
個人ブログでも専用のFacebookページを持っている人が多くなっていますね。
少しでも多くの人の目に留まるように、無いよりはあった方が断然良い!
ということでこのブログでも早速Facebookページを作っていきたいと思います。
まだFacebookページを作ったことがない、という方の参考になれば幸いです。
新しくFacebookページを立ち上げよう!
それでは早速やっていきましょう!
慣れれば簡単です♪
まずはページ作成画面へ
PCは右上の小さい三角の部分から「ページを作成」をクリック。
スマホの場合は右下の「その他」を開くと「ページを作成」があると思います。(※iPhoneの場合)

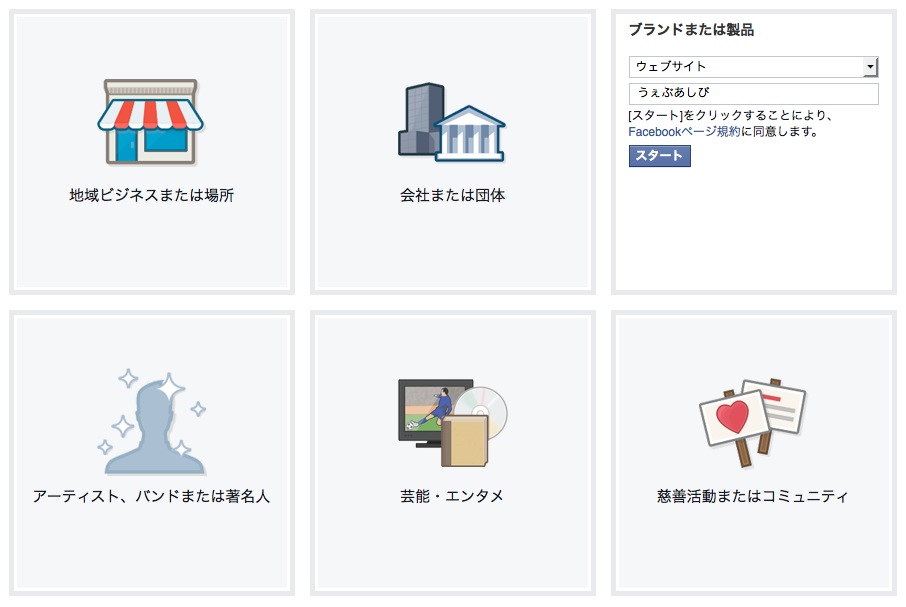
すると下のような画面になるので、ブログの場合は右上の「ブランドまたは製品」を選択します。
スマホの場合は少し違う画面なので、「ページ名」のところにブログ名を、カテゴリは「ウェブサイト、ブログ」を、サブカテゴリはブログの内容に合わせて選びましょう。

PCから作成する場合はカテゴリは「ウェブサイト」にして、その下にはブログ名を入力し「スタート」を押しましょう。
そうしたら「基本データ」など色々な項目を設定する画面になりますが、全ていつでも変更できるものなので今は全部「スキップ」しても大丈夫です。あとでゆっくり編集しましょう。
完成!
はい!完成です!
いやーあっと言う間ですね(笑)

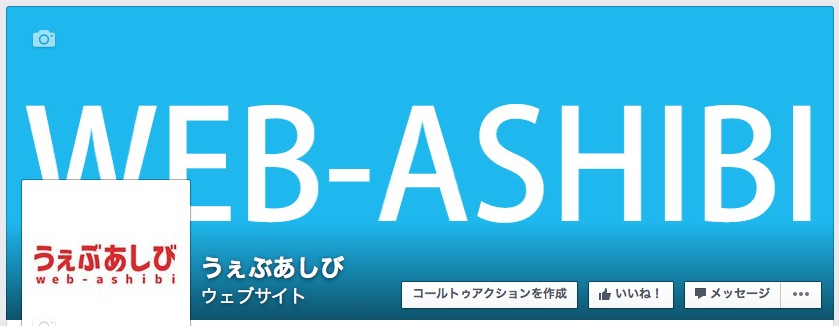
こんな感じで表示されてると思います。
では先ほどスキップした設定をいじっていきましょう。
Facebookページをカッコ良く仕上げよう!
この状態だとあまりにも寂しいので、色々と情報を入れていきましょう。
ページの基本データを編集
まずは基本データを入力!
「基本データ」のタブをクリックしてページ情報を入力します。

