
Google AdSense(グーグルアドセンス)は1ページに3つまでという制約がありましたが、上限が撤廃されて設置数の制限がなくなりましたね。
しばらく何も変更せずに様子を見ていたんですが、試しに4つ目のアドセンス広告を設置してみることにしました。
WordPressのウィジェットを使ってPC・スマホで違う広告を出し分ける方法を紹介しますので、誰かの参考になれば幸いです。
ウィジェットでPHPを使えるようにしよう
PCとスマホの出し分けにはPHPのコードを使いますが、WordPressのウィジェットでは普通はPHPは使えません。
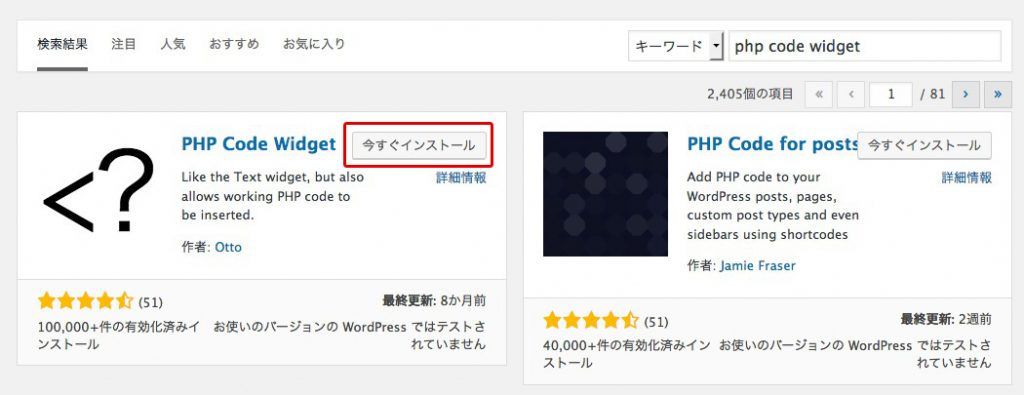
そこでウィジェットでもPHPが使えるようになる便利なプラグイン「PHP Code Widget」を使用します。

インストールして有効化するだけでオッケーです。これで下準備は完了。
ウィジェットでアドセンス広告を設置しよう
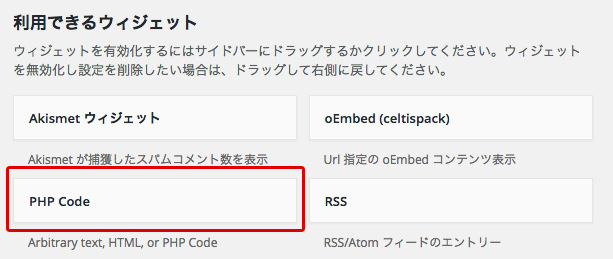
つぎに「外観 → ウィジェット」を開くと左側に「PHP Code」が追加されているので、使用したいエリアにドラッグ&ドロップします。

STINGER7は普通の「サイドバーウィジェット」だとNEW POSTよりも下に表示されます。
僕はNEW POSTよりも上に表示したかったので「固定ページリンク用サイドバーウィジェット」を使用することにしました。
STINGER Plusをお使いの場合は「サイドバートップ」を使えばNEW POSTより上にきますね。
その他のテーマの場合は適宜調整してください。
PCとスマホで表示を変えるコード
今回はPCとスマホで表示を変えるので、以下のコードを使用します。
こちらはSTINGER6以降(STINGER7、Plus)の場合です↓
<?php if( st_is_mobile()) : ?> // ここにスマホ用の広告コード <?php else: ?> // ここにPC・タブレット用の広告コード <?php endif; ?>
STINGER以外のテーマをお使いの場合は、次の2通りのやり方があります。
1.WordPress標準装備のwp_is_mobileを使う
使い方は先ほどのコードの1行目を <?php if( wp_is_mobile()) : ?> とするだけ。
WordPressに標準で実装されているこの関数は、タブレット・スマホ or PCという分け方になります。
STINGERをお使いの方でタブレットもスマホと一括りにしたい、という場合もこちらの関数を使ってください。
2.functions.phpで関数を定義する
STINGER以外のテーマをお使いの方で、スマホ or タブレット・PCという分け方をしたい場合に使用する方法です。
functions.phpに以下のコードを追加して関数を自作します↓
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate', // Other iPhone browser
'BB10', // BlackBerry
'Opera Mini', // Opera Mini
'Opera Mobi', // Opera Mobile
'Mobile.*Firefox' // Firefox OS
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}functions.phpに追加できたら、最初のコードの1行目を <?php if(is_mobile()):?> とすればオッケーです。
あとは広告コードを入れてウィジェットを保存するだけ♪
当ブログの場合
今回PCとスマホで広告を出し分けたのは、アドセンスの「ラージスカイスクレイパー」を試してみたかったからなんですが、これ大きすぎてスマホだと広告で画面が覆われてしまってポリシー違反になる恐れがあるんですよね。
なのでスマホではアドセンスではなくて、こちらも試してみたかったAmazonのウィジェットでおまかせ表示にしています。サイトのコンテンツに合わせてAmazonの商品が勝手に表示されるやつです。
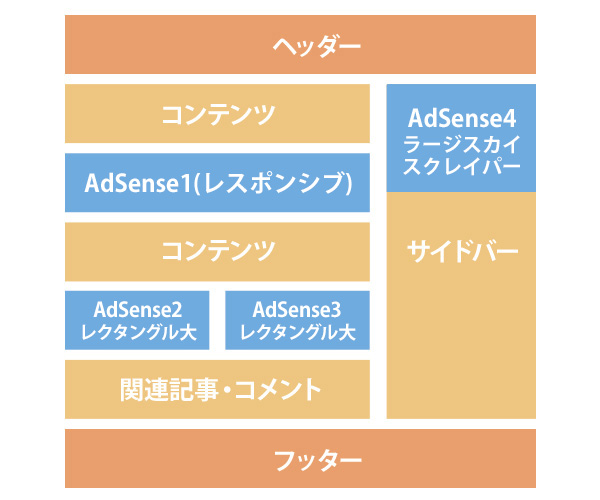
その結果今はこのような配置になっています。
【PC】
【スマホ】
アドセンスとAmazonが連続してるのは大丈夫なのか分からないんですけど、とりあえずしばらくはこれで運用してみたいと思います。警告来ませんように(笑)
まとめ
他のブログもちょこちょこアドセンスを増やしてるところもあるみたいですね。
多すぎるとウザいと思いますが、4つぐらいなら大丈夫かな〜??
その後6つまで増えました。笑↓




comment
いつも参考にさせていただいています!
色々と試行錯誤しながらチャレンジしておりますが、
ここまで詳しく丁寧でデザインも良いStingerカスタムサイトは無い、と個人的にものすごく応援しております(^^)
このページの内容で、ちょっと詰まってしまったのですが、
ウィジェットにPHP Codeを入れてアドセンスを入れる箇所に「aaa」「bbb」などの適当な文字を入れて試すと問題なく識別されているのですが、アドセンスコードを入れるとウィジェット保存ボタンの横の回転マークがぐるぐると回ったままで、保存されません。
この場合、使用できるアドセンスコードに制限があるのでしょうか?
お忙しいところ大変申し訳ございませんが、お暇な時にでもご回答頂けると助かります!
よろしくお願いいたします。
コードに制限が
だいぶ返信遅くてすいません。
コードがおかしくても保存はできると思うのでブラウザの問題でしょうかね?
もう解決されたかもしれませんが(^^;)
iCloudも上限なくしてほしいよね。それかアカウントを販売するとか。ティムクックは本当にダメだな。