
今回はCocoon以外のテーマでも使えるカスタマイズなので、他のテーマをお使いの皆さんも参考になると思います。
Cocoonや他のテーマでも標準機能で簡単にボタンを作成できるようになっていますが、オリジナルのデザインに変更してみたくなったりしますよね?
この記事では前半はCocoonの機能を使ったボタン設置の基本について、後半では他のテーマでも使えるアフィリエイトリンクにも対応したオリジナルボタンの設置方法を紹介します。
それではいってみましょう!
Cocoonの機能を使ったボタン設置の基本
最初にCocoonの標準機能を使ってリンクボタンを設置する基本のやり方を紹介します。
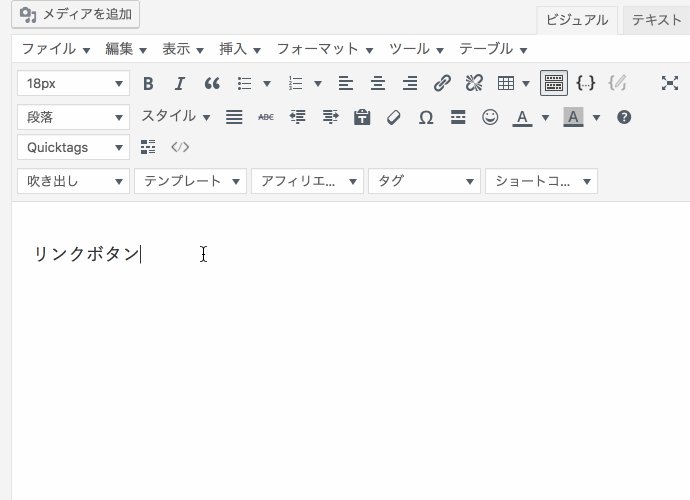
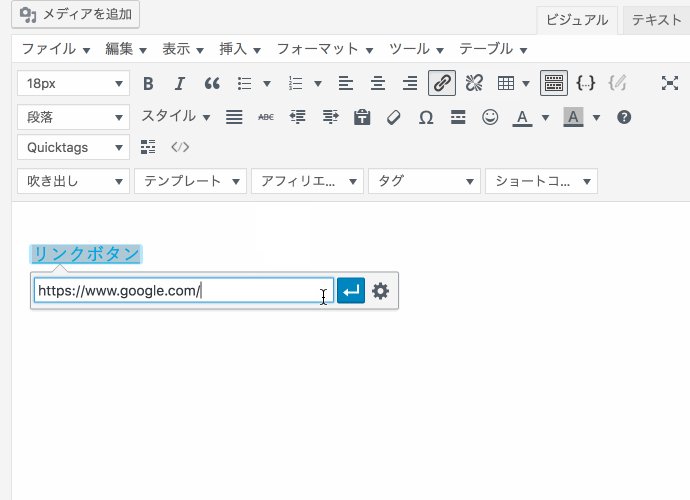
クラッシックエディタでの使い方
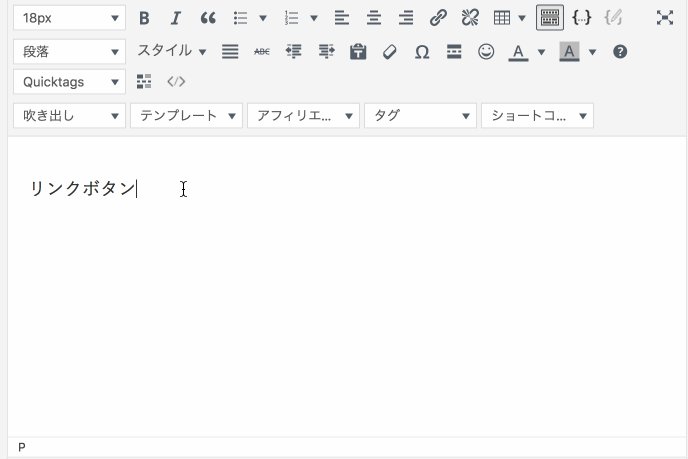
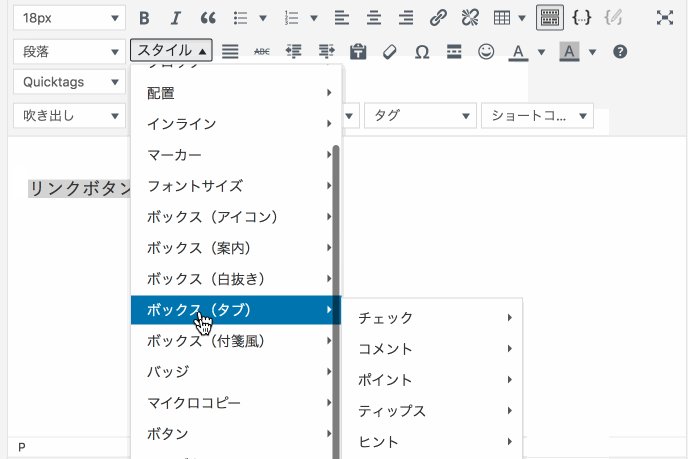
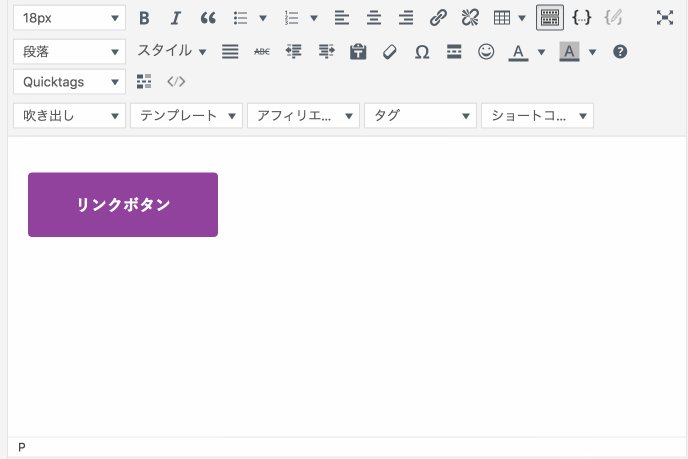
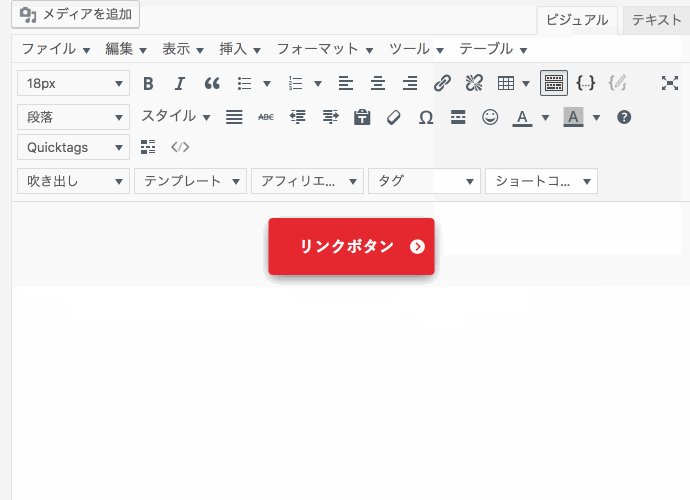
クラシックエディタの場合はこんな感じ↓

リンク先のURLを挿入する時に右側の歯車のアイコンから設定を開くと「新しいタブで開く」などの指定もできます。
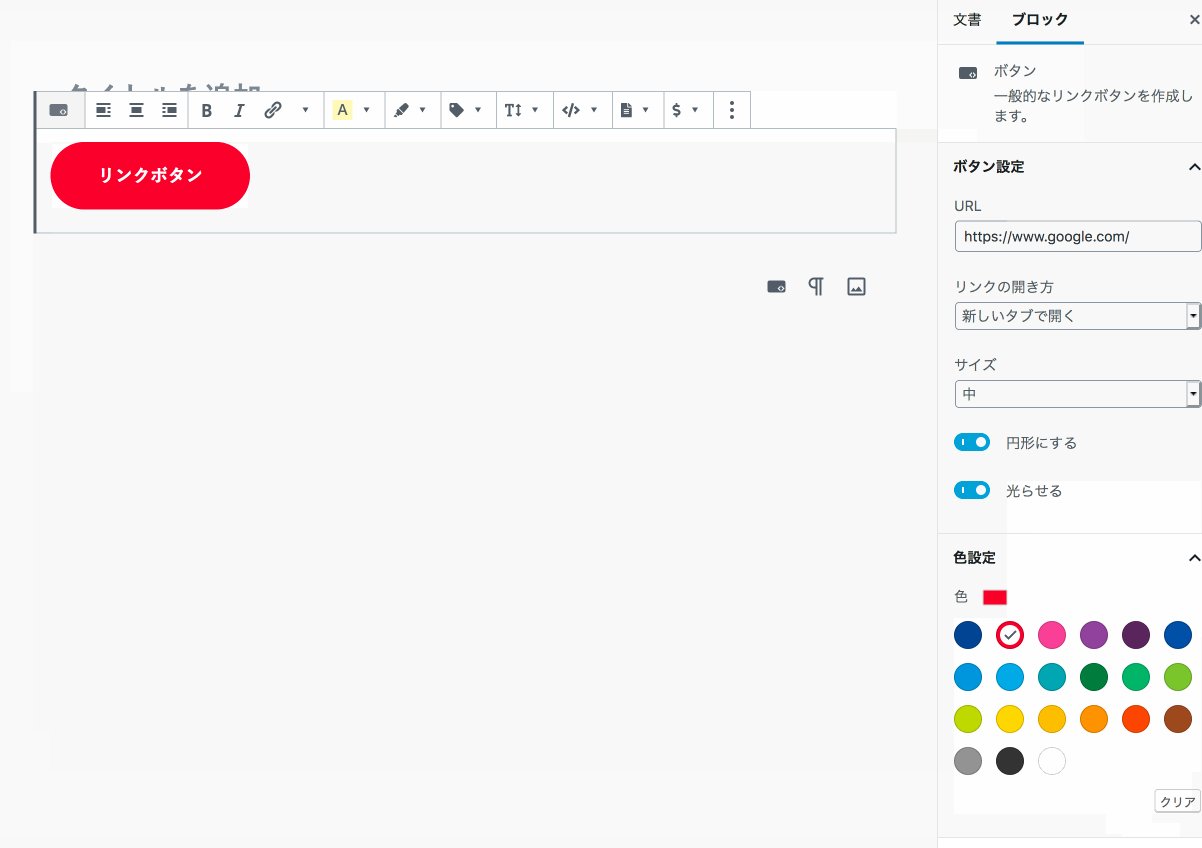
Gutenbergエディタの場合
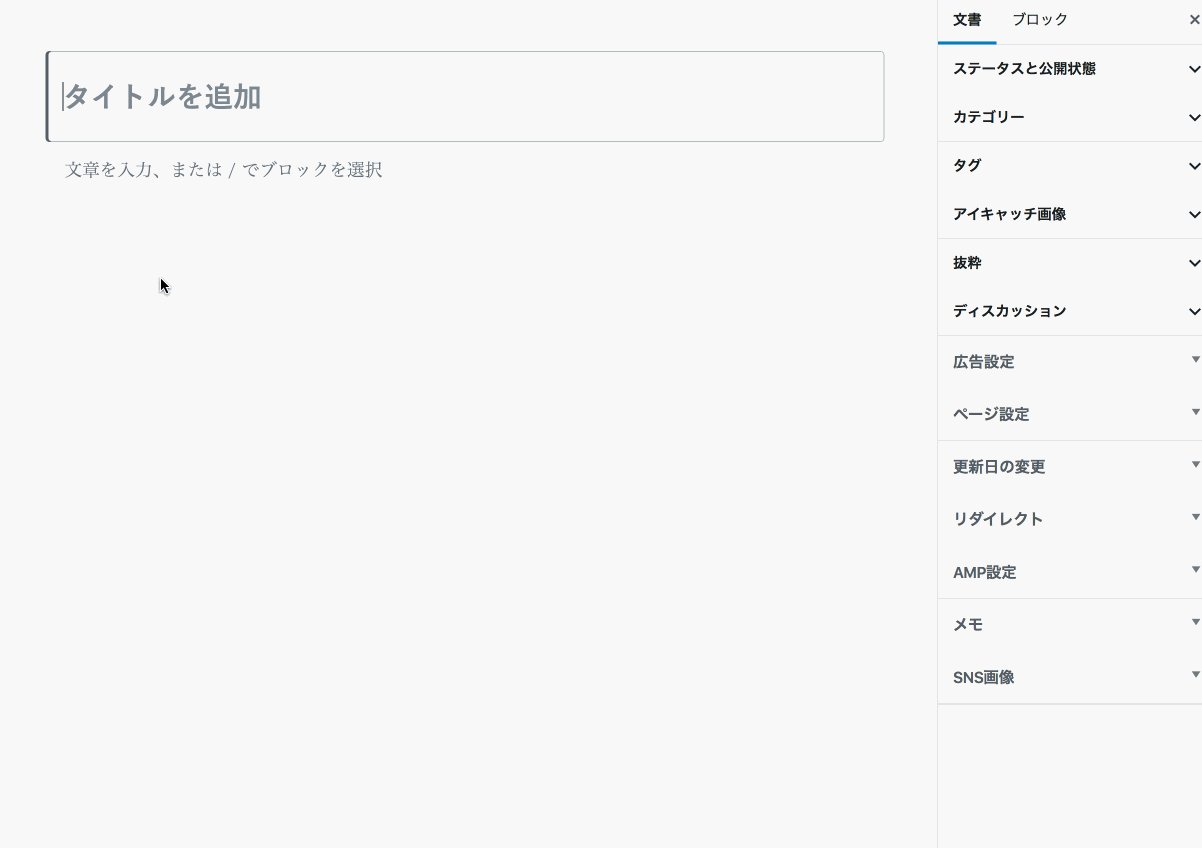
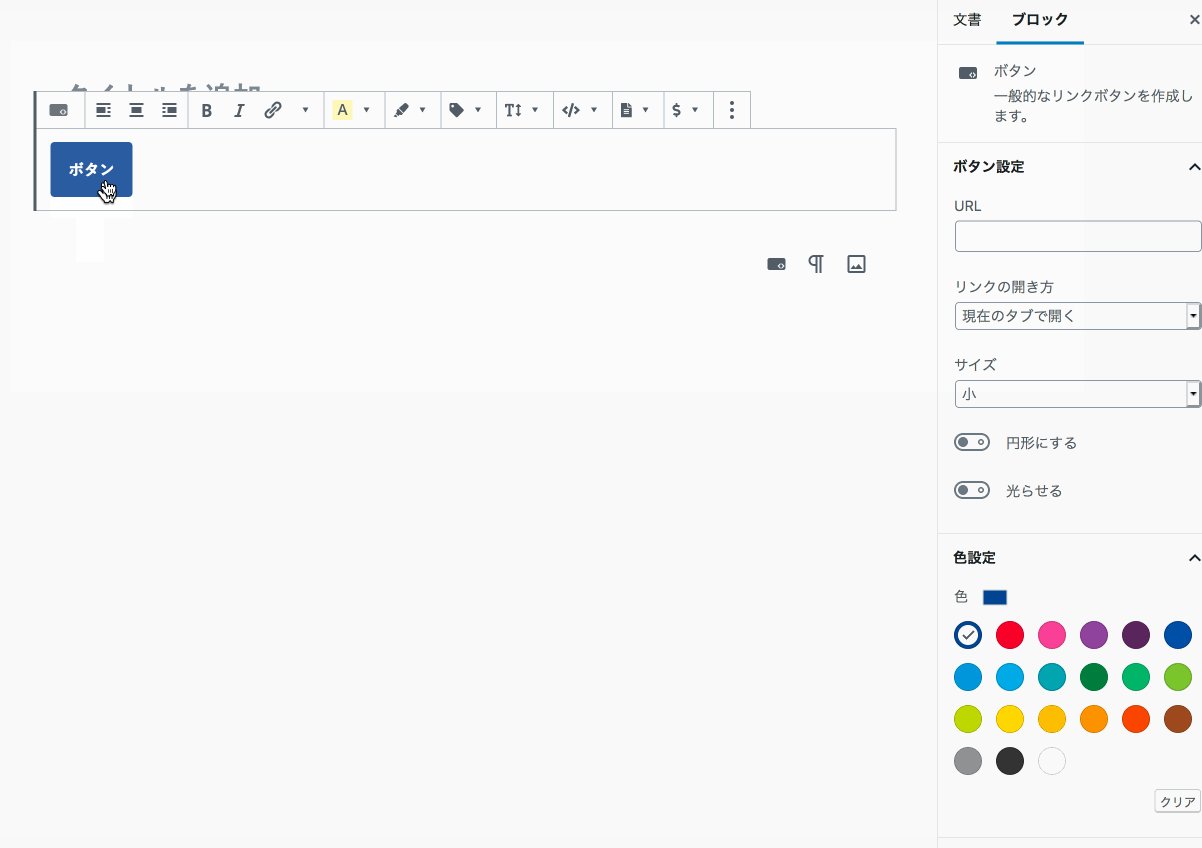
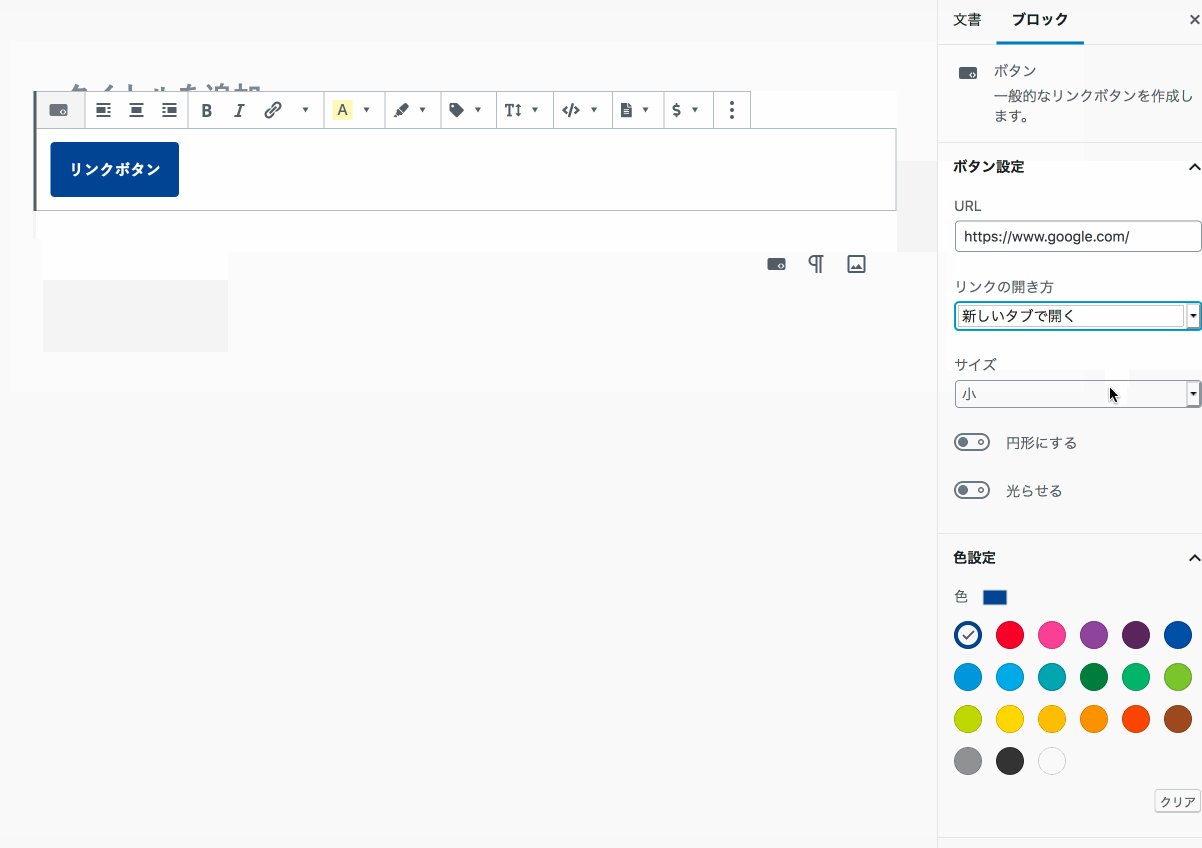
最近からブログを始めた方はGutenbergエディタを使ってる人が多いでしょうか?Cocoonは新しいエディタも使いやすいですね↓

ブロックエディタはリンクの設定やカラー変更も簡単だし、円形にしたり光るエフェクトも追加できるので、クラシックエディタよりも自由度が高いです。
標準の機能を使ったボタン設置は便利ですが、オリジナルボタンにする場合は標準の機能は使わないほうが簡単です。
