
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はサイドバーのカテゴリーウィジェットをCSSでカスタマイズしました。
サイドバーの見出しデザインのカスタマイズはこちらの記事で紹介しています。

子カテゴリーを設定している場合でも使えるようにしたので、よかったら参考にしてみてください。それではやっていきましょう〜!
まずはベーシックタイプ
子カテゴリーにも対応したり細かい調整をしてたら、やたらコードが長くなってしまいました。なるべく分かりやすいようにコメント入れてます↓
.widget_categories ul li a { /*親カテゴリ用のコード*/
color: #333;
text-decoration: none;
padding: 6px 0;
display: block;
padding-right: 4px;
padding-left: 4px;
border-top: 1px dotted #ccc; /*上部にボーダーを引く*/
font-size: 16px;
}
.widget_categories ul li a::before { /*親カテゴリのアイコン*/
font-family: FontAwesome;
content: "\f0da";
padding-right: 10px;
}
.widget_categories > ul > li > a:first-child {
border-top: none; /*最初の親カテゴリは上部ボーダーを消す*/
}
.widget_categories > ul > li > a:last-child {
border-bottom: 1px dotted #ccc; /*最後の親カテゴリは下部ボーダーを引く*/
}
.widget_categories ul li a .post-count { /*記事数用のコード*/
display: block;
float: right;
background: #ededed;
padding: 0 1em;
font-size: 14px;
margin-top: .2em;
border-radius: 4px;
}
.widget_categories ul li a:hover { /*親子共通マウスホバー時*/
background: none;
transition: 0.5s;
color: #72c7e6;
}
.widget_categories ul li a:hover .post-count { /*記事数のマウスホバー時*/
background: #72c7e6;
color: #fff;
transition: 0.5s;
}
.widget_categories ul li ul { /*子カテゴリのボックス*/
border-bottom: 1px dotted #ccc;
}
.widget_categories ul li ul li a { /*子カテゴリ用のコード*/
color: #333;
text-decoration: none;
padding: 0 4px 4px 4px;
display: block;
border: none;
}
.widget_categories ul li ul li a::before { /*子カテゴリのアイコン*/
font-family: FontAwesome;
content: "・";
padding: 0;
}見出しのデザインは関係ありませんが、上記のコードでこんな感じになります↓

マウスホバーでアイコンや文字色をフワッと変えるようにしています。
記事数のところも背景をつけたりしていますが、デフォルトのままで良い場合は「.widget_categories ul li a .post-count」と「.widget_categories ul li a:hover .post-count」の部分を削除してください。
アイコンはFont Awesomeでお好きなものをどうぞ。
カテゴリーごとにアイコンを分けてみる
カテゴリーごとにアイコンを分けることもできます。
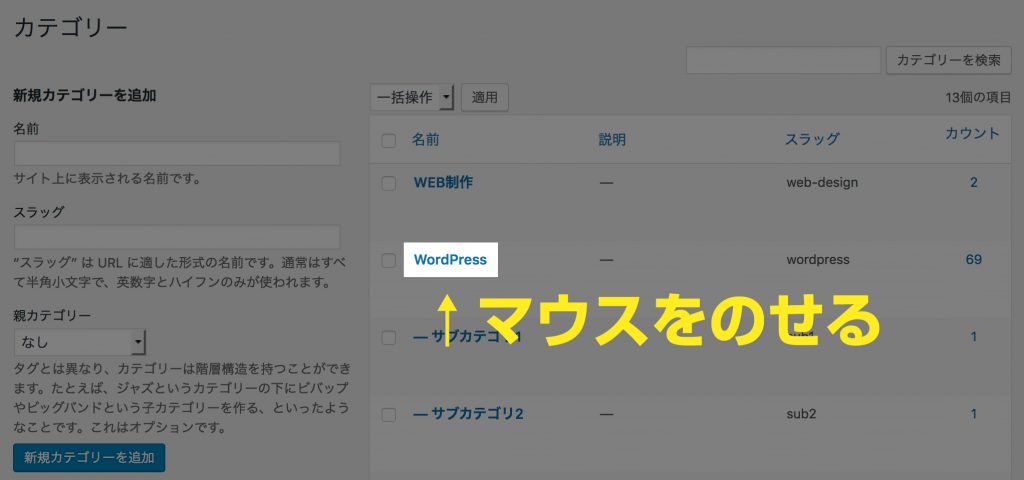
そのためにカテゴリーのIDを調べる必要があるので、管理画面のメニューから「投稿 > カテゴリー」を開いて、IDを調べたいカテゴリーの上にマウスカーソルをのせます↓

するとブラウザ画面の一番左下に長いURLが表示されると思うので、「tag_ID=」の後ろの数字を確認しましょう↓
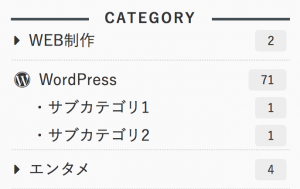
IDを確認できたらCSSでカテゴリごとにアイコンを指定します。例えば当ブログの「Wordpress」のカテゴリだとこうなります↓
.widget_categories ul li.cat-item-9 > a::before {
font-family: FontAwesome;
content: "\f19a";
}「cat-item-9」の数字のところを調べたIDにして、あとは好きなアイコンのコードにするだけですね。上記コードではWordpressのアイコンにしてみました↓

シンプルなデザインのバージョン
もう1つシンプルなタイプも紹介しておきます。前提としてカテゴリーウィジェットの表示設定で「投稿数を表示」、「階層を表示」のチェックを外している場合です。コードも短くこんな感じ↓
.widget_categories ul li a {
color: #333;
text-decoration: none;
padding: 6px 0;
display: block;
padding-right: 4px;
padding-left: 4px;
border-top: 1px dotted #ccc;
position: relative;
}
.widget_categories ul li a::after {
font-family: FontAwesome;
content: "\f0da";
position: absolute;
right: 10px; /*アイコンの右端からの距離*/
}
.widget_categories > ul > li > a:first-child {
border-top: none;
}
.widget_categories > ul > li > a:last-child {
border-bottom: 1px dotted #ccc;
}
.widget_categories ul li a:hover { /*マウスホバー時*/
background: #444d53;
transition: 0.5s;
color: #fff;
}マウスホバーで背景色と文字色も変えるようにしていて、こんな感じになります↓

アイコンの種類や各要素のカラーで雰囲気もだいぶ変わると思うので、サイトに合わせて調整してみてください。ではまた〜♪

comment
こんにちは!
こちらのカテゴリーデザインを使わせていただいています。
そこで1つ質問なのですが、子カテゴリボタンですが、子カテゴリ―ボタンを押したら直接記事のページに飛ぶようにしたいのですが、どのようにすればいいかわかりますか?
よろしくお願いいたします。
コメントありがとうございます!
自動生成されるカテゴリーのリンクを個別記事に飛ばすのは難しいですね。
個別記事へのリンクはおすすめ記事として表示するなど別の方法が良いと思います。
なるほど!
早速のご返信ありがとうございます。
おすすめ記事などで対応してみます(^^)