
Cocoonに実装されたAmazonと楽天の商品リンクが貼れるショートコード、めちゃめちゃ良いですね。価格まで表示されるようになってるし。
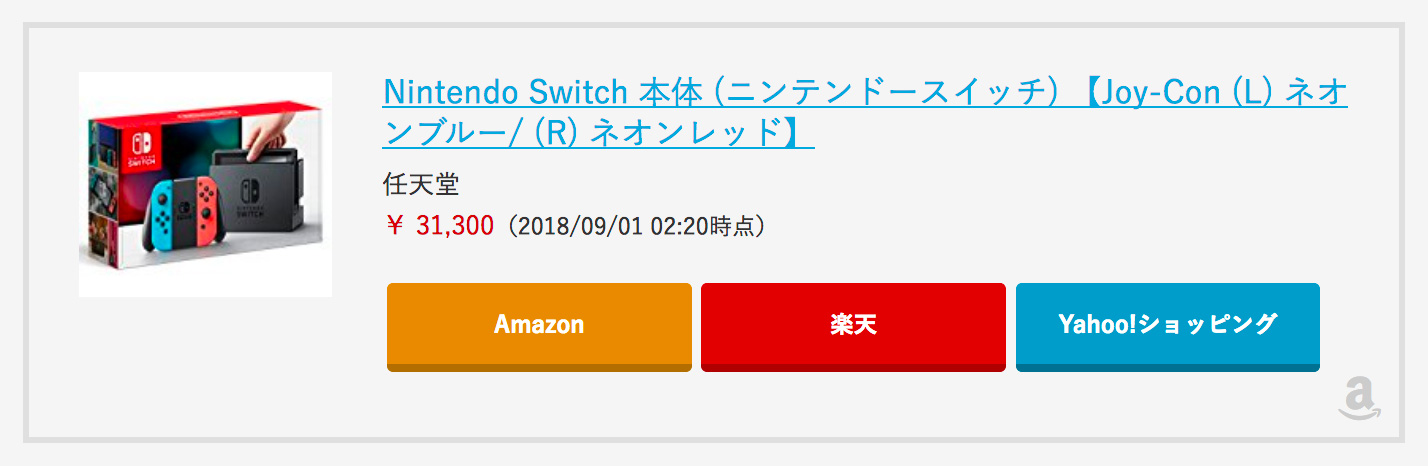
このブログでは今までカエレバを使ってまして、最近人気のあるRinkerにしようかな〜なんて思ってたけど簡単にキレイなリンクが貼れるのでCocoon最高すぎます。早速カスタマイズして僕はこんな感じにしました↓
ということで今回は商品リンクのボタンをカスタマイズする方法のご紹介ですが、Amazonと楽天どちらの商品リンクでもコードは共通です。オリジナリティを出したいという方はぜひ参考にしてみてくださいね。
ボタンのカスタマイズその1:色を変える
まずはボタンの色だけを変えてみます。CSSのコードはこちら↓
.shoplinkamazon a {
background: #f6b340;
transition: .4s;
}
.shoplinkamazon a:hover {
background: #e59c1c;
color: #fff;
opacity: 1;
}
.shoplinkrakuten a {
background: #e85e5e;
transition: .4s;
}
.shoplinkrakuten a:hover {
background: #d93636;
color: #fff;
opacity: 1;
}
.shoplinkyahoo a {
background: #62bedc;
transition: .4s;
}
