
このブログではWordPressテーマ「STINGER7」を使用させて頂いており、ちょこちょこカスタマイズしております。
今までは親テーマをそのまま修正していたんですが、STINGER や WordPress の初心者さん向けに子テーマを使用した方が良いかな?と今さらながら思ったので、改めてテーマのインストールと子テーマの使用方法をご紹介します!
【追記:2016.9.17】
※一部内容を修正しました。
この記事の内容はSTINGER Plusでもそのまま使えます。
親テーマ・子テーマとは?
まずは親テーマ・子テーマについて簡単に説明したいと思います。
親テーマというのは「STINGER7」のようにWordPressで使用する「テーマ」そのもの。
テーマを変更することで、着せ替え感覚で手軽にサイトのデザインを変更できますよね!
WordPressを使うほとんどの人は、誰かが作ったテーマを使用されていると思います。
制作者さんがテーマを修正して新しいバージョンを公開する場合があり、アップデートすることで不具合が解消されたり、新しい機能が使えるようになる場合があります。
でもアップデートをすると、テーマを自分でカスタマイズしていた場合はその内容が上書きされてしまうので、また最初からカスタムしないといけなかったりします。めんどくさいですよね。
そこで子テーマの出番です!
子テーマのメリット
子テーマとは、親テーマを直接いじらないでも内容を上書きできるようにするためのテーマ。
親テーマをバージョンアップしても、カスタマイズの内容は子テーマに設定されているので消える心配がありません。
テーマの種類によっては更新ボタンを押さなくても自動でアップデートされてしまい、せっかくのカスタマイズした内容が意図せず元に戻ってしまうこともあります。
なので初心者の方はなるべく子テーマでカスタマイズをしておいた方が良いです。
ということで早速「STINGER7」で子テーマを使ってみましょう!
「STINGER Plus」でもやり方は同じです。
テーマのダウンロード
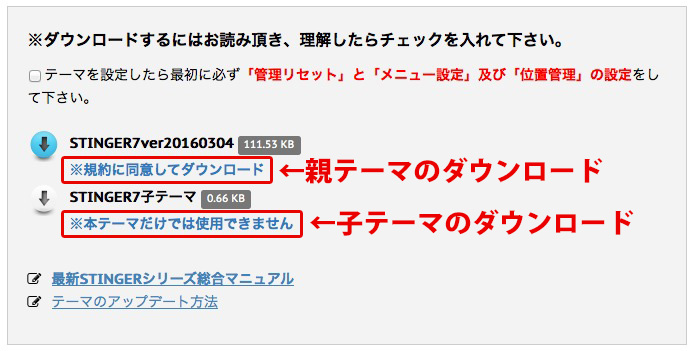
まずはテーマをダウンロードしましょう!
STINGERを提供してくださっているENJIさんのサイトへGo!


STINGER7本体(親テーマ)をすでに使用している方は子テーマのみダウンロードしてください。
テーマのインストール
STINGER本体(親テーマ)のインストール
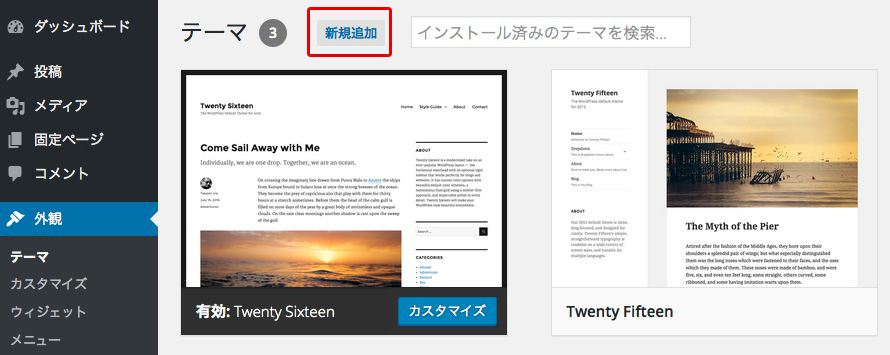
WordPress管理画面のメニューから「外観 → 新規追加」をクリック↓

