
ブログ開設から一週間ちょい、検索からのアクセスが出てきました♪
まだまだ記事が少ないのでなんか申し訳ないですが。
「STINGER7 ヘッダー」というキーワードでちらほらアクセスがあったので、そろそろやろうと思っていたヘッダーのカスタマイズをしていこうと思います!
少し上級編ですが、ただ色を変えたりするだけじゃなくて、オリジナルのデザインにしたい!っていう方は参考にしてみてください。
よくあるヘッダーやメニューの背景だけを幅いっぱいに広げる方法です。
それじゃあいってみよ!
【追記:2016.9.9】
※一部内容を修正。STINGER Plusに対応しました。
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
ヘッダーの横幅を画面いっぱいに広げる
まずはヘッダーの横幅をウィンドウの端まで広げます。
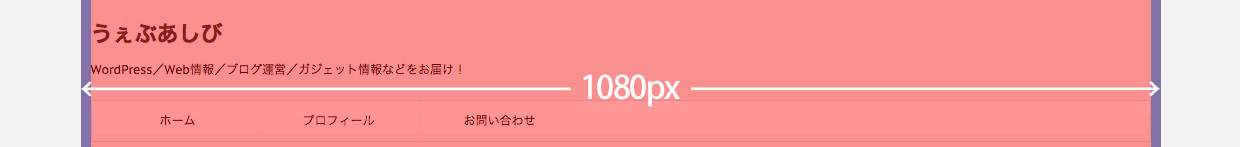
デフォルトの状態だとこうなっていますね↓

最大幅が1080pxに設定されています。(左右にpaddingが10pxずつ)
今回はヘッダー部分だけ画面の端まで背景の色を変えたいので、この幅を画面の端まで広げます。
「wrapper」を移動させる
まずは管理画面の「外観」→「テーマの編集」から、テーマヘッダー(header.php)を開いて下記のコードを探しましょう。
キーボードの「ctrl+F(macは ⌘(command)+F)」でページ内検索ができるので、「wrapper」という文字列を検索するとすぐに見つかります。
<div id="wrapper" class="<?php st_wrap_class(); ?>">
見つけたらこのコードをheader.phpの一番下の </header> のさらに下に移動させてください。
</header> <div id="wrapper" class="<?php st_wrap_class(); ?>">
この「div#wrapper」に横幅の指定がされているので、ヘッダー部分をその外に出す作業です。
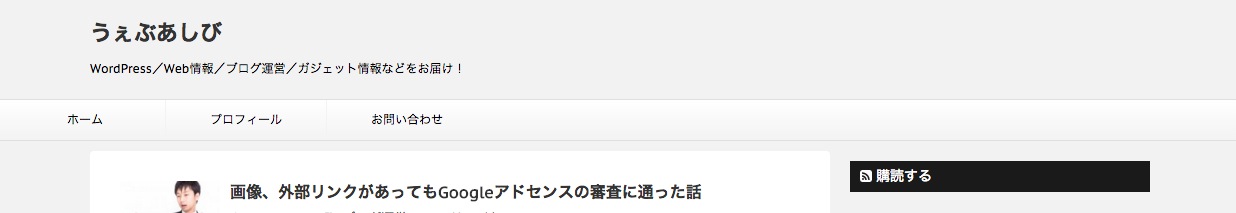
これでヘッダー部分は横幅の指定がなくなったのでこうなると思います↓

中身のコンテンツは元の位置に戻す
次に、背景だけ端まで広がれば良いのでコンテンツは元に戻します。
幅を指定するためのボックス <div class=”inner clearfix”> を挿入しましょう。
位置はこの場所です↓
<header> <div class="clearfix" id="headbox"> <div class="inner clearfix"> <!-- ここに挿入 --> <!-- アコーディオン -->
STINGER Plusの場合は <header> ではなく <header id=”<?php st_head_class(); ?>”> になっていると思いますが場所は同じです。
そしてこのボックスの閉じタグ </div><!– /#inner clearfix –> も挿入します↓
</div><!-- /#header-r --> </div><!-- /#inner clearfix ここに挿入 --> </div><!-- /#clearfix -->
そしてこのボックスにCSSで幅を指定します。
スタイルシート(style.css)の一番下に下記コードを追記してください。
STINGER Plusの子テーマのCSSには最初からウィンドウ幅で表示を分けるための「media Queries」が記述されていますが、その中には書かずに一番下で大丈夫です。
.inner {
max-width: 1060px;
padding: 0 10px;
margin: 0 auto;
}そうするとロゴなどのコンテンツ部分は元の位置に戻ったと思います↓

メニュー部分がまだ左に寄っていますが、これはあとで調整します。
この状態でスマホ・タブレットで見ると、右に少しスクロールできるようになり、ガタついた感じになってしまうのでそれを修正します。
子テーマの「style.css」にこのコードを追加してください↓
#headbox {
padding: 0;
margin: 0;
}上記コードもSTINGER Plusでは「media Queries」の中ではなく一番下に追記してください。
ヘッダーの背景の色を変えてみる
ヘッダーの背景の幅が画面の端まで広がったので、背景の色を変えてみましょう!
先ほどの #headbox に指定したコードに付け足します↓
#headbox {
padding: 0;
margin: 0;
background-color: #fff;
border-top: 5px solid #e52625;
border-bottom: 2px solid #e52625;
}僕は背景色を「#fff」で白に、さらに「border」で上下にラインを引きました。
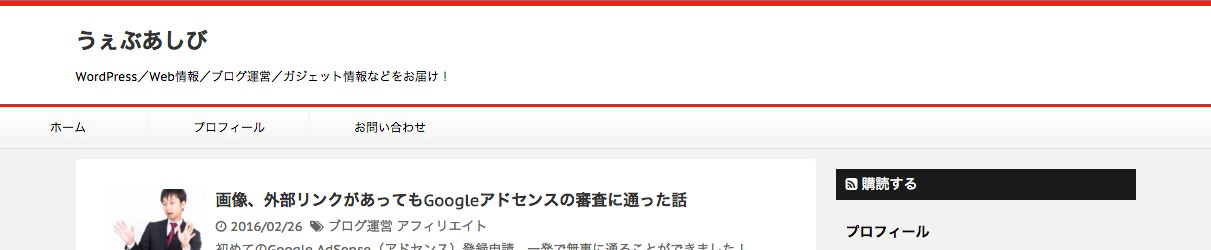
色はお好みで変えてください。するとこうなります↓

背景を画像にしたい場合は background-image: url(“画像までのパス”); で指定してください。
ロゴと説明文を中央に寄せる
次にロゴと説明文も中央に配置したいと思います。
右側に電話番号とかアイコンとか配置してる人もいると思うので、ロゴと説明文は左に寄せたままで良いやって人はここは飛ばしてください。
まずロゴと説明文が入っているボックスの幅を広げます。
子テーマの「style.css」にこのコードを追加してください↓
#header-l {
text-align: center;
float: none;
max-width: initial;
}
@media only screen and (min-width: 414px) {
header {
text-align: center;
}
.sitename img {
max-width: 300px;
margin: 0 auto;
}
}STINGER Plusの場合はこちらのコードをstyle.cssの一番下に↓
#header-l {
text-align: center;
float: none;
max-width: initial;
}メディアクエリの min-width: 600px の中に下記コードのハイライトした部分を入れてください↓
@media only screen and (min-width: 600px) {
header {
text-align: center;
}
.sitename img {
max-width: 300px;
margin: 0 auto;
}
/*-- ここまで --*/
}これでロゴと説明文が中央に寄りました。
ついでにロゴは画像に変更しました。STINGER7(Plus)は「外観」→「カスタマイズ」→「ロゴ画像」で好きな画像をアップすれば変更できます。
.sitename img でタブレット以下の場合はロゴ画像が最大幅300pxまでに収まるようにしています。
ロゴ画像を使っている方はお好きな大きさに調整してください。
max-width: 100%; だと画像がウィンドウ幅いっぱいに広がります。

