
今日は記事中にサムネイル付きのリンクを簡単に貼ることができるプラグイン「Celtispack」をご紹介します!
色々なブログで見る機会も多いと思いますがこういう「はてなブログのブログカード」っぽいやつですね↓

普通に文字列だけのリンクよりも、何となくカッチョいいですよね。
簡単に設定できますので興味ある方は以下を参考にしてください。
「Celtispack」のインストールと設定方法
まずはプラグインをインストールしましょう!
制作者様のサイトから最新版をダウンロードしてください↓

ダウンロードできたら、WordPress管理画面の「プラグイン → 新規追加 → プラグインのアップロード」をクリックし、ZIPフォルダをそのままアップロードします。
アップロード後は「有効化」するのをお忘れなく。
ブログカードを表示するための設定
有効化したら「設定 → Celtisプラグインパック」と開くと設定画面になります。
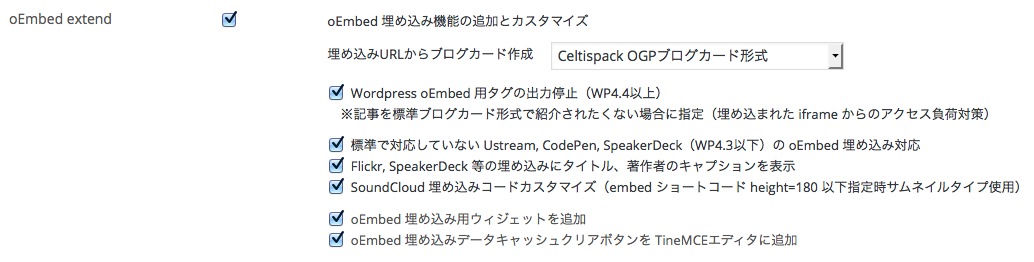
サムネイル付きのリンクを作成するために必要なのは「oEmbed extend」の部分。
WordPressのバージョン4.4以上の場合↓

「oEmbed extend」のところにチェックを入れます。
WordPressのバージョン4.3以下の場合は設定項目が少し少ないと思いますが、基本的に全てチェックでオッケーです。
4.4以上の場合、ドロップダウンで以下の3種類から選択できますが、それぞれの特徴はこんな感じです↓
・Wordpress oEmbed形式
WordPressのバージョン4.4から使えるようになった標準のブログカード機能です。
ややこしいので詳細は書きませんが、サーバーに負荷もかかったりするのであまりオススメではないです。
・Celtispack OGPブログカード形式
OGPを設定しているサイトなら、その情報を取得してブログカードを表示してくます。
・WP形式(優先)とOGPブログカード併用
上記2つを併用する設定のようです。
oEmbedは今のところオススメできないので、この設定も避けた方が無難。
このプラグインには他にも色々と設定できるようになっていますが、その他の機能は上記の制作者様のサイトでご確認ください。
当サイトでは今のところブログカード用の設定しか使っていないので、他に便利そうな機能があればまたご紹介したいと思います。
設定したら一番下の「設定を保存」を押せば完了です!
サムネイル付きリンクを貼ってみよう!
実際にサムネイル付きリンクを貼る方法はすごく簡単!
リンク元のページのURLをコピーして、記事中にペーストするだけ!
これだけで外部リンクも、自分の記事への内部リンクも自動的にブログカードで表示してくれますよ!便利ですね〜♪
ブログカードが表示されない場合
URLを貼り付けてもブログカードが表示されないことがあります。
原因は恐らく次の2点。
原因その1:OGPが設定されていない
このプラグインはOGPの設定を取得してブログカード風に表示するので、OGPが設定されていないサイトだとURLを貼り付けてもブログカード風に表示されません。
外部サイトの場合は仕方ないですが、ご自分のサイトにまだOGPを設定していないという方は必ずやっといた方が良いので急いで設定しましょう!
設定方法は以前に書きましたので参考にどうぞ↓
原因その2:プラグインの干渉
もう1つの原因はプラグインの相性の問題。
この「Celtispack」は様々な機能がありますが、似たような機能の別のプラグインを使っていると干渉して上手く動かないこともあるようです。
OGPはちゃんと設定しているのにブログカードが表示されないという方は、使っているプラグインをチェックしてみてください。
文字列でリンクを貼りたい場合
このプラグインはOGPが設定されているサイトのURLなら、全てブログカード風にキレイに表示してくれるわけですが、たまには普通に文字列だけでリンクを貼りたいこともあるかもしれません。
そんな時は最初に文字を入力してから、エディタの「リンクの挿入ボタン」でリンクを貼ればオッケーです。こういう画面が出るやつですね↓

まとめてたくさんリンクを貼る場合なんかは全部ブログカードだとスペース使い過ぎでちょっとウザいですからね。状況に応じて上手く使い分けていきましょう。
おまけ
「Celtispack」を使う理由
最後に小話を1つ。
実はブログカードを表示する方法は他にも色々あります。
よく使われていたのは「はてなブログ」の機能を使ってWordPressに対応させたもの。
「◯users」みたいなブックマーク数も一緒に表示されるタイプですね。
このタイプのブログカードはWordPressのピンバックが正常に飛ばないようです。
ピンバックとはリンク元のサイト管理者に「リンクを貼りましたよ」っていう通知を送る仕組み。
さらにリファラ情報も「hatenablog.com」になってアクセス解析で見てもどこからアクセスがあったのか分からないなんてことも。
リンクを貼ってもらえた側はどこに貼ってもらったのか分かると嬉しいし、リンク元の管理者がピンバックを承認するとコメント欄に表示されたりするので、そのリンクから自サイトへのアクセスもあるかもしれません。
なのでピンバックやリファラ情報はなるべくちゃんと送れた方が良いと思うのです。
他にもブックマークレットを使ったブログカードの表示方法などありますが、毎回リンクを貼る度に作業が発生したりするので超めんどくさいです。
簡単な説明ですがとにかく2016年3月の現時点では今回紹介した「Celtispack」を使った方法が一番簡単で、きちんとリファラも伝えてくれるのでベストだと思います。
まとめ
ブログカードでリンクを表示するだけでなんか立派な記事になった感じがしますよね!
プラグインのおかげで簡単に導入できるので皆さんもお試しください♪
【追記:2016.3.24】
「Celtispack」と一緒に使うと便利なプラグイン「WP External Links」について記事を書きましたので良かったらこちらもどうぞ↓


comment
早速記事にして頂いてありがとうございます!
なんとか頑張って設定してみます!
ひーちゃん様
こんばんは!
コメントありがとうございました!
この記事で紹介しているプラグインと一緒に設定しておくと便利なプラグインについても記事を書きましたので、良ければ見てみてください(^^)
自分のブログでもブログカードを使いたいと思い
早速Celtispackをインストールしましたが
ブログカードが表示されませんでした。(;´∀`)
他プラグインの干渉によって、表示されないかもと記事に書いてありましたので
一度全部外して調べていったところ
どうやらTinyMCE Advancedが原因だと判明
色々な所でおすすめされていた便利なプラグインなので
少し残念ですが新しい記事編集用のプラグインを探したいと思います。
みー様
コメントありがとうございます!
「TinyMCE Advanced」はこのブログも入れていますが、今のところ問題はありませんので他の原因があるかもしれませんね。
もうちょっと頑張ってみてください!笑
こんばんは!
DICEさんもTinyMCE Advancedを使っているとのことで再度調べなおしたところ
設定のAdvanced Optionsの2つ目、Stop removing~にチェックを入れていたのが原因のようでした。
便利なプラグインだったので使えることが分かって一安心
お騒がせしました!
みー様
返信遅くなってすいません(^^;)
そうだったんですね!勉強になりました〜!
教えてくださってありがとうございます!
こんにちは
前々から気にはなっていたものの放置していたのですが
ブログカードを挿入した際に、DICEさんのブログのようにその記事の紹介文(メタディスクリプション?)が表示されず、記事の最初の数行が表示され後は途中で「…」と文章が切れてしまいます。
それを改善してDICEさんのブログのようにしたいのですが
何か原因みたいなものがお分かりでしたら教えて頂きたいです。
みー様
記事を作成する時に、「抜粋」の項目に要約文を入れておくとその文章が表示されますよ。
「抜粋」の項目が無い場合は右上の表示オプションでチェックを入れれば表示されます。
抜粋に何もない場合は本文から55文字と、それ以上は「…」となります。
僕も途中まではちゃんと記事ごとに抜粋文を設定していたんですけど、最近はめんどくさくて何もしてないので、最近の記事をブログカードにしたら同じように「…」と表示されると思います(笑)
試してみてください〜♪
なんとそんな機能があったんですね!。早速やってみたいと思います。ありがとうございました(*^^*)
やってみました(#^.^#)
サイト
綺麗なデザインですね
リスペクトしてます♪