
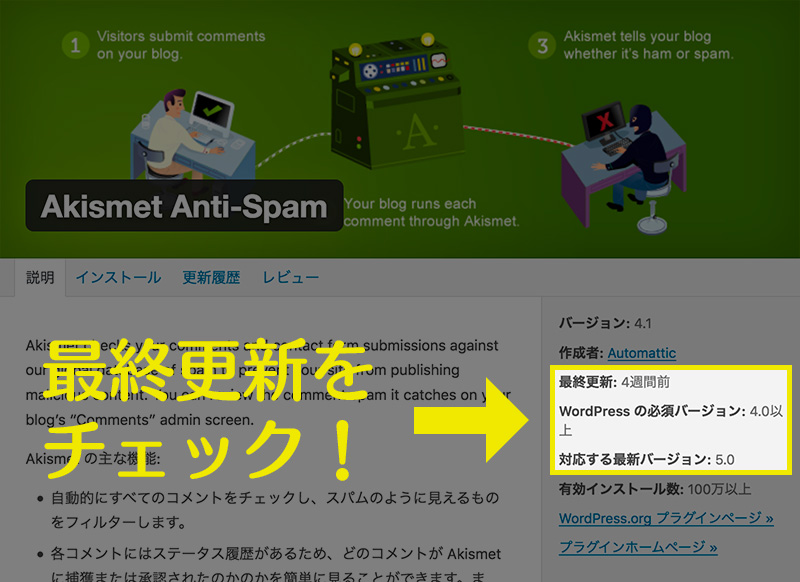
WordPress 5.0 “Bebo”が公開されましたね。大きな注目を集めているのが新しいエディタ「Gutenberg(グーテンベルグ)」ですが、やたら使いにくいと評判です(笑)
WordPress 4.0がリリースされたのが2014年9月なので、5.0は4年ぶりの大型アップデートということになります。
「すぐ更新しないでとりあえず様子見しよう」という人も多いと思いますが、セキュリティの問題もあるのでいずれは更新しないといけませんよね。
ということで今回は
- WordPressをバージョンアップする際の注意点
- 失敗せずに更新する方法
- WordPress 5.0にいつ更新すれば良いのか?
- 5.0で旧エディタを使用する方法
- WordPressを前のバージョンに戻す方法
について書いていきたいと思います。
WordPressをバージョンアップする際の注意点
WordPressの更新は「4.9.x」などのマイナーアップデートの場合、軽微な修正なのでそれほど気にする必要はありません。
しかし「4.8→4.9」などのメジャーアップデートは、大幅な機能の変更によって不具合が発生する可能性も高く、更新する際は注意が必要です。
特に今回の4→5というアップデートはかなり大きな変更になるので、安易にアップデートせずに慎重にいきましょう。
テーマやプラグインによる不具合
使っているテーマやプラグインが新しいバージョンに対応していないと、プラグインが動かなかったり、サイトの表示が崩れてしまったりする場合があります。
特にプラグインによる不具合は非常に多いので、WordPressのアップデートで最も注意しないといけないポイントと言えます。
サーバー環境による不具合
サーバーのPHPとMySQLのバージョンによっては、新しいバージョンのWordPressをインストールできない場合があります。
今回のWordPress 5.0は、PHP 5.2.4以上、MySQL 5.6以上で動作するので、4系からのアップデートは問題ありませんね。
WordPress 3.9以下の古いバージョンからのアップデートは、サーバー環境をチェックしてから行う必要があります。
WordPressを失敗せずに更新する方法

いつかは更新しないといけないのは分かってるけど、サイトの表示が崩れたりするのが怖くてアップデートできない・・・
という人にオススメなのが「サブドメインのテスト環境」で新しいバージョンを試す方法です。手順は以下のようになります。
- サブドメインにWordPressをインストールする
- サイトのデータをサブドメインに移す
- サイトの表示やプラグインの不具合がないかチェックする
- 問題なければメインのWordPressをアップデートする
サブドメインでテスト環境を作る
このブログの場合だと「web-ashibi.net」が通常のドメインですが、「test.web-ashibi.net」のように赤字部分を追加したものがサブドメインです。
サブドメインはレンタルサーバーの管理画面から簡単に追加することができます。エックスサーバーを使っている人はこちらの記事を参考にしてください↓
エックスサーバー以外の場合でも基本的に難しい作業ではないので、すぐに作れると思います。
サブドメインを作ってWordPressをインストールしたら、今度はサイトのデータを移行しましょう。
サイトのデータをサブドメインに移す
サイトのデータを移す時は「All-in-One WP Migration」というプラグインを使うと簡単です。このプラグインの使い方はこちらの記事をどうぞ↓
サイトの表示やプラグインの不具合がないかチェックする
サブドメインでのテスト環境が構築できたら、新しいバージョンで不具合が出ていないか確認します。
特に記事の装飾にプラグインの機能を使っている場合などは、表示が崩れたりしていないか念入りにチェックしたほうが良いですね。
またテーマ固有の機能が使えなくなっている可能性もあるので、設定関連も確認しておきましょう。
WordPress 5.0の新エディタ「Gutenberg」も、テスト環境なら慣れるまで思う存分に試すことができます。旧エディタも使えるとは言え、いずれは新エディタに完全移行するはずなので早めに慣れておきたいところです。
問題なければメインのWordPressもアップデートする
テストサイトで問題がなければ、安心して本番サイトもアップデートすることができます。でも念には念を入れてバックアップを取ってからアップデートするのをオススメします。
バックアップの取り方も色々ありますが、先ほど紹介した「All-in-One WP Migration」だと簡単にバックアップも取ることができます。
WordPress 5.0にいつ更新すれば良いのか
更新するタイミングですが、急いでアップデートする必要はなく、しばらくそのままでも問題ないと思います。
実際に僕が作った別の古いサイトはまだWordPress 3.xとかのバージョンのやつもありますが、特に問題なかったりするんですよね(笑)
しかしWordPressのアップデートはただ便利な機能を増やすためのものではなく、セキュリティ対策の面でも重要です。広告収益を得るためのサイトなら、なるべくは最新版にしておいたほうが不要なリスクを回避できます。
ネット上の脅威(ハッカーやウィルスなど)も日々進化しているので、いつまでも古いバージョンのWordPressを使っていると、サイトをハッキングされて改ざんされてしまうかもしれません。めっちゃ怖いですね。
プラグインやテーマが問題なければ更新しよう!
テスト環境で新しいバージョンを試してみて、特に問題なければWordPressを更新してしまっても大丈夫です。
もし新しいバージョンに対応していないプラグインがあっても、作者が定期的に更新しているものであれば近いうちに対応してくれるはずなので、それまで待ってからでも良いですね。

何年も更新されていないプラグインで不具合が出てしまった場合は、新しいバージョンに対応してくれる可能性は低いです。使用を中止するか、代わりとなるプラグインを探しましょう。
WordPress 5.0で旧エディタを使用する方法
- WordPress 5.0を使いたいけど、新しいエディタは使いたくない
- もう更新しちゃったけど前のエディタに戻したい!
という場合は、専用のプラグインで旧エディタを使い続けることも可能です。
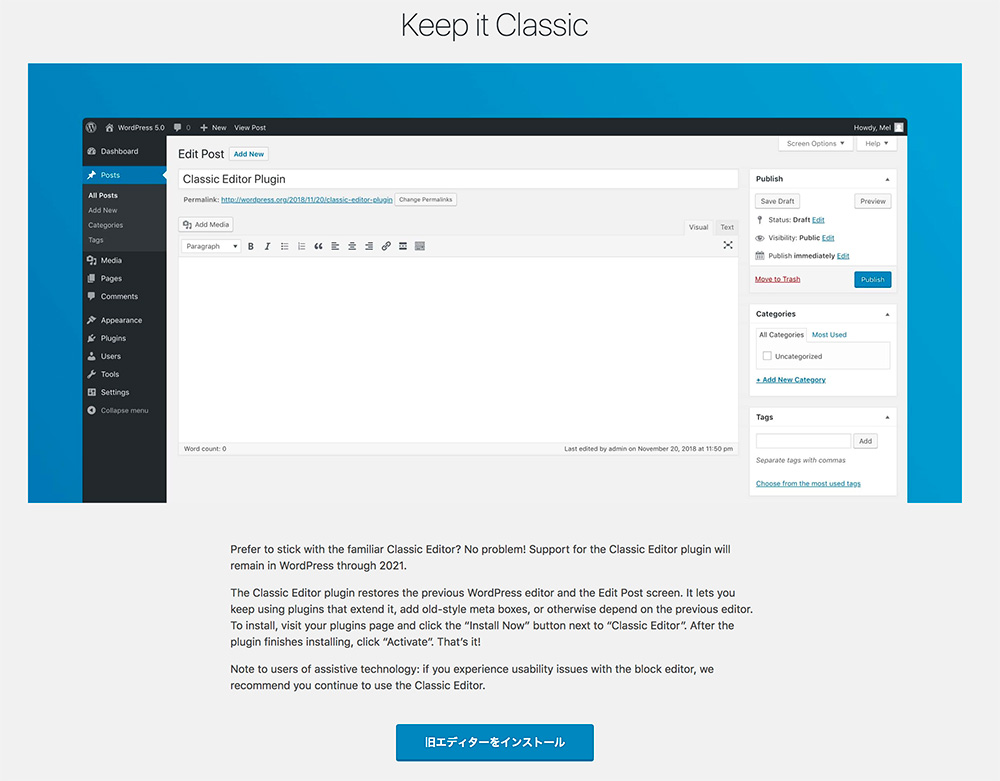
5.0に更新後、管理画面の左上にあるWordPressロゴから「WordPressについて」を開くと、ページの一番下に「旧エディターをインストール」というボタンがあります↓

ボタンをクリックすると「Classic Editor」というプラグインをインストールするページが表示されるので、インストールして有効化しましょう。
これだけでWordPress 5.0の「Gutenberg」を使わずに、旧エディタを使うことができます。プラグインを停止すれば新しいエディタに戻ることも可能です。
公式のサポートブログによると、「Classic Editor」のプラグインは2021年まではサポートされるそう。また2021年以降もサポートを継続する可能性もあるようです。
無理して新しいエディタに慣れなくても当分の間は問題なさそうですね。
WordPressを前のバージョンに戻す方法
よく考えずにWordPressを更新したり、勝手に自動更新でアップデートされた結果、プラグインの不具合などでいきなり表示がおかしくなったりすることもあります。
そんな時には応急措置として前のバージョンに戻すことも可能です。とりあえずダウングレードしておいて、しばらく様子を見てから更新するのも1つの手ですね。
ダウングレードの方法についてはこちらの記事を参考にしてください↓
まとめ
テスト環境で新しいエディタを少し使ってみましたが、慣れるまでは時間がかかりそうです。しばらくの間はおとなしくClassic Editorを使ったほうが良いですね。
皆さんもぜひテスト環境を作って試してみてください。




comment