
STINGER7は記事本文の文字サイズが、PC表示では14pxに設定されています。(STINGER Plusは15px)
フォントサイズの指定値は個人の好みだと思うんですが、僕は14pxだとちょっと小さく感じてしまうので少し大きくしてみました。
サクッと終わる作業ですが、誰かの参考になるかもしれないのでやり方を書いておきます。
【追記:2016.9.27】
※一部内容を修正。STINGER Plusに対応しました。
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
CSSでフォントサイズを指定
フォントサイズの変更は「style.css」を編集します。
記事本文の文字サイズに関する指定は以下の部分です↓
p {
font-size: 16px;
line-height: 25px;
margin-bottom: 20px;
}
@media only screen and (min-width: 781px) {
p {
font-size: 14px;
line-height: 23px;
margin-bottom: 20px;
}
}上記はデフォルトの設定です。
最初の「p」がスマホとタブレット用の指定で、「@media only screen and (min-width: 781px)」で囲われている「p」はPC向けの指定です。
これを数字だけ変えてみましょう。
子テーマの「style.css」にPC向けの設定だけ数字を変えて追記しました↓
@media only screen and (min-width: 781px) {
p {
font-size: 16px;
line-height: 28px;
margin-bottom: 30px;
}
}
STINGER Plusをお使いの方は子テーマで最初から指定されているPCサイズのメディアクエリの中に同じように記述してください↓
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
p {
font-size: 16px;
line-height: 28px;
margin-bottom: 30px;
}
}それぞれの値の意味は↓
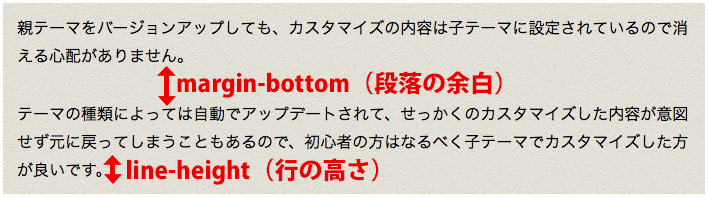
font-size・・・文字サイズ(14→16pxに)
line-height・・・行の高さ(23→28pxに)
margin-bottom・・・段落の余白(20→30pxに)
図で説明した方が分かりやすいと思うので↓

僕は文字を大きくして、行の高さと段落の余白も増やしてみました。
あなたもお好みで変えてみてくださいね。
読みやすい行間、文字サイズは?
ウェブサイトで最適な文字サイズ、行間、余白はどのぐらいでしょうか?
これが正解っていうのはないので、世の中にあるサイトはみんなバラバラなわけですが。
ほとんどのブラウザは初期の文字サイズが16pxなので、16pxがいわゆる標準なのかもしれません。
僕は余白も文字も少し大きめの方が読みやすいんですけど、人によって視力の良さや環境(大画面デスクトップ・ノートPCなど)も違うんで最適な文字サイズはバラバラなんですよね。
ちなみに僕は視力がメッチャ悪いです。
コンタクトしなかったら0.03ぐらい(^^;)
まぁ極端に小さすぎたり大きすぎたりしなければ問題ないと思います。
それと文章を読みやすくするには背景と文字色のコントラストも結構大事です。
背景色と文字色
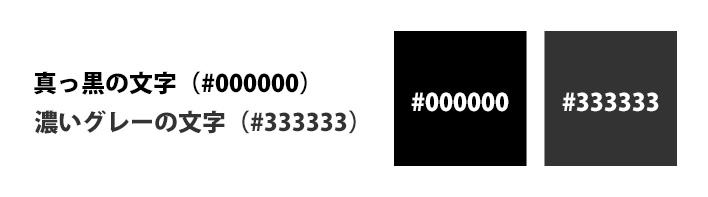
STINGER7の場合、初期設定のままだと記事部分は背景色が「白(#ffffff)」本文の文字色が「黒(#000000)」になっています。
「真っ白」に「真っ黒」はコントラストが強すぎて、目が疲れやすいそうです。
下の画像は真っ白(#ffffff)の背景に、黒と濃いグレーを並べてみました。

真っ白に真っ黒だと少しキツイ感じがしますよね。
たまに真っ黒背景に白文字のサイトとかもあったりしますが、チカチカして読む気をなくしちゃいます。
白背景には「#333333」ぐらいのグレーっぽい文字が読みやすいとされています。
これも個人の好みではあるんですが、もし文字の色を変えたい場合はcssの末尾にでも以下のコードを追記してください。
p {
color: #333333;
}
スマホ・タブレットもPC表示もこれで文字の色を変更することができます。
STINGERの「オリジナルテーマカスタマイザー」でも文字色は変更できますよね。
まだ文字の色を変更されていない方は色々調整してみてください。
まとめ
サイトに来てくれた人が利用しやすく、読みやすくすることは大事ですけど、「自分が自分のサイトを好きか」っていうのも大事だと思うんです。
アフィリエイト用の量産ブログとかじゃなければ、自分が見て気持ち良いデザインにしといた方がブログを書くのもより楽しめて長続きするんじゃないでしょうか。
色々試しながら、あなたもお気に入りのサイトを育ててみてください♪
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment
今回はPCのみの指定とのことでしたが、スマホの行間やfontサイズを同じ様に変更する場合はどうするのでしょうか?
それにしてもうぇぶあしび様には本当に助けられてます…
コメントありがとうございます!
お役に立てて幸いです!
↓これで囲わなければスマホにも反映されますので、
@media only screen and (min-width: 781px) {
}
↓こちらのCSSでスマホの文字も変更できます。お好きな数字に変更してください。
p {
font-size: 16px;
line-height: 25px;
margin-bottom: 20px;
}
うわぁ~!!
ありがとうございます!!
さっそく試します!