
今回はリクエストをいただいた、ヘッダー下に任意の「ピックアップコンテンツ」を表示する方法をご紹介します。
ウィジェットの調整などは必要ですが、Cocoon以外のテーマでも使えるので他のテーマをお使いの方も参考にしてみてください。
ちなみにCocoonの標準機能でも似たような「おすすめカード」というものがありますが、今回紹介する方法だとリンク先や画像の設定などがより柔軟にできます。
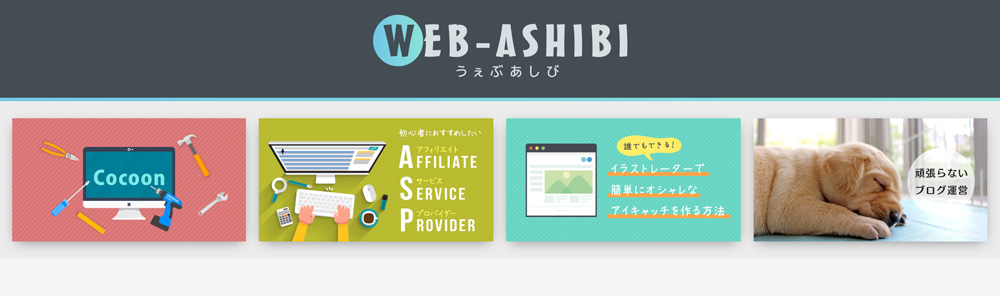
PCで見るとこんな感じ↓


モバイル表示では2列になるようにしています。
マウスホバーすると「ふわっと浮き上がる+タイトルの背景色と文字色が変化」します↓

後半ではタイトルなしで画像だけを表示するパターンも紹介しています。それではやっていきましょう!
ウィジェットの準備
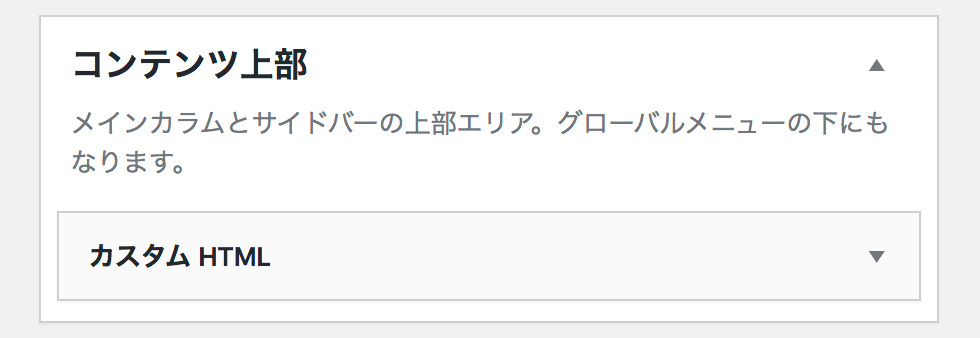
今回のピックアップコンテンツはウィジェットを利用します。Cocoonの場合は「コンテンツ上部」というウィジェットエリアでヘッダー下に表示することができます。
左側のウィジェットアイテムから「カスタムHTML」を選んで、「コンテンツ上部」の中にいれましょう↓

Cocoon以外のテーマをお使いの方は、テーマで用意されているウィジェットエリアの中から適当なものを選んでください。
タイトルありバージョン
まずはタイトルありの場合ですが、まずはCSSをコピペしておいてください。コードはこちら↓
.content-top {
background: #ececec; /* 全体の背景色 */
margin: 0;
padding: 20px 16px; /* 全体の余白 */
}
.pickup-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 0;
padding: 0;
}
.pickup-item {
list-style: none;
width: 24%;
position: relative;
transition-duration: 0.4s;
box-shadow: 0px 4px 15px -5px rgba(85,85,85,0.75);
}
.pickup-item img {
width: 100%;
vertical-align: bottom;
}
.pickup-item:hover {
transform: translateY(-6px);
box-shadow: 0px 8px 18px -5px rgba(85,85,85,0.75);
}
.pickup-title {
position: absolute;
top: 50%;
left: 50%;
width: 80%;
text-align: center;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);
white-space: nowrap;
background: rgba(255,255,255,0.9); /* タイトルの背景 */
font-size: 15px; /* タイトルの文字サイズ */
padding: 6px 0;
border-radius: 40px;
border: 3px solid #ccc; /* タイトルのボーダー */
transition-duration: 0.4s;
color: #000; /* タイトルの文字色 */
}
.pickup-item:hover a .pickup-title { /* タイトルのマウスホバー時の設定 */
border: 3px solid #90dffd; /* タイトルのボーダー */
background: #23a7d9; /* タイトルの背景色 */
color: #fff; /* タイトルの文字色 */
}
@media screen and (max-width: 768px){ /* モバイル表示の設定 */
.content-top {
padding: 20px 16px 4px 16px;
}
.pickup-item {
width: 48.5%;
margin-bottom: 16px;
}
}次にさきほど用意した「カスタムHTML」のウィジェットに以下のHTMLコードをコピペします↓
<div class="pickup-wrap">
<div class="pickup-item">
<a href="リンク先URL1">
<img src="画像パス1" alt="画像説明文1">
<div class="pickup-title">タイトル1</div>
</a>
</div>
<div class="pickup-item">
<a href="リンク先URL2">
<img src="画像パス2" alt="画像説明文2">
<div class="pickup-title">タイトル2</div>
</a>
</div>
<div class="pickup-item">
<a href="リンク先URL3">
<img src="画像パス3" alt="画像説明文3">
<div class="pickup-title">タイトル3</div>
</a>
</div>
<div class="pickup-item">
<a href="リンク先URL4">
<img src="画像パス4" alt="画像説明文4">
<div class="pickup-title">タイトル4</div>
</a>
</div>
</div>リンク先URL1〜4、画像パス1〜4、画像説明文1〜4、タイトル1〜4となっている箇所をそれぞれ書き換えてください。
「タイトル」は2行にもできますが、1行で収まるようにしたほうが見た目は良いと思います。
「リンク先URL」は個別の記事でも良いですし、カテゴリページ、タグページなどでも良いと思います。
「画像説明文」は画像の代替テキスト(alt属性)ですが、タイトルと同じにしておいて大丈夫です。
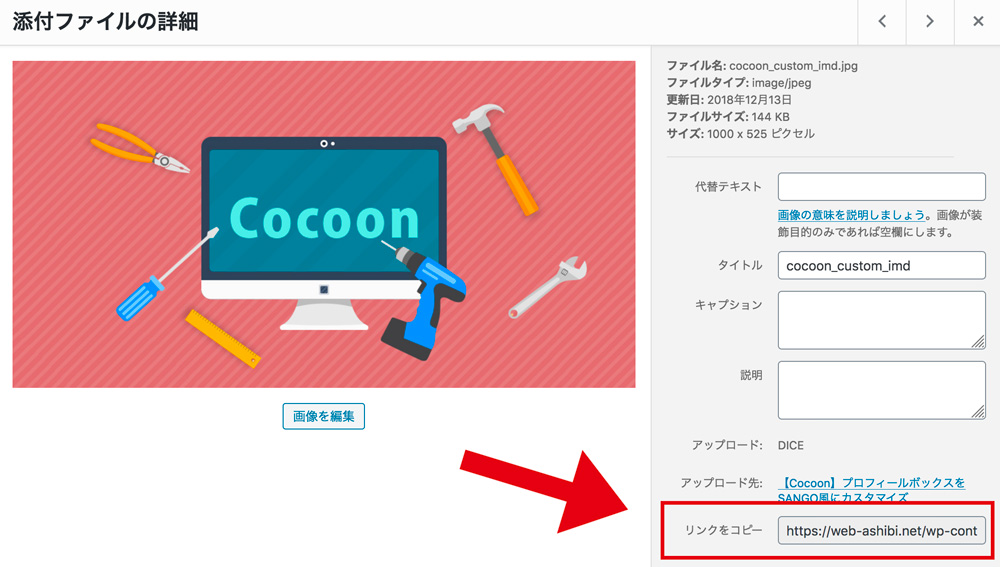
「画像パス」はアイキャッチ画像を流用するか、または新しく用意してください。「メディア」を開いて画像を選択すると「リンクをコピー」のところに画像のパスがあるのでコピペすればオッケーです↓

