
WordPressのカスタマイズをする時に上手くいかないことってよくあると思います。
参考コードをコピペしても反映されない、なんか表示がおかしい、みたいなことって誰もが経験あるんじゃないでしょうか。
そんな時に役立つのが「Firebug(ファイヤバグ)」というFirefoxの拡張機能です!
「Firebug」はWeb開発者用のデバッグツールで、Web制作の仕事をしている人にとっては定番なんですけど、コピペだけでなんとかWordPressをカスタマイズしているような初心者の方にもオススメのツールです。
これを使えるようになればあなたも脱WordPress初心者!
使い方は簡単なのでぜひ試してみてください♪
Firebugのインストールと起動・終了方法
まずはFirebugをインストールしましょう!
Firefoxでこちらのページを開いてダウンロードしてください↓
「Firefoxへ追加」のボタンを押すとインストールできます。
インストールに成功したらこのような虫のアイコンが出てきます↓

起動してみよう!
起動方法は簡単です。
調べたいサイトを開いている状態で、虫のアイコンをクリックします。
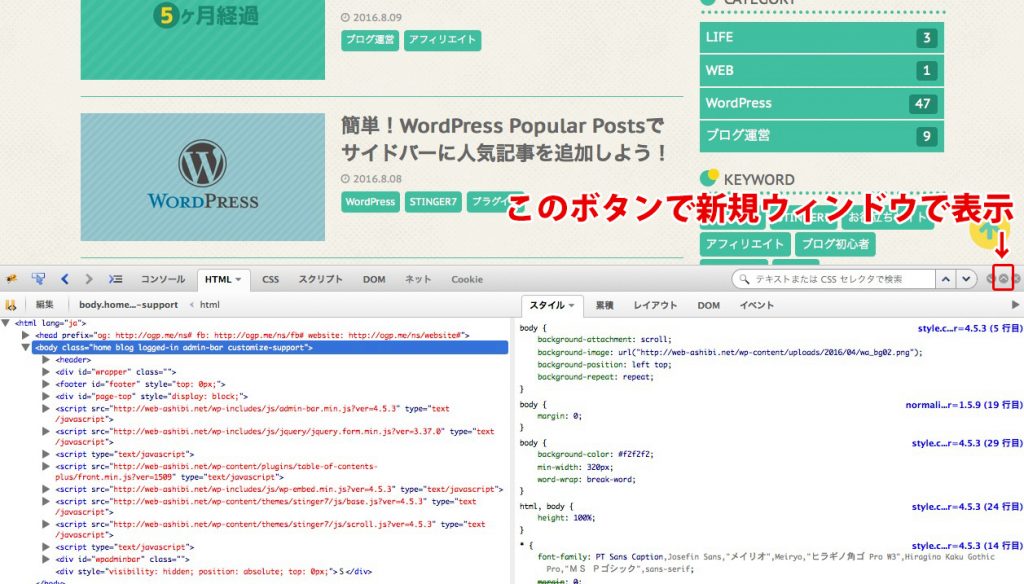
すると画面が上下に分割されて下にこんなやつが出てきます↓

これはmacでの画面なんですけど、右上の真ん中のボタンを押すとFirebugを新規ウィンドウで表示できます。
Windowsでもたぶん同じ場所じゃないかな?
Firebugの終了方法
終了するときは一番右上のボタンです。
新規ウィンドウで表示している場合はブラウザを閉じてもオッケー。

Firebugの使い方
それでは使い方の説明をしていきます。
一見難しそうな感じですが、触ってみるとすぐに慣れると思います♪
HTML、CSSを確認
まずは一番基本的で、良く使う機能のご紹介。
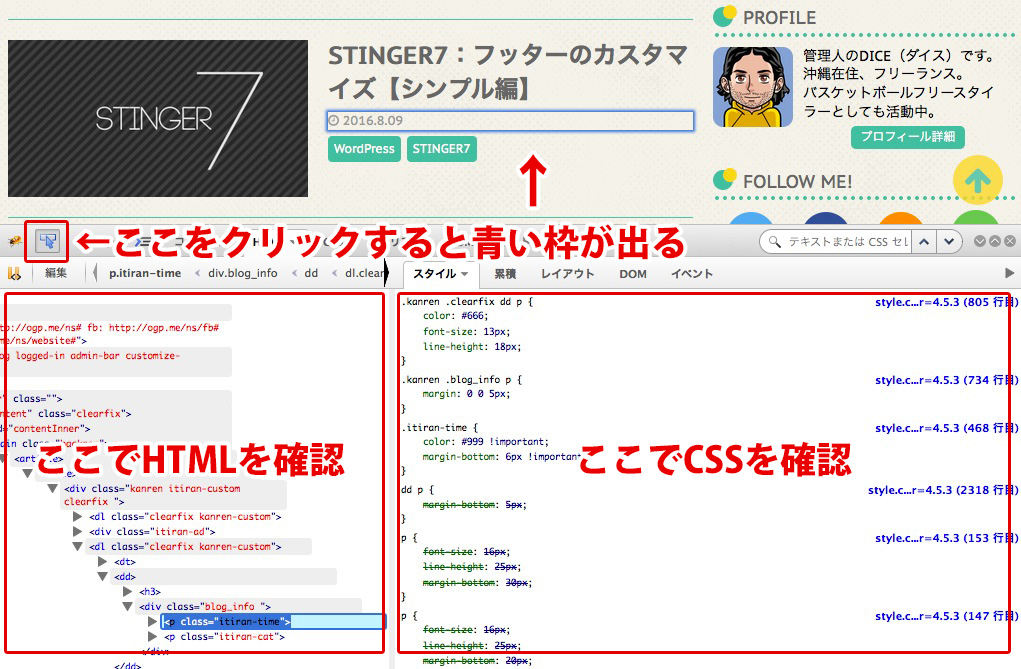
Firebugの左上にある矢印のアイコンをクリックしてから、サイト内にマウスカーソルを持って行くとHTMLの要素ごとに青い枠が出てきます。
この青い枠が出ている時にFirebugを見てみると、その部分のHTMLとCSSを確認することができます。左側がHTMLで右側がCSSです。

マウスカーソルを動かすと青い四角も動いちゃいますが、じっくり調べたい部分で青い枠内をクリックすれば確定されて、カーソルを離してもその部分のHTMLとCSSが表示され続けます。
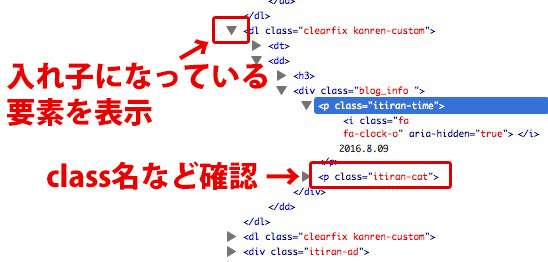
HTML部分の見方
HTMLの部分を見れば、どんな構造になっているのか、どんなid名やclass名が使われているのかをすぐに確認することができます。
「▶」この三角アイコンを押すと、中に入れ子になっている要素を表示することができます。
文字やclass名などをクリックすると編集でき、変えた内容がブラウザですぐに反映されるので変化を確認することができます。
Firebugを終了してブラウザを更新すればまた元に戻るので、気にせずガンガンいじっちゃってOK!

HTML部分の活用方法
HTMLを見ればid名やclass名が分かるので、例えばどこかのサイトから拾ってきたCSSのコードを自分のサイトのどのclass名で指定すれば良いかが分かりますね。
また「<p style=”font-size: 20px;>テキスト</p>」みたいに、HTMLに直接スタイルが指定されている場合があります。
この場合、style.cssなどの外部スタイルシートで指定をしていても、インラインでHTMLに直接記述した方が優先されてしまいます。
なのでCSSが効かない場合などにHTMLでスタイルが指定されていないか確認してみると良いかもしれません。
CSS部分の見方
次に右側のCSSの部分です。
右上の青い文字は、スタイルシートがサーバー内のどこにあるのか、またそのコードがスタイルシートの何行目に書かれているのかを知ることができます。
また、取消線が入ったコードは上書きされて無効になっているコードです。
例えば子テーマのstyle.cssを使うと、そっちが優先されて反映されますが、上書きされた親テーマのコードに取り消し線が付いて表示されます。

CSS部分の活用方法
サイトの表示がおかしかったり、CSSが反映されてないような疑いがある場合に、その部分に今どんなCSSが適用されているか確認できます。
テーマのスタイルシートで指定していても、プラグイン側のスタイルシートが優先されちゃってる場合なんかもあります。
その場合テーマのCSSは読み込まれているけど取り消し線が付いているかもしれません。
右上の青い文字でスタイルシートの場所を確認することで、テーマ内のコードなのか、プラグインなど外部のコードなのか分かりますね。
また、「width: 200px !important;」のような記述がある場合があります。
この「!important」が付いていると最優先されるので、例えば子テーマでのCSSが効かない場合に親テーマで「!important」が付いていた、みたいな原因を知ることもできます。
さらに便利な機能
WordPressのカスタマイズに役立つさらに便利な機能をご紹介!
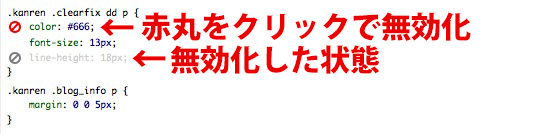
CSSを無効化できる!
CSSのコードにマウスカーソルを合わせると、赤い丸が出てきます。
これをクリックするとその行のコードを無効化できるんです!
ブラウザにすぐ反映されるので、CSSを指定した場合、しなかった場合の違いをすぐに確認することができます。
もちろん実際のスタイルシートを編集しているわけではないので、Firebugを終了すればちゃんと元に戻ります。

