
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回は投稿記事の見出しデザインをカスタマイズしてみました。
見出しを変えると手っ取り早くオリジナリティを出すことができるので、優先的にやっておきたい部分ですよね。
それでは早速やっていきましょう〜!
デフォルトのCSSを確認
カスタマイズを始める前に、最初から指定されているCSSをブラウザの開発者ツールか、親テーマのstyle.cssでチェックしておきます。
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {
line-height: 1.25;
font-weight: bold;
}
.article h3, .article h4, .article h5, .article h6 {
margin-top: 35px;
margin-bottom: 20px;
}
.article h4, .article h5, .article h6 {
font-size: 20px;
padding: 6px 10px;
}
.article h2 {
font-size: 24px;
margin-top: 40px;
margin-bottom: 20px;
padding: 25px;
background-color: #f3f4f5;
}
.article h3 {
border-left: 6px solid #777;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
font-size: 22px;
padding: 6px 20px;
}
.article h4 {
border-top: 2px solid #ccc;
border-bottom: 2px solid #ccc;
}
.article h5 {
border-bottom: 2px solid #ccc;
}
.article h6 {
border-bottom: 1px solid #ccc;
}
@media screen and (max-width: 480px) {
.entry-title, .article h2, .article h3, .article h4, .article h5, .article h6 {
font-size: 20px;
padding: 10px;
margin: 6px 0 12px;
}
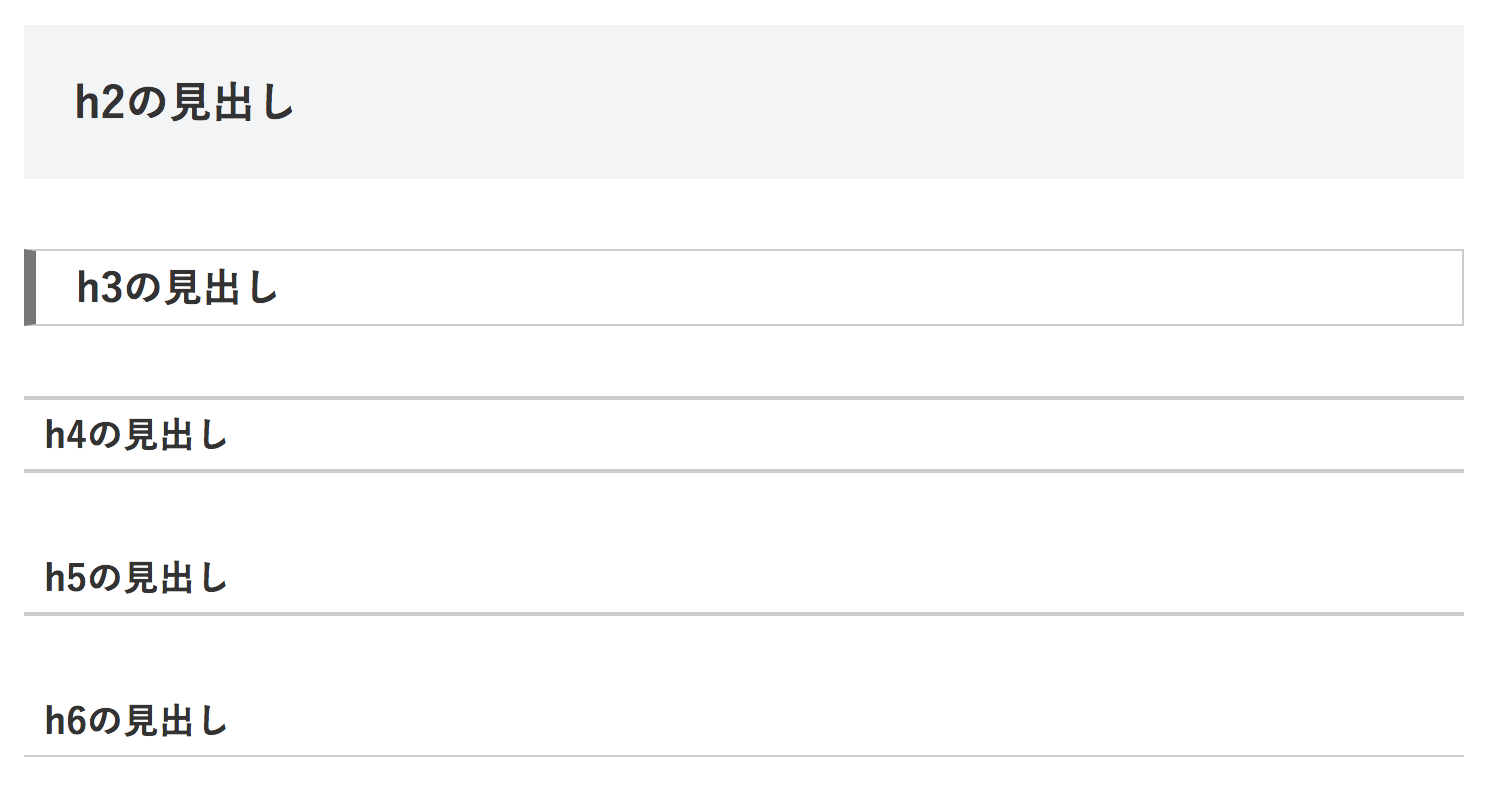
}デフォルトではこのように色も抑えめでシンプルなデザインになっていますね。

一度CSSをリセットする
背景色やボーダーなどは一度リセットしておいた方が自由に新しいCSSを追加できるので、子テーマのスタイルシート「style.css」に下記コードを追加して、デザインの邪魔になるであろう要素を一度リセットしておきます。
.article h2 {
padding: 0;
background: none;
}
.article h3 {
border: none;
padding: 0;
}
.article h4 {
border: none;
padding: 0;
}
.article h5 {
border: none;
padding: 0;
}
.article h6 {
border: none;
padding: 0;
}文字サイズ(font-size)や外側の余白(margin)はそのままにしてあるので、必要であれば変更してみてください。
この状態であれば新しいデザインを自由に追加することができるので、あとはネット上にたくさんある見出し用のCSSから好きなものをリセットコードより後に追記するだけです。
実際にデザインを変えてみた!
今回は読みやすさ重視でシンプルなデザインにしました。
.article h2 {
color: #fff;
padding: .8em 1em;
margin-top: 80px;
background: #444d53;
border-top: 4px solid #667d8c;
border-bottom: 4px solid #667d8c;
}
.article h3 {
color: #444d53;
padding: .5em 0;
margin-top: 40px;
border-top: 3px solid #444d53;
border-bottom: 3px solid #444d53;
}
.article h4 {
color: #444d53;
padding: .2em 1em;
margin-top: 40px;
border-left: 6px solid #444d53;
}
.article h5 {
color: #444d53;
margin-top: 40px;
border-bottom: solid 2px #444d53;
}
.article h6 {
color: #444d53;
margin-top: 40px;
border-bottom: solid 1px #444d53;
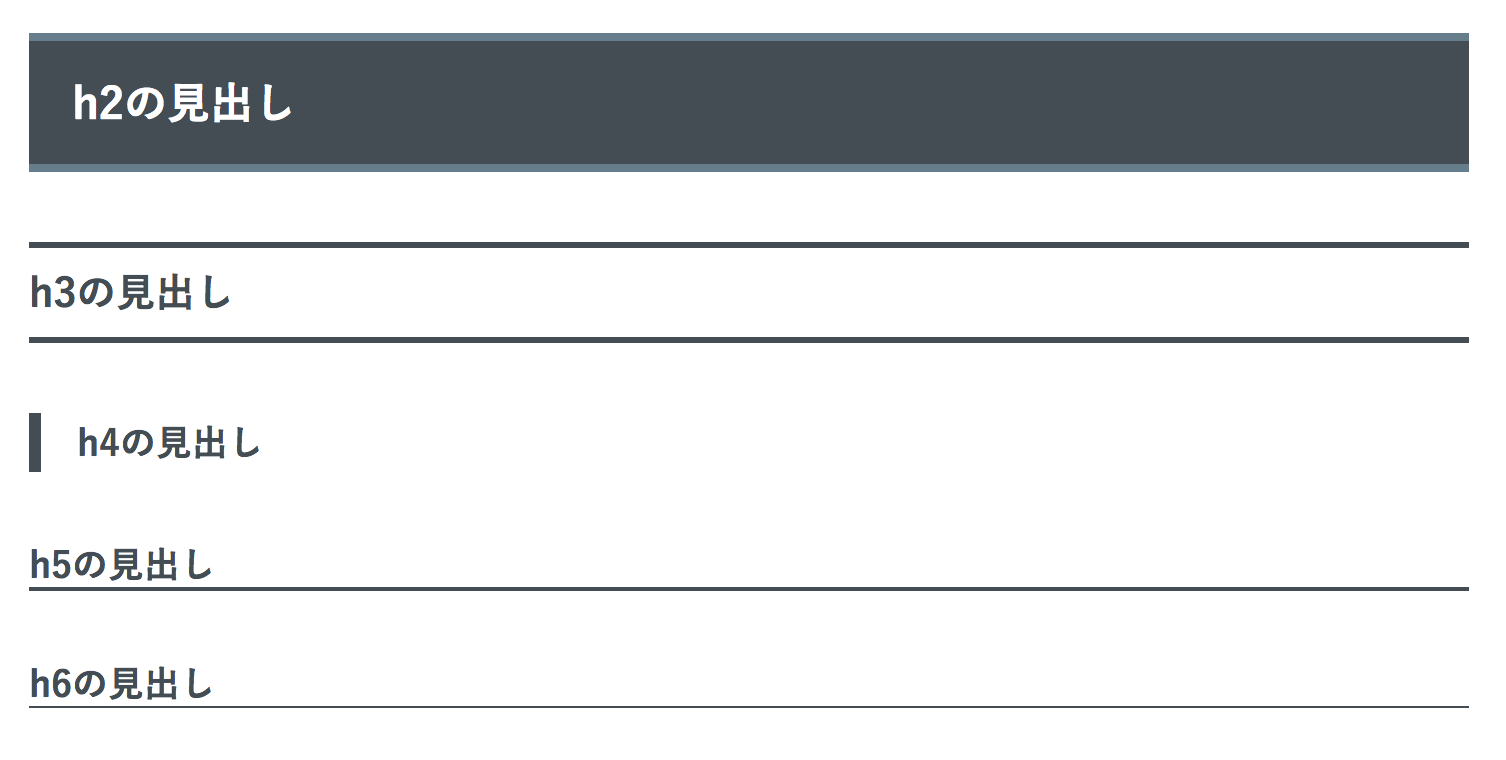
}こんな感じになります↓

最初とあんまり変わってない感じもしますが(笑) ちょっとしたこだわりとしては、すべての見出しの外側上部の余白(margin-top)を多めにしました。
文章と見出しが近すぎると休む暇がないというか、息苦しい感じがするのである程度は余白があったほうが個人的には読みやすくて好きです。
好きなデザインにカスタマイズしよう!
見出し用のCSSは色んな方が紹介してくれていますが、デフォルトのデザインを一度リセットしてしまえば好きなようにカスタマイズできるので皆さんも自分のサイトに合わせて色々試してみてください。
こちらのサイトに色んな記事がまとめられていたので好きなデザインを探しやすいと思います↓


comment
DICEさん
参考になる情報、ありがとうございます。
cocoonの目次や見出しのカスタマイズに使わせて頂きました。
ストレスなく行えて、すごく満足です^^
今後共、よろしくお願い致します。
キラテンさん
コメントありがとうございます!
お役に立てて幸いです^^
見出しの設定で悩んでいたところ、この記事で一瞬で解決することができました。
とても参考になる情報をありがとうございました!
コメントありがとうございます!
そう言っていただけると嬉しいです。
今後ともよろしくお願いします^^