
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はコメント欄のカスタマイズをしてみました。
コメントがあった時に表示されるコメントリストはこんな感じになります。吹き出しを付けてみたり、コメントリストに続いて入力フォームの部分を隙間なく表示しています↓

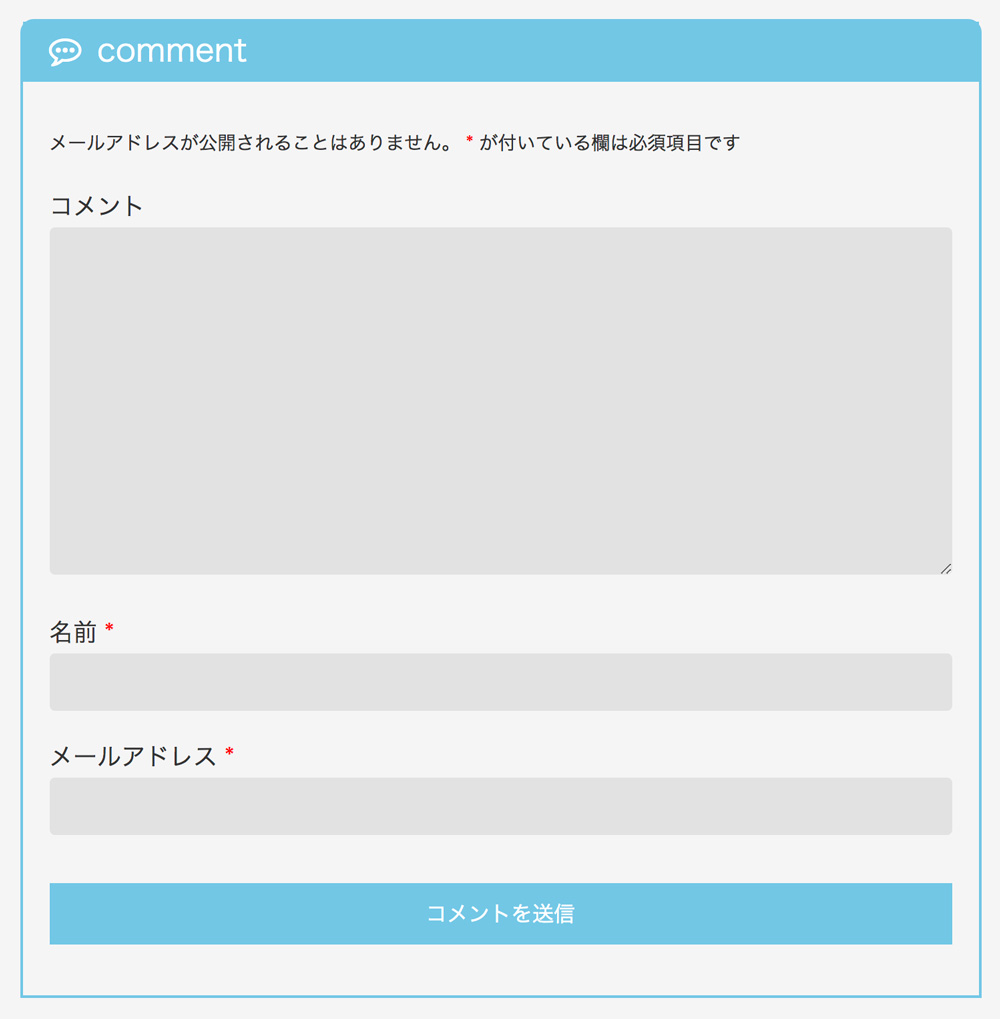
コメントがない時はこうなります↓フォームの部分に大きな変更は加えていませんが、送信ボタンのCSSがiPhoneなどのiOSで見た時にもちゃんと反映されるようにしています。

それでは早速やっていきましょう〜!
コメント入力欄を表示するボタンのカスタマイズ
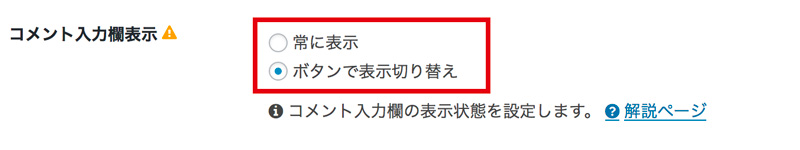
まずはCocoon設定でコメント入力欄を「ボタンで表示切り替え」に設定している時の、ボタンのカスタマイズです。
「常に表示」に設定している人は不要なのでここは飛ばしてください。

