
みんな大好きFeedly。便利ですよね。
使ったことがある方は分かると思いますが、色々なブログやらサイトを登録していくと、Feedlyでの表示のされ方に違いがあるのが分かります。
全文表示されるサイトもあれば、抜粋分だけ表示されて「Visit Website」を押さないと続きが見れないようになっていることもありますね。
今回はWordPressの記事が配信された時に「Visit Website」を表示させて、Feedly上では記事の全文を見せないようにする方法をご紹介します。
Feedlyで全文見せない理由
なぜ全文見せないようにするかと言うと、まずFeedlyで取得しているRSS情報にはCSSの情報などは入っていないので、何の装飾もないテキストと画像しか表示されないんですよね。
せっかく見出しや本文を見やすく装飾しても、Feedly上では全く反映されていません。
しかもアドセンス広告とかも表示されないので、Feedlyで全文読んで満足しちゃった場合はサイトにアクセスされないので機会損失にもなります。
なのでFeedlyでは抜粋文だけ表示しておいて、全部読みたかったらページにアクセスしてね。っていう感じにするわけです。
Visit Websiteの設定方法
設定方法は超簡単!
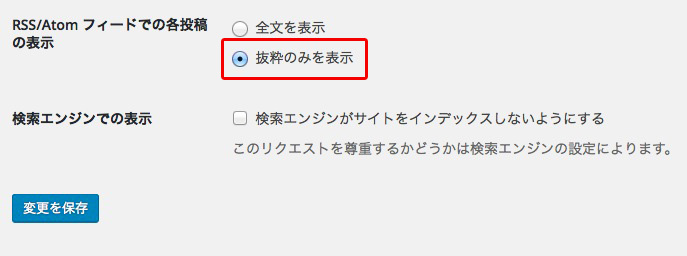
管理画面メニューの「設定 → 表示設定」を開いて「抜粋のみを表示」にチェックを入れて変更を保存すれば完了です↓

これだけでFeedlyでは全文表示されなくなります。でもすでにFeedlyで登録している人に配信済の記事には適用されません。
この設定以降に新しく配信される記事は抜粋のみの表示になります。またFeedlyで新規に購読してくれたユーザーさんには過去の記事も全て適用されます。
抜粋文の文字数を調整する方法
方法その1:functions.phpを編集する
WordPressのデフォルトの状態だと、抜粋文は110文字になっています。また、テーマによっても抜粋文の長さが調整されていたりします。
当ブログで以前使用していたテーマ「STINGER7」は、抜粋文は40文字の設定になっていました。ちょっと短すぎな気がしますね。
抜粋文の文字数を変えたい!っていう時は以下のコードを「functions.php」に足せば長さを変えることができます↓
function new_excerpt_length( $length ) {
return 100;
}
add_filter( 'excerpt_length', 'new_excerpt_length', 999 );「return 100;」の赤字の部分が文字数なので、好きな長さに設定してください。
方法その2:記事の編集時に設定する
先ほどの方法は文字数が決まっているので、文章の途中でも切れてしまいますね。キレイに区切りの良いところまで表示したい場合は、記事の投稿をする時に設定する方が良いです。
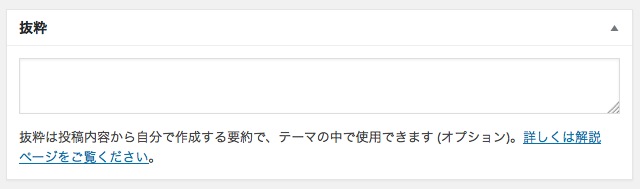
記事編集画面に「抜粋」の項目があると思うので、そこに表示したい分だけ入力しましょう↓

最初の見出しの前までは冒頭分として書いている人が多いと思うので、Feedlyでは冒頭分を全て表示するようにすると良い感じになるんじゃないでしょうか。
「抜粋」の項目が無いんですけど!って方は管理画面右上の「表示オプション」を押して、「抜粋」にチェックを入れれば表示されると思います。
この方法は毎回設定しないといけないので少しめんどくさいですが、記事書いた後にコピペするだけなんでこれぐらいは慣れれば問題ないはず!
Feedlyで見るとこんな表示になります↓

区切りの良いところまで表示されて、「Visit Website」のボタンを押すとページにアクセスして全文読めるようになりました。うん、スッキリ。
まとめ
Feedly使ってる人は結構多いので、アドセンスとかやってる場合は特に抜粋表示だけにしておいた方が良いかもしれません。
サイトやブログによって最適な方法は変わると思うので参考にしてみてください。


comment