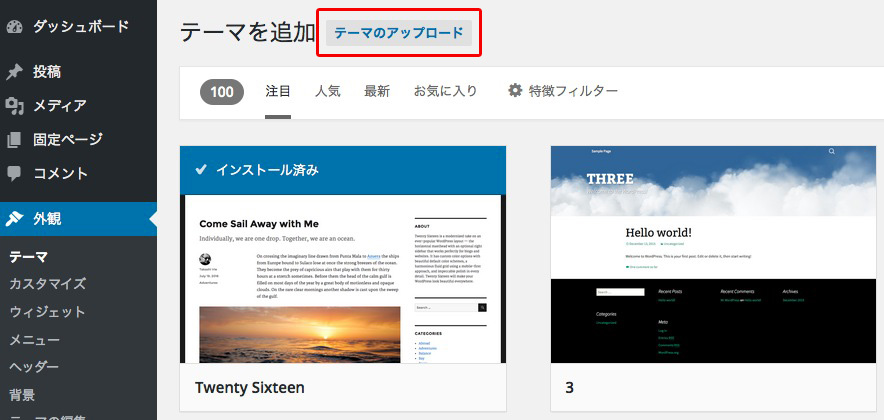
次に「テーマのアップロード」をクリック↓

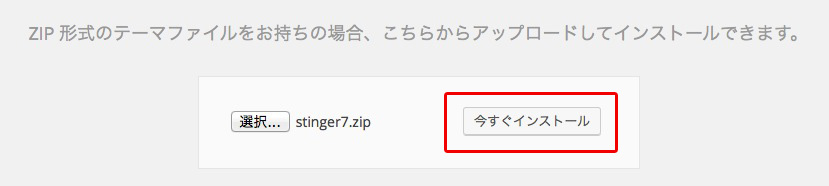
ダウンロードした「stinger7」を解凍せずにZIPフォルダのまま選択して「今すぐインストール」をクリック↓

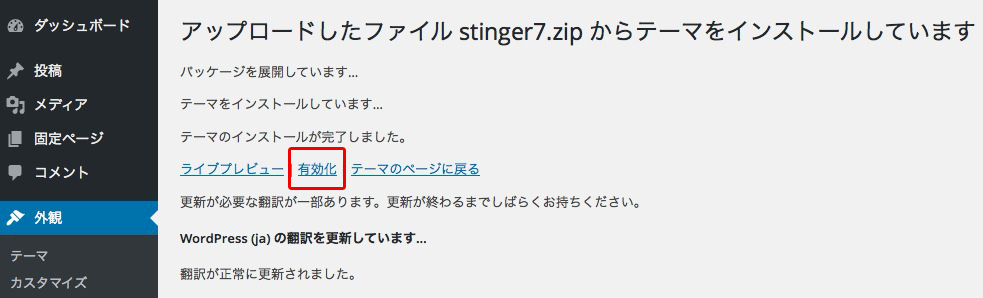
インストールできたら「有効化」をクリックしましょう↓

これで「STINGER7」のインストールは完了です♪
子テーマのインストール
子テーマも親テーマと手順は同じです。
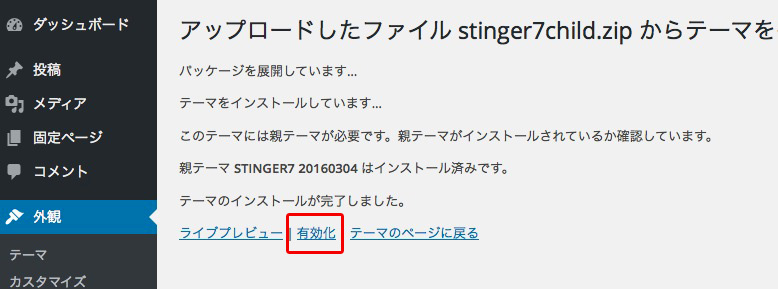
ダウンロードした子テーマのZIPフォルダ「stinger7child」をインストールして有効化します↓

