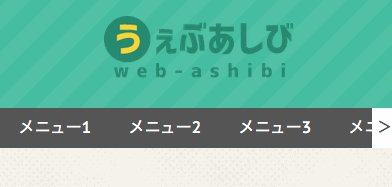
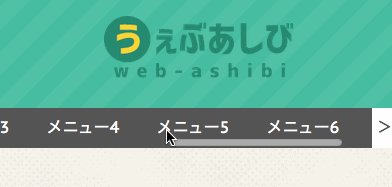
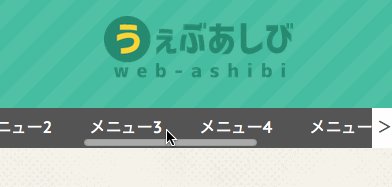
そしてウィンドウの幅が狭くなると、横スクロールするようになります。
スマホで見るとこんな感じ↓

どうですか?良い感じでしょ?
右側に固定のアイコンを置くことで「こっちにまだあるよ〜」と隠れている部分に気付いてもらいやすくしています。
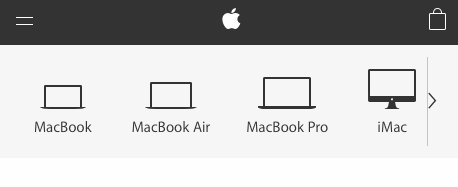
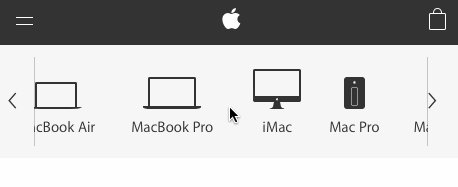
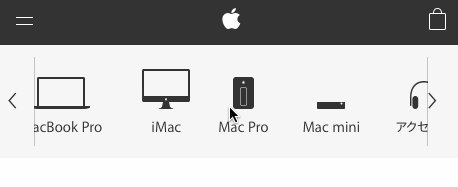
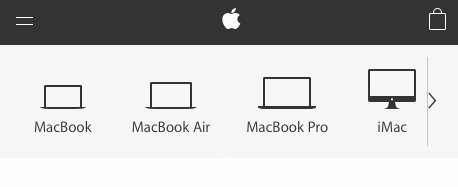
appleのサイトでも横スクロールのナビゲーションが使われていますね↓

では早速やっていきましょう。
横スクロールメニューの設置方法
HTML
コードは単純なので難しくはありません。
HTMLはこちら↓
<div class="nav-wrap">
<div class="scroll-nav">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
<li><a href="#">メニュー6</a></li>
<li><a href="#">メニュー7</a></li>
</ul>
</div>
<div class="next-btn">></div>
</div>「<div class=”next-btn”>></div>」この赤い部分が右側に固定して表示するやつです。
今はサンプルなので簡単に >にしてますけど、アイコンフォントとか使っても良いと思います。
CSS
続きましてCSSがこちら↓
.nav-wrap {
position: relative;
}
.scroll-nav {
width: 100%;
background: #555; /* メニューの背景色 */
overflow-x: auto;
-webkit-overflow-scrolling: touch; /* 慣性スクロール */
}
.scroll-nav ul {
max-width: 1060px; /* メニューの最大幅 */
min-width: 770px; /* メニューの最小幅 */
height: 40px;
line-height: 40px;
margin: 0 auto;
list-style: none;
padding-right: 25px; /* 右側の固定分余白を空ける */
}
.scroll-nav ul li {
float: left;
width: 110px; /* メニューの個別の幅 */
text-align: center;
}
.scroll-nav ul li:hover {
background: #222; /* マウスホバー時の背景色 */
}
.scroll-nav ul li a {
display: inline-block;
color: #fff; /* メニューの文字色 */
text-decoration: none;
}
.next-btn { /* 右側に固定する部分 */
position: absolute;
top: 0;
right: 0;
width: 25px; /* 固定部分の幅 */
height: 40px; /* メニューの高さに合わせる */
line-height: 40px;
background: #fff;
color: #555;
}
@media only screen and (min-width: 771px) { /* PCサイズでの指定 */
.scroll-nav ul {
padding: 0;
}
.scroll-nav ul li {
width: 14.2%; /* メニューの個別の幅 */
}
.next-btn {
display: none; /* 右側の固定部分を非表示 */
}
}これで完成なんですけど、上記のCSSはメニューの数が7つの場合で調整しています。
下から6行目のコードでメニューの幅を調整できます↓
width: 20%; /* メニューの個別の幅 */
これがメニュー4つで25%、5つで20%、6つだと16.66%になります。
メニュー全体の幅と、メニュー個別の幅はサイトのデザインやメニューの数によって調整してください。
あとは背景や文字色を変えればもっと良い感じになると思います(^^)
メニューにボーダーで区切り線を入れたい場合
メニュー同士をボーダーで区切りたい場合はCSSの「隣接セレクタ」を使うと簡単です。
隣接セレクタは簡単に言うと2番目以降の要素だけにCSSを適用することができます。
まずはこのようにボーダーで全て囲む場合↓

CSSはこのようになります↓
一度メニュー全ての左右にボーダーを引いて、隣接セレクタで2番目以降だけ左のボーダーを無効にしています。
.scroll-nav ul li {
border-left: 1px solid #fff;
border-right: 1px solid #fff;
box-sizing: border-box;
}
.scroll-nav ul li + li {
border-left: none;
}次に左右の端はボーダーを引かない場合↓

CSSはこれだけです↓
2番目以降のメニューの左側にボーダーを引いています。
.scroll-nav ul li + li {
border-left: 1px solid #fff;
box-sizing: border-box;
}「 box-sizing: border-box; 」でボーダーの幅もwidthの指定内に含まれるようにしているのもポイントです。区切り線を入れたい方は試してみてくださいね。
まとめ
実は先日「STINGERのヘッダーメニューをスマホでも表示したままにしたい」というコメントを頂いたので作ってみました。
今度はこれをSTINGER7に実装する方法をご紹介したいと思います。
ではまた〜♪


comment
DICE様
いつもお世話になっております。
記事に取り上げて頂きありがとうございます。
ハンバーガーメニュー以外のデザインも可能なんだと希望が持てました。
STINGER7での実装方法も楽しみにお待ちしております。
脱ハンバガーメニューをしようと考えていたので、とても参考になりました。
一つ質問ですが、横スクロールタイプのナビゲーションにドロップダウンメニューを追加するのは可能なのでしょうか?
コメントありがとうございます!
不可能ではないと思いますが、ややこしくて実用的ではないかもしれません(^^;)