なんか良い感じになってきましたね♪
ヘッダー画像も幅いっぱいに広げたい!
ヘッダー画像を使っている方はヘッダー画像も幅いっぱいに広げるとカッチョいい感じになります。
style.cssの一番下にこのコードを追記しましょう↓
STINGER Plusの場合も一番下で大丈夫です。
#gazou-wide {
margin: 0;
}
#gazou-wide img {
width: 100%;
}STINGER7だとヘッダー画像が左に寄ってしまうと思います。
幅いっぱいには広げずに、画像を中央寄せにしたい場合は以下のコードをお使いください↓
#gazou-wide {
margin: 0;
}
#gazou-wide img {
margin: 0 auto;
}ヘッダーのメニューをカスタマイズ
ではメニューの見た目もいじっていきましょう。
まずはstyle.cssの一番下(STINGER Plusも同様)このコードを追加します↓
nav.smanone {
border-radius: 0;
border: none;
border-bottom: 2px solid #e52625;
background: #fff;
padding: 0;
margin: 0;
}余白や角丸、背景のグラデーションの設定は削除して、背景色を白(#fff)に、下部に2pxのラインを引いています。その結果がこちら↓

スッキリ良い感じ!
メニューが左に寄ってるので調整しましょう。
メニューを元の場所に戻す
メニューを最初と同じ場所に戻すにはstyle.cssの一番下(STINGER Plusも同様)に以下を追記します↓
nav.smanone ul {
max-width: 1060px;
padding: 0 10px;
margin: 0 auto;
}するとこうなりました↓

はい!戻りましたね!
メニューを中央に配置する
僕はメニューも中央に持ってくることにしたので、さらにこのコードを追加しました↓
nav.smanone ul li {
float:none;
display:inline-block;
vertical-align:bottom;
}STINGER Plusをお使いの方は上記のコードだと反映されないので、こちらのコードをお使いください↓
header .smanone ul.menu li {
float:none;
display:inline-block;
vertical-align:bottom;
}するとこうなります↓

いいよ〜!いい感じ!完成に近づいてきました!
最後の仕上げ!
最後にメニューのデザインをもう少しいじってみます。
先ほどのコードにこちらを追加しましょう↓
nav.smanone ul li {
float: none;
display: inline-block;
vertical-align:bottom;
border-right: none;
}
nav.smanone ul li a {
font-weight: bold;
color: #e52625;
}
nav.smanone ul li a:hover {
color: #e52625;
border-bottom: 4px solid #e52625;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}STINGER Plusの方はこちらのコードをお使いください↓
header .smanone ul.menu li {
float: none;
display: inline-block;
vertical-align:bottom;
border-right: none;
}
header .smanone ul.menu li a {
font-weight: bold;
color: #e52625;
}
header .smanone ul.menu li a:hover {
color: #e52625;
border-bottom: 4px solid #e52625;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}まず「 nav.smanone ul li 」の指定で各メニュー右側に薄いボーダーがあったのを border-right: none; で消しています。
「 nav.smanone ul li a 」の指定では font-weight: bold; でリンク文字を太く、color: #52625; で色を変更しました。
「 nav.smanone ul li a:hover 」の指定でマウスを載せた時の文字の色も同じにして、下にボーダーが出るようにしました。
ボーダーを指定しただけだとマウスを載せた時にボーダーの分だけボックスの高さが増えてガタガタ動いてしまうので、box-sizing: border-box でボーダーが内側にくるようにしています。
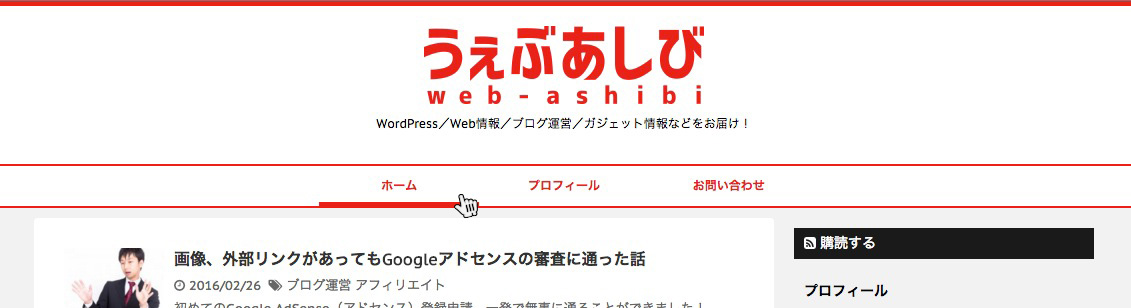
表示はこのようになります↓

