
コメントをいただいたのでCocoonでサイドバーに「おすすめ記事」の一覧を表示する方法を紹介します。
実はCocoonに備わっている機能で実装できるので公式でもやり方が紹介されているんですが、初心者でもなるべく分かりやすいように解説したいと思います。
簡単に設定できるので皆さんもぜひ挑戦してみてください。それではやっていきましょう!
STEP1:メニューを作成する
まずは管理画面の「外観>メニュー」を開いて「新しいメニューを作成しましょう」のリンクからメニューを作成します。
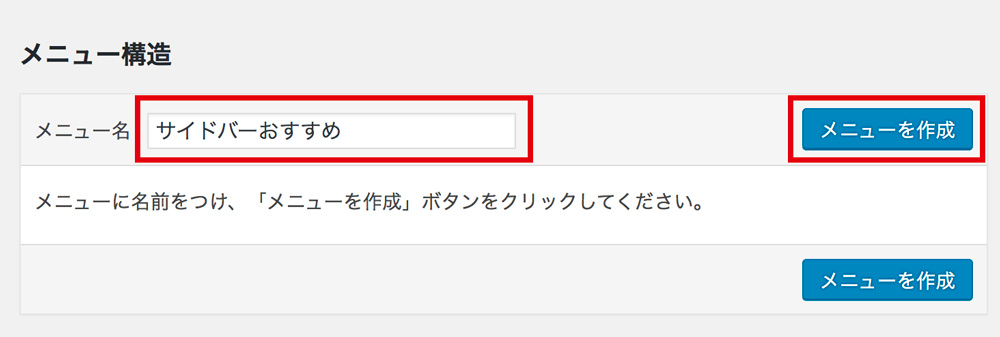
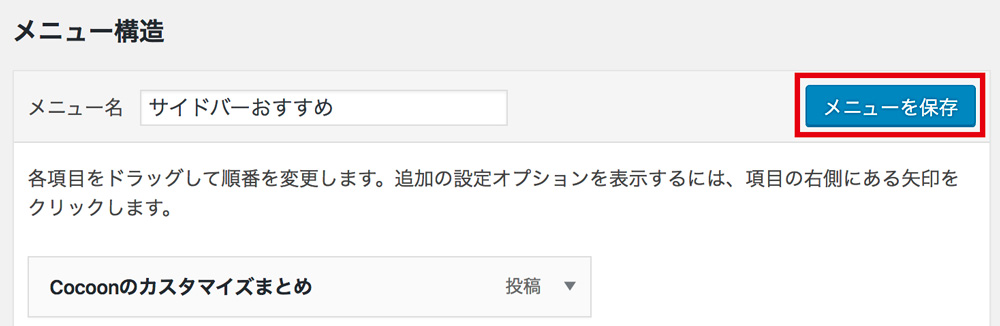
分かりやすい「メニュー名」を適当に付けて、「メニューを作成」をポチッと押します↓

表示オプションを設定する

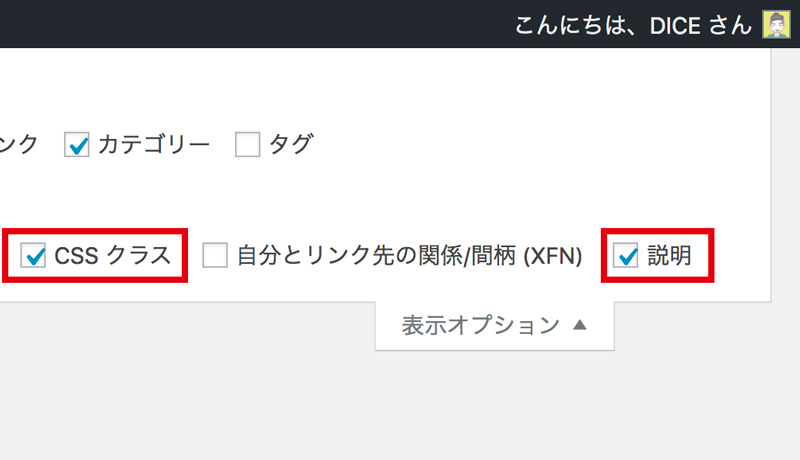
画面上部にある「表示オプション」を開いて「CSSクラス」と「説明」にチェックを入れます。
メニューを追加する
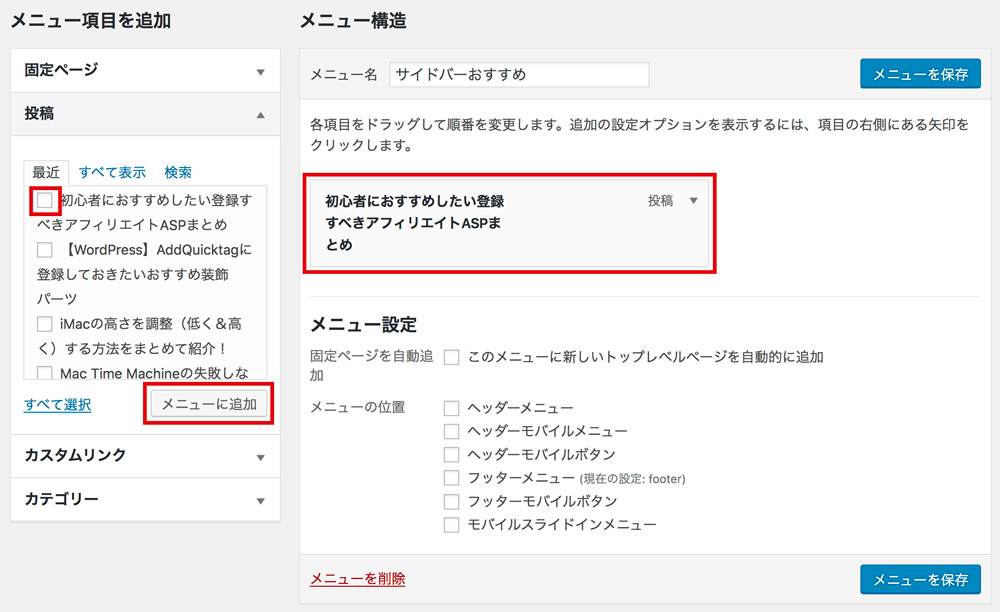
「メニュー項目を追加」の欄から、おすすめ一覧として表示したい記事にチェックを入れて、「メニューに追加」ボタンで登録していきます↓

普通のメニューと同じように、投稿記事以外にも固定ページやカテゴリーページなどを登録することも可能です。
必要ならオプションを設定する

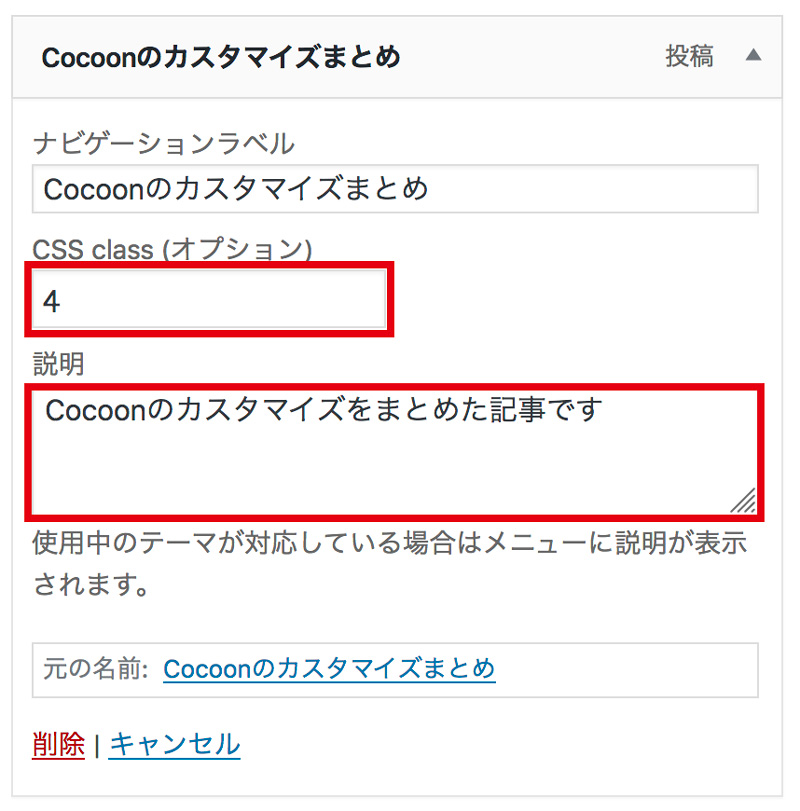
各メニューに「CSS class」と「説明」のオプションが設定できます。
CSS class(オプション)とは
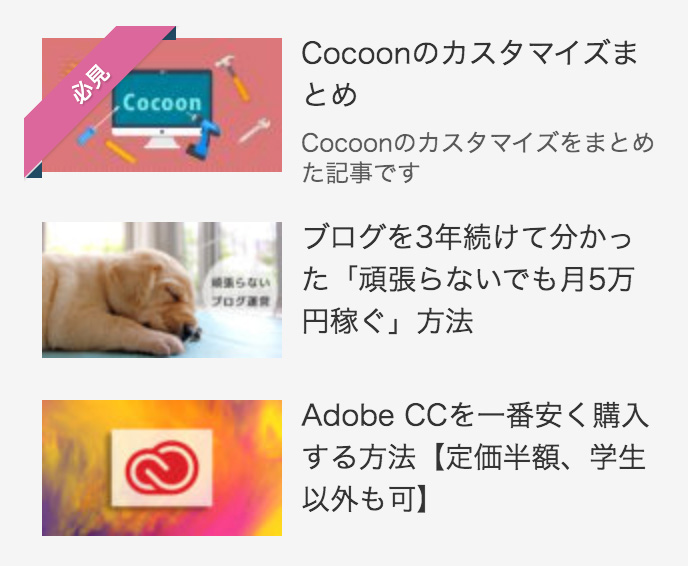
サムネイル画像にリボンをかけることができます。例えば上の画像のように「4」と入力すると「必見」のリボンが付きます↓

1. おすすめ
2. 新着
3. 注目
4. 必見
5. お得
の5種類を設定できます。
説明とは
「説明」の欄に入力すると補足文を追加できます。上の画像で分かるように、サイドバーに表示する場合は設定しない方がスッキリしますね。

記事下ならスペースがあるので説明文を入れても良いかも。
メニューを保存する
全ての記事を設定したら、最後に「メニューを保存」を押して完了です↓

STEP2:ショートコードでメニューを表示する
先ほど作成したメニューは、好きな場所で「ショートコード」を使うことによって表示することができます。
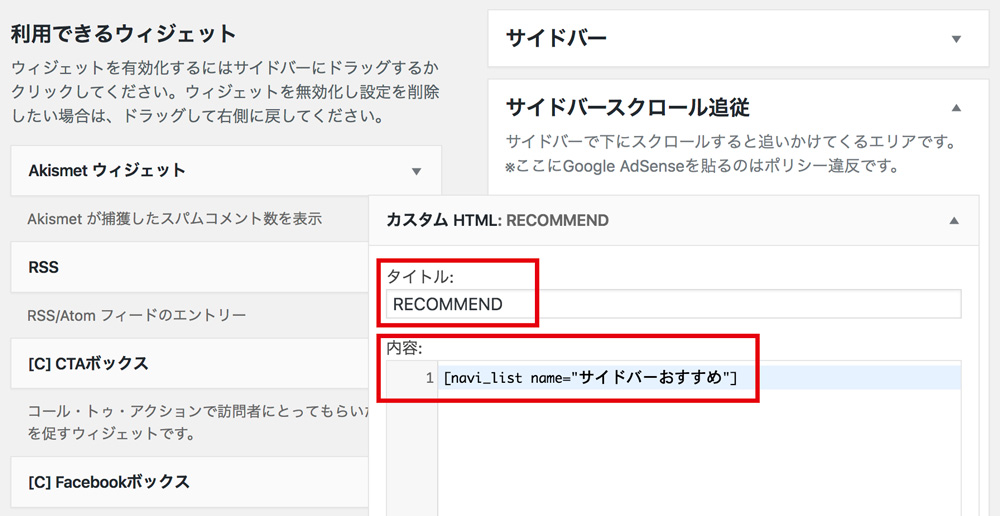
僕の場合は「サイドバースクロール追従」のウィジェットエリアに、「カスタムHTML」のウィジェットで表示しています↓

「タイトル」がサイドバーでのh3の見出しになります。
「内容」のところに以下のショートコードを入力します↓
赤字の「メニュー名」のところを先ほど作成したメニュー名に変更してください。
これで記事一覧が表示されたと思います。
ショートコードオプションの設定方法
ショートコードにはオプションを設定することができます。例えば「type」を設定する場合は以下のようなコードになります↓
オプションを使用することでサムネイル画像を大きくしてタイトルを上に重ねたり、タイトルを太字にしたり、矢印を表示したりできます。
ショートコードのオプションの種類については公式ページの後半で紹介されているので参考にしてみてください↓

CSSでのカスタマイズ方法
僕の場合はCSSで少しカスタマイズしているので、その方法も紹介しておきます。
コードはこちら↓
.widget-entry-card-title {
font-size: 0.9em;
line-height: 1.5em;
}フォントサイズを少し小さくして、行間を少し広げました。微妙な調整ですがスッキリ見えるようになったと思います。
「.widget-entry-card-title」はウィジェットの新着記事一覧なども共通のクラスなので、ショートコードで表示した一覧だけに適用したい場合は「.navi-entry-card-title」を使えばいけると思います。
おすすめ記事でアピールしよう!
サイドバーに「人気記事」を表示している人も多いですが、人気記事はすでに検索から流入があるし、必ずしも自分が読んでもらいたい記事じゃなかったりするんですよね。
なので個人的には人気記事よりも「おすすめ記事」として読んでほしい記事をアピールしたほうが良いんじゃないかと思ってます。
皆さんも試してみてくださいね!

comment