では次にオリジナルボタンの設置方法を紹介していきます。
オリジナルのボタンを設置してみよう
今回はこちらの僕が作ったこのブログで使用しているボタンをサンプルとして説明していきます↓
STEP1:CSSを追加する
まずボタンのスタイルを決めるCSSを追加します。上のサンプルボタンは以下のようなコードになっています↓
.mybtn {
text-align: center;
}
.mybtn-1 a {
display: inline-block;
margin: 1em 0;
padding: 18px 40px 18px 30px;
color: #fff;
font-size: 16px;
font-weight: bold;
line-height: 1.3em;
text-decoration: none;
border-radius: 4px;
box-shadow: 0px 4px 12px -2px #666;
position: relative;
transition: .4s
}
.mybtn-1 a:hover {
color: #fff;
transform: translateY(-4px);
box-shadow: 0 10px 15px -5px #777;
opacity: 1;
}
.mybtn-1 a::after {
font-family: FontAwesome;
content: '\f138';
color: #fff;
position: absolute;
right: 10px;
top: 50%;
margin: auto;
margin-top: -10px;
}
.mybtn-red a {
background: #d43d39;
}1〜3行目の「mybtn」はボタンを中央寄せにするためのクラスで、他のオリジナルボタンを作る時にも共通で使えるようにしています。
4〜33行目の「mybtn-1」というクラス名にデザインを指定しています。
34〜36行目の「mybtn-red」で背景色だけ指定していますが、これはクラス名を変えるだけで好きな色のボタンにできるようにしています。
他に好きな色を「mybtn-blue」とか「mybtn-green」みたいに追加しておくと、最小限のコードで色違いのボタンを作れます。
実際に使う時のHTMLコードは以下のようになります↓
<div class="mybtn mybtn-1 mybtn-red"> <a href="">サンプルボタン</a> </div>
リンクをdivのボックスで囲い、囲ったdivにクラスを付けています。
divで囲む理由aタグではなくdivで囲ってクラスを付けるのは、アフィリエイトリンクでも使えるようにするためです。
アフィリエイトリンクはコードの改変が禁止されていたりするので、aタグを改変しないで済むようにしています。
STEP2:テキストエディタでHTMLを編集する
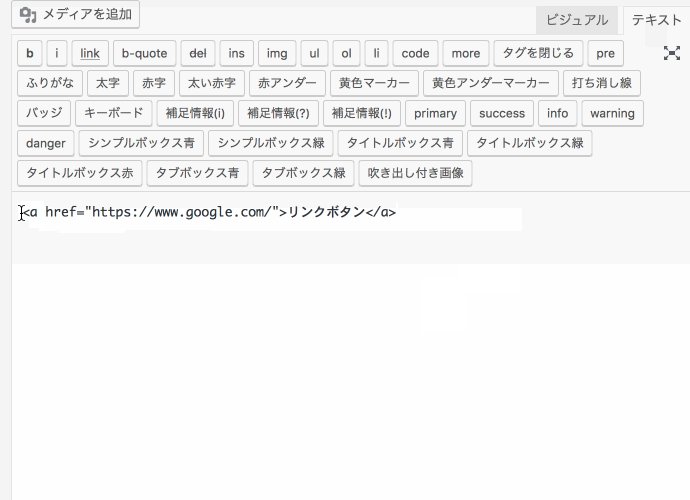
CSSを追加したらあとは簡単。記事を作成する時にリンクをテキストエディタで編集して、divで囲ってあげるだけ。
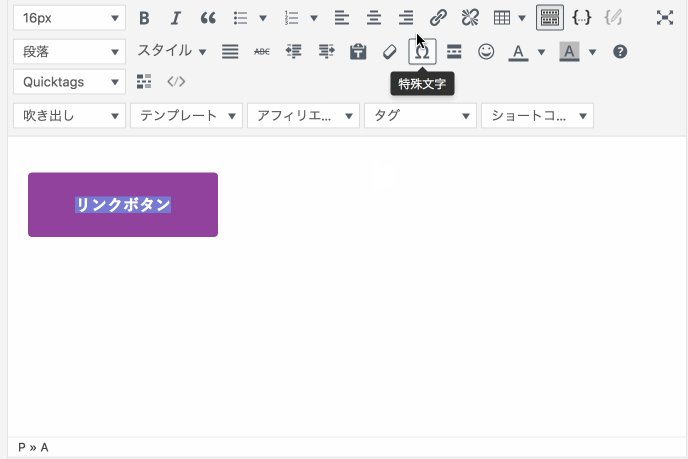
クラシックエディタで実際にやるとこんな感じです↓

アフィリエイトのコードも同じようにdivで囲むだけでオリジナルのボタンにすることができます。
Gutenbergエディタの場合は「Classic Paragraph」を使ってクラシックエディタと同じように編集すればオッケーです。
Cocoonを使っていてボタンを光らせたい場合
CocoonのGutenbergエディタではボタン機能で簡単に光らせることができますが、オリジナルのボタンも該当のクラス名を追加するだけで光らせることが可能です。こんな感じ↓
上記ボタンのコードはこのようになっています↓
<div class="mybtn mybtn-1 mybtn-red btn-wrap-shine"> <a>サンプルボタン</a> </div>
「btn-wrap-shine」というクラス名を追加しただけですが、一つ条件があってaタグに「position: relative; 」を指定する必要があります。
上のボタンは「.mybtn-1 a」で最初から「position: relative;」が指定されているのでクラスを追加するだけで光らせることができました。
色々なデザインに挑戦してみよう!
「ボタン CSS」などで検索すると、ボタン用のCSSを紹介している記事がたくさん見つかります。それらを参考にオリジナルのボタンを作ってみましょう。
例えばサルワカさんの記事にあるコードを使ってみます。一番最初にある「押し込み式」のボタンだと変更前がこちらのコード↓
<a href="#" class="btn-square">BUTTON</a>
.btn-square {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #668ad8;/*ボタン色*/
color: #FFF;
border-bottom: solid 4px #627295;
border-radius: 3px;
}
.btn-square:active {
/*ボタンを押したとき*/
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}そして今回のカスタマイズ方法に適用したコードがこちら。クラス名を変えています↓
<div class="mybtn mybtn-2"> <a>サンプルボタン</a> </div>
.mybtn-2 a {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #668ad8;
color: #FFF;
border-bottom: solid 4px #627295;
border-radius: 3px;
}
.mybtn-2 a:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
margin-bottom: 4px;
}
.mybtn-2 a:hover {
color: #fff;
}コードも少し追加しました。14行目に「margin-bottom: 4px;」を追加して、クリック時にボタンの下の要素が動かないようにしています。違いはサルワカさんのサイトで確認してみてください。
あと16〜18行目は、Cocoonだとマウスホバー時にリンクのテキスト色が変わってしまうので色を変えないようにしています。
実際に設置してみるとこんな感じです↓
このボタンもCocoonのスタイルを使って光らせることができます。CSSに「position: relative;」を追加して、HTMLにクラス名も追加します↓
<div class="mybtn mybtn-2 btn-wrap-shine"> <a>サンプルボタン</a> </div>
.mybtn-2 a {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #668ad8;
color: #FFF;
border-bottom: solid 4px #627295;
border-radius: 3px;
position: relative;
}
.mybtn-2 a:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
margin-bottom: 4px;
}
.mybtn-2 a:hover {
color: #fff;
}CSSは9行目に追加しました。実際に設置するとこうなります↓
ということでオリジナルボタンの設置方法でした。ボタン用のCSSを紹介している記事はたくさんあるので、皆さんもいろいろ試してみてくださいね。

comment
DICEさん、オリジナルのボタンの作り方教えて下さってありがとうございました。
さっそくDICEさんのカッコいいデザインのボタン導入しました。
でも、AddQuicktagに登録しようとしたら、ボタン作成後の改行がpとbrではなく全てdivタグになってしまって、かなり手こずってしまいました。でも、なんとか直して色んな色のオリジナルボタンを作りたいと思っています。
ところで、DICEさん、CSSを書いたら左側にオレンジ色のビックリマークが出る場合があるのですが、これはこのまま放置してもいいものなんでしょうか。
ボタンに限らず改行でdivを巻き込んじゃうのはよくあるので、一度テキストエディタでdivの外に1文字打ってから続きを書くようにすると良いですよ。
CSSのビックリマークは気にしないで放置しても大丈夫です^^
DICEさん、何度も助けて頂いて本当にありがとうございます。
divやビックリマークについても、もやもやが消えました。すっきりする回答ありがとうございました。
PS)台風は大丈夫でしたか?被害ないことを願います。
DICEさん、投稿ありがとうございました。
以下の症状確認できておりまして、ご質問させてください。
オリジナルボタンを作成したところ
ビジュアルが『サンプルボタン”□”』と出てしまいます。
>を〇で囲ったマークの表示がなされず、”□”と表示されてしまうのですが、
同じような原因が推定するとどのようなことが考えられるでしょうか?
アイコンはFont Awesomeで表示しています。
最初のSTEP1で紹介しているCSSの24〜33行目ですね。
CocoonはFont Awesomeがデフォルトで使えるようになっているので表示されるはずなんですが、もしかして他のテーマをお使いでしょうか?