はい!完成です!
だいぶ印象が変わりましたよね!
今回の色は適当に選んでますが、ロゴ画像やボーダーの色を変えると雰囲気も変わると思うので色々と試してみてください。何かの参考になれば幸いです。
それでは今日はこの辺で!
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓

WordPressのカスタマイズをするなら、ネット検索はもちろん有効ですが、まずは本で基本を勉強することをオススメします。
HTML、CSSなどの基本的な部分を習得するだけでも、ネット上にある記事の理解度がかなり変わってきますよ。
初心者の方でも分かりやすいオススメの本をご紹介します。




comment
初めまして。
こちらのサイトを拝見して、Stinger7のヘッダーを横いっぱいに広げるカスタマイズをしてみました。
ほとんどの部分がうまくいき、大変満足しております。ありがとうございます!
ただ、一点うまくいかないところがありまして、
「メニューにカーソルを合わせて出てくる子メニューが親メニューの位置よりも少し右になってしまう」という現象が起きてしまいます。
http://storyinvention.com/
ブログは上記URLで、「フリー音楽素材・BGM」のメニューにカーソルを合わせると同現象が起きます。
もし解決方法がわかるようでしたら、お教えいただくことはできますでしょうか。
ご検討、宜しくお願い致します。
太郎島清 様
すいません、東京に出張行っててお返事遅くなってしまいました(^^;)
コメントありがとうございました!
サイト拝見しましたが原因が2つあるようです。
まず一つ目、ドロップダウンで隠れていない親メニューのズレです。
「li」要素などを「inline-block」で横に並べている場合、コードの改行を反映して隙間が出来てしまいます。
これを解決するには<li>メニュ−1</li><li>メニュー2</li>のように改行せずに記述するか、またはinline-blockを指定しているタグと、それを囲むタグに以下のcssを足せば改行したままでも隙間がなくなります。
nav.smanone ul {
letter-spacing: -.40em;
}
ul.menu li {
letter-spacing: normal;
}
二つ目は、ドロップダウン部分で隠れているメニューのズレです。
隠れている部分はpaddingやmarginの指定はいらないので、下記のように変更してみてください。
nav.smanone ul li ul {
margin: 0;
padding: 0;
width: 100%;
}
これでズレなくると思います!
お試しください(^^)
DICE様
ありがとうございます!!
色々やっても直らなかったものが完璧に直りました…。
自分も少しは覚えてきて自分でも多少はいじれるようになったつもりだったのですが、まだまだでした^^;
これで綺麗なメニューとなりました。お聞きしてみて良かったです。
本当にありがとうございました!
はじめまして。
stinger7のカスタマイズはここが一番詳しく、説明もわかりやすくとても参考にさせていただいています。
これからも更新期待しています。よろしくお願いします。
高杉様
コメントありがとうございます!
お役に立てて幸いです!
のんびりペースの更新ですがこれからもよろしくお願いします(^^)
参考にさせていただいている者です。
実は上から順に実行していったところ、ヘッダー画像が左に寄ったまま直らないのですが、どうすればよいかご教示いただければありがたく存じます。
何卒よろしくお願い申し上げます。
よしお様
コメントありがとうございます!
ヘッダー画像が左に寄ったままということは、「中身のコンテンツは元の位置に戻す」の見出しのところの作業が上手くいっていないということでしょうか?
タグやコードは一文字でも足りなかったり間違えていたりすると反映されませんので、もう一度コードをご確認の上で試されてみてください。
それでもダメな場合はサイトを見れば原因が分かりますので、お問合せフォームなどからでもURLを教えていただければお答えできるかと思います。
こんにちは。拝見させていただき、サイトを修正していました。よしおさんと同じ現象が起き、修正を加えたため、記載します。
おそらく、記事記載の通りに進めると、cssに記載されている箇所を削除するようになっているものは、子テーマのcssで上書きできていないと思います。
