
WEB制作者にとってWebブラウザや画面解像度のシェア率は、常に最新の情報を把握しておきたいところです。
ブラウザのバージョンによっては使えないCSSがあるので、どのバージョンまで対応させるのか決めるためにも情報収集は欠かせません。
また画面解像度のシェアを知ることで、どういうデバイスが多く使われているのか把握することも、サイトのデザインを決める参考になりますね。
今回はStatCounterで2016年7月までの、ブラウザや画面解像度のシェア率を調べてみましたので共有したいと思います。
統計データについて
データを紹介する前に参考サイトについての補足をしたいと思います。
今回データを調べた StatCounter や、もう一つシェア率の引用で良く利用されるサイトとして NetMarketShare が有名です。
これらのサイトは Google Analytics のように解析機能を導入しているサイトのデータを元にしていますが、システムを導入しているサイトだけなので、全てのコンピューターのデータを集めているわけではなく、完璧な統計データではありません。
よくサイトやブログでこれらのデータが紹介される時に、そういったことに触れずに紹介をしていることが多いのですが、数値は鵜呑みにせずにおおまかな傾向を把握するためのものとして利用してください。
2016年7月:国内・世界のブラウザシェアランキング
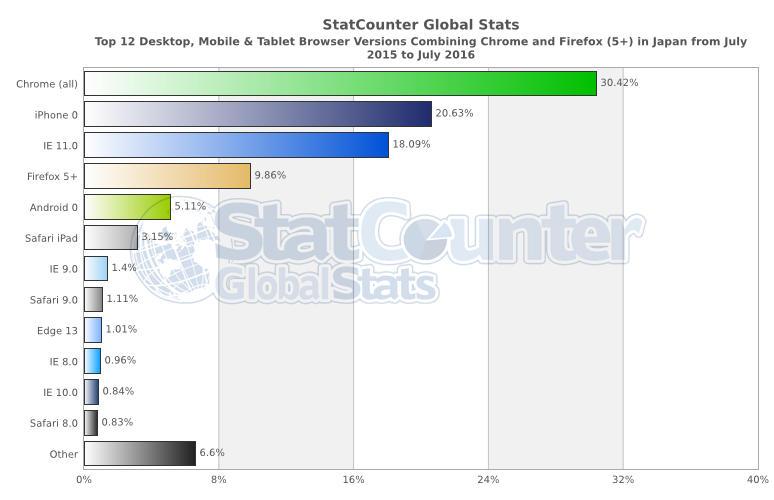
日本国内のブラウザシェアランキング

| 順位 | ブラウザ | シェア率 |
|---|---|---|
| 1 | Chrome | 30.42% |
| 2 | iPhone | 20.63% |
| 3 | IE 11 | 18.09% |
| 4 | Firefox | 9.86% |
| 5 | Android | 5.11% |
| 6 | Safari iPad | 3.15% |
| 7 | IE 9 | 1.4% |
| 8 | Safari 9 | 1.11% |
| 9 | Edge 13 | 1.01% |
| 10 | IE 8 | 0.96% |
デスクトップ・タブレット・モバイルを全て合計したデータです。Chrome や Firefox は基本的に自動更新で最新バージョンになるのでバージョンごとの表示にはしていません。
1位は Google Chrome で、2位が iPhone からのアクセス。これからのサイト制作はやっぱりスマホ対応必須ですね。
気になるのはIEのバージョンですが、IE 8,9,10を足しても全体の3.2%しかないのでもう無視しても良さそうですね。CSS3もバンバン使えます(笑)
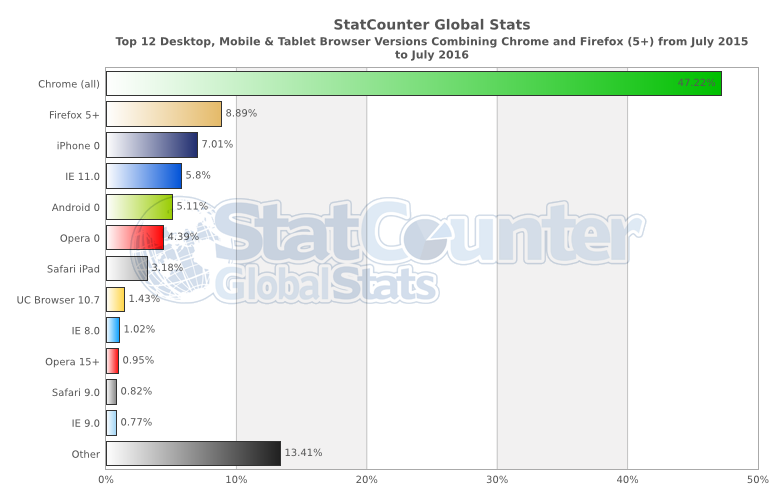
世界のブラウザシェアランキング

| 順位 | ブラウザ | シェア率 |
|---|---|---|
| 1 | Chrome | 47.22% |
| 2 | Firefox | 8.89% |
| 3 | iPhone | 7.01% |
| 4 | IE 11 | 5.8% |
| 5 | Android | 5.11% |
| 6 | Opera | 4.39% |
| 7 | Safari iPad | 3.18% |
| 8 | UC Browser 10.7 | 1.43% |
| 9 | IE 8 | 1.02% |
| 10 | Opera 15 | 0.95% |
ついでに先ほどと同じ条件で世界のシェアランキングも出してみました。
1位は圧倒的な大差で Google Chrome。強いですね〜。
ちなみに8位の UC Browser って聞いたことない人もいると思うんですが、中国発のブラウザで中国やインドではかなりメジャーなブラウザだそうです。
2016年7月:国内・世界の画面解像度シェアランキング
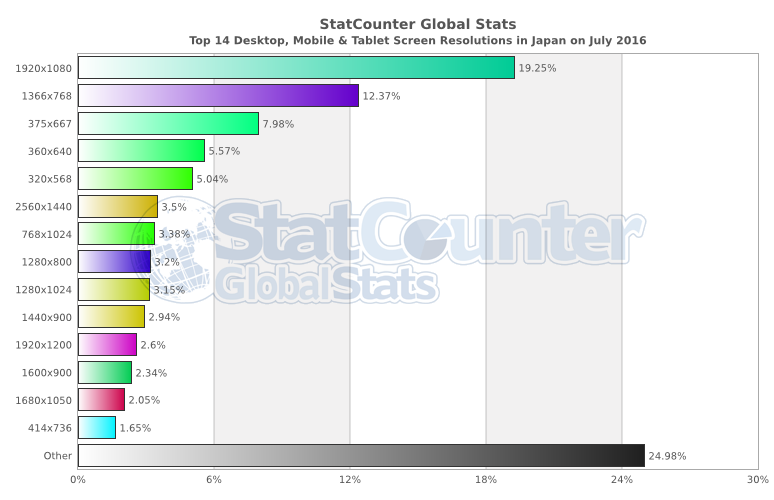
日本国内のモニター解像度シェアランキング

| 順位 | モニターサイズ | シェア率 |
|---|---|---|
| 1 | 1920 x 1080 | 19.25% |
| 2 | 1366 x 768 | 12.37% |
| 3 | 375 x 667 | 7.98% |
| 4 | 360 x 640 | 5.57% |
| 5 | 320 x 568 | 5.04% |
| 6 | 2560 x 1440 | 3.5% |
| 7 | 768 x 1024 | 3.38% |
| 8 | 1280 x 800 | 3.2% |
| 9 | 1280 x 1024 | 3.15% |
| 10 | 1440 x 900 | 2.94% |
1位はフルHDの 1920 x 1080 で、価格.comの人気ランキングとかでも売れ筋の製品は大体この解像度ですね。
3,4,5位にモバイル端末が続いていますが、それぞれの機種はこんな感じです↓
- 375×667・・・iPhone6, 6s
- 360×640・・・GALAXY S5, Xperia Z5 など
- 320×568・・・iPhone5, 5s, SE
今でも横幅1000px以下で作られているサイトは多いんですけど、もうPCのモニターもほとんどが1280px以上ですし、実際に1000px以上のサイズを採用しているサイトもどんどん増えてきています。
運営中のサイトの横幅が1000px以下なら広げてみるのも良いかもしれませんね。
表示できる情報量も増えるし、余白を取りやすくなるのでデザイン性も良くなるかも。
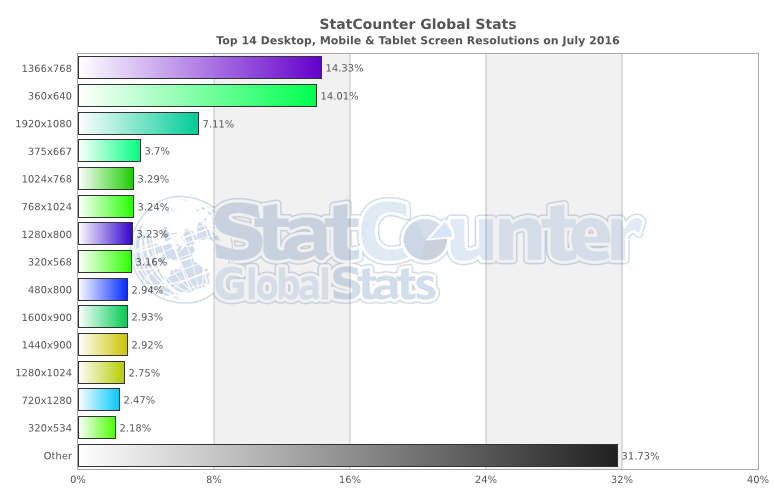
世界のモニター解像度シェアランキング

| 順位 | モニターサイズ | シェア率 |
|---|---|---|
| 1 | 1366 x 768 | 14.33% |
| 2 | 360 x 640 | 14.01% |
| 3 | 1920 x 1080 | 7.11% |
| 4 | 375 x 667 | 3.7% |
| 5 | 1024 x 768 | 3.29% |
| 6 | 768 x 1024 | 3.24% |
| 7 | 1280 x 800 | 3.23% |
| 8 | 320 x 568 | 3.16% |
| 9 | 480 x 800 | 2.94% |
| 10 | 1600 x 900 | 2.93% |
世界で見ると1位は1366 x 768で、WXGAという規格になります。
そして2位を見ると、世界ではiPhoneよりAndroidの方が使用者が多いというのがよく分かりますね。
こうやって日本と世界の違いを見比べてみるのも面白いです。
まとめ
ITの世界は移り変わりが激しいので、ちょっと気を抜くと取り残されてしまいます。
明らかに時代遅れなサイトはユーザーも離れていってしまうと思うので、そうならないように常にアンテナは張っていたいですね。
ではまた〜♪


comment