
今回はメールでご質問頂いた内容をカスタマイズしていきたいと思います。
色んなホームページとか見てるとタブのところにオリジナルのアイコンが表示されているサイトをよく見かけると思います。
![]()
この部分ですね↑
ちなみにこのブログもまだ初期状態なので通常のノート?のようなマークになっています。
このままでも別に困ることは無いんですが、設定してるとサイトの「ちゃんとしてる感」だったり、「ブックマーク一覧から見付けやすい」というメリットがあります。
といことで早速STINGER7でも導入していきましょう!
STINGER7以外の方、WordPressじゃない方でも設定するための方法もご紹介します!
【追記:2016.9.12】
※一部内容を修正しました。
この記事の内容はSTINGER Plusでもそのまま使えます。
オリジナルのファビコンを作ろう!
ブックマークやタブに表示されるオリジナルのアイコンは「favorite icon」というもので、略して「favicon(ファビコン)」と呼ばれています。
ますはオリジナルのファビコンを作りましょう!
ファビコンのサイズは?
2016年現在の一般的なファビコンサイズは以下の2つです。
16×16ピクセル・・・通常のブックマーク、タブ、アドレスバーなど
32×32ピクセル・・・高解像度ディスプレイ用、ショートカットアイコンなど
他にも用途によって色々サイズがあるんですが、あまり使用頻度がないのでこの2つのサイズで作成しておけば大丈夫です!
保存形式は「png」で用意しましょう。
当ブログではサイト名の頭文字でこのように背景を透過にして作成しました↓
![]()
![]()
16×16だとかなり小さくて複雑な柄はつぶれて分かりにくくなってしまうので、多くのサイトでは頭文字だけとか、簡単なマークとかを使用していますね。
.icoに変換しよう!
画像が用意できたら次はファビコン用のデータに変換します。
ファビコン用には複数の画像サイズを格納できる「.ico」という形式のデータを使います。
僕がいつも利用しているのはこちらのサイトです↓

まず左側の「画像ファイル1を選択」というところをクリックして画像を指定します。

こんな感じで2つ選択しました。
そして「アイコン作成 → アイコンダウンロード」と押すと「favicon.ico」が保存されます。
これでファビコン用のファイルができました!
簡単ですね♪
ファビコンを設置しよう!
STINGER7のファビコン設置方法
では作ったファビコンを設置しましょう!
STINGER7(Plus)は管理画面から簡単にファビコンを設置できるようになっています。
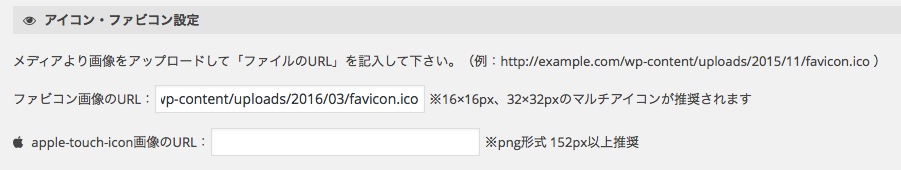
管理画面のメニューから「STINGER管理」を開いて「アイコン・ファビコン設定」を探してください。

「メディア → 新規追加」で先ほどの「favicon.ico」をアップロードしてから選択し、右側に表示される「URL」をコピーして、「ファビコン画像のURL」のところに貼り付けします。
貼り付けたら一番下の「SAVE」を忘れずに押しましょう。
そうすると、
![]()
出た−!
すぐに表示されない時は古いキャッシュが溜まってたりするのでページを更新したりすると表示されると思います。
STINGER7(WordPress)以外の設置方法
STINGER7以外のテーマをお使いの場合は以下を参考にしてください。
方法1.ルートディレクトリにファイルを置く
「favicon.ico」をルートディレクトリに置くだけで勝手にブラウザは読み込んでくれます。
FTPソフトなどでアップロードしてください。
WordPressならWordPress本体を格納しているフォルダ(wp-◯◯◯.phpというファイルがたくさんある場所)の中に入れましょう。
https://web-ashibi.net//wp/favicon.ico って感じですね。
WordPressじゃないサイトの場合はトップページ(index.htmlなど)のファイルと同じフォルダです。
方法2.link要素のコードを記載する
favicon.ico 以外の名前にしたい時や格納フォルダを変えたい場合などは、以下のlink要素を<head>~</head>内に記述することでファビコンを表示することができます。
WordPressなら「 header.php 」を編集しましょう。
<link rel="shortcut icon" href="ファイルまでのパス" />
「ファイルまでのパス」のところに「 images/favicon.ico」などファイルまでのパスを記述します。これで設置完了です!
ファビコンのついでに設定したい「Webクリップアイコン」についても記事を書いたので良かったらどうぞ↓

【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment