
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はCocoonに標準で備わっている「目次」のデザインをカスタマイズしていきたいと思います。
開閉させる時にうぃーんとアニメーションさせてみました。完成するとこのようになります↓

アニメーションなしのシンプルタイプから紹介していきますので、お好きな部分を参考にしていただければと思います。
ではいってみましょう!
アニメーションなしのシンプルカスタマイズ
まずはアニメーションなしのバージョンです。目次を開いたままで開閉させない方はこちらをお使いください。
以下のCSSを追加するだけです。
.toc {
border: 1px solid #666; /*全体の枠線の色*/
font-size: 0.9em;
line-height: 1.5;
padding: 0;
margin-bottom: 1em;
display: block; /*横幅いっぱいに広げる*/
}
.toc-title {
background: #666; /*目次タイトルの背景色*/
color: #fff; /*目次タイトルの文字色*/
font-size: 1.1em;
text-align: center;
padding: 6px 16px;
}
.toc-title::before {
font-family: FontAwesome;
content: '\f0ca'; /*目次タイトルのアイコン*/
margin-right: 0.5em;
}
.toc-content {
padding: 8px;
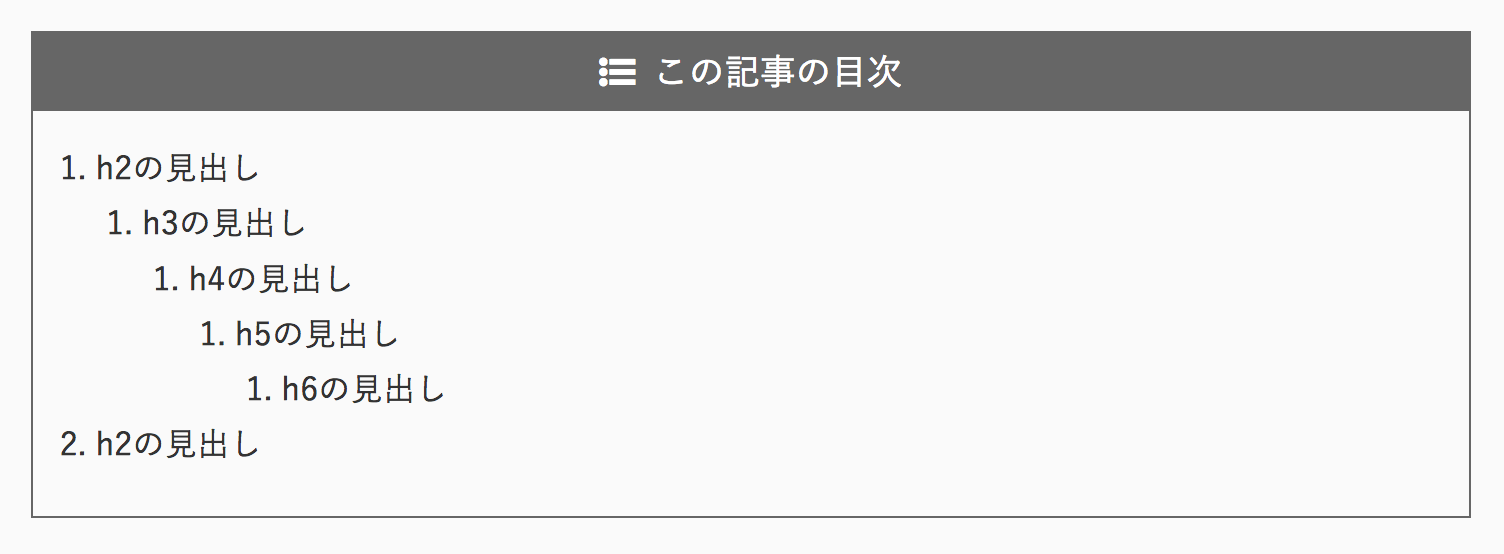
}上記のCSSでこのようになります↓

「この記事の目次」というタイトル部分は「Cocoon設定 > 目次 > 目次タイトル」で設定した内容が反映されます。
またアイコンはFontAwesomeで表示していますが、必要ない方は16〜20行目の以下のコードを全て削除してください。
.toc-title::before {
font-family: FontAwesome;
content: '\f0ca'; /*目次タイトルのアイコン*/
margin-right: 0.5em;
}他のアイコンにしたい方はFontAwesomeのサイトで好きなアイコンを選べます。
中央寄せにしたい場合
幅いっぱいに広げずに中央寄せにしたい場合は、先ほどのコードの最初の部分をこのように変更します。
.toc {
border: 1px solid #666;
font-size: 0.9em;
line-height: 1.5;
padding: 0;
margin-bottom: 1em;
display: table;
margin-left: auto;
margin-right: auto;
}変更点は「display: block;」を「display: table;」に戻したのと、「margin-left: auto;」、「margin-right: auto;」を追加しています。
「margin-bottom: 1em;」もあるので、全部まとめて「margin: 0 auto 1em auto;」と書くこともできます。まとめる場合は左側から「上(0)、右(auto)、下(1em)、左(auto)」の指定になります。
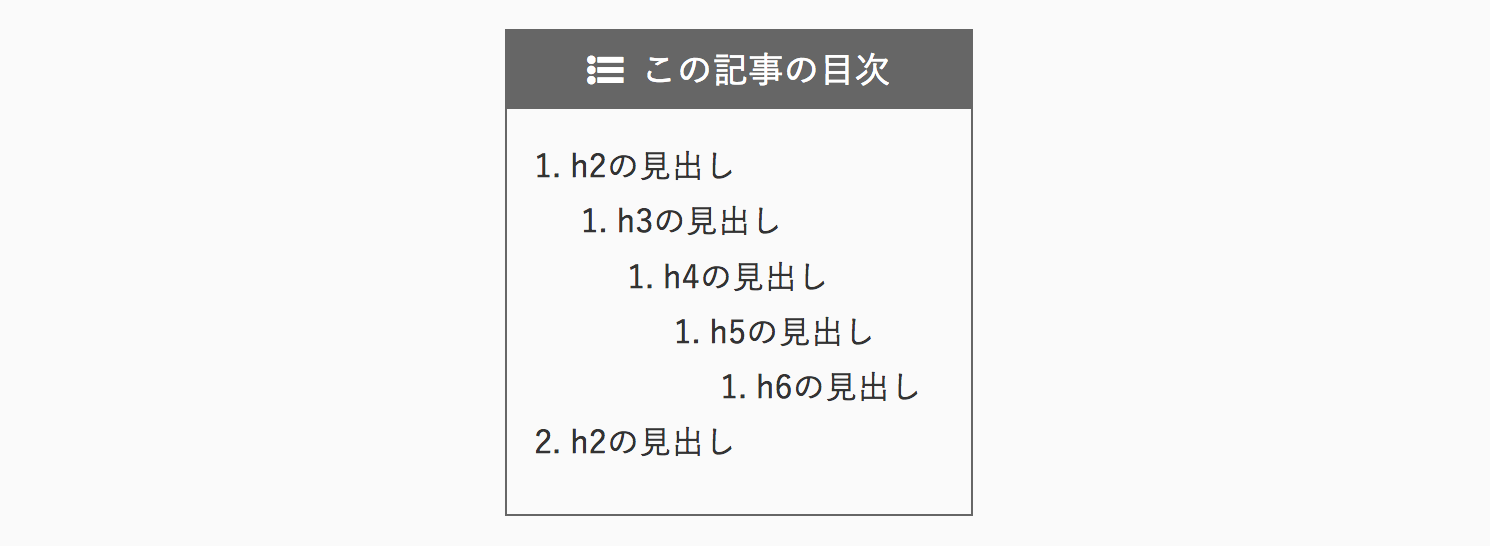
するとこんな感じで幅は中身によって変わり、中央に配置されます。

中身のデザインをカスタマイズ
次に目次の各見出しのデザインを少しいじってみましょう。先ほどのCSSの下にこのコードを追加します↓
.toc ul li a, .toc ol li a {
display: block;
border-bottom: 1px dashed #666; /*h3以下の下側ボーダー*/
margin-left: -20px;
padding-left: 20px;
}
.toc ul.toc-list>li, .toc ol.toc-list>li {
margin-top: 1em;
}
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
border-bottom: 2px solid #666; /*h2の下側ボーダー*/
font-weight: bold;
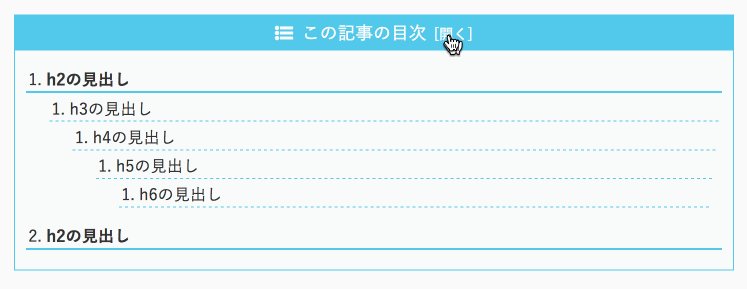
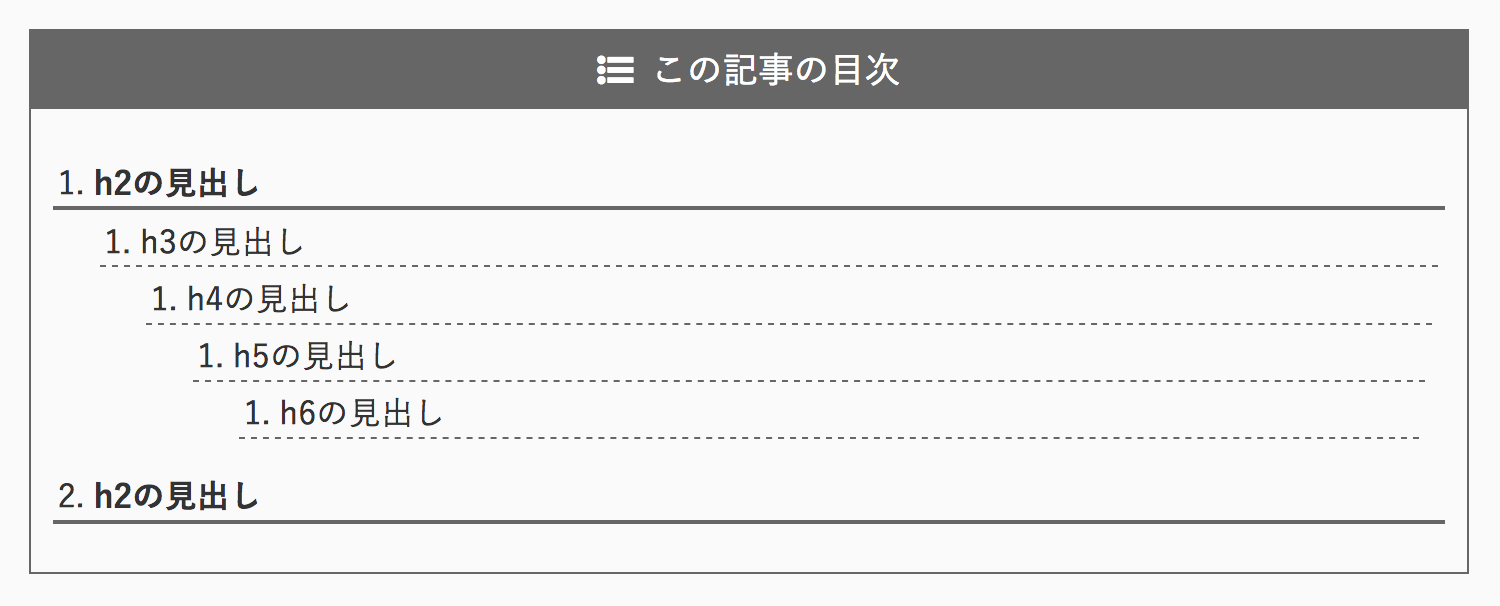
}上記CSSが反映されるとこうなります↓

各見出しにボーダーを引いたり、h2の見出しだけ「font-weight:bold;」で太字にしたりしています。色などお好みで変えてくださいね。
アニメーションを入れてみる
次は開閉をアニメーションさせるバージョンです。Cocoonで設定できる「目次切り替え」は使いませんので、チェックは外した状態にしておいてください↓

最初はCSSだけでアニメーションさせようとしたんですが、Cocoonのコードと相性が悪いのか上手く動かなかったので今回はjQueryで動かします。
jQueryのコードを追加する
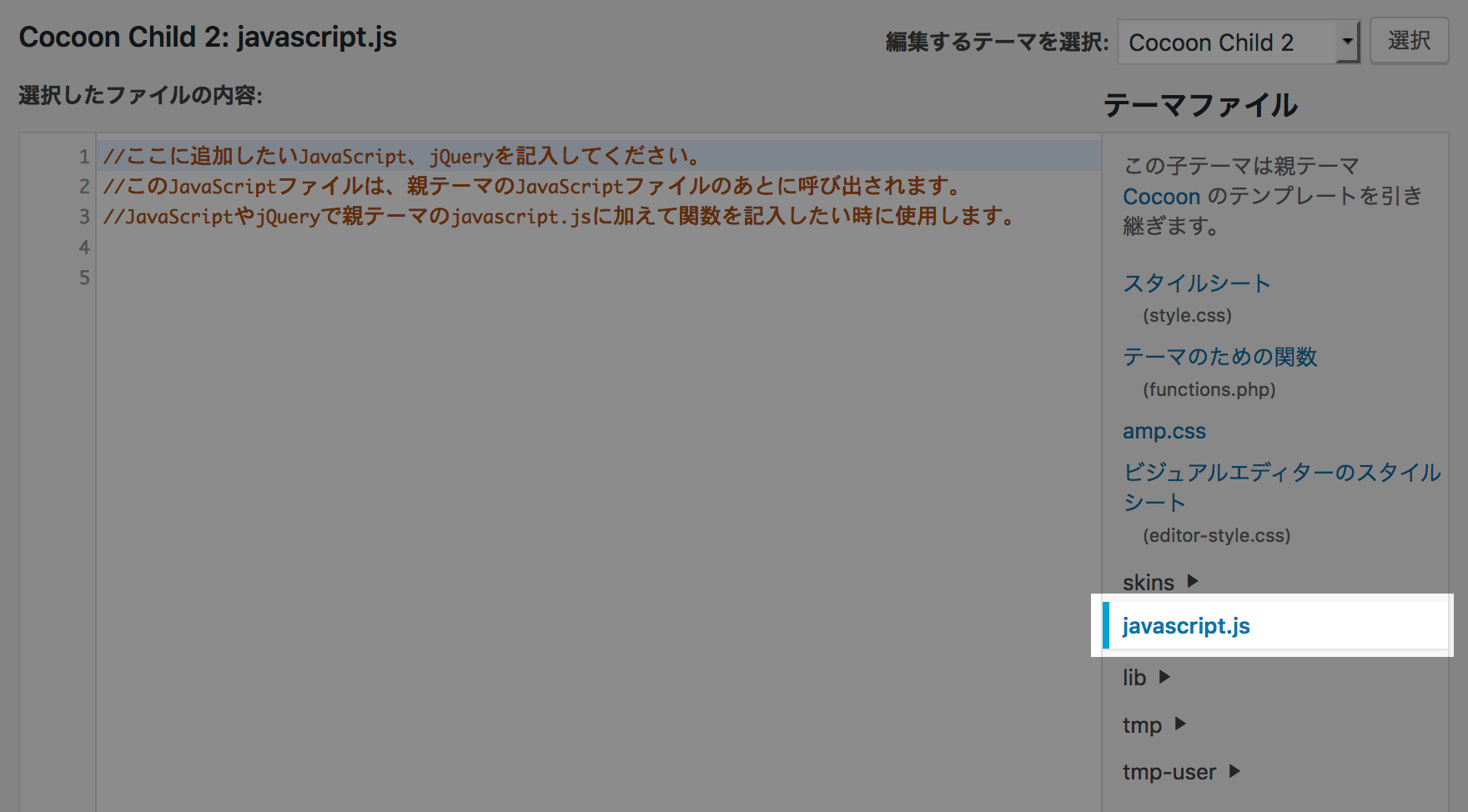
と言ってもCSSと同じようにコードをコピペするだけなので簡単です。子テーマで「テーマの編集」画面を開いたらスタイルシートではなく「javascript.js」を開きます↓

開けたらこちらのコードを追加します↓
( function( $ ) {
$(function(){
$(".toc-title").click(function(){
$(this).toggleClass("active").next().slideToggle(200);
});
});
} )( jQuery );ちなみに前後に「<script></script>」などは必要ないので、上記コードをそのままコピペしてもらって大丈夫です。
4行目の後半「slideToggle(200)」の数字を変えるとアニメーションのスピードを変えることができ、数字が大きくなるほど遅くなります。
CSSを追加する
最後にCSSで「開く」「隠す」などを表示します。追加するCSSはこちらです↓
.toc-content {
padding: 8px;
display: none;
}
.toc-title::after {
content: '[開く]';
margin-left: .5em;
cursor: pointer;
font-size: .8em;
}
.toc-title.active::after {
content: '[隠す]';
}
最初の「.toc-content」は先ほどのアニメーションなしのCSSでも使っていますが、「display: none;」を追加して最初は目次を非表示にしています。
「content: ‘[開く]‘;」「content: ‘[隠す]‘;」の赤字部分は好きな文字に変更できるのでお好みでどうぞ。
上記はページ読み込み時に目次が閉じている状態になりますが、最初から開いている状態にする場合はこうなります↓
.toc-title::after {
content: '[隠す]';
margin-left: .5em;
cursor: pointer;
font-size: .8em;
}
.toc-title.active::after {
content: '[開く]';
}最初に隠す必要がないので「.toc-content」の「display: none;」は必要ありません。
それと「開く」「隠す」の場所を入れ替えます。クリックした時に「.active」のclassが付与されるので、そのclassを使って「隠す」から「開く」に変えるという処理になっています。
ということで今回は目次のカスタマイズでした!誰かの参考になれば幸いです。
ではまた〜♪

comment
こんにちは!いつも参考にさせていただいています。
今回こちらの目次のカスタマイズを使ってみたんですが、「目次の中身のカスタマイズ」を追加CSSに入力すると、追加CSSでカスタマイズした設定が反映されなくなります。
この目次のカスタマイズぜひさせていただきたいんですが、なぜできないのかはわかりませによね?
「外観 > カスタマイズ > 追加CSS」のところにコードを記載されているのでしょうか?
目次に関係ない部分まで反映されなくなる場合は、コピーの際に間違って一部を選択していないとか、コードが間違っている可能性もあるかと思います。
または子テーマをお使いなら追加CSSではなく「外観 > テーマの編集 > スタイルシート」を開いて子テーマのstyle.cssにコードを記載してみるとどうでしょうか?
カスタマイズ記事ありがとうございました!早速利用させていただいてます。
該当ブログ:https://xn--p8jr1134aesi91ie13c.com/
ここで質問なのですが、h3,h4のトップは「1、2、3」の数字ではなくピリオドにしたいのですが、どこを触ればいいでしょうか?
よろしくお願いします。
かじりんごさま、コメントありがとうございます!
h3以下を黒丸にする場合は以下のコードを追加してください。
.toc ul li, .toc ol li { /*h3以下の指定*/
list-style-type: disc; /*discは黒丸の指定*/
}
.toc ul.toc-list>li, .toc ol.toc-list>li { /*h2の指定*/
list-style-type: decimal; /*decimalは数字の指定*/
}
「list-style-type」で他にも色々と変えられますのでお試しください。
出来ました!
神対応感謝します。
私もcocoonを使い始めたのですが、知識が無いのでてんやわんやです。
このような記事があると本当に助かります。
今後も記事更新応援しています。