
前回の記事では、STINGER7の最初に必要な設定について紹介しました。

今回はブログの見た目を良くするための設定と、実際に記事を投稿するために必要な設定です。STINGER以外のテーマをお使いの方でも、基本的には同じやり方です。
それではいってみましょー!
【追記:2016.9.5】
※一部内容を修正しました。
ヘッダー画像を設定する
「ヘッダー(Header)」とは直訳すると頭の部分、つまりWEBサイトの上の部分です。そこに表示する画像が「ヘッダー画像」と呼ばれています。
最近のWEBサイトはトップページに大きな画像を表示するのが一般的ですよね♪
最近配布されているテーマはほとんどそうですが、「STINGER7(Plus)」も管理画面から簡単にヘッダー画像が設定できるようになっています。
では早速やってみましょう!
画像を用意しよう!
まずは画像を用意する必要があります。
無料で画像をダウンロードできるサイトがたくさんありますので、お好きな画像を準備してください
なるべくブログのテーマに合ったものを選んだ方が良いですが、テーマが定まっていない個人ブログなんかは好きな風景とかで良いと思います♪
注意しないといけないのは、検索結果に出てきた画像をそのまま使うのは著作権の問題で引っかかることが多いです。
使う画像は素材サイトで配布されているものを使うようにしましょう。
ヘッダーに画像を表示してみよう!
画像が用意できたら早速設定してみましょう!
管理画面のメニューから「外観」→「カスタマイズ」→「ヘッダー画像」→「新規画像を追加」とクリックします。
するとメディアライブラリが開くので、パソコンに保存してある画像をアップロードして選択しましょう。
大きい画像をアップロードした場合、切り抜き画面の時に点線をマウスでクリックしながら動かすと、表示する位置を調整できます。
高さだけを変えたりもできるので、お好きな部分で切り抜いてください。
そして左上にある「保存して公開」ボタンをクリック!

