
今回ご紹介するのは「WordPress PopUp」というプラグインです。
ユーザーがサイトを訪問した時に自動でポップアップが開き、動画や大事なお知らせなどを目立たせることができます。
とある案件で「サイトを表示した時に自動でYouTube動画をポップアップ再生したい」という依頼を受けて使用したので、忘備録も兼ねて実装方法をご紹介します。
「WordPress PopUp」をインストール
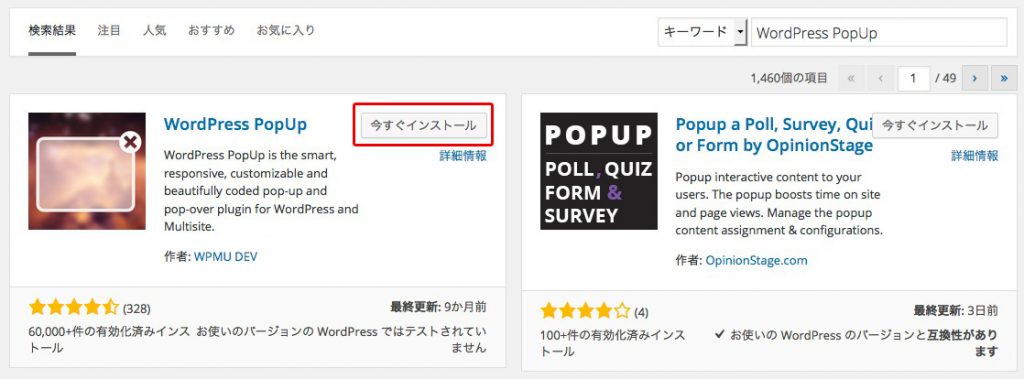
まずは「プラグイン → 新規追加」で「WordPress PopUp」を検索してインストール&有効化しましょう。

「WordPress PopUp」の使い方
新規ポップアップを作成
有効化したら管理画面の左側に「PopUp」というメニューが出るのでクリック。
さらに「Add New」で新規作成画面に入ります↓

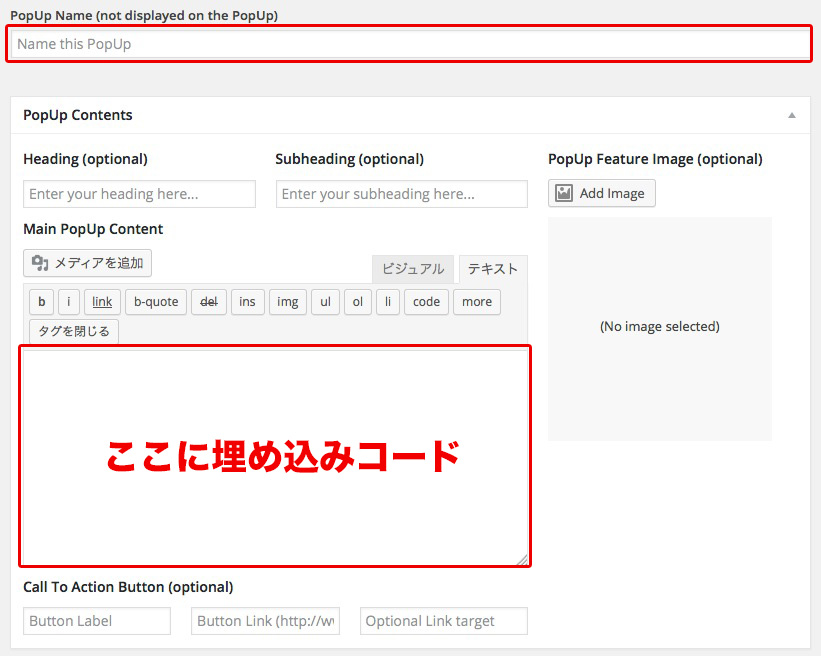
最初の「PopUp Name」は表示には関係ありません。
何のポップアップか分かるような名前を適当に付ければオッケーです。
そして「Main PopUp Content」のところにYouTubeの埋め込みコードを貼りましょう。
YouTubeの埋め込みコードを準備
YouTubeの動画ページで埋め込みコードを取得しましょう。
「共有」のところから取得できます。
自動再生にするにはコードに「autoplay=1」のパラメータを追加します。
場所は動画URLのすぐ後「src=”動画URL?autoplay=1“」という感じです。
すでに他のパラメータが指定されている場合は「src=”動画URL?rel=0&autoplay=1“」のように「?」ではなく「&」で繋げます。
「wdith」と「height」も調整しましょう。
今回は「 width=”100%” height=”500″ 」としました。
height(高さ)をお好みで調整してください。
オプションの設定
動画のみ表示するので「Appearance」と「Behavior」の項目はデフォルトのままにしておきます。
その下の「Displaying Conditions」を少し設定します。
使いそうな項目はこの辺りだと思います↓
- Visitor is logged in(ログイン中のユーザーだけに有効)
- Visitor is not logged in(ログインしていないユーザーだけに有効)
- PopUp shown less then(指定回数表示したら非表示にする)
- Only on mobile devices(モバイル端末でのみ有効)
- Not on mobile devices(モバイル端末では表示しない)
- Not from an internal link(内部リンク経由では表示しない)
- On specific URL(指定URLのみ有効)
- Not on specific URL(指定URLでは表示しない)
僕が設定したのは「内部リンク経由では表示しない」というものだけです。
どこかページ開くたびにポップアップしたらウザいですからね(^^;)
これで最初に訪問した時だけ開くようになります。
あとモバイル端末では表示しないようにしても良いかもしれません。
お好みで変更してください。
CSSで見た目を調整
最後の方にある「Custom CSS」にコードを入力して見た目を調整します。
今回はシンプルに動画のみ表示するため、余白などをなくし、スマホではレスポンシブになるようにしました↓
.wdpu-752 .wdpu-text {
padding: 0;
}
.wdpu-752 .wdpu-msg {
padding: 0;
}
iframe {
vertical-align: bottom;
}
@media screen and (max-width: 480px){
.wdpu-752 .wdpu-text,
.wdpu-752.no-img .wdpu-text {
padding-top: 0px;
}
.wdpu-752 .wdpu-text {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.wdpu-752 .wdpu-text iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}「.wdpu-752」という数字はポップアップを作成する度に割り振られる番号です。
一旦右上の「Save」という青いボタンを押すと、ブラウザのURL欄に「post.php?post=2013&action=edit」のように数字が出ますので、それを上記CSSで「.wdpu-2013」のように置き換えてください。
最後に「Status」を「Inactive → Active」にすれば有効になります↓

まとめ
ということで「WordPress PopUp」をご紹介しました!
今回は動画だけの表示でしたが、もちろん他にも好きなコンテンツを表示できちゃいます。
メルマガの募集だったり、広告だったり、使い方次第で色々できそうですよね!
でもポップアップし過ぎるとユーザーに嫌がられるので少し注意が必要だと思います。
何かの参考になれば幸いです。
ではまた〜♪


comment
こんばんは~(*^^*)最近暑くなってきましたね。
ご多忙だと存じます。お時間がある時で大丈夫なのですが、また1つお願いしたいことがございます。
以前DICEさんに教えて頂いたコメント欄を使っているのですが、コメント欄に出来れば返信ボタンを付けて、私以外の方もコメントに返信が出来るようにしたい(階層形式にしたい)のですが、それは可能でしょうか?
可能ならば是非やり方を教えて頂きたいです。
みー様
お返事遅くなってすいません(^^;)
返信と階層のやつも今度やりますね!
少々お待ちください〜!