.shoplinkyahoo a:hover {
background: #3ba9cd;
color: #fff;
opacity: 1;
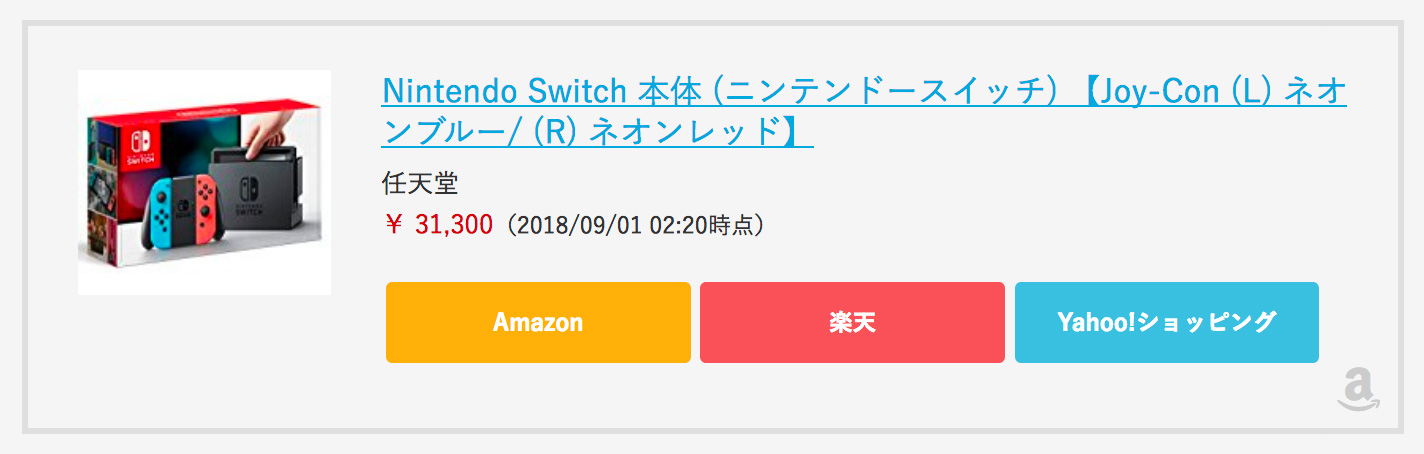
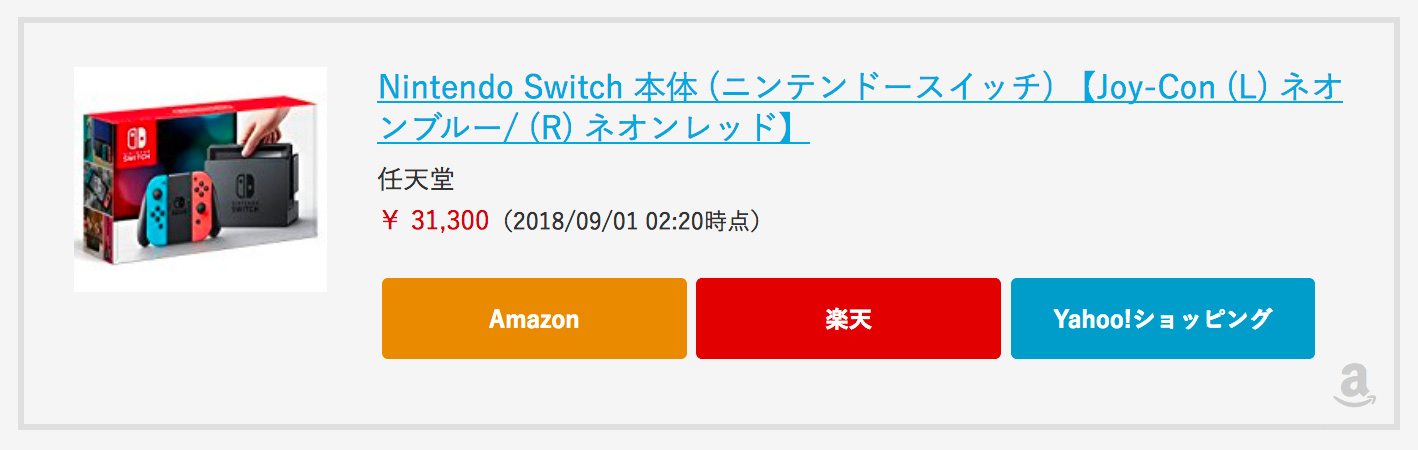
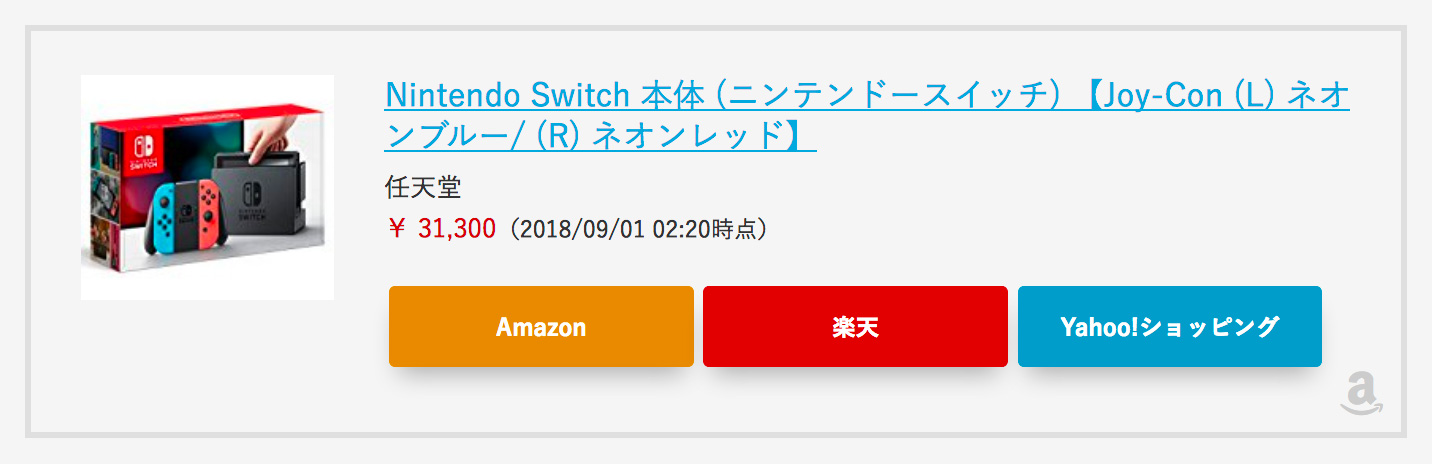
}上から順にAmazon、楽天、Yahooショッピング用のコードになっています。「a:hover」はマウスを置いた時の指定です。ボタンの色は少し明るめにしてありますがお好みで変えてください。PCだとこんな感じです↓

マウスホバー時はデフォルトだと透過(opacity: 0.6;)するようになっていますが、「opacity: 1;」で透過させないようにして、背景色を濃くしています↓

「ボタンのカスタマイズその1〜4」のコードは「transition: .4s;」でアニメーションするようにしているので、マウスホバーの変化はフワッと時間をかけて変わるようになっています。
ちなみにこの記事内にある商品リンクは最初のものだけ本物で、あとは全部画像なのでマウスホバーしても反応しませんのであしからず。Nintendo Switch欲しいです。
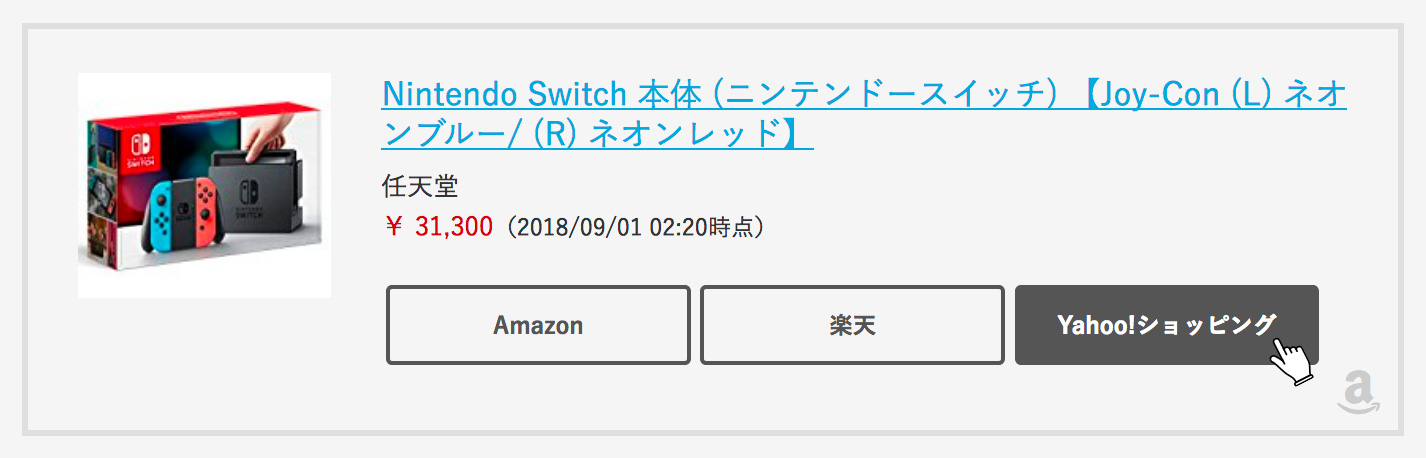
ボタンのカスタマイズその2:フレームだけにする
今度は通常時にはフレームだけにして、マウスを乗せた時に背景色が付くようにしてみます。CSSのコードはこちら↓
.shoplinkamazon a {
background: none;
border: 2px solid #dd8e03;
color: #dd8e03;
padding: 8px 0;
transition: .4s;
}
.shoplinkamazon a:hover {
background: #dd8e03;
color: #fff;
opacity: 1;
}
.shoplinkrakuten a {
background: none;
border: 2px solid #d01010;
color: #d01010;
padding: 8px 0;
transition: .4s;
}
.shoplinkrakuten a:hover {
background: #d01010;
color: #fff;
opacity: 1;
}
.shoplinkyahoo a {
background: none;
border: 2px solid #1a9bc5;
color: #1a9bc5;
padding: 8px 0;
transition: .4s;
}
.shoplinkyahoo a:hover {
background: #1a9bc5;
color: #fff;
opacity: 1;
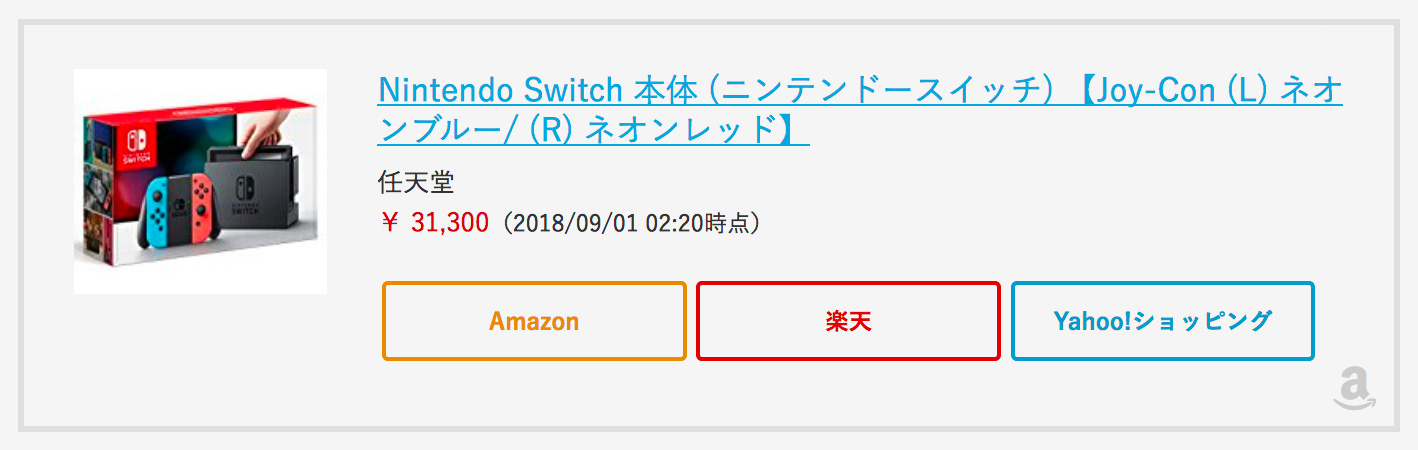
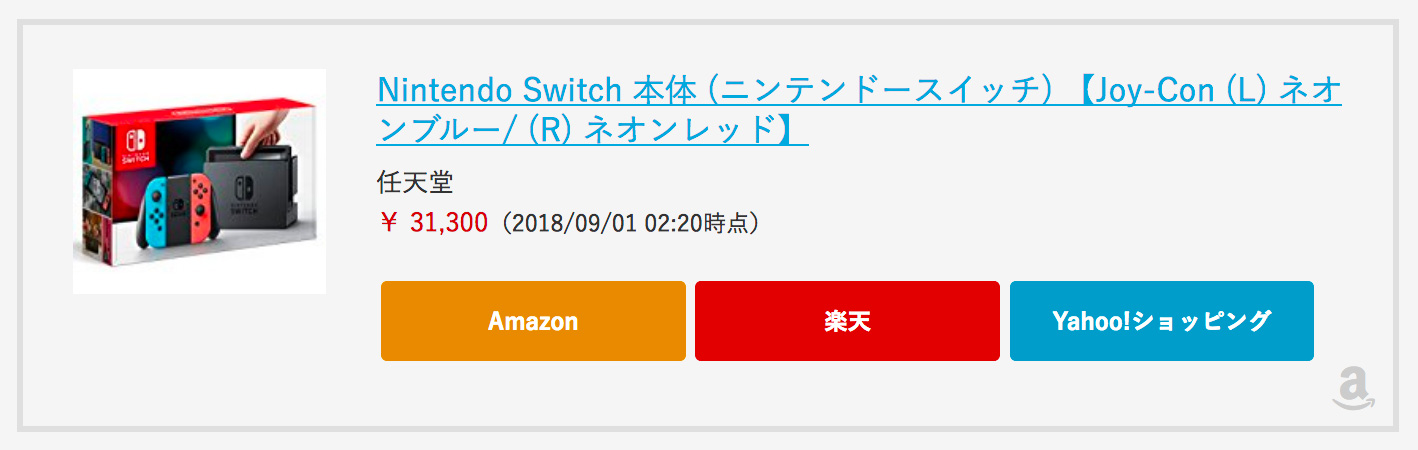
}上記コードでこうなります。上が通常時で下がマウスホバー時。こちらもフワッと切り替わります↓


ボタンのカスタマイズその3:色を統一してみる
ボタンを全部同じ色にしてもかっこいいと思います。コードはこちら↓
.shoplinkamazon a {
background: none;
border: 2px solid #555;
color: #555;
padding: 8px 0;
transition: .4s;
}
.shoplinkamazon a:hover {
background: #555;
color: #fff;
opacity: 1;
}
.shoplinkrakuten a {
background: none;
border: 2px solid #555;
color: #555;
padding: 8px 0;
transition: .4s;
}
.shoplinkrakuten a:hover {
background: #555;
color: #fff;
opacity: 1;
}
.shoplinkyahoo a {
background: none;
border: 2px solid #555;
color: #555;
padding: 8px 0;
transition: .4s;
}
.shoplinkyahoo a:hover {
background: #555;
color: #fff;
opacity: 1;
}マウスホバー時は背景色がついて文字が白くなります。ミニマルなデザインのブログなんかにはピッタリじゃないでしょうか↓

ボタンのカスタマイズその4:影をつけてみる
次はボタンに影をつけたバージョンです。マウスホバーすると上にフワッと浮く感じにしています。コードはこちら↓
.shoplinkamazon a {
background: #dd8e03;
color: #fff;
box-shadow: 0 8px 12px -5px rgba(0,0,0,.3);
transition: .4s;
}
.shoplinkamazon a:hover {
transform: translateY(-4px);
box-shadow: 0 10px 15px -5px rgba(0,0,0,.3);
color: #fff;
opacity: 1;
}
.shoplinkrakuten a {
background: #d01010;
color: #fff;
box-shadow: 0 8px 12px -5px rgba(0,0,0,.3);
transition: .4s;
}
.shoplinkrakuten a:hover {
transform: translateY(-4px);
box-shadow: 0 10px 15px -5px rgba(0,0,0,.3);
color: #fff;
opacity: 1;
}
.shoplinkyahoo a {
background: #1a9bc5;
color: #fff;
box-shadow: 0 8px 12px -5px rgba(0,0,0,.3);
transition: .4s;
}
.shoplinkyahoo a:hover {
transform: translateY(-4px);
box-shadow: 0 10px 15px -5px rgba(0,0,0,.3);
color: #fff;
opacity: 1;
}
@media screen and (max-width: 480px){
.shoplinkamazon a, .shoplinkrakuten a {
margin-bottom: 14px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a {
box-shadow: 0 8px 8px -4px rgba(0,0,0,.3);
}
}PCでの表示はこんな感じになります↓

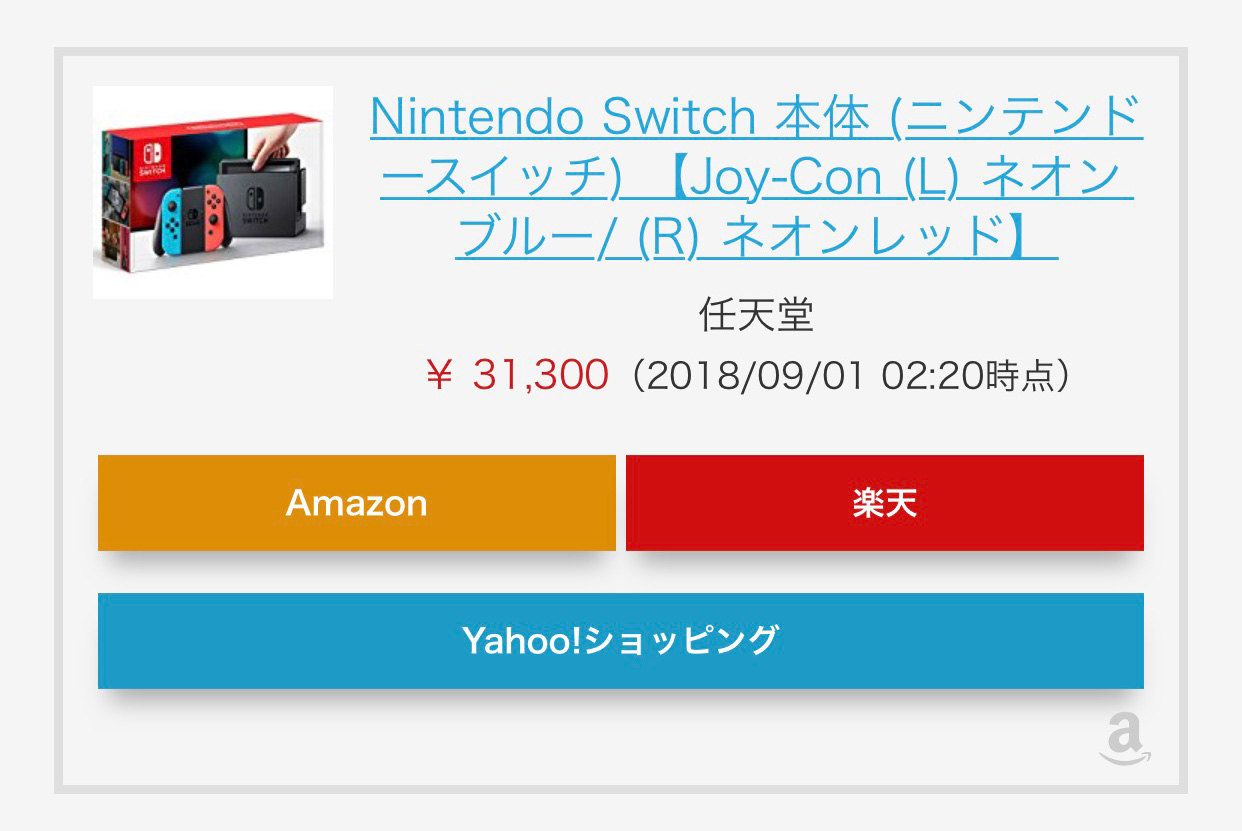
スマホだとAmazon、楽天が上にくるのでボタン下に少し余白を空けたり、影の大きさを微妙に変えて細かい調整もしています。こちらはスマホ表示↓

ボタンのカスタマイズその5:立体的にしてみる
次は立体的な感じにしたボタンです。コードはこちら↓
.shoplinkamazon a {
background: #dd8e03;
color: #fff;
border-bottom: 4px solid #aa710d;
}
.shoplinkamazon a:hover {
color: #fff;
opacity: 1;
transform: translateY(4px);
border-bottom: none;
}
.shoplinkrakuten a {
background: #d01010;
color: #fff;
border-bottom: 4px solid #a20c0c;
}
.shoplinkrakuten a:hover {
color: #fff;
opacity: 1;
transform: translateY(4px);
border-bottom: none;
}
.shoplinkyahoo a {
background: #1a9bc5;
color: #fff;
border-bottom: 4px solid #0f6f8f;
}
.shoplinkyahoo a:hover {
color: #fff;
opacity: 1;
transform: translateY(4px);
border-bottom: none;
}「border-bottom」で暗めのラインを入れて立体感を表現しています。マウスホバーするとポコっと押し込んだ感じになります↓

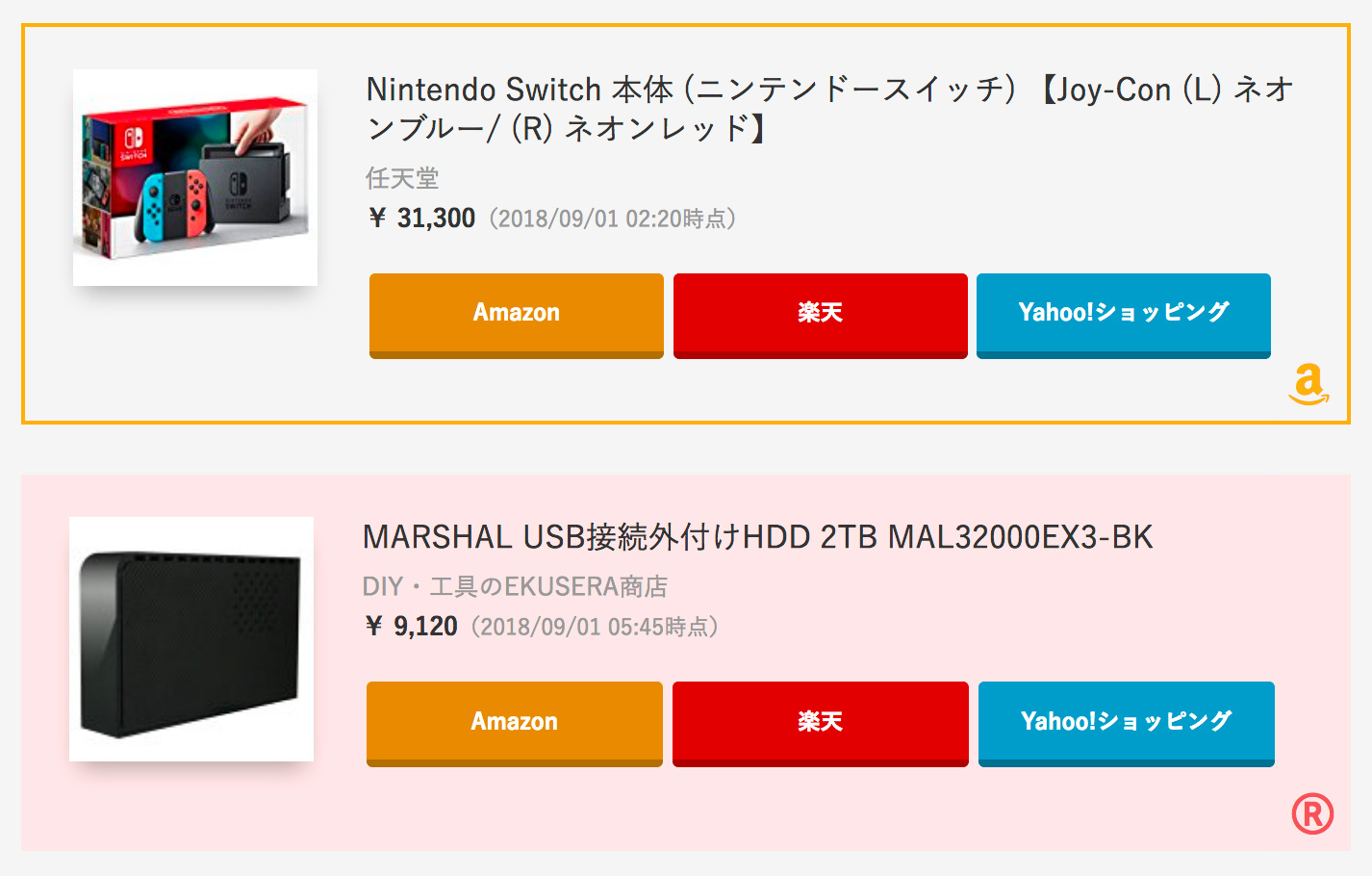
商品タイトルや価格、外枠もカスタマイズ
最後にボタン以外の色々な部分のデザインを変更するコードも紹介しておきます。けっこう自由にいじれるので、コメント部分を参考にお好きな部分だけ使ってみてください。
.amazon-item-box { /*Amazonのボックス用コード*/
padding: 22px 25px;
width: 96%;
margin: 1.6em auto;
border: 2px solid #f6b340;
}
.amazon-item-box::after {
color: #f6b340; /*Amazonのアイコンの色*/
}
.rakuten-item-box { /*楽天のボックス用コード*/
padding: 22px 25px;
width: 96%;
margin: 1.6em auto;
border: none; /*ボーダーを消す*/
background: #ffe8e8; /*背景色をつける*/
}
.rakuten-item-box::after {
color: #e85e5e; /*楽天のアイコンの色*/
}
.product-item-thumb-image {
box-shadow: 0 8px 12px -5px rgba(0,0,0,.3); /*商品画像に影をつける*/
}
.product-item-title-link {
color: #333; /*商品タイトルの文字色*/
text-decoration: none; /*リンクの下線を消す*/
}
.product-item-maker {
color: #999; /*メーカー名の文字色*/
}
.item-price { /*価格*/
font-weight: bold;
color: #333;
}
.acquired-date { /*価格取得日時*/
color: #999;
}楽天のボックスは外枠を消して背景色をつけたり、アイコンや文字の色を変えたりなど、あえて色々やってみましたが、上記のコードだとこうなります↓

ちょっとやり過ぎ感ありますが(笑)
少しいじるだけでも雰囲気が変わるので、サイトに合わせて皆さんも色々カスタマイズしてみてくださいね。ではまた〜♪

comment