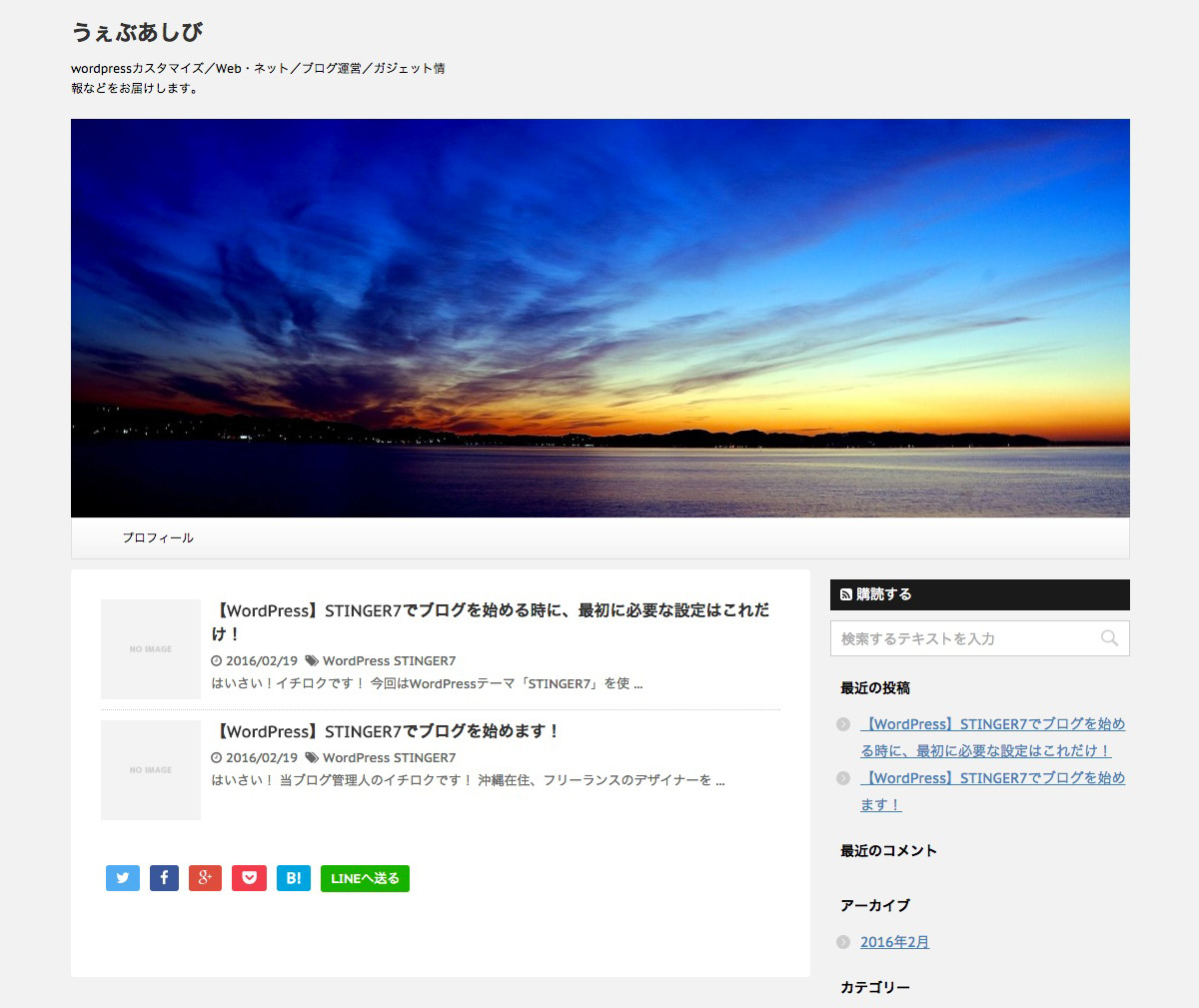
トップページを見ると・・・

どーーん!!
一気にそれっぽくなりましたね!
ヘッダー画像だけでサイトの雰囲気がかなり変わるので、色々試しながら設定してみてください♪
ちなみに当ブログではヘッダー画像は使用しないことにしました(笑)
「画像を非表示」のボタンをクリックしてから「保存して公開」で消せるので、同じく表示したくない方は消しちゃってください。
記事を投稿する前に!
ヘッダー画像が設定できたら、さっそく記事を投稿!する前に、
記事を分かりやすく分類するためのカテゴリーを設定します。
カテゴリーの設定
記事を投稿する前にカテゴリーを設定しましょう。
管理画面メニューから「投稿」→「カテゴリー」をクリックします。

初期設定では「未分類」しかないので、ここに記事を分類するためのカテゴリーを作っていきましょう!
左側の「名前」のところに表示する名前、スラッグのところはURLになるので、半角英数字にした方が良いです。
例えば「自己紹介」というカテゴリーなら「profile」などのスラッグにします。
最初は「親」は「なし」で大丈夫です。
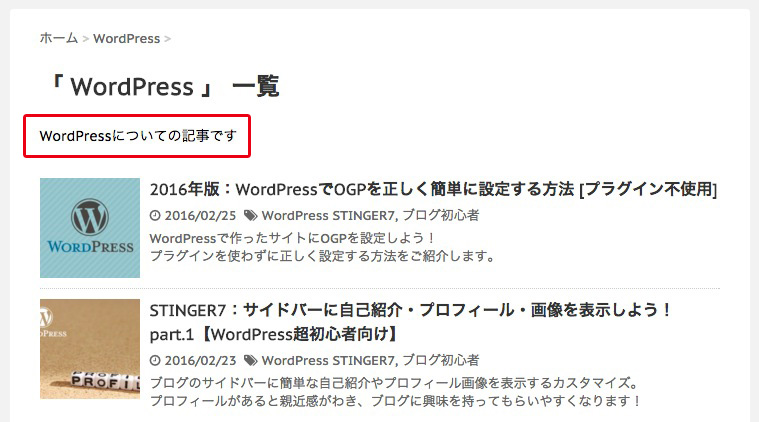
「説明」のところは、カテゴリーについての簡単な説明を書くと記事一覧の時に表示されるようになります。こんな感じ↓

