
WordPressで人気記事の一覧を表示するプラグインとして人気なのが「WordPress Popular Posts」というプラグインです。
当ブログではまだ導入していなかったので、このプラグインを使ってサイドバーに人気記事を表示してみることにしました。
「STINGER7」に合わせた実装方法になりますが、他のテーマでもやり方はほとんど同じなので参考にしてみてください。
それじゃあいってみよう!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
プラグインをインストール
まずはプラグインをインストールしましょう。
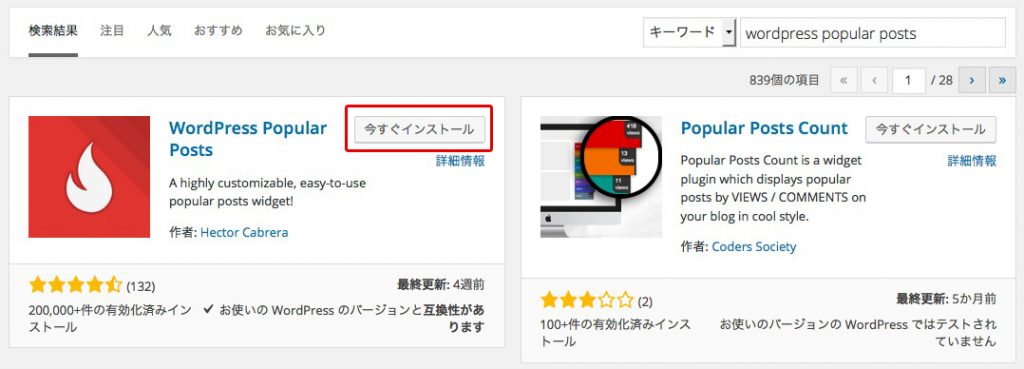
「プラグイン → 新規追加」で「wordpress popular posts」を検索してください。

見つけたら「今すぐインストール」して、有効化すれば準備完了。
サイドバーに人気記事を表示
それではサイドバーに人気記事を表示してみます。
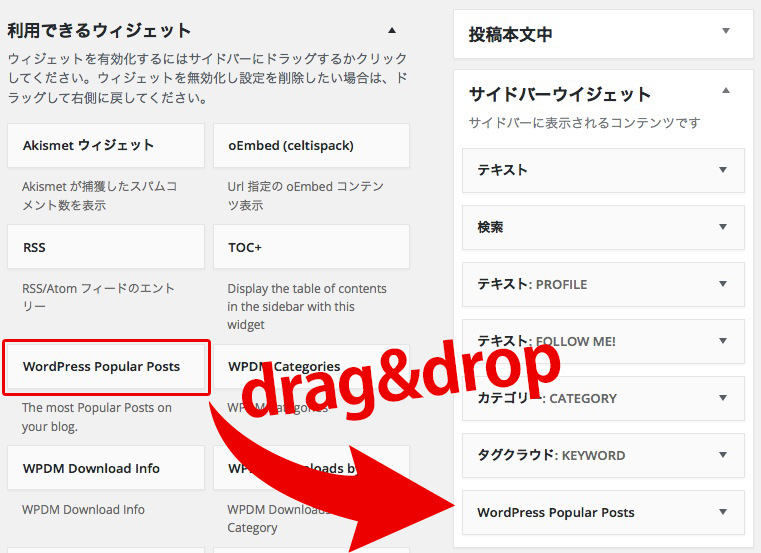
「外観 → ウィジェット」を開くと、左側に「WordPress Popular Posts」が追加されていますので、それを表示したいボックスのところまでドラッグ&ドロップします。

僕はとりあえずサイドバーウィジェットの一番下に持ってきました。
STINGER7をお使いの方は、「スクロール広告用」というところに表示すると、自動で追尾させることもできますね。
設定方法
次にウィジェットの設定を少しいじります。
一番上から順にやっていきましょう。
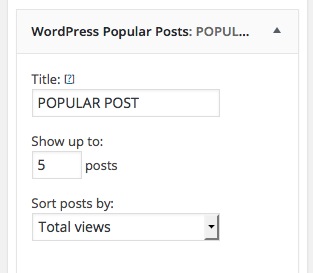
基本設定

Title:
サイドバーの見出しになる部分です。「人気記事」などが一般的ですね。
Show up to:
いくつ記事を表示するか。5〜10ぐらいが良さげ。
Sort posts by:
ランキングの決め方の設定。普通はTotal viewsでOKです。
Comments(コメント数)Total views(総アクセス数)
Avg. daily views(一日ごとの平均アクセス数)
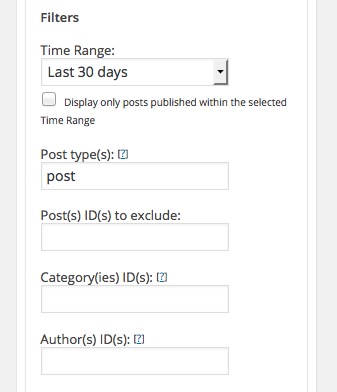
Filters

Time Range:
集計の対象期間を設定。「Last 24 hours (1日)」、「Last 7 days (7日)」、「Last 30 days (30日)」、「All-tme (全期間)」があります。
Post type:
投稿タイプの設定。「post (投稿記事), page (固定ページ)」となっていると思います。
固定ページは表示する必要がない人は「post」のみでオッケー。
Post ID to exclude:
特定の記事を除外したい場合に記事のIDを入力。
Category ID:
特定のカテゴリーを除外したい場合にIDを入力。
Author ID:
特定の投稿者による記事を除外したい場合にIDを入力。
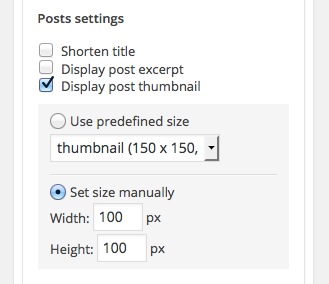
Posts settings
チェックを入れると有効になります。

Shoten title
記事のタイトルの長さを指定した長さまでにする
Display post excerpt
抜粋文を表示する
Display post thumbnail
サムネイル画像を表示する。
・Use predefined size
登録済のサムネイルサイズを選択できます。
・Set size manually
任意のサイズを指定できます。僕はSTINGER7の「新着記事」と同じ100pxの正方形にしました。
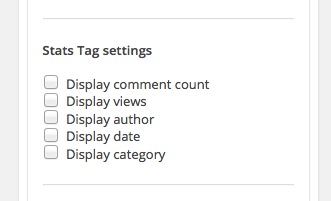
Stats Tag settings
チェックを入れると有効になります。

Display comment count
コメント数を表示。
Display views
アクセス数を表示。
Display author
投稿者を表示。
Display date
投稿日時を表示。
Display category
カテゴリーを表示。
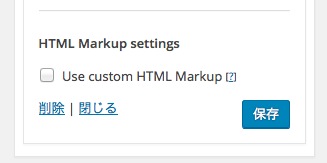
HTML Markup settings
チェックを入れるとHTMLのマークアップをカスタマイズできるようになります。
普通はあまり使う機会は無いかな。

最後に「保存」ボタンを押して設定完了です!
でも、プラグインを設定してからのアクセス数しか集計されないので、設定してすぐは何も表示されないと思います。
CSSで見た目をカスタマイズ
最後にCSSで見た目を調整します。
STINGER7の「NEW POST」と統一感のある表示になるようにしています。
他のテーマをお使いの場合はご自分のサイトに合わせて調整してくださいね。
.wpp-list li { /* 記事ごとの枠 */
border-bottom: 1px dotted #ccc;
margin-bottom: 10px !important;
padding-bottom: 10px !important;
line-height: 1.4em !important;
}
.wpp-post-title { /* 記事のタイトル部分 */
color: #333;
text-decoration: none;
font-weight: bold;
}
.wpp-thumbnail { /* サムネイル部分 */
padding-right: 10px;
}まとめ
最近はあまり記事も更新できていないのでページビューも増えていないんですけど、人気記事を表示することでページビューが増えるのか実験感覚で導入してみました。
さてどうなるでしょうか・・・


comment