
WordPress 5.0から搭載された新エディタ「Gutenberg」の文字色、背景色に自分の好きな色をカスタム登録する方法を紹介します。

プラグインを使わずにfunctions.phpを編集して好きな色を追加登録します。
テーマがCocoonの場合は少しコードが変わります↓

【Cocoon】ブロックエディタに好きな色を登録する方法
...
旧エディタ(Classic Editor)はこちらの記事をどうぞ↓

【WordPress】エディタの文字・背景色に好きな色をカスタム登録する方法
...
functions.phpを編集する
functions.phpは少しでもコードが間違っているとサイトが真っ白になります。編集は慎重にやりましょう。
以下のコードをfunctions.phpにコピペするだけで色を追加できます。文字色も背景色も共通のコードなので、両方に反映されます。
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'ピンク', 'genesis-sample' ),
'slug' => 'pink',
'color' => '#f78da7',
),
array(
'name' => __( 'レッド', 'genesis-sample' ),
'slug' => 'red',
'color' => '#cf2e2e',
),
array(
'name' => __( 'オレンジ', 'genesis-sample' ),
'slug' => 'orange',
'color' => '#ff6900',
),
array(
'name' => __( '琥珀', 'genesis-sample' ),
'slug' => 'amber',
'color' => '#fcb900',
),
array(
'name' => __( '薄いグリーンシアン', 'genesis-sample' ),
'slug' => 'light-green-cyan',
'color' => '#7bdcb5',
),
array(
'name' => __( '鮮やかなグリーンシアン', 'genesis-sample' ),
'slug' => 'vivid-green-cyan',
'color' => '#00d084',
),
array(
'name' => __( '淡いシアンブルー', 'genesis-sample' ),
'slug' => 'pale-cyan-blue',
'color' => '#8ed1fc',
),
array(
'name' => __( '鮮やかなシアンブルー', 'genesis-sample' ),
'slug' => 'vivid-cyan-blue',
'color' => '#0693e3',
),
array(
'name' => __( 'ライト・グレー', 'genesis-sample' ),
'slug' => 'light-gray',
'color' => '#eeeeee',
),
array(
'name' => __( 'シアンブルーグレー', 'genesis-sample' ),
'slug' => 'cyan-blue-gray',
'color' => '#abb8c3',
),
array(
'name' => __( '濃灰', 'genesis-sample' ),
'slug' => 'dark-gray',
'color' => '#313131',
),
array(
'name' => __( 'カラー1', 'genesis-sample' ),
'slug' => 'color1',
'color' => '#e36b6d',
),
array(
'name' => __( 'カラー2', 'genesis-sample' ),
'slug' => 'color2',
'color' => '#6b9de3',
),
array(
'name' => __( 'カラー3', 'genesis-sample' ),
'slug' => 'color3',
'color' => '#7d6be3',
),
array(
'name' => __( 'カラー4', 'genesis-sample' ),
'slug' => 'color4',
'color' => '#e3836b',
),
array(
'name' => __( 'カラー5', 'genesis-sample' ),
'slug' => 'color5',
'color' => '#de81ce',
),
) );「カラー1〜カラー5」が新しく追加した部分です。カラーコードだけ変更すればオッケーですが、好きな名前にしても構いません。
カラーコードを調べるのはこういうサイトが便利です↓
HTMLカラーコードピッカー・HEX・RGB・HSL
高度なカラーピッカー、パレットジェネレーター、リアルタイムチャートでHTMLカラーコードを探究しましょう。WEBデザインのためのHEX、RGB、HSL、カラー理論を学べます。
色を増やす・減らしたい場合
色を増やしたい場合も自由に追加することができます。コードの以下の部分をどんどん追加していく感じです↓
array( 'name' => __( 'カラー1', 'genesis-sample' ), 'slug' => 'color1', 'color' => '#e36b6d', ),
逆に表示する色を減らしたい場合も、コードを削除するだけ。デフォルトで入っている色を削除しても問題ありません。
例えばこちらのコードだと↓
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'カラー1', 'genesis-sample' ),
'slug' => 'color1',
'color' => '#e36b6d',
),
array(
'name' => __( 'カラー2', 'genesis-sample' ),
'slug' => 'color2',
'color' => '#6b9de3',
),
array(
'name' => __( 'カラー3', 'genesis-sample' ),
'slug' => 'color3',
'color' => '#7d6be3',
),
array(
'name' => __( 'カラー4', 'genesis-sample' ),
'slug' => 'color4',
'color' => '#e3836b',
),
array(
'name' => __( 'カラー5', 'genesis-sample' ),
'slug' => 'color5',
'color' => '#de81ce',
),
) );
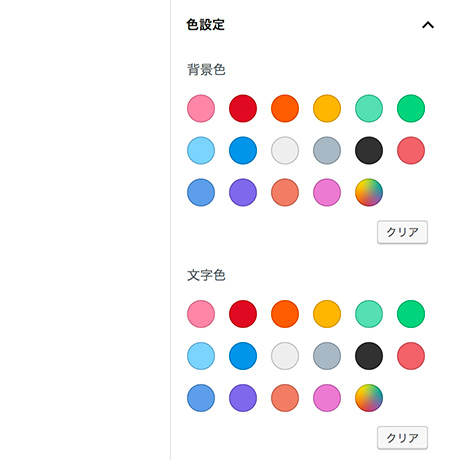
こんな感じで表示されるカラーを少なくすることもできます。
好きな色を登録しておくと便利なので、皆さんもぜひカスタムしてみてください。

comment
こんにちは。
cocoonのカスタマイズに関して、いつも大変参考にさせて頂いております。
この度、カラーパレットの変更に関して躓いていまい、どうしても解決ができないため、ご教授を頂きたくコメントをさせて頂きました。
cocoon子テーマの「functions.php」末尾にDICE様のコードを追記をしたのですが、カラーパレットが特に増える様子がなく、反映されません。
他のサイトのコードも同じく反映されないため、こちらの問題だと思うのですが、考えられる原因をお教え頂けないでしょうか?
また、もう一点お伺いしたいのですが、DICE様の記事内の画像に、虹色のカラーピッカーが表示されていると思います。
他のサイトの記事を参照してもデフォルトでカラーピッカーが表示されているようですが、なぜか当ダッシュボードにはそれが表示されていません。
出来ればカラーピッカーを表示させたいのですが、チェックする箇所等ご存知でしたら、お教え頂けますと幸いです。
お忙しいとは思いますが、何卒よろしくお願い申し上げます。
コメントありがとうございます!
Cocoonのブロックエディタは通常と少し違うので、一般テーマ用のコードだと反映されないんですよね。
いつか書こうと思ってたので、今夜にでも記事書きますね。
DICE様
光速なお返事ありがとうございます!
そして、新しく記事にしていただけるとのことで感激であります。
原因がわからず、プラグインを停止して検証を繰り返すこと数日悩んでおりました。
ですが、「Cocoonのブロックエディタは通常と少し違う」とのことで原因が存在しているというだけで少し安心でございます。
こちらは、急ぎではございませんので、お手すきの際に記事をご執筆頂ければ幸いです。
よろしくお願い致します。
記事公開しました。
試してみてくださいね^^