
今回はさくらのレンタルサーバでWordpressのサイトを常時SSL化(https)した手順の備忘録です。
さくらのサーバでは無料でSSL化できる「Let’s Encrypt」に対応していますし、さくらのサーバだけで使える専用のプラグイン「常時SSL化プラグイン」も提供されています。
画像のパス変換など少し手間のかかる部分はどうしてもありますが、簡単に設定できるのでこれからSSL化する方の参考になれば幸いです。
手順1. サーバで証明書を登録する
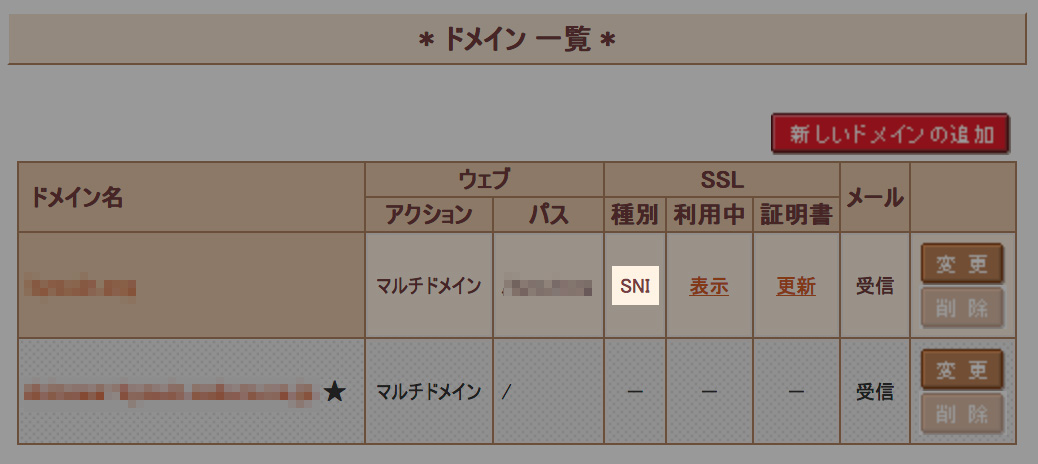
まずはサーバのコントロールパネルで「ドメイン/SSL設定」を開きます。

次にSSL化したいドメインの証明書の「登録」をクリック。

無料と有料のSSLが選べますが、どちらもセキュリティの強度や機能に違いはないので個人のブログや普通の企業サイトは無料のSSLで十分だと思います。
有料のものは審査が厳しく、実在する会社として認められる必要があるのでフィッシングサイトなどではありませんよという証明になります。
ECサイトなどは信頼性が重要なので有料のSSLが必要になってきますね。

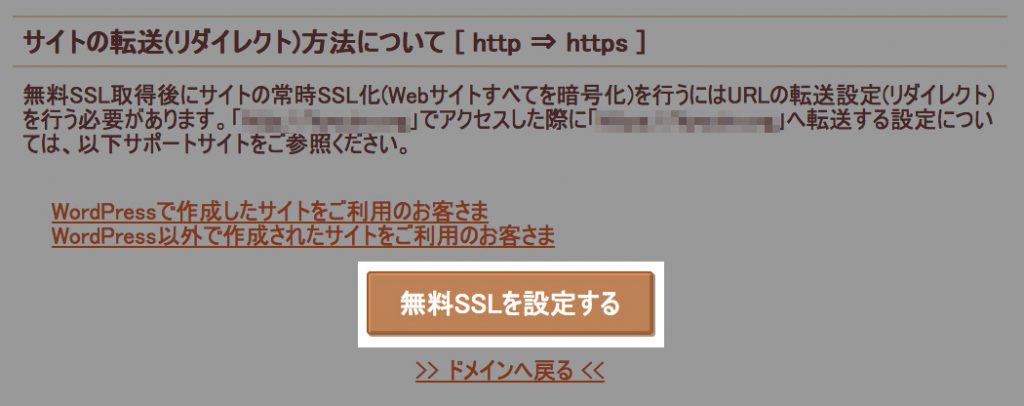
次の画面ではリダイレクト設定の説明がありますが、Wordpressサイトはプラグインで簡単に設定できるので何も心配せずボタンをポチッと押しましょう。

「設定には数十分〜数時間かかる場合があります」と書かれていますので、しばらく待ちます。通常は30分程度で設定完了の通知メールが来るかと思います。
手順2. 常時SSL化プラグインを使う
SSLの設定が無事に終わったら次はプラグインをインストールしますが、その前にサーバのPHPのバージョンを確認しておきましょう。
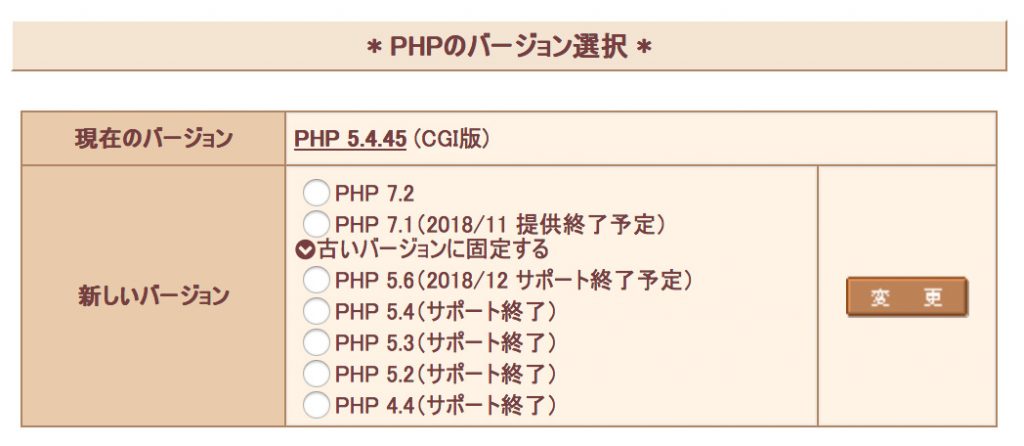
コントロールパネルで「PHPのバージョン選択」をクリックします。

「常時SSL化プラグイン」はPHPバージョン5.6か7.1でしか動作しないので、もし現在のバージョンが異なる場合は変更します。
ただしPHPのバージョンを変更すると、使っているプラグインによっては不具合が起きる場合もあるので、PHPを切り替えた後はサイトをしっかりチェックしてください。
PHP5から7にしてエラーが出てしまった場合は、とりあえず5.6にしておくと良いかもしれません。

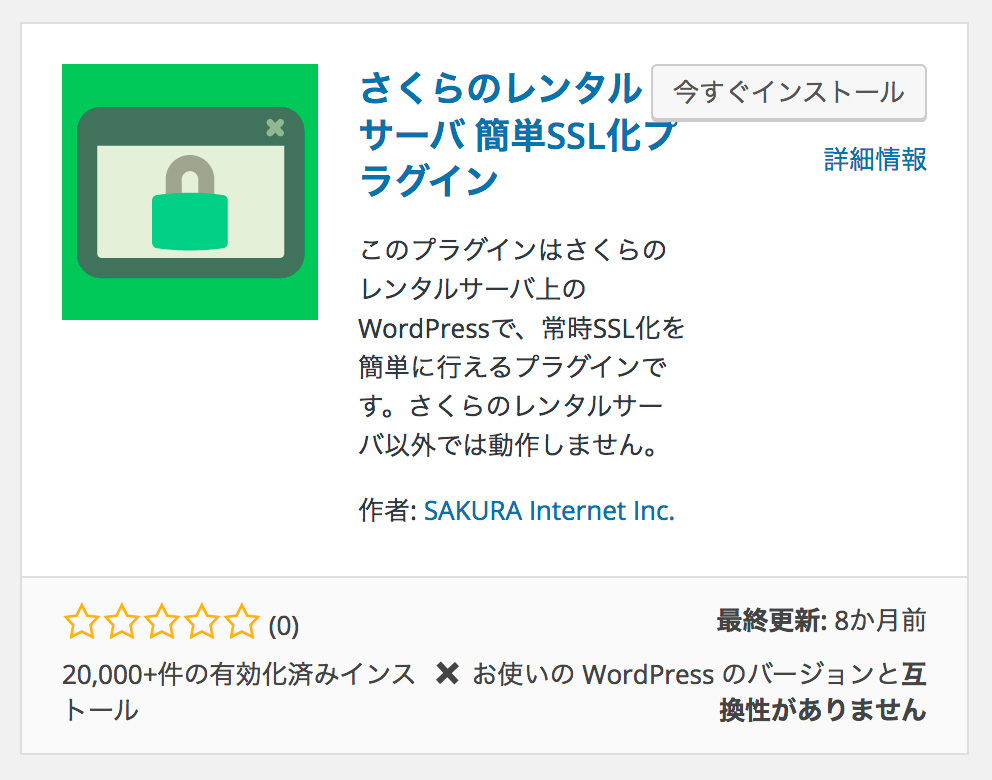
PHPのバージョンが問題なければ次にWordpressの管理画面で「プラグイン>新規追加」と進み「さくらのレンタルサーバ 簡単SSL化プラグイン」と検索してインストールしましょう。

プラグインを有効化して「設定>SAKURA RS SSL」をクリックします。
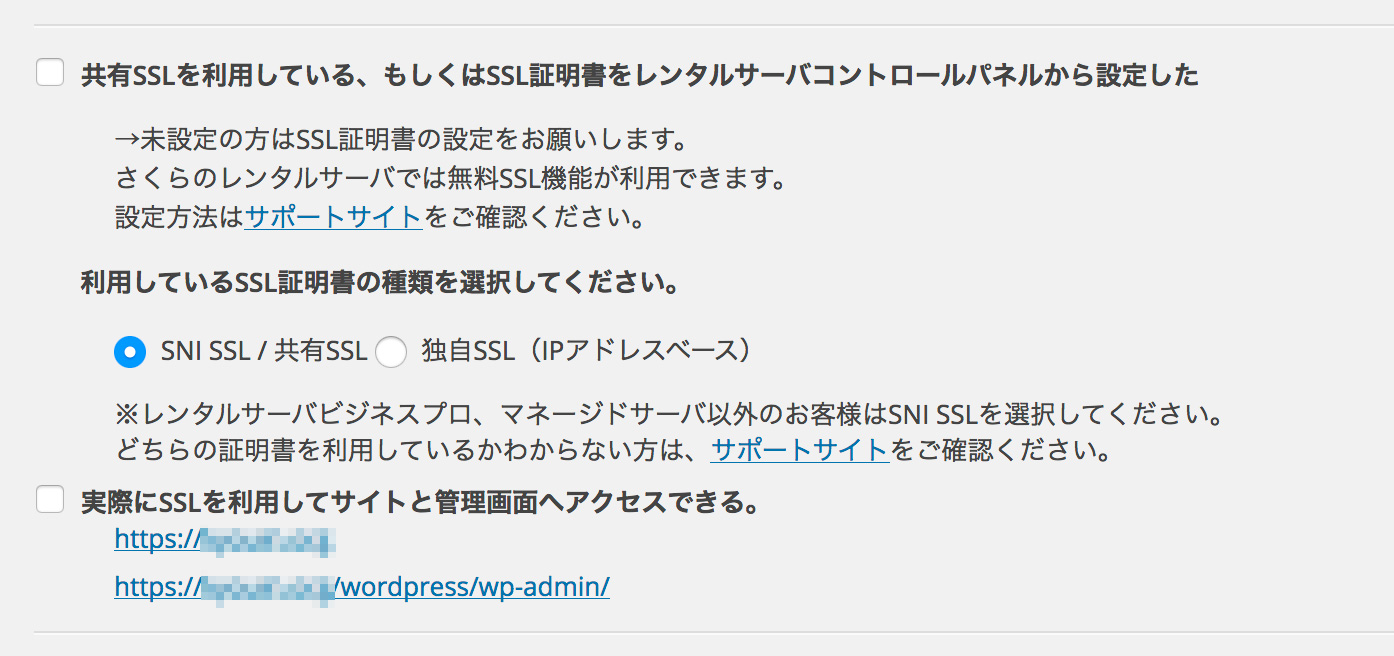
いくつかチェック項目があるので1つずつ確認していきます。

共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した
これは先ほどのSSL設定が完了していればチェックを入れます。
利用しているSSL証明書の種類を選択してください。
通常は「SNI SSL/共有SSL」を選択します。コントロールパネルの「ドメイン/SSL設定」から証明書の種類を確認することもできます。

実際にSSLを利用してサイトと管理画面へアクセスできる。
「https」でサイトを表示できるか確認します。チェックを入れるとボタンが押せるようになるので「SSL化を実行する」をクリック。
「SSL化を実行する」ボタンをクリックするとログイン画面になりますが、「Cookies がブロックされているか、お使いのブラウザーで未対応のようです。」と表示されることがありますが、もう一度試すとログインできると思います。

このプラグインでは以下の設定をしてくれます。
- httpからhttpsへのリダイレクト設定
- 「設定>一般設定」のWordPressアドレスとサイトアドレスをhttpsに変更
- 画像URLや投稿URLの置換
リダイレクト設定は自分でやると少し手間がかかるので、プラグインですぐに設定できるのは助かりますね。
ただ「画像URLや投稿URLの置換」とありますが、全てのURLを置換してくれるわけではないので、SSL化の最後の仕上げとしてサイト内のパスを変更する作業が必要になります。
手順3. サイト内のパスをhttp→httpsに変更しよう!
プラグインを設定しても、ほとんどの場合はまだ完璧なSSL化になっていないと思います。ブラウザのアドレスバーをチェックしてみてください。


↑こんな感じでグレーの「i」マークが出ていたら完全にSSL化できていないということなので、各ブラウザに備わっている開発者ツールで原因をチェックしてみましょう。
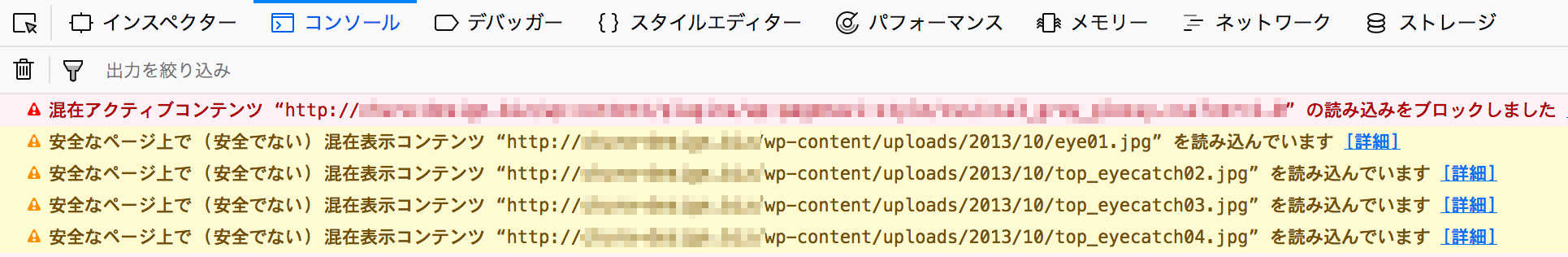
サイト上で右クリックしてChromeなら「検証」、Firefoxは「要素を調査」などで開発者ツールを開きます。開いたら「Console(コンソール)」のタブをクリックしてみます。

↑こちらはFirefoxの画面ですが、日本語なのでChromeより分かりやすいと思います。
上の例で言うと赤のラインが「プラグインで読み込まれたCSSのパスがhttpなのでブロックしました」というもので、黄色のラインが「画像のパスがhttpですよ」という警告表示です。
Search Regexで文字列を一括置換!
まずはプラグインを使ってパスを修正します。
プラグイン>新規追加から「Search Regex」を検索してインストールしましょう。

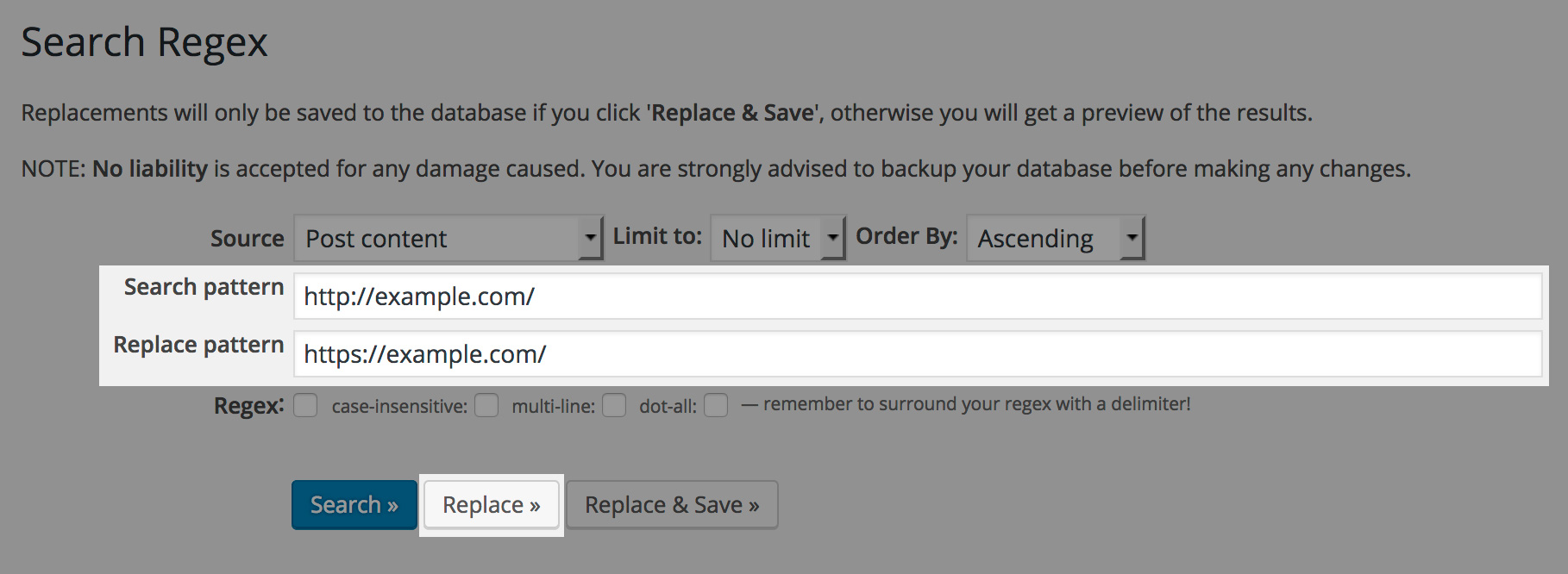
有効化したら「ツール>Search Regex」を開いて、置換する文字列を入力してみます。今回はhttpからhttpsに変更したいのでこのようにURLを入れます。

Replace pattern・・・置換後の文字列(https://〜)
URLはご自分のサイトのURLを入れてください。
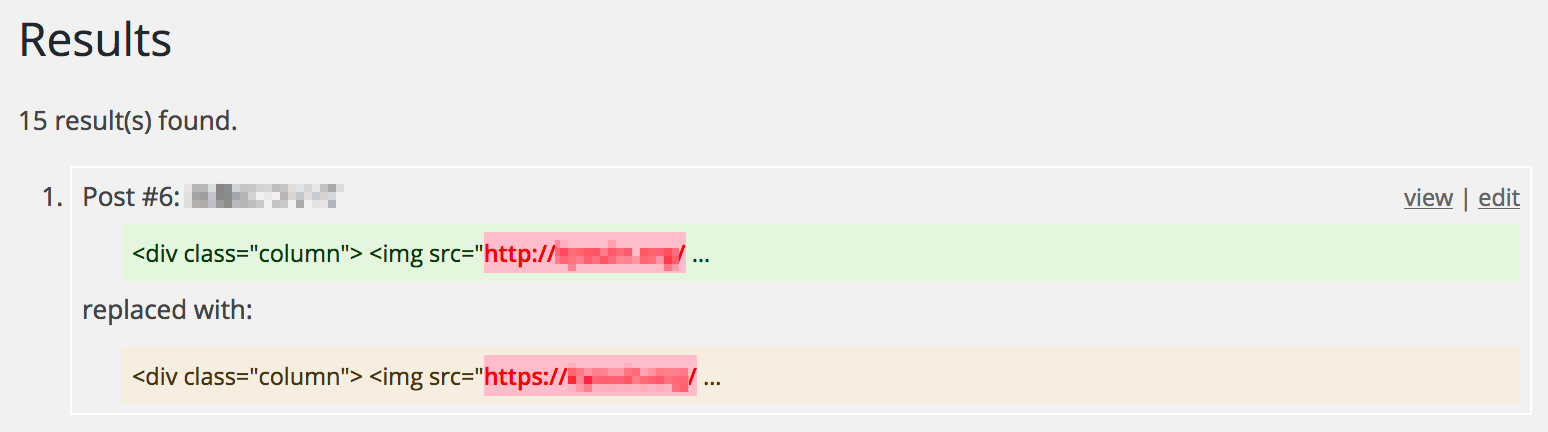
入力したら「Replace」のボタンを押すと、置換される文字を実行前に確認することができます。緑のラインが置換前、ベージュのラインが置換後ですね。

注意点としては置換後に元には戻せないので、置換後の文字列に間違いはないか念入りにチェックしましょう。気をつけているつもりでも半角スペースが入っちゃったりとかあるんですよね〜。
問題なければ「Replace & Save」のボタンで実行します。
サイトによってはこれだけでSSL化が完了する場合もありますので、アドレスバーをチェックしてみてください。

こんな感じでグリーンの表示に変わっていたらオッケーですが、まだグレーのままだったり一部のページだけグリーンだったりという場合はまだ不完全です。
テーマの設定をチェックしよう!
テーマによって異なりますが、ロゴ画像やヘッダー画像などをテーマ内の設定で指定している場合は再設定する必要があります。
一度削除してからメディアファイルから再び指定し直せば「https」のパスになるので、これはわりとすぐにできると思います。
あとはウィジェットで使用しているパスや、テーマのファイル(header.php、footer.phpなど)も必要なら修正します。
プラグインもチェック!
少々やっかいなのがプラグインです。
httpsに対応していないプラグインもあるので、その場合は使用を停止した方が良いですが、そうするとサイトのレイアウトが崩れてしまう場合もあると思います。
最新バージョンにアップデートすればhttpsに対応してくれる場合もありますが、そうでなければ代わりになる他のプラグインを探すか、サイトのデザインを変えてしまうなどの対処が必要になるので少し大変な作業になってしまうかもしれません。
ブラウザの開発者ツールで調べれば、どのプラグインが原因か分かるので確認してみてくださいね。
Googleアナリティクスも設定変更しよう
サイト内の問題が解決したら、最後にGoogleアナリティクスやSearch Consoleの設定も変更しておきましょう。この辺のやり方は記事もたくさんあると思うのでググってみてください。
SSL化は作業量が多くなる場合もあってめんどくさいですが頑張りましょう〜!

comment