# リンク先の子テーマでcss書き換えを行う方法を実施しても、親テーマを読み込んでいるため、当該箇所削除をしても親テーマの記述が読み込まれるためと思います。
■ロゴと説明文を中央に寄せる
#header-l {
text-align: center;
float:none;
max-width:initial;
}
■中身のコンテンツは元の位置に戻す
#headbox {
padding: 0 0;
margin: 0 0;
}
以下スマホサイト用に追記した箇所
■ヘッダー画像も幅いっぱいに広げたい!
#gazou-wide {
margin: 0 0;
}
上記の箇所を削除でなく、リセット扱いで上書きしたところ、反映されました。
横から失礼いたしました。
もげもげ様
コメントありがとうございます!
そういえばこの記事は最初の頃に書いたので、親テーマのCSSを直接いじるやり方でした(^^;)
子テーマのCSSで対応できるように修正しますね。
ありがとうございます〜♪
いつも参考にさせていただいてます!!
とはいえまだSTINGERを使ってページも作ってなくて仮想でいじってるのですが・・・
お聞きしたい事がありましてコメントしました。
”ロゴと説明文を中央に寄せる” で以前に公開されていた方法はどうだったかな? と。
実は当時のものを参考させていただいたのですが ロゴの位置を中央ではなくて別の位置にしたいのですが コピペさせていただいての作業なのでどこをどうやったのかすっかり忘れてしまいまして。。。 その部分(ロゴの部分)以外は確認できたのですがどうやって中央寄せにしたっけ? と悩んでます。 スミマセン、宜しくお願いします。
DICE様、初めまして 記事一覧をカード型にするカスタマイズの記事を参考にとても満足のいく形に仕上げることができました。とても分かりやすい記事をありがとうございます!
此方の記事も拝見させて頂き、ヘッダーのことでご質問があるのですが、(https://i.gyazo.com/dfe800543eebd15aa790494334fa5dee.jpg) この画像のようにロゴ画像の横に初期状態STINGER7のようなブログタイトル+説明文が記載されるヘッダーはどのようにするのが最適でしょうか?
ロゴ絵+ブログタイトルを文字のままにすることによってseoに影響するのかどうかはよくわからないのですが、ゲーム系などブログ名自体が検索されやすい所はこのようなレイアウトが多いような気がして、もし可能でしたらお時間あるときにご教授頂けないでしょうか
それでは失礼いたします。
すいませんブログタイトル+説明文と書きましたが、titleタグを使わずh1で挟みブログタイトルとは少し違うタイトル+説明文を記載している様でした。
Pan様
コメントありがとうございます!
以前のやり方でも基本的に同じID名やクラス名でCSSの指定をしています。
style.cssで「#header-l」や「header」などを探してcssを変更すれば位置の調整もできると思いますよ!
お餅様
コメントありがとうございます!
ご希望のようにカスタムするには「header.php」を編集するしかないと思います。
ロゴ画像やタイトルは「<div id="header-l">〜</div><!– /#header-l –>」の中に入っているので、その中にボックスを2つ作って画像とタイトル・説明文を別々に入れる感じです。
<div id="header-l">
<div class="任意のクラス名"><!– 画像の入るボックス –>
<p class="sitename"><a 1="echo" 2="esc_url(" 3="home_url(" 4="/" 5=")" 6=");" 7="?" rel="nofollow">">
<img alt="<?php bloginfo( 'name' ); ?>" src="<?php echo esc_url( get_option( 'st_logo_image' ) ); ?>" >
</a></p>
</div>
<div class="任意のクラス名"><!– タイトルと説明文のボックス –>
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
<!– キャプション –>
<?php if ( is_home() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo( 'description' ); ?>
</p>
<?php } ?>
</div>
</div><!– /#header-l –>
これで画像も文字も表示されると思いますので、ボックスにクラス名を付けてCSSで調整してみてください(^^)
こんなに早くご返答頂きありがとうございます! 無事似たような感じにできました。
ただ1つわからないことがありまして
<a href="">の部分をそのままだと表示できたのですが
<a href="">
にするとエラーコードが出てしまい、うまくいきませんでした何か設定が必要でしょうか?
文字化けしてしまいました( ̄□ ̄;)nofollowとある行のコードです
お餅様
すいません、コードが何かおかしくなってますね(^^;)
コメント欄にコード書くと変わっちゃうみたいです。
rel="nofollow"だけ抜いてやってみてください!
ヘッダーの件、度々ありがとうございました!
これからもカスタマイズ記事など楽しみにしております。
DICEさま
ご返答ありがとうございます。
確認が抜けているのかもしれません。ありがとうございます。
引き続き参考にさせていただきます。
今回はありがとうございました!
DICE様
いつもお世話になっております。
WordPress初心者ですが、「記事一覧を3列のカード状にする方法」がまずやりたい事だったので、ドンピシャの内容が紹介されていて大変助かりました。
サイドバーのデザインについても少し真似させて頂くだけで見た目が格段にお洒落になっていき感動しています。
「スマホ・タブレットのメニュー周りも今度カスタマイズしようかな。」とのことで、楽しみにしております。
個人的な要望ですが、スマホ表示にするとメニューが3本線のボタンに折りたたまれてしまうのを、常に表示できるようにしたいです。
例えば「ホーム」「プロフィール」「お問い合わせ」程度のメニュー項目であれば、わざわざ折りたたまなくても横1列に表示すればいいのに…などと考えておりました。
お忙しいところ恐縮ですが、よろしくお願い致します。
コメントありがとうございます!
お役に立てて幸いです(^^)
スマホのメニューは近いうちにやってみますね!
突然コメント失礼致します。
Stingerの兄弟テーマ?であるAFFINGER4でもこの記事で紹介されているCSSは有効でしょうか?
AFFINGER4にはロゴを中央に寄せる機能は標準でついているのですが、ヘッダーメニューをうぇぶあしび様が紹介されているように中央寄せする機能はありません。
ヘッダーメニューを中央寄せしようと、この記事で紹介されているCSSを追加してみたのですが、上手く作動しないようです。
(※AFFINGER4は有料テーマですので、もしお持ちでなければスルーしてください。見当違いのコメントだったかもしれません…)
AFFINGER4はたぶんコードが少し違うのかもしれませんね。
少し難易度が上がりますが「fire bug」などで使われているコードを確認すると原因が分かるかと思います。
僕はAFFINGER4を持っていないので検証できず申し訳ございません(^^;)
DICEさま、初めまして。
最近公開されたStingerPlus2をインストールしていじって調整しています。
横幅をいっぱいに広げたいと思い、検索してこのサイトにたどり着きました。
"「wrapper」を移動させる" のところでいきなり反映されません。
外観>カスタマイズ>基本エリア設定 のところに「ヘッダー背景の横幅を100%にする」のチェックを入れる項目があるのですが、そこにチェックを入れても横幅100%になりません。
サイト背景色を設定する項に、
※色を設定すると幅のMAX値は1100pxになります。
という注意書きがあるのですが、これが効いちゃってるのでしょうか?
Plus2はやり方が違うのでしょうか?
お分かりになれば教えて頂けると幸いです。
よろしくお願いします。
Plus 2で確認してみましたが、ヘッダーの外枠は最初から幅100%になっているみたいなので、下記のコードでヘッダー背景の色は変えられました。
#headbox-bg { background: #ccc; }
ちなみに「ヘッダー背景の横幅を100%にする」のチェック項目は横に"PRO"と書いてますので有料のSTINGER PROで使える機能ですね。