
今回はSTINGER7のサイドバーウィジェットで表示する「タグクラウド」のカスタマイズ方法を紹介したいと思います!
デフォルトだとよく使うタグが大きい文字になるんですけど、なんだか微妙なデザインですよね(^^;)
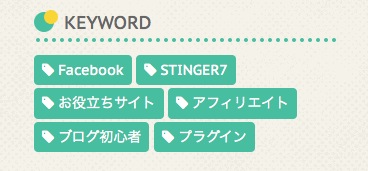
少し手を加えるだけでこんな感じにキレイに表示することができます↓

CSSをちょこっと足すだけですぐに終わるので早速やっていきましょう〜♪
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
ウィジェットでタグクラウドを表示する
念のためタグクラウドの表示方法から説明しますね。