活用方法
コードを無効化した場合、上書きされて取り消し線が付いていたコードが有効になります。
自分で書いたコードが反映されていない場合、今適用されているコードを無効化してみると希望通りの表示になることがあります。
CSSが効かない原因を探るための1つの方法にもなりますね!
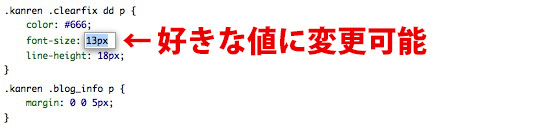
プロパティや値を変更できる!
これはメチャメチャ便利な機能です。
「width」や「color」などのプロパティと、その値をFirebug上で変更できて、しかもそれがブラウザにすぐ反映されちゃうんです!
変更したい場所でクリックすると編集できるようになります。
プロパティも変更できるので「margin を margin-right にする」なんてこともすぐ出来ちゃいます。
もちろんこれもスタイルシートに保存はされないので、Firebugを終了すれば元に戻ります。

活用方法
いちいちスタイルシートを編集して、保存して、サイトに戻って確認しなくても、すぐにその場で変化を見ることができるので非常に便利です。
色々いじってみて思い通りに表示できてからスタイルシートを編集すれば良いので効率的に作業が出来るようになりますね♪
プロパティを追加できる!
変更するだけじゃなくて、新しくプロパティを追加することもできます。
右側にスペースをダブルクリックすると、新しいプロパティを書き込めるようになります。
まずプロパティを入力してからEnterキーを押すと、値を入力できるようになります。
値を入力してもう一度Enterキーで確定です。
追加したプロパティもすぐにブラウザで反映されて、変化を確認することができます。
これも元のスタイルシートには保存されません。

活用方法
プロパティや値の変更と同じように、実際に表示の変化をすぐに確認できるので便利です。
実験的に色々なCSSを試してみたい場合など、元のスタイルシートには保存されないので思う存分いじれますね♪
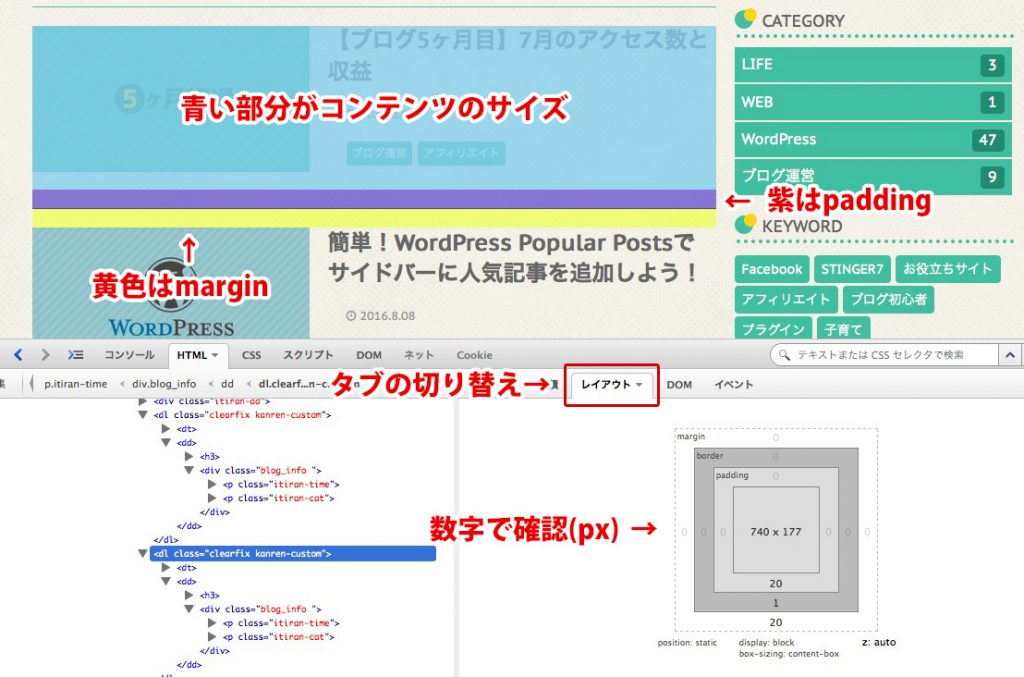
レイアウトの確認
「レイアウト」のタブをクリックすると、その要素のサイズや、指定されているmargin、border、paddingなどを確認することができます。
ブラウザにも色が付いて表示されるので、直感的に分かりやすくなるのが良いですね。
青い部分がコンテンツの入っている要素の部分で、紫色がpaddingの部分、黄色がmarginの部分です。

活用方法
CSSで高さや幅を指定していない要素のサイズが何pxなのか知りたい場合などに使えますね。
また「float」のプロパティを使っている場合、floatした要素が入っている親要素の高さが出ないためにレイアウトが崩れてしまうことがあります。
そんな時も親要素がどんな状態なのか確認できるので、レイアウト崩れを解決するのに役立つこともあります。
まとめ
他にもFirebugには色々な機能がありますが、仕事でもあんまり使う機会はありません(笑)
WordPressのカスタマイズを色々やっていると、HTMLやCSSも少しずつ覚えてきますよね?
Firebugを使えるようになるとさらに1段レベルアップして、使っているテーマ以外のカスタマイズを自分のテーマに応用したりもできるようになると思います。
コードをコピペするだけでは上手くいかないことも多いと思うので、こういったツールもぜひ活用してみてください。
ではまた〜♪


comment