
このブログで使わせて頂いているWordPressテーマ「STINGER7(Plus)」でサイドバーに自己紹介・プロフィールを表示するカスタマイズの第二弾でございます。
でもSTINGER7だけじゃなくて他のテーマでも使える、一般的なWordPressカスタマイズの基本みたいな記事です。
前回はとりあえず簡単に画像と説明文を表示するところまでやりました。

今回はもう少しいじって見た目を良くしたいと思います。
それじゃあいってみよ!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
画像をcssで角丸にしてアイコン風にしてみる
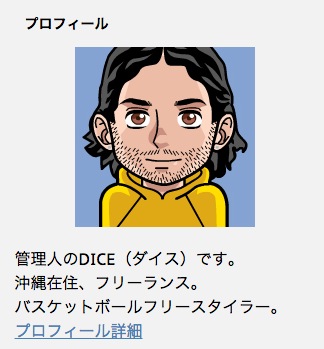
まずは今の状態がこんな感じです↓

ん〜なんかプロフィール画像がデカ過ぎ!
自己主張しまくってる感があるので、小さく可愛いアイコン風にしたいと思います。
わざわざ角丸の画像を用意しなくてもcssで border-radius を指定するだけ。
その前に前回の記事のコードとは少し変更して、今回のhtmlコードはこちらになります↓
<div class="profile-box clearfix"> <div class="profile-left"> <center><img src="https://web-ashibi.net//wp-content/uploads/2016/02/tm.png" width="180" height="180"></center> </div> <div class="profile-right"> 管理人のDICE(ダイス)です。 <br> 沖縄在住、フリーランス。 <br> バスケットボールフリースタイラーとしても活動中。 </br> </div> <div class="profile-btn"> <a href="https://web-ashibi.net//profile">プロフィール詳細</a> </div> </div>
これをSTINGER7の「サイドバーウィジェット」で表示してます。
ではまず画像を小さくして角丸に↓
.profile-left img {
width: 80px;
height: auto;
border-radius:10px;
}「width」で横幅を指定して、高さは「height」をautoにして自動で合わせています。
そして「border-radius」で角丸の半径を指定。各数字はお好みで変更してください。
画像を丸く切り抜く事もできる!
「border-radius」を50%にすると画像を丸くすることもできます。
.profile-left img {
border-radius: 50%;
}こんな感じになります↓

僕は角丸にしてアイコン風にすることにしました。
これもお好みで変えてくださいね。
画像を左に、文章を右に配置する
次は配置を変えていきます。
画像を左、文章は右に、でも画像の下に文章が回り込まないようにします。
cssはこんな感じ↓
.profile-left {
float: left;
}
.profile-right {
overflow: hidden;
}「overflow: hidden; 」で文章が画像を超えても、画像の下には回り込まないようになります。
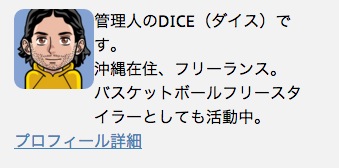
こうなりました↓

「プロフィール詳細」のリンクは別のボックスに入れていて独立しているので左に寄っています。
最後の仕上げ!
最後に見た目を良くします。
余白と文字サイズを調整して、リンクのデザインを変更。
最終的にcssはこうなりました↓
.profile-left img {
width: 80px;
height: auto;
border-radius: 10px;
}
.profile-left {
float: left;
margin-right: 10px;
}
.profile-right {
overflow: hidden;
font-size: 14px;
}
.profile-btn {
padding-top: 4px;
text-align: center;
}
.profile-btn a {
padding: 4px 10px;
font-size: 12px;
color: #e52625;
text-decoration: none;
border: 1px solid #e52625;
border-radius: 5px;
}
.profile-btn a:hover {
background: #e52625;
color: #fff;
}なんか長いですね。
余白を追加したり、リンクを中央寄せにして色を変えたり、最後の「a:hover」の指定でリンクにマウスを乗せた時の色を変えたりもしてます。
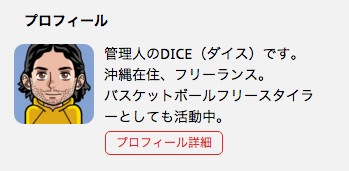
そして完成したのがこちら!

ちょっとスッキリ良い感じになりました。
こんな記事でも誰かの参考になればいいな〜。
この調子でどんどんSTINGER7をカスタマイズしきますよ!
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment