
前回の記事で記事中のリンクをブログカード風に表示できるプラグインをご紹介しました↓

今回はリンク関係のついでに、前回の「Celtispack」と合わせて設定すると便利なプラグインをご紹介します。
外部サイトへのリンクの横にこんなアイコンが付いているのを見かけたことありますよね?

新しいタブで開きますよ〜っていうアイコンなんですが、これが付いているだけで何だか親切なサイトって感じがしませんか?
今日ご紹介する「WP External Links」というプラグインを使うと、外部リンクに自動でこのアイコンを付けてくれて、しかも新しいタブで開く「target=”_blank”」も勝手に設定してくれるんです!
それではさっそく使い方をご紹介!
WP External Linksの使い方
インストール方法
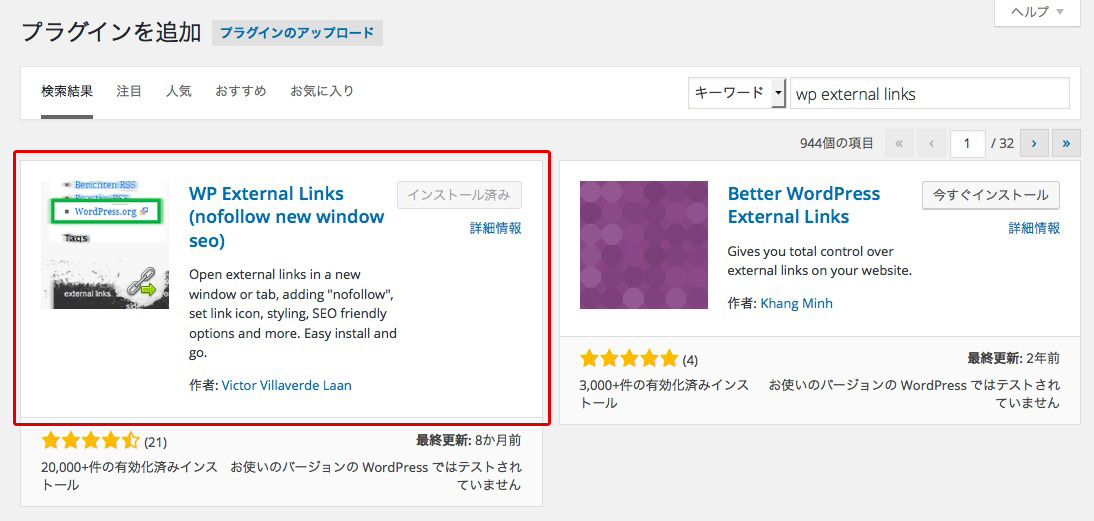
まずは管理画面の「プラグイン → 新規追加」で「WP External Links」を検索!
見つけたら「今すぐインストール」して「有効化」してください。

有効化すると左のメニューに「External Links」というのが表示されます。
そこをクリックして設定画面にいきましょう。
「WP External Links」の設定方法
設定画面の項目を順番に説明していきます。
画像は当サイトで実際に使っている設定なので参考になさってください。
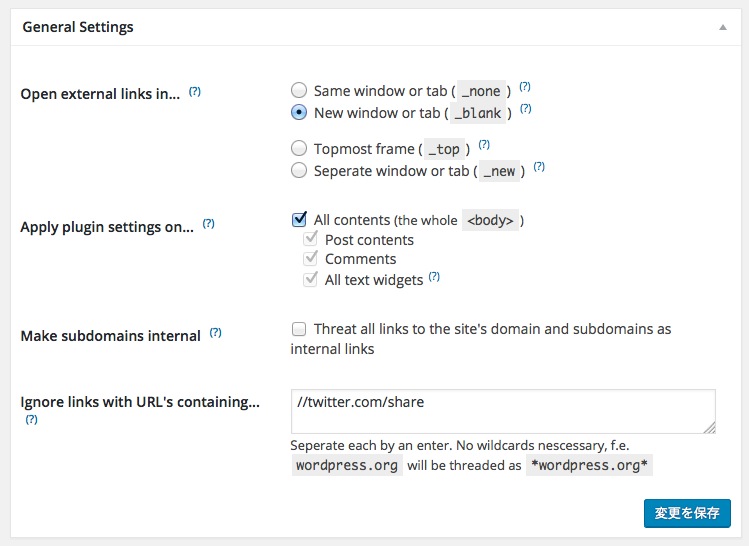
General Settings

Open external links in…(外部リンクの開き方の設定)
「_none」・・・現在開いているウィンドウのままリンクを開きます。
「_blank」・・・「新しいタブで開く」ようにする指定です。
「_top」・・・フレームを解除して、
「_new」・・・一度だけ新しいウィンドウでリンクを開き、2度目からはそのウィンドウに上書きで表示されます。
「target=”_blank”」は使うべきか?やめるべきか?
リンクの開き方はユーザーが決めるべきで、「target=”_blank”」は指定するべきではない、という意見もあります。
またスマホの場合だと新しいタブで開くよりも、同じウィンドウでリンクが開いたほうが前の画面に戻りやすいかもしれないですね。
でもやっぱり外部リンクは別タブで開きたいという人も多い気がします。
実際に僕も「外部リンクは新しいタブ派」で、まとめ記事とかで外部リンクが同じウィンドウで開くと少し残念な気持ちになります(笑)
参照元のまとめ記事はすぐ戻って他のリンクも開けるように残しておきたいんですよね。
どちらにしてもSEOやアクセス数にはそこまで大きな影響はないらしいので、最終的には好みの問題なんですかね。
他にサイトに飛んでも、タブとして残っている方が自分のサイトに帰ってきてくれそうな気はしちゃいます。
ということで僕は今のところ「target=”_blank”」賛成派です。
でもweb業界は移り変わりが早いのでいずれは変わるかもしれません(^^;)
Apply plugin settings on…(範囲の設定)
「All contents」・・・全てのページで有効。
「Post contents」・・・投稿ページで有効。
「Comments」・・・コメント欄で有効。
「All text widgets」・・・ウィジェット内で有効。
Make subdomains internal(サブドメインの設定)
チェックを入れるとサブドメインも内部リンクとして扱います。
ignore links with URL’s containing…(除外するURL)
プラグインの効果を適用したくないURLがある場合はここに登録します。
初期状態で設定されている「//twitter.com/share」はそのままで良いと思います。
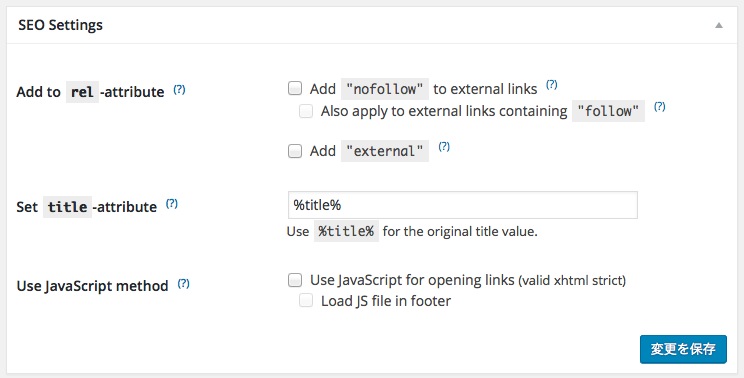
SEO Settings

Add to rel-attribute(rel属性の設定)
「Add “nofollow” to external links」にチェックを入れると外部リンクに自動的に「rel=”nofollow”」が付与されます。
その下の「Add “external”」はチェックすると「rel=”external”」が付与されますが、これを付与してもtarget属性が消えるわけではなかったのでわざわざ設定しなくて大丈夫です。
「nofollow」は使うべきか?
「nofollow」は検索エンジンに「このリンク先はうちのサイトとは関係ないですよ〜」と伝えて検索エンジンのロボットがリンクを辿るのを防ぐためのものです。
自分のサイトのドメインパワーを、外部サイトには渡さない方が良い。
だから外部リンクにはもれなく「nofollow」を指定するべき。という記事も良く見かけます。
本当にそうでしょうか?
不特定多数でコンテンツを作成するような、投稿型のサイトであれば誰がどんなリンクを貼るか分からないので「nofollow」にしといた方が良いかもしれません。
成人向けサイトや詐欺サイトなどへのリンクによって、自分のサイトの評価も下がってしまうことになりますからね。
でも管理者が自分しかいないブログなどでリンクを貼る場合、多くの場合は参考になった記事や、お世話になったサイトへのリンクを貼るのではないでしょうか。
そういうリンクにまで「nofollow」を指定しまうと、リンクを貼ってもらえた側はせっかくの被リンクが評価されないことになってしまいます。
信用できるサイトへのリンクであれば、検索エンジンにも繋がりを認識してもらって、お互いに評価を高めていける方が良いし自然だと思います。
ブログのコメント欄は一般ユーザーが自由にリンクを貼ったりできますが、WordPressの場合はコメント欄のリンクには自動的に「nofollow」が付与されるようになっていますので、「WP External Links」でわざわざ設定しなくても安心です。
ということで僕の場合はこのプラグインで「nofollow」は設定していません。
Set title -attribute(title属性の設定)
ここに文字を入力すると「title=”任意の文字”」のような属性が付与されます。
title属性があるとマウスを乗せた時に小窓が出て表示されます。
しかしここで設定した文字は全てのリンクに反映されてしまいます(^^;)
なので初期状態のままにしています。
Use JavaScript method(リンクの開き方)
XHTMLの文書型定義がStrict(厳密型)の場合は、target属性が定義されていないため利用できません。ソースの最初にあるこの部分ですね↓
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
そのためJavaScriptを使ってリンクを別ウィンドウで開けるようにします。
でも最近はHTML5が多くなってきましたね。こういうシンプルな宣言です↓
<!DOCTYPE html>
「target=”_blank”」はXHTMLに準拠していない、なんていう話もありましたが、HTML5では普通に使えるようになっています。
当サイトのテーマ「STINGER7」もHTML5ですのでこの項目は設定していません。
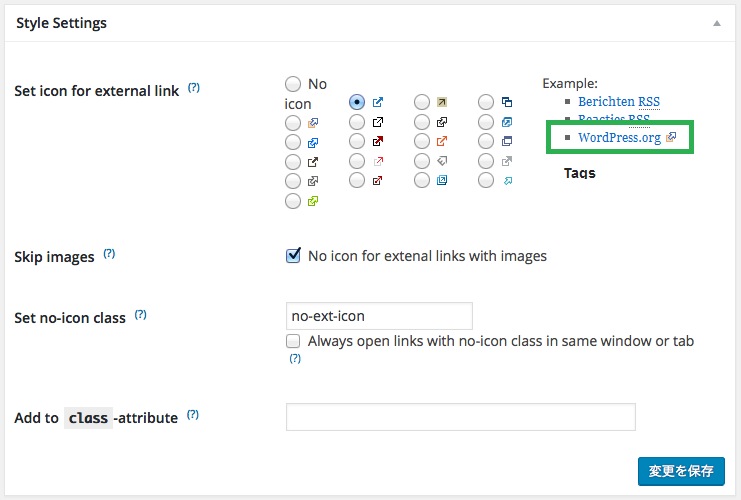
Style Settings

Set icon for external link(アイコンの設定)
「No」にチェックでアイコン無しになります。
ご自分のサイトに合わせてお好きなアイコンを選んでください。
Skip images(アイコンの設定)
チェックすると画像リンクにはアイコンが付かなくなります。
画像にアイコンが付くと変な感じになるのでチェックしておいた方が良いと思います。
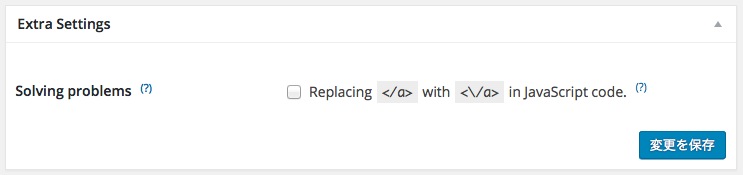
Extra Settings

Solving problems(問題の解決)
トラブル対策のオプションのようですが、スルーで大丈夫です。
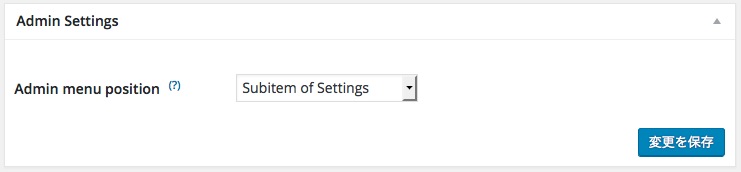
Admin Settings

Admin menu position(メニューの位置)
管理画面での「External Links」というメニューの位置を変更できます。
僕は「Subitem of Settings」にして「設定」メニューのサブアイテムとしました。
「変更を保存」をお忘れなく!
お好みの設定をしたら、忘れずに「変更を保存」しましょう。
これで記事中に外部リンクを貼るだけで、あとはプラグインが自動で処理してくれます!
まとめ
長々と書いちゃいましたが設定は簡単ですぐ終わります!
前回紹介した「Celtispack」と合わせて使うと便利なのでお試しください。
ではまた〜♪

comment