上記コードの3〜6行目を当ブログで当てはめると以下のようになります↓
<a href="https://web-ashibi.net/archives/2189"> <img src="https://web-ashibi.net/wp-content/uploads/2018/12/cocoon_custom_imd.jpg" alt="Cocoonカスタマイズ"> <div class="pickup-title">Cocoonカスタマイズ</div> </a>
全体の背景色や、タイトルの背景色、ボーダー色などはCSSでお好みで調整してくださいね。
3列にしたい場合
3列にしたい場合はCSSの15行目の
width: 24%; を→32%へ
さらに55行目の
width: 48.5%; を→100%へ変更してください。
それとHTMLの20〜25行目の以下の部分を削除します↓
<div class="pickup-item">
<a href="リンク先URL4">
<img src="画像パス4" alt="タイトル4">
<div class="pickup-title">タイトル4</div>
</a>
</div>この変更でPC表示だと3列に、モバイル表示では1列になります。
タイトルなしバージョン
次にタイトルなしバージョンです。こんな感じですね↓

画像の中にタイトルが含まれている場合や、新しくタイトルを含めた画像を用意する場合などはこちらを使ってください。
CSSはこちら↓
.content-top {
background: #ececec;
margin: 0;
padding: 20px 16px;
}
.pickup-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 0;
padding: 0;
}
.pickup-item {
list-style: none;
width: 24%;
transition-duration: 0.4s;
box-shadow: 0px 4px 15px -5px rgba(85,85,85,0.75);
}
.pickup-item img {
width: 100%;
vertical-align: bottom;
}
.pickup-item:hover {
transform: translateY(-6px);
box-shadow: 0px 8px 18px -5px rgba(85,85,85,0.75);
}
@media screen and (max-width: 768px){
.content-top {
padding: 20px 16px 4px 16px;
}
.pickup-item {
width: 48.5%;
margin-bottom: 16px;
}
}HTMLはこちら↓
<div class="pickup-wrap">
<div class="pickup-item">
<a href="リンク先URL1">
<img src="画像パス1" alt="画像説明文1">
</a>
</div>
<div class="pickup-item">
<a href="リンク先URL2">
<img src="画像パス2" alt="画像説明文2">
</a>
</div>
<div class="pickup-item">
<a href="リンク先URL3">
<img src="画像パス3" alt="画像説明文3">
</a>
</div>
<div class="pickup-item">
<a href="リンク先URL4">
<img src="画像パス4" alt="画像説明文4">
</a>
</div>
</div>3列にする場合
タイトルなしで3列にする場合も先ほどと要領は同じです。
CSSの15行目、32行目をそれぞれ24→32、48.5→100と変更して、HTMLの17〜21行目までを削除すればオッケーです。
いろいろ応用もできます
今回はヘッダー下に表示しましたが、他のウィジェットエリアを使えばサイドバーなど好きな場所に表示できます。
その場合は4列→3列にする場合と同じように、各アイテムの横幅をCSSで調整して応用してみてください。
ということでCocoonでヘッダー下にピックアップコンテンツを表示する方法の紹介でした!
けっこう簡単にできるのでアピールしたい記事などあればぜひ設定してみてくださいね!

comment