必要ないという方は「説明」のところは何も記入しなくて大丈夫です。
「新規カテゴリーを追加」ボタンを押してカテゴリーを追加できたら、今度は子カテゴリーを作ってみましょう!
子カテゴリーも先ほどと同じようにカテゴリーの「名前」と「スラッグ」を入力します。
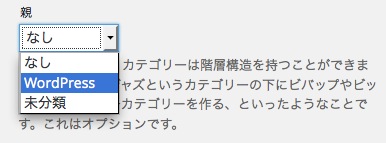
そして「親」のところをクリックすると、すでにあるカテゴリーが出てくるので親にしたいカテゴリーを選択します。

そして追加ボタンを押すと・・・

このように名前の前に「ー」という記号が付いています。
「WordPress」というカテゴリーの中に含まれている、「STINGER7」という子カテゴリーの出来上がりです!
子カテゴリーを階層表示にする
子カテゴリーまで追加したらトップページを確認してみましょう!

さっき作ったカテゴリーが追加されていますね!
でも「STINGER7」は子カテゴリーなのに、この表示だと「子」っぽくない!
ということで階層表示にするために少し設定を変更します。
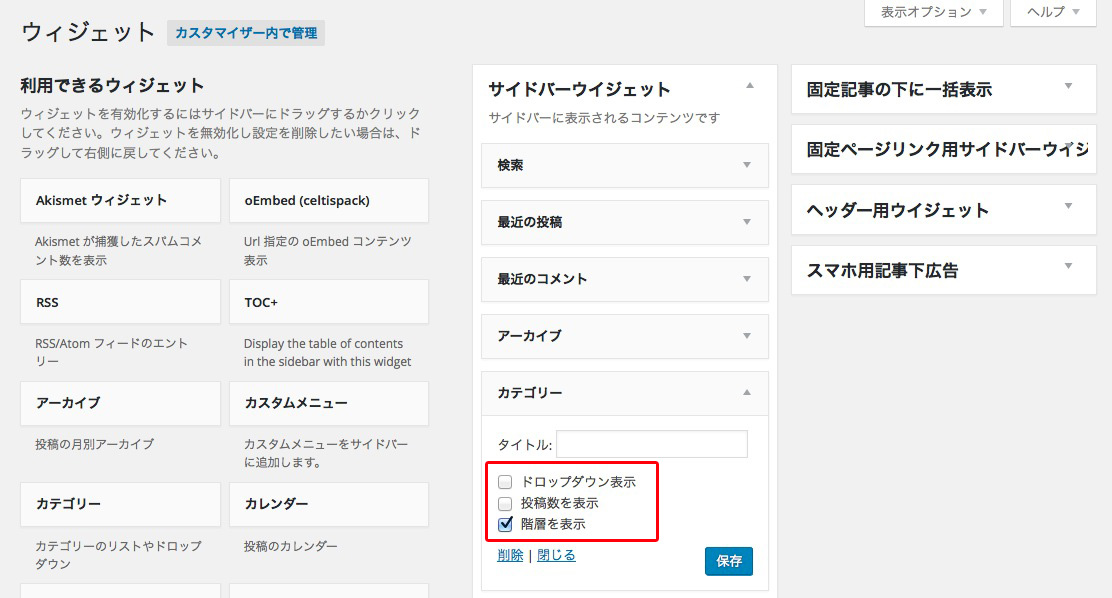
「外観」→「ウィジェット」をクリックして、右側にある「サイドバーウィジェット」の「カテゴリー」の中にある「階層を表示」にチェックを入れて「保存」を押してください。

すると、

じゃーん!
ちゃんと階層になって表示されるようになりました。
このように自分の投稿テーマに合ったカテゴリーを追加していって、階層も作りながら分かりやすく整理していきましょう♪
子カテゴリーではなくタグで分類する方法もあります。
タグの設定についてはこちらの記事を参考にしてください↓


comment