たくさん項目がありますが、個人ブログの場合は「簡単な説明」と「ウェブサイト」だけで良いと思います。
店舗や企業の場合はなるべく全部埋めるようにした方が、信頼度アップに繋がりますよ♪
Facebookウェブアドレスを変更
上の基本データの編集の中にある「Facebookウェブアドレス」とは、FacebookページのURLです。
ページを作ったばかりの時は自動で割り当てられた長いアドレスになっています。
「https//www.facebook.com/%E3%81%86%E3%81%87%E3%81%B6%E3%81%82%E3%81%97%E3%81%B3-1529286577365772」
ゴチャゴチャして分かりにくいですね(^^;)
これを変更して下のように簡単なアドレスにすることができます!
「https://www.facebook.com/好きな英数字/」
他のユーザーが使っている文字列は使用できません。
しかも一度だけしか変更できないので良く考えてから決めましょう!
短くて分かりやすいものに変更すれば、ブログでリンクを張ったり、名刺に記載する場合などもスッキリ分かりやすくなりますよね!
ただし、2つ目以降のページはいいね!の数が25以上無いと変更できないので、複数のページを運用する場合は注意しましょう。
写真を設定しよう!
Facebookページの見た目を良くするために大事な部分!
何のページなのか分かりやすいように写真を設定しましょう!
まずは小さい四角の「プロフィール写真」から。
「写真を追加」をクリックして、あらかじめ用意した画像をアップします。
最適な画像サイズは公式のヘルプページで案内されています。
Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。
プロフィール画像に最適なサイズは?
プロフィール画像のサイズは公式で「最低180×180px」の正方形が推奨されていますが、スマホで画像のみを表示した時に荒くなってしまうので、僕は360×360pxでアップしています。

はい!できました。
では次に大きい方の「カバー画像」を設定しましょう。「カバーを追加」からプロフィール画像と同じようにアップします。
カバー画像の最適なサイズは?
カバー画像はPCでは「851×315px」、スマホでは「640×360px」で表示されるようです。
大は小を兼ねるので、まずは「851×315px」でアップしてみることにします。

下の部分には自動的にシャドーがかけられています。
プロフィール画像の部分が隠れるので、ロゴなど入れる時は被らないように配置した方が良さそうですね。
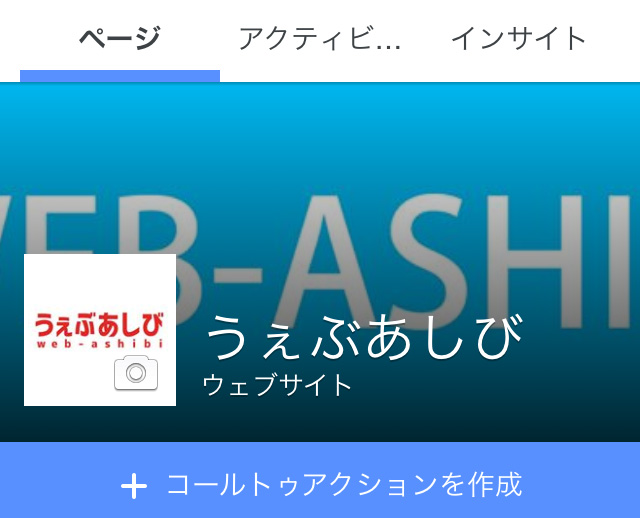
これをスマホで見ると

おっと、左右が切れてしまいました。
スマホの表示は「640×360px」と少し縦長なので、高さがフィットする分、幅は切れてしまいます。
ではスマホの縦横の比率に合わせてPC用の高さを変えてアップしてみましょう。
元画像はこんな感じ↓ 「851×478px」にしました。分かりやすいようにロゴを3段にしてます。

これをまずPCで表示すると

こうなりました。下の部分が切れています。
実際には登録する時にドラッグして使う部分を決められるので、中央に合わせて配置することもできます。
表示領域は3分の2ってとこでしょうか。

比率が合っているのでスマホでは全部表示されるようになりました。
「851×478px」で作って、PCで表示する時に見せたい内容が中央部分に来るようにすれば、PCもスマホも奇麗に表示できそうですね!
ということで最終的にこうなりました。
用意したのはこの画像↓

これをPCでアップする時に中央に合わせてこんな感じ↓

スマホだとこうなりました↓

画像の変更はいつでもできるので、特にカバー画像は運用しながら時々変えると変化のあるページになって良いと思います♪
結論:Facebookページのカバー画像は「851×478px」で作るべし!
もう一手間!
優先オーディエンスの設定
最初にページを作成する時に設定をスキップした場合、後から「優先オーディエンス」を設定できます。
画面右上にある「設定」→「ページの優先オーディエンス」と開くとこの画面になります↓

例えば若い女性向けのブログとかなら、ここでターゲットを設定しておいた方がブログに興味を持ってくれそうな人を集めやすくなると思います。
明確なターゲットがある場合は設定してみてください♪
あとはガンガン記事を更新して、ファンが増えるように頑張っていきましょー!
僕もこれからコツコツやっていきます(笑)


comment