
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はCSSで「文字の行間」と「段落の間隔」を調整したいと思います。
余白の取り方は好みが別れるところですが、個人的にはCocoonのデフォルトのままよりは、段落の間隔は少し広げた方が読みやすいかなと思います。
それではいってみましょう!
【追記】Cocoonのバージョン1.5.7以降は設定から簡単に余白を調整できるようになりました。
Cocoon設定から簡単に調整できる
バージョン1.5.7からは「Cocoon設定>本文>本文行間設定」で簡単に余白を調整できるようになりました↓

「行の高さと」と「行の余白」については以下で解説していますので参考にしてみてください。
CSSでサクッと調整
CSSで調整する場合はこれだけです。(バージョンアップで不要になりました)
.entry-content p {
line-height: 1.75;
margin: 2em 0;
}まず「.entry-content」のclass名で投稿ページと固定ページの本文のみ適用されるようにしています。
「line-height」が行間の指定ですが、Cocoonのデフォルトが1.75なので変更する場合はお好みで変えてみてください。
「margin」が段落の間隔ですが「2em 0」というのは上下の余白が2em分、左右は0で余白なしという意味です。
Cocoonのデフォルトは上下1em、左右0です。「em」は文字の大きさを基準にした単位で「1em=1文字分」となります。文字サイズが18pxなら、1em=18pxとなります。
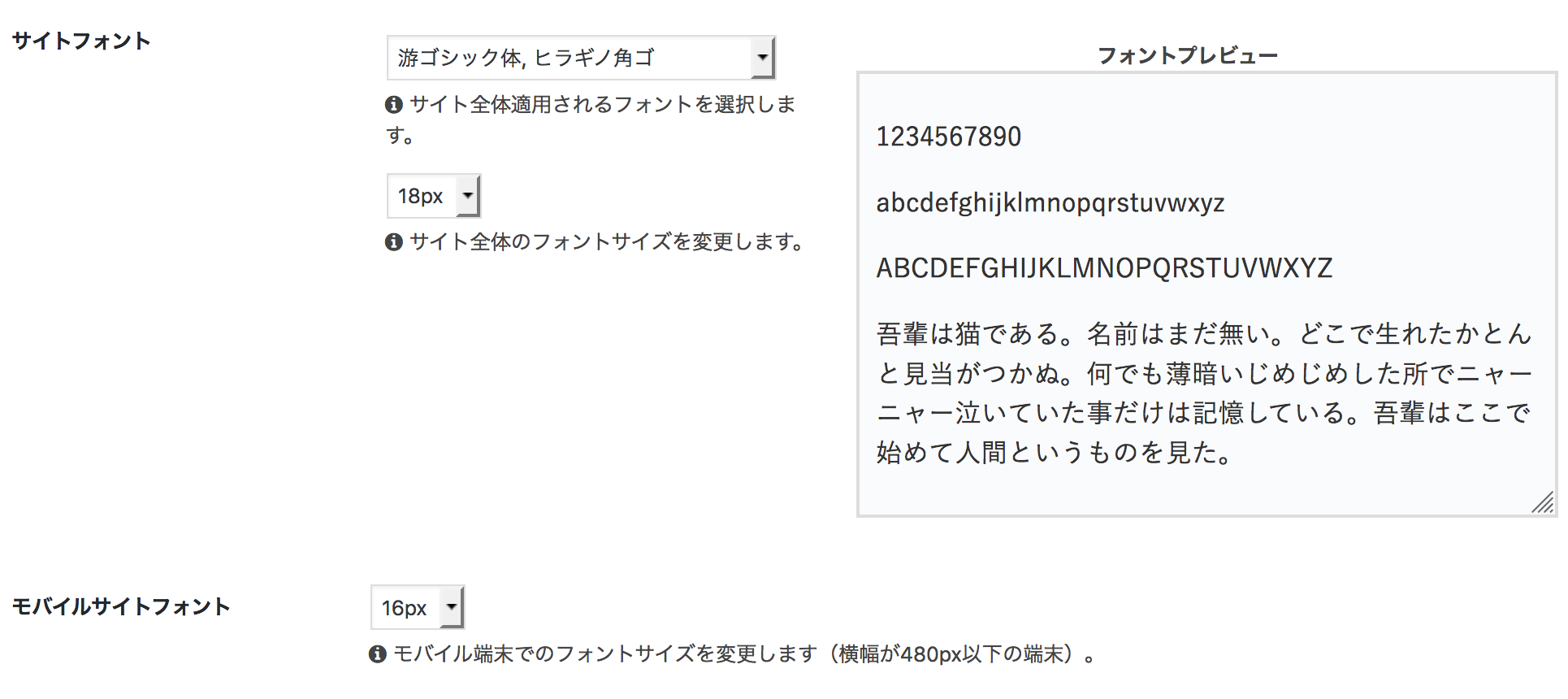
文字のサイズ変更は管理画面で
Cocoonで文字の大きさを変更する場合は管理画面でやった方がお手軽です。「Cocoon設定 > 全体」で簡単にPCとモバイルの文字サイズを個別に設定することができます↓

画像のキャプションを使用している場合
コメントをいただいて気付いたんですが、画像のキャプションを使用している場合は先ほどのCSSが適用されてしまいます。
解決策としてはキャプションに付与されているクラス名「.wp-caption-text」でCSSを追記してあげると、キャプションだけに新たな指定をすることができます↓
.wp-caption-text, .gallery-caption {
margin: 1em 0;
font-size: 80%;
color: #333;
}「.gallery-caption」っていうクラス名はどこの部分のものか分かりませんが、もともとセットで指定されているものなので念のため書いて置いたほうが良さげです。
クラス名が分かっちゃえばキャプションだけサイズや文字色を変えたりすることも簡単にできますね。ついでに「font-size」と「color」もデフォルトのやつを入れていますが、変更しなければ削除してもオッケーです。
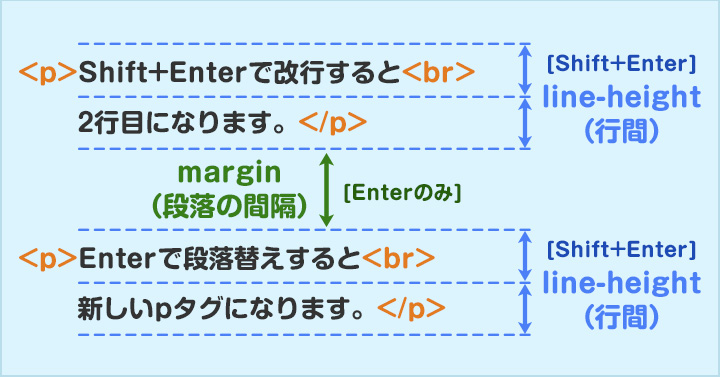
行間と段落の違いについて
行間は行の高さのことで、段落は「Enterキー」で区切ったまとまりです。
HTMLだと「<p>〜</p>」で囲まれたものが段落。段落の途中で「Shift + Enter」で改行した場合は「<br>」が挿入されます。
図にするとこんな感じですね↓

余白はお好みで!
たまにメチャメチャ行間広いブログとかありますが、ポエムチックな文章だったりするとより雰囲気が出てそれも良いな〜なんて思ったりします。
ブログの内容に合わせて余白も調整すると良いかもしれませんね!皆さんも色々試してみてください。ではまた〜♪

comment
はじめまして。cocoonそしてブログ初心者のりーと申します。
今、行間調整をしようとしているのですが、2時間以上も分からずこちらのサイトにたどり着きました。
とっても分かりやすい「行間」の説明ですごく納得しているところです。
スタイルシートの変更も画像をみてよく分かるのですが、私はそれ以前の問題でして。
外観→テーマ編集→「スタイルシートstyle.css」の「.entry-content p」の「line-height」の数値を変えればいいのですよね?
その「.entry-content p」を探しだすことができません。
上から下までじっくりスクロールして探しているのですが見当たりません。
スタイルシート内のどこらへんにあるのでしょうか?
どうかご教示いただけましたら幸いです。
コメントありがとうございます!
CSSは子テーマの「スタイルシートstyle.css」に全部丸ごと追記してください。
/*必要ならばここにコードを書く*/の下にコピペしてもらえれば大丈夫です。
子テーマをまだ使って無い場合はCocoonのサイトからダウンロードしてくださいね。
DICE様
ありがとうございます。
あーそういうことなんですね。コピペすればよかったのですね。
理解するまでに半日かかりました(汗)。
お陰さまで、行間調整そして読みやすい表示にすることができました。
本当に初心者にむけての分りやすい説明のサイトを読むとほっとします。
感謝です!
本当にありがとうございました。
いつもありがとうございます!とても参考になりました!
コメントありがとうございます!
お役に立てて幸いです。
今後ともよろしくお願いします^^
初めまして。
上記のみなさんと同じようにこちらのサイトには大変お世話になっております。
ひとつ質問なんですが、「.entry-content p」で段落間と行間を変更すると画像のキャプション部分まで変更されます。
これは改善しようとする場合、どうしたら良いのでしょうか?
初心者で申し訳ないです。
スパイクさん、ありがとうございます!
キャプション使ってなかったので気付きませんでした^^;
「.wp-caption-text」で指定すれば大丈夫ですが、詳しくは記事に追記しましたので良かったら見てみてください。
通りすがりのコメントに丁寧な対応をしていただきありがとうございます。
おかげさまで納得のいく設定ができました!非常に助かりました。
ありがとうございます。
分かりやすく書いてくれてありがとうございます。
おかげで僕のブログが読みやすくなりました!
本当に感謝してます!
コメントありがとうございます!
お役に立てて幸いです^^