
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回は検索窓(検索ボックス)のデザインをいじってみました。


簡単なCSSを追加するだけなのでサクッと終わりますが、カラーなどアレンジできるように分かりやすく紹介したいと思います。
CSSにコードを追加する
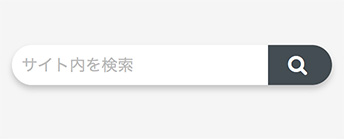
以下のコードをそのままコピペしてCSSに追加すると、最初に載せたサンプル画像と同じデザインになります。
.sidebar .search-box, .search-menu-content .search-box {
width: 100%;
margin: 1em 0 2em;
position: relative;
display: flex;
border-radius: 50px; /*全体を囲むボックスの角丸*/
box-shadow:0px 4px 6px 0px #c4c4c4; /*全体を囲むボックスのシャドウ*/
}
.search-menu-content .search-box {
box-shadow:0px 4px 6px 0px #333; /*スライドイン表示でのシャドウ*/
}
.sidebar .search-edit, .search-menu-content .search-edit {
width: 80%; /*入力部分の長さ*/
background: #fff; /*入力部分の背景色*/
padding: 0 10px;
border: none; /*ボーダーを消す*/
border-radius: 50px 0 0 50px; /*左上、左下のみ角丸*/
font-size: 16px;
}
.search-submit {
width: 20%; /*ボタン部分の長さ*/
background: #444d53; /*ボタン部分の背景色*/
color: #fff; /*アイコンの色*/
position: static;
right: auto;
top: auto;
font-size: 20px; /*アイコンの大きさ*/
cursor: pointer;
line-height: 40px; /*検索窓の高さ*/
border: none;
border-radius: 0 50px 50px 0; /*右上、右下のみ角丸*/
padding: 0;
}
.search-box input::placeholder {
color: #bbb; /*プレースホルダーの色*/
}
.search-box input:focus, .search-box button:focus {
outline: 0; /*フォーカス時の枠線を消す*/
}サイトに合わせてアレンジするなら
サイトに合わせて好きなように調整してみてください。アレンジしやすいポイントも紹介しておきます。
枠線を付けたい
サンプルではボーダーを消していますが、枠線を付けたい場合はコードの16行目にある「border: none; /*ボーダーを消す*/」という部分を修正します。
例えば「border: 1px solid #444d53;」と指定した場合はこうなります↓

シャドウを消したい
影を消したい場合は7行目と、9〜11行目を削除すればオッケーです。
四角にしたい
角丸ではなくて四角にする場合は、6行目、17行目、31行目を修正して「border-radius: 0;」にしてあげます。

色を変えたい
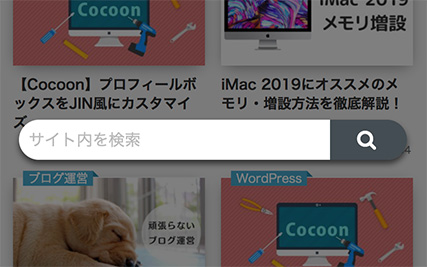
サンプルでは入力部分が白になっていますが、サイドバーの背景色を白にしている場合は検索窓のカラーを変えてもオシャレだと思います。
入力部分の背景色は14行目の「background: #fff; /*入力部分の背景色*/」を変更します。
最初から中にある「サイト内を検索」の文字は35行目の「color: #bbb; /*プレースホルダーの色*/」で調整してください。
ボタン部分の背景は22行目の「background: #444d53; /*ボタン部分の背景色*/」を修正します。
アイコンの色は23行目の「color: #fff; /*アイコンの色*/」の部分ですね。

まとめ
ということで検索窓のカスタマイズ方法でした。これだけでもサイトの雰囲気が変わると思うので、まだデフォルトのままになっている人はぜひ参考にしてみてください。
ではまた〜♪

comment
こんにちは。
テーマをCOCOONにしてからいつも「うぇぶあしび」拝見させて頂いています。
この検索窓、マジでカッコイイです。
さっそく導入させて頂きました。
ありがとうございます。
ところで、「うぇぶあしび」にはアーカイブとして過去記事のサイドバーはないのですが、
サイト検索の検索窓と同じように、
月別に選択できる窓も統一させたいなと思いました。
もし良かったら、同じようにカスタマイズのやり方を教えて頂けすでしょうか。
これからもカスタマイズの記事楽しみにしています。
よろしくお願いします。
ありがとうございます。
月別アーカイブのやつ、新しい記事を追加したので見てみてください。
こんばんは。DICEさん。
ありがとうございます。
帰宅してweb-ashibiにアクセスしてみたら、なんと!
嬉しすぎます。
さっそく作業に取り掛かりたいと思います。
PS)DICEさんは究極までにシンプルにサイトを奇麗に仕上げていらっしゃいますが、初心者である私はなんとかく色んな設定を先ずはやってみたいという欲求に駆られたりします。でも、何せ知識も経験もないから悩む日々が多かったのです。
本当に感謝感謝であります。本当にありがとうございました。