CSSのコードはこちら↓
.comment-btn {
background-color: #72c7e6;
color: #fff;
border: none;
font-size: 20px;
transition: 0.5s;
}
.comment-btn:hover {
background-color: #49add1;
color: #fff;
transition: 0.5s;
}「.comment-btn:hover」がマウスを乗せた時の指定で、背景色だけふわっとアニメーションで変わるようにしてます。
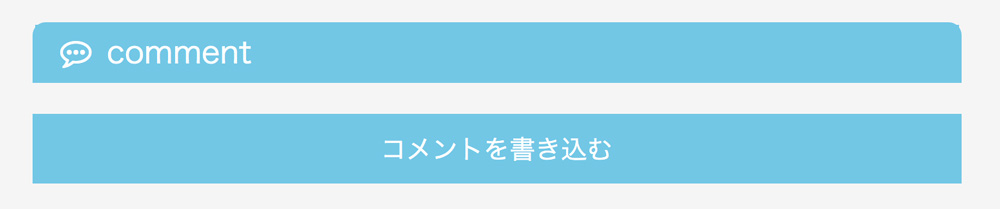
この設定にするとコメントがない時の表示がこうなります↓

上記コードで「.comment-btn」に「margin-top: 0;」を追加すれば、見出しとボタンの隙間をなくしてくっつけることもできますが、あまり見た目がスマートじゃないので僕は「常に表示」にしています。
コメント入力欄のカスタマイズ
次はコメント入力欄ですが、コードはこちらです↓
.comment-respond { /*入力欄全体の枠*/
border: 2px solid #72c7e6;
margin-top: -2px;
}
.comment-respond p {
margin: 1em 0;
}
#commentform { /*フォーム部分の枠*/
padding: 20px;
}
p.comment-notes { /*注意書きの文字サイズ*/
font-size: 14px;
}
p.form-submit {
margin: 2em 0 1em 0;
}
#commentform input[type="text"], #commentform textarea { /*入力スペースの装飾*/
padding: 11px;
border: none;
border-radius: 4px;
font-size: 18px;
width: 100%;
background: #e2e2e2; /*入力スペースの背景色*/
}
#commentform input[type="submit"] { /*送信ボタンの装飾*/
-webkit-appearance: none;
padding: 11px;
width: 100%;
margin: 0;
cursor: pointer;
background: #72c7e6;
color: #fff;
border: none;
font-size: 16px;
transition: 0.5s;
}
#commentform input[type="submit"]:hover { /*送信ボタンのマウスホバー時*/
background: #49add1;
transition: 0.5s;
}レイアウトはあまり変える必要ないと思ったので、全体に枠を付けたり細かい部分のデザインを変更しています。
見出しがあるとデザインがおかしくなるので「Cocoon設定>コメント>コメント入力欄見出し」のところは空欄にしてください。
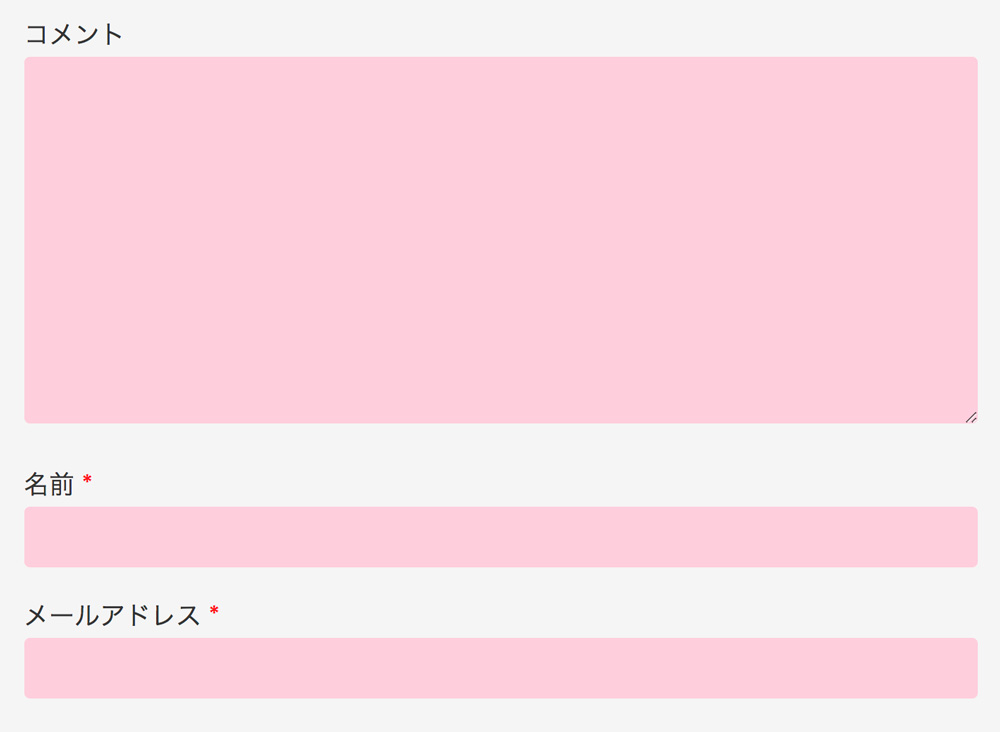
あと僕の場合は入力スペースのボーダーをなくしたり、背景をグレーにしていますが、この部分を変えるだけでもけっこう雰囲気が変わると思います。薄い青とかピンクとかにしても可愛いですね↓

送信ボタンは普通にCSSを指定しただけだと、iOSは独自のデザインが残って変な感じになってしまうので、CSSで自由にデザインできるように「-webkit-appearance: none;」を指定して、送信ボタンの装飾をリセットしています。
コメントリストのカスタマイズ
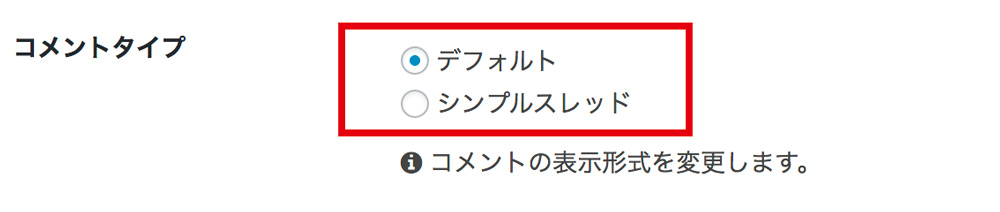
最後にコメントがあった時に表示されるコメントリストの部分ですが、コメントタイプによってCSSのコードが少し変わります↓

まずは「デフォルト」の場合のコードはこちら↓
.comment-list { /*全体の枠*/
border: 2px solid #72c7e6;
padding: 0;
border-radius: 10px 10px 0 0;
}
.comment-title { /*タイトルの装飾*/
margin: 0;
font-size: 24px;
background: #72c7e6;
color: #fff;
padding-left: 20px;
font-weight: normal;
}
.comment-title:before { /*タイトルにアイコンを付ける*/
font-family: FontAwesome;
content: '\f27b';
color: #fff;
margin-right: 4px;
}
.commets-list {
padding: 20px 20px 0 20px;
}
.commets-list > li {
border-top: 2px dashed #72c7e6; /*スレッドを区切る点線*/
margin: 30px 0;
padding-top: 20px;
}
.commets-list > li:first-child {
border: none;
margin-top: 0;
padding-top: 0;
}
.commets-list .children {
border-left: 2px solid #ccc; /*返信コメントの左側のボーダー*/
margin: 0;
}
.commets-list .avatar { /*アバターの位置調整*/
float: left;
border-radius: 50%;
margin-right: 10px;
}
.comment-content { /*コメントの吹き出し*/
background: #e2e2e2;
padding: 2px 10px;
margin: 10px 0 6px 0;
border-radius: 10px;
position: relative;
}
.comment-content::before { /*吹き出しの三角部分*/
content: "";
position: absolute;
top: -14px;
left: 50px;
border-style: solid;
border-color: transparent transparent #e2e2e2 transparent;
border-width: 0 20px 20px 0;
}
.comment-content p { /*吹き出し内の文字を調整*/
font-size: 14px;
margin: 1em 0;
line-height: 1.5em;
}
.comment-reply-link { /*返信ボタンの装飾*/
color: #fff;
border: none;
border-radius: 20px;
background: #72c7e6;
padding: 1px 12px;
transition: 0.5s;
}
.comment-reply-link:hover { /*返信ボタンのマウスホバー時*/
color: #fff;
background: #49add1;
transition: 0.5s;
}
.commets-list .comment-body {
margin-bottom: 0;
}次に「シンプルスレッド」の場合は以下のようになります↓
.comment-list {
border: 2px solid #72c7e6;
padding: 0;
border-radius: 10px 10px 0 0;
}
.comment-title {
margin: 0;
font-size: 24px;
background: #72c7e6;
color: #fff;
padding-left: 20px;
font-weight: normal;
}
.comment-title:before {
font-family: FontAwesome;
content: '\f27b';
color: #fff;
margin-right: 4px;
}
.commets-list {
padding: 20px 20px 0 20px;
}
.commets-list > li {
border-top: 2px dashed #72c7e6;
margin: 30px 0;
padding-top: 20px;
}
.commets-list > li:first-child {
border: none;
margin-top: 0;
padding-top: 0;
}
.commets-list .children {
border-left: 2px solid #ccc;
margin: 0;
}
.commets-list .avatar {
float: left;
border-radius: 50%;
margin-right: 10px;
}
.st-comment-content {
background: #e2e2e2;
padding: 2px 10px;
margin: 20px 0 6px 0;
border-radius: 10px;
position: relative;
}
.st-comment-content::before {
content: "";
position: absolute;
top: -14px;
left: 50px;
border-style: solid;
border-color: transparent transparent #e2e2e2 transparent;
border-width: 0 20px 20px 0;
}
.st-comment-content p {
font-size: 14px;
margin: 1em 0;
line-height: 1.5em;
}
.comment-reply-link {
color: #fff;
border: none;
border-radius: 20px;
background: #72c7e6;
padding: 1px 12px;
transition: 0.5s;
}
.comment-reply-link:hover {
color: #fff;
background: #49add1;
transition: 0.5s;
}
.commets-list .st-comment-body {
margin-bottom: 0;
}デフォルトとシンプルスレッドで違う部分は「.st-comment-content」などクラス名が変わったのと、吹き出しの位置を若干調整したりしています。
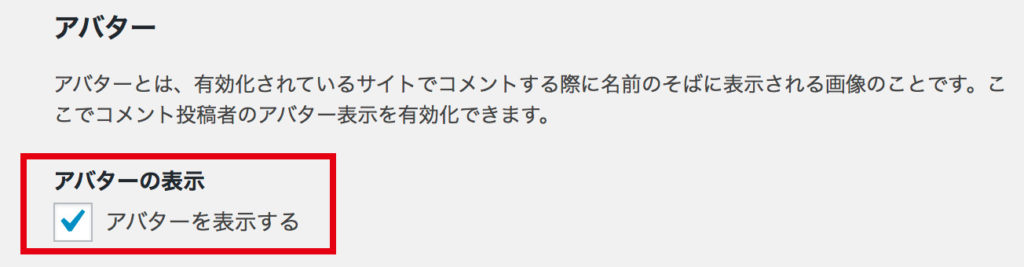
あと注意点としては吹き出しにする場合は「アバターを表示」しないとおかしくなります。もし表示されていない時は管理画面の「設定>ディスカッション」から変更してください↓

アバターを表示せず、吹き出しにもしない場合は以下の部分のコードを削除すればオッケーです↓
.commets-list .avatar { /*アバターの位置調整*/
float: left;
border-radius: 50%;
margin-right: 10px;
}
.comment-content { /*コメントの吹き出し*/
background: #e2e2e2;
padding: 2px 10px;
margin: 10px 0 6px 0;
border-radius: 10px;
position: relative;
}
.comment-content::before { /*吹き出しの三角部分*/
content: "";
position: absolute;
top: -14px;
left: 50px;
border-style: solid;
border-color: transparent transparent #e2e2e2 transparent;
border-width: 0 20px 20px 0;
}タイトルの部分は「Cocoon設定>コメント>コメント一覧見出し」でお好きな文字に変更できます。アイコンはFont Awesomeで表示していますので、以下の部分のコードを変更すれば好きなアイコンに変更できます↓
.comment-title:before { /*タイトルにアイコンを付ける*/
font-family: FontAwesome;
content: '\f27b';
color: #fff;
margin-right: 4px;
}「f27b」のところがアイコンを指定するコードですが、こちらのページから好きなアイコンのコードを調べて変更してください↓
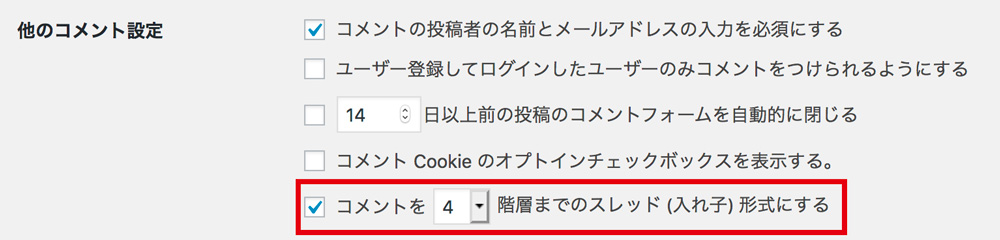
返信コメントの階層は「設定>ディスカッション>他のコメント設定」の部分で変更できます↓

返信コメントは左に余白(インデント)が付きますが、階層が深すぎると余白が大きくなりすぎて読みにくくなるので4階層ぐらいまでが良いかと思います。
ということでCocoonのコメント欄のカスタマイズでした!色々アレンジしてみてくださいね。参考になれば幸いです。

comment
DICEさん、こんばんは。
また素晴らしいカスタマイズの情報を公開して下さってありがとうございました。
DICEさんの書いていることを参考にサイトを作り込んでいくうちに「このコメント欄のボタンだけ少し大きい気がして気になるな、白いままだし、どこかでカスタマイズする方法を調べなきゃ」と、思っていたところでした。
もう以前に設定したものの表示が崩れたりする恐怖は味わいたくないと思って、何度もDICEさんの書いてることを読みながらでCSSに書かれてる内容も確認しながら一日以上かけてやっとできました。
めっちゃかっこよくなった気がします。コメント欄のデザインが変わっただけで全体的な見栄えが!
カスタマイズの方法を公開して下さったので、感謝の気持ちを伝えたくてコメントを残したいと思いました。
これからも、素敵な記事が公開されることを楽しみにしています。
PS)3年間ブログを運営してきた体験談もとても面白かったです。ブログってお金になるのですね(笑) 普通に好きなことを記録していこうと思っていましたが、路線を少しは変更していきたいと思いました(爆) カスタマイズ以外のDICEさんの記事も全部読みたくなりました。ありがとうございました。
ありがとうございます!お役に立てて何よりです。
稼ぐことばかり優先にしてしまうとなかなかブログが続かない人も多いですが、好きなことを書きながらついでにお小遣い稼ぎみたいな感覚だと続けやすいかなと思います。楽しんでください〜
コメント失礼します。
初心者質問なんですが、
cssは
外観⇒テーマエディター⇒cocoonchild:style.css
の中の、
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
以下に貼り付ければ行くのでしょうか?
上手くいかなかったので、他に場所があれば教えてください。
また、間違っていたら教授してもらえると助かります。
はい、そこで合ってます。
通常はコードを追加して更新すれば反映されると思いますが、全く変化なしでしたか?
先ほどは失礼しました。
自己解決しました。
既存にある上で、CSSを書き込んだためか他のプログラムがかみ合っているのか、CSSが効いていることが分かりましたので、もう少し調整してみます。
そうでしたか、良かったです。
また何かあればお気軽にコメントください。
はじめまして!
コメント欄のカスタマイズとてもオシャレで
初心者にもわかりやすい内容で助かりました
早速参考にさせていただきます
ありがとうございました٩( 'ω' )و
コメントありがとうございます!
参考になれば幸いです^^
とても参考になりました。
ありがとうございます!
質問なのですが、管理者のアバターはログイン中に投稿すれば表示されるかと思いますが、上のあぼかさんのように、ユーザ側のアバターはどちらから設定すれば良いのでしょうか?
お手数お掛けしますが教えて頂けると助かりますm(__)m
ユーザー側はGravatarsというサービスの利用者は、メールアドレスに紐づいて登録されているアバターが表示されます。
あぼかさんはGravatarsの利用者だと思います。
それ以外のユーザーはWordpressの設定→ディスカッションで設定しているアバターが表示されますよ。
理解しました。
ご丁寧にありがとうございます!
助かりました。