
前回の記事ではfavicon(ファビコン)を設置する方法をご紹介しました↓

今回はそれと一緒に設定しておきたい、Webクリップアイコンの設定方法をご紹介します!
それじゃあいってみよ!
【追記:2016.9.12】
※一部内容を修正しました。
この記事の内容はSTINGER Plusでもそのまま使えます。
apple-touch-icon(Webクリップアイコン)とは?
「apple-touch-icon.png」というファイルを用意すると、スマホで「ホーム画面に追加」した時にアプリのようにアイコンで表示されるようになります。
「apple」って名前付いてますけど、Androidでも使用されています。
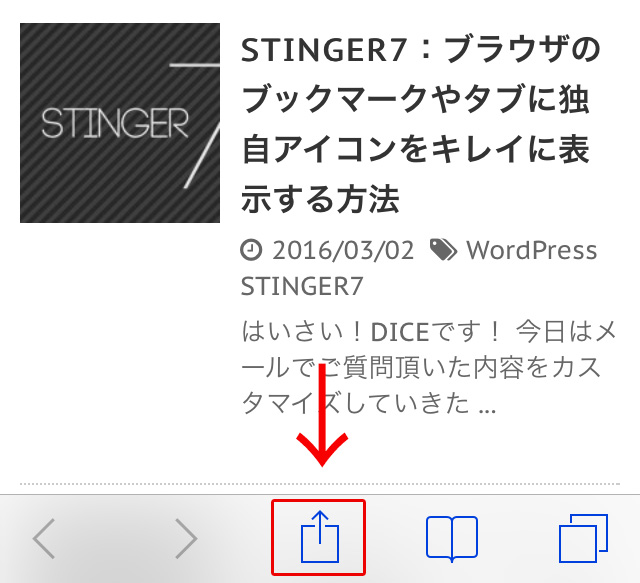
iPhoneだとブラウザの下に表示される真ん中のボタンを押すと↓

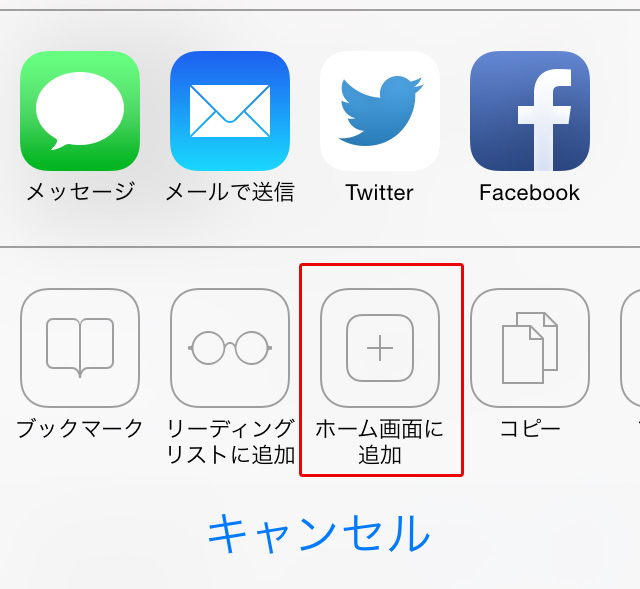
このような画面になるので「ホーム画面に追加 → 追加」をタップ↓

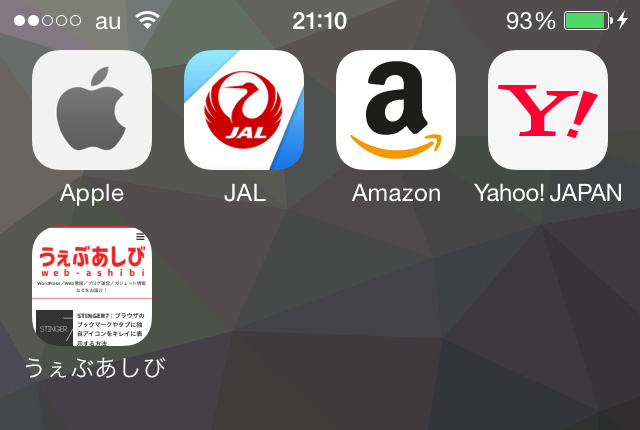
するとホーム画面にショートカットアイコンが登場!
ちゃんと設定していない場合はサイトのスクリーンショットが自動で表示されます↓

大手のサイトなんかは大体設定されていますし、今は個人のサイトでもちゃんと設定しているところが増えてきていると思います。スマホ時代ですからね〜。
僕もよく見るサイトはホーム画面に表示してすぐ見れるようにしてます。
ということでファビコンを設定したついでに「Webクリップアイコン」も設定しちゃいましょう!
画像を用意する
画像のサイズもネット上に色々書かれていて「結局どれがいいのよ?」って感じなんですけど「180×180ピクセル」の正方形を用意します。
iPhoneとかiPadとかAndroidとか、デバイスによって表示サイズがちがうんですけど、今のところ一番大きなサイズがiPhone 6s Plusの解像度で「180×180」なので「大は小を兼ねる」で大きいやつ1つでオッケーです。
背景透過は反映されず真っ黒になってしまうので、背景も色を付けて作成しましょう。
ファイル名は「apple-touch-icon.png」で。
角丸は勝手に処理してくれるので真四角で作っておけば大丈夫です。
僕は背景白でこんな感じにしました↓
![]()
アップルタッチアイコン設置!
STINGER7(Plus)の場合
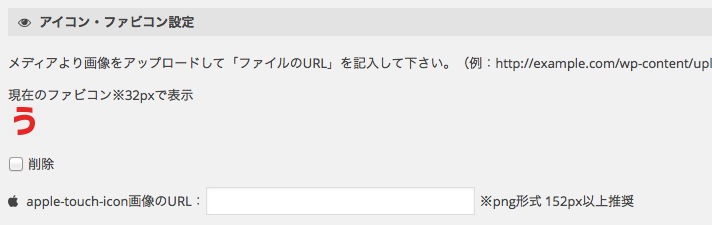
前回のファビコンと同様に、管理画面のメニューから「STINGER管理」を開いて「アイコン・ファビコン設定」の項目を探します。

下のアップルマークのところに、「メディア → 新規追加」で用意した画像をアップロードして選択し、右側に表示される「URL」をコピーして貼り付けます。
最後に一番下の「save」を忘れずに。
その後にスマホで「ホーム画面に追加」してみると↓

はい!良い感じですね!
ちゃんとしたアプリっぽいです。
STINGER7以外の場合
<head>~</head>内に下記のコードを記述します↓
WordPressなら「 header.php 」の中にあると思います。
<link rel="apple-touch-icon" href="画像までのパス">
「画像までのパス」のところに画像が置いてあるフォルダまでのURLを記述してください。
これでAndoroidも対応してくれます。
画像までのパスは、WordPressなら「メディア」にアップロードして、アップした画像を選択した時に表示される「URL」をコピーすればオッケーです。
ファビコンもWebクリップアイコンも必須ってわけじゃないですが、あるとなんか「ちゃんとしたサイト」っぽいですよね。
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment