
WordPressのカスタマイズをしていると「親テーマの特定のファイルを子テーマにアップロードして編集したい」という場合があります。
また、サイトのデータを新しい環境に移行する場合なども、サーバーにアクセスしてデータをダウンロードしたり、新しい環境にアップロードしたりする必要があるかもしれません。
そんな時に使用するのが「FTPクライアントソフト」です。これが使えるようになると、WordPressのカスタマイズの幅も一気に広がりますよ。
まだFTPソフトを使ったことがない人はぜひ参考にしてみてください。それじゃあいってみよ!
FTPクライアントソフトの設定
使っているテーマによって変わったりしますが、子テーマは初期状態だと「functions.php」や「style.css」など、最小限のファイルしか入っていません。
親テーマの特定のファイル、例えばヘッダーをカスタマイズしたい場合は「header.php」を子テーマで編集するために、子テーマのフォルダへ「header.php」をコピーしてくる必要があります。
その時に必要となるのが「FTPクライアントソフト」です!
FTPとは?
FTPとは「File Transfer Protocol(ファイル・トランスファ・プロトコル)」の略で、簡単に言うとサーバと自分のマシンとの間でファイルを転送するための仕組みです。
ホームページを立ち上げた時にレンタルサーバなどを借りて、そこにWordPress本体やサイトのデータを置いていると思います。
サーバ内にある親テーマのファイルをコピーして、それを同じサーバ内の子テーマのフォルダにアップすれば、子テーマにファイルを追加することができるわけです。
その作業をするためサーバーにアクセスしたり、ファイルを操作するソフトが「FTPクライアントソフト」なんですね。
FTPソフトの使用方法
FTPソフトは無料で使えるものがたくさんありますが、初心者さんにオススメなのは機能がシンプルで使いやすい「Cyberduck」というソフトです。
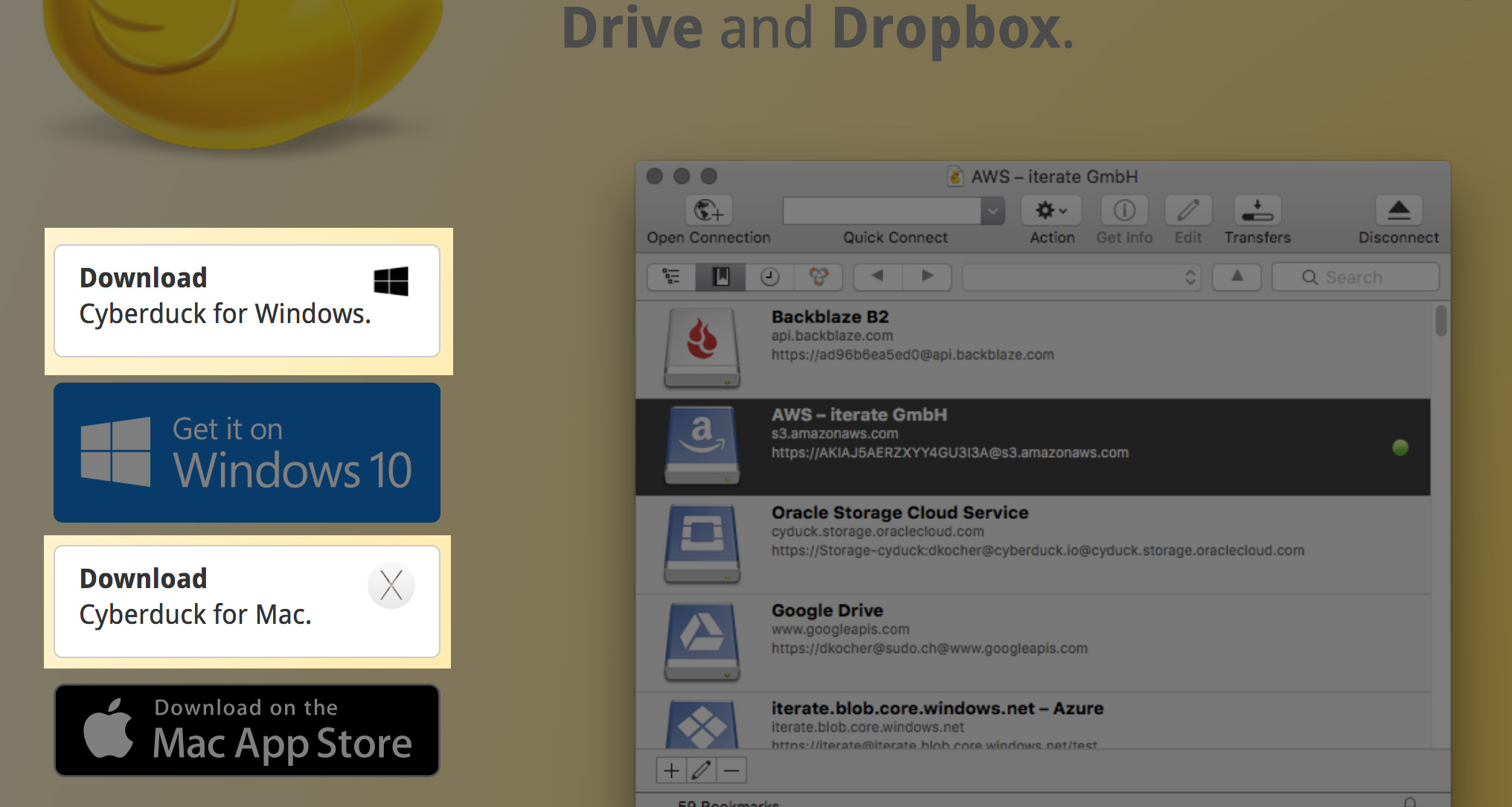
では早速Cyberduckの公式サイトでダウンロードしましょう!

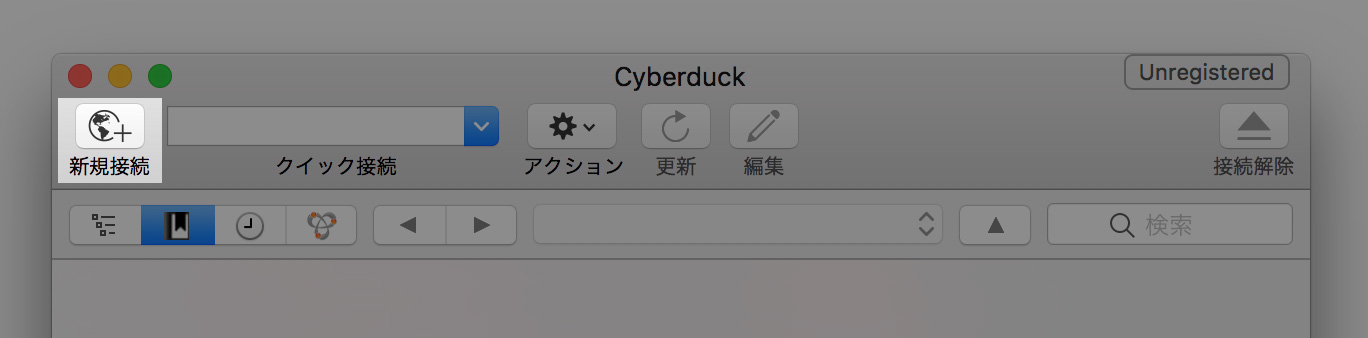
Windows版とMac版があるのでどちらかを選んでダウンロードしたら、インストールしてください。インストール後に起動すると下のような画面が出るので「新規接続」をクリックします(画像はMac版)↓

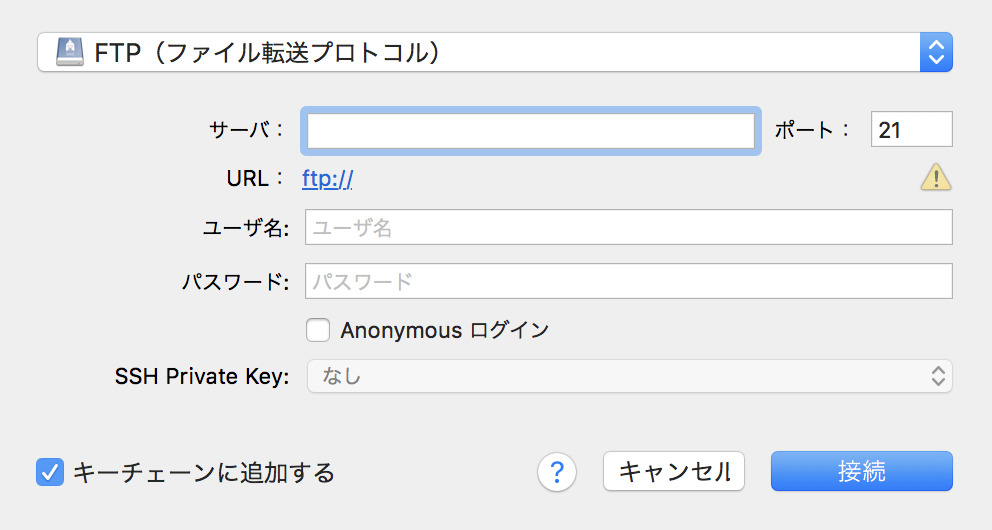
ウィンドウが開いたら必要な項目を入力します↓

入力が必要な項目は3ヶ所です。
- サーバ:FTPサーバ名(FTPホスト名)
- ユーザ名:FTPユーザ名(FTPアカウント名)
- パスワード:FTPパスワード
FTPサーバ名(FTPホスト名)、FTPユーザ名(FTPアカウント名)、FTPパスワードは、サーバを契約した時に送られてくるメールに記載されています。
もしメールを削除してしまった場合は、サーバの管理画面でも確認できると思います。どこのレンタルサーバを使っても基本は同じ方法です。
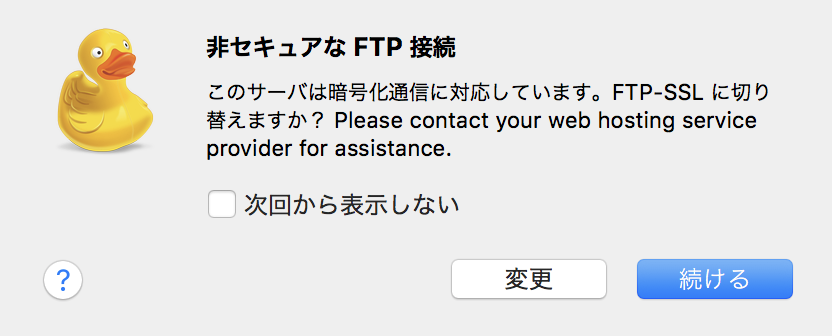
入力したら「接続」をクリックします。その際に下のようなウィンドウが表示されたらそのまま「続ける」を選択してください。

親テーマのファイルを子テーマへアップする
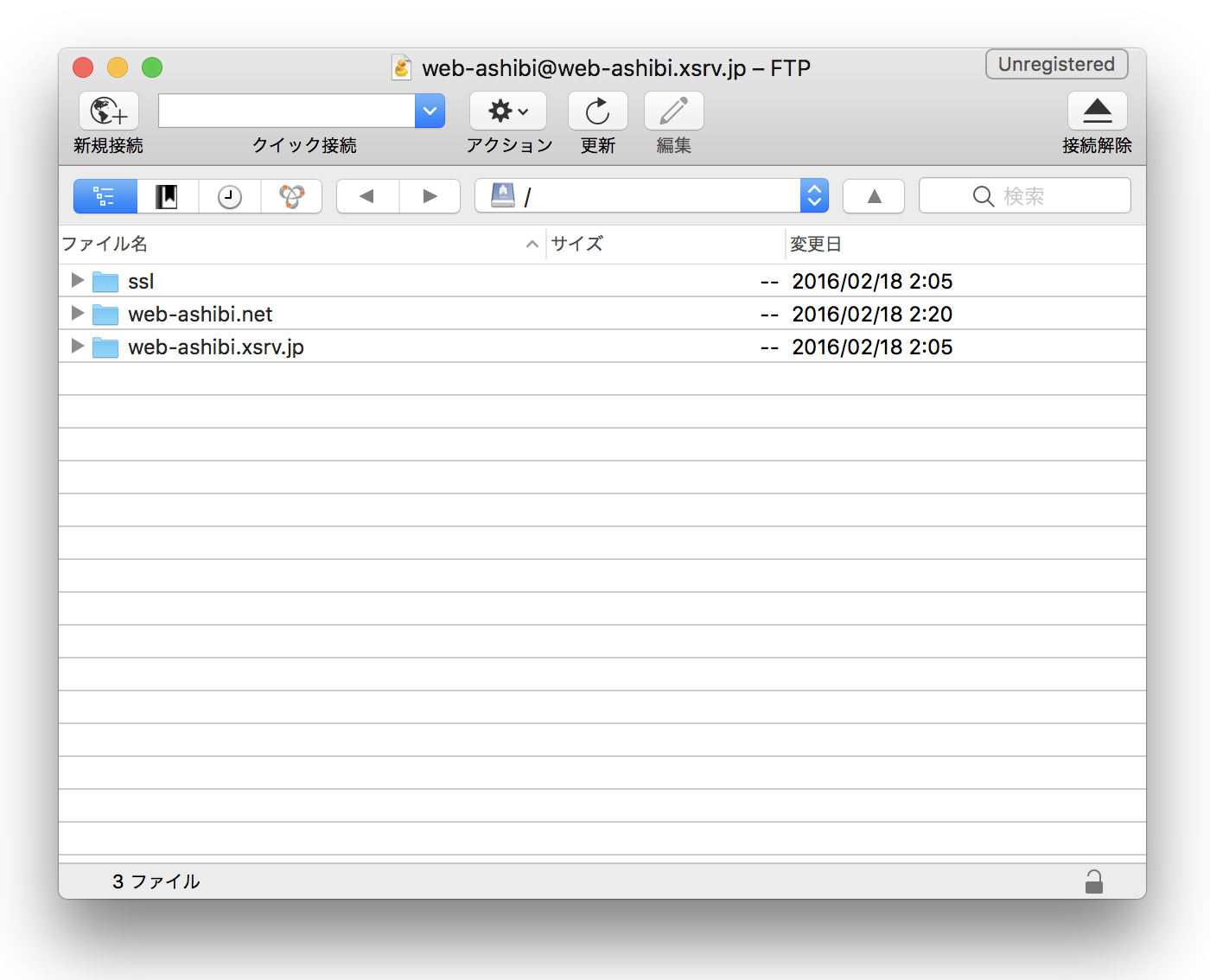
無事に接続できたらこのような画面になると思います↓

サーバに置いてあるファイルが表示されていますね。契約しているサーバによって中身のファイルは変わってきますが、WordPress本体のフォルダを探しましょう。
このブログで使っているエックスサーバーの場合だと、「web-ashibi.net > public_html」と開いたところがWordpressのインストールされているフォルダです。「wp-◯◯◯」というフォルダがたくさんあると思います。
次にテーマのフォルダを探します。「wp-content > themes > stinger7(またはお使いのテーマ名)」とクリックして開いてみてください。
試しに「header.php」を子テーマへ移動してみましょう。
「header.php」を右クリックして「指定場所にダウンロード」を選択します。
デスクトップなど分かりやすい場所、またはお好きな場所にダウンロードしてください。
ダウンロードできたら次は子テーマ「stinger7child(またはお使いの子テーマ名)」のフォルダを開き、フォルダを選択した状態で先ほど保存した「header.php」をドラッグ&ドロップでアップロードします。

ファイルが追加されたらアップロード完了です。フォルダに入れてからアップすれば、フォルダごとアップすることもできます。
アップロード後はデスクトップなどにダウンロードしたファイルは削除しても大丈夫ですが、間違ってもサーバ上にある親テーマのファイルは消さないように注意しましょう。
管理画面で確認
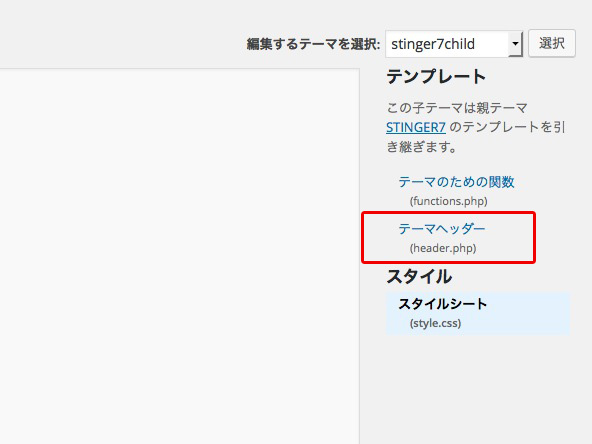
実際にWordPressの管理画面で子テーマの編集画面を確認してみましょう。

「header.php」が追加されていますね!
これで子テーマでも「header.php」を編集できるようになりました♪
と思ったら!
STINGER7 で header.php の編集は要注意!
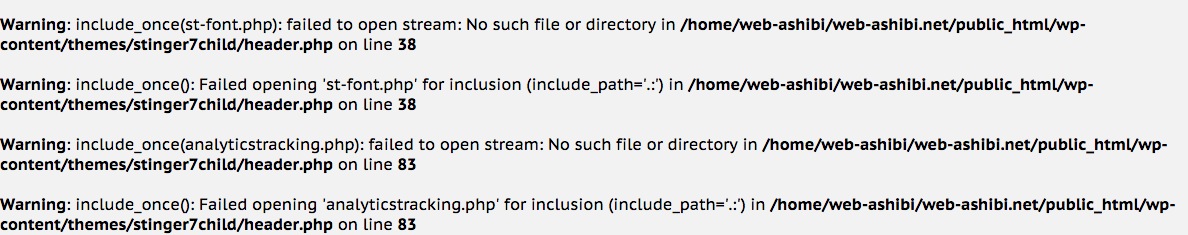
「header.php」をコピーした後にサイトを見てみると何やらエラーが・・・

簡単に言うと「読み込むファイルが見つからないよー」っていうエラーです。
「header.php」では他のファイルも読み込んでいるんですが、子テーマのフォルダに移動したので同じ階層にあるべきファイルがないからエラーが出ちゃうんですね!
ということで先ほど「header.php」をコピーしたのと同じ要領で「st-font.php」と「analyticstracking.php」を親テーマから子テーマへコピーしましょう。これでエラーが解消されます。
これはSTINGER7の場合ですが、お使いのテーマによっては似たようなエラーが出る可能性もあるので、親テーマのファイルをコピーするする時は注意してくださいね。
まとめ
親テーマを直接編集すると、テーマのアップデートをした時にせっかくカスタマイズした内容が上書きされちゃいますが、FTPソフトを使えば親テーマの好きなファイルを子テーマで編集できるようになります。
できることが増えるとカスタマイズもさらに楽しくなると思うので、皆さんもぜひ挑戦してみてくださいね!ではまた〜♪

comment
コメント失礼いたします。
サーバーのファイルの中にスティンガー7のファイルが無いのですが何か作業が必要なのでしょうか?
やん様
コメントありがとうございます!
お返事遅くなってすいません(^^;)
STINGER7をインストールして管理画面の「外観 → テーマ」で見た時にちゃんと読み込まれているならサーバーの中にもあると思いますよ。
確認してみてくださいね。
管理人のDICEさん
とても分かりやすく解説してあり
助かりました。
ありがとうございます。
コメントありがとうございます!
お役に立てて幸いです!
また覗きに来てくださいね(^^)
はじめまして。
ヒカリと申します。
8月からワードプレス(stinger7)でブログを始めました。
今まで親テーマのファイルを直接編集しておりましたが、今後、子テーマでの編集をしたく、DICE様のサイトを参考に子テーマのインストール・有効化を実施致しました。
カスタマイズの基本カラーやウィジェットの設定等は、子テーマを有効化しても親テーマの設定を引き継がなかったのですが、こちらは再度、子テーマ側で設定する必要があるという認識でよろしかったでしょうか?
また、子テーマを有効化するとPC側の表示は問題無いのですが、スマホで確認した際に、レスポンシブデザイン?では無くなり、デザインが崩れてしまいます。
具体的には、ロゴ画像が大きく左右への移動が必要になりました。
他にも記事一覧で記事と記事の区切りが無くなったりとPCの表示と大幅に異なる様になりました。
正直、ワードプレスやcss初心者の私では、このスマホ画面の崩れの原因がさっぱり分かりません。もし、スマホ画面の崩れが起きる原因に心当たりがある様でしたら、ご教授頂けると幸いです。
■現在、下記の3点のみ変更を実施している状況です。
①子テーマの有効化及び、『STINGER7:テーマのインストールと子テーマの使用方法』
記事の親テーマのstyle.cssの読み込み方法を変更を実施。
②子テーマ側のカスタマイズで基本カラーの変更。
③子テーマ側のサイドバーウィジェットを親テーマと同様に変更。
コメントありがとうございます!
基本カラーやウィジェットなどは、親テーマから子テーマへ完全には引き継がれないので再度設定する必要があるかと思います。
表示が崩れる件についてはサイトを拝見しないとハッキリは分かりませんが、「STINGER管理リセット」はされているでしょうか。
8月から使用とのことですがテーマはSTINGER PLUSではないですか?
DICE様
ご回答ありがとうございました。
基本カラーやウィジェットのテーマ引継ぎの件、了解しました。
スマホの表示が崩れる件は、解決しましたのでご報告させて頂きます。
functions.phpへの親テーマからインポートする記述を誤っており、うまくインポート出来ておりませんでした。こちらの不手際で大変申し訳ありません。
STINGER7は、結構前からインストールしており、実際にブログを始めた頃にはSTINGER PLUSが出ていたのですがそのままSTINGER7を利用した次第です。
DICE様のサイトは、初心者の私でも分かりやすく、すごくためになるので日々チェックさせて頂いております。
勝手ではございますがこれからも参考にさせて頂きますので宜しくお願いします。
今回は本当にありがとうございました。
解決されたようで良かったですね。
また何かあればお気軽にコメントくださいませ(^^)
はじめまして、ご質問させて頂きます。ただいまstinger plus2にてブログを作成中の超初心者です。
analyticstracking.phpとst-font.phpを親テーマから子テーマにコピーしたいのですが、見つける事ができません。教えて頂けないでしょうか。よろしくお願いします。
plus2は持ってないのですが、header.phpと同じ階層にあると思いますよ。もしかしたらst-font.phpはplus2には無いかもしれません。確認してみてくださいね。