これで子テーマもインストール完了です!
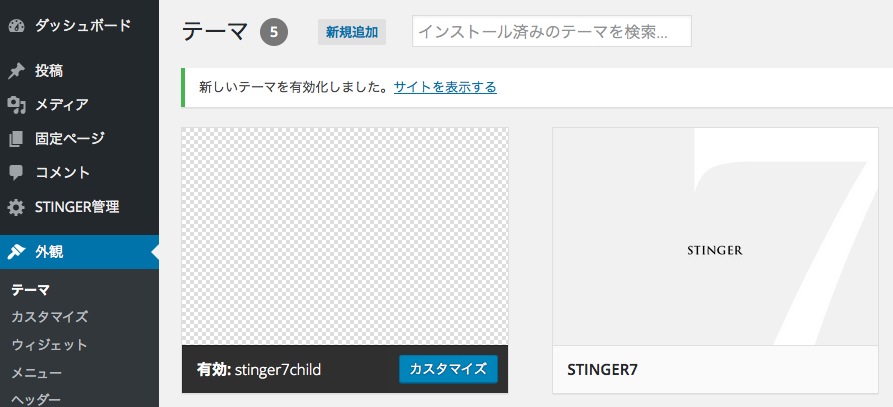
追加したSTINGER7と子テーマが表示されていると思います↓

子テーマの使用方法
子テーマは「有効化」した時点ですぐに使用可能になっています。
制作者様のおかげですね♪ありがたや〜
管理画面のメニューから「外観 → テーマの編集」をクリックしてみましょう。
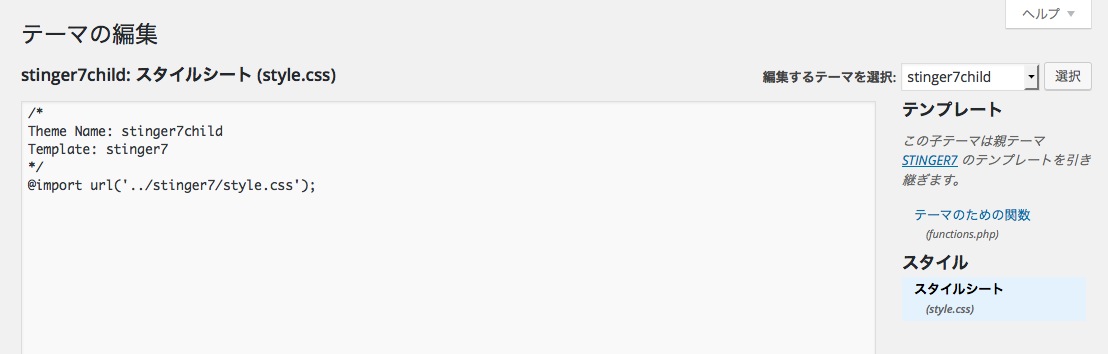
こんな画面になると思います↓

「style.css」の「@import」の指定で親テーマ「STINGER7」のスタイルシートを読み込んでいるんですが、現在この@importは推奨されていません。
詳細はCodexに書かれています↓
ということで親テーマのstyle.cssの読み込み方法を変更してみましょう!
functions.phpでwp_enqueue_style()を使う
子テーマの「functions.php」に下記のコードを追記してください↓
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}次に子テーマの「style.css」の下記のコードを削除します↓
@import url('../stinger7/style.css');以上で完了です!
これであとは子テーマにcssなどの指定をしていけばサイトに反映されます。
初期状態では functions.php と style.css しかありませんが、親テーマからコピーしたファイルを子テーマのフォルダに入れることで、他のファイルも子テーマで編集できます。
次回はそのやり方を紹介したいと思います♪
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment
初めまして
東京に住むさゆりんです
このたびは、お子様ご誕生おめでとうございます!
こちらのサイトで勉強させてもらっています
このたびSTINGER7を入れたのですが
外観からカスタマイズに行くと画面がフラッシュ状態になって
しまいます
何が悪いのか・・・
ご存じありませんでしょうか?
もし、ご存じなら良かったら教えてください
さゆりん
さゆりん様
コメントありがとうございます!
画面がフラッシュ状態というのは真っ白になっているのでしょうか?
その他の項目が正常に表示されていて、テーマファイルを編集したとかでなければ何かのプラグインが原因かもしれないですね。
プラグインによっては相性の問題で不具合が起こることもあります。
1つずつプラグインを停止してみたら変化があるかもしれません。
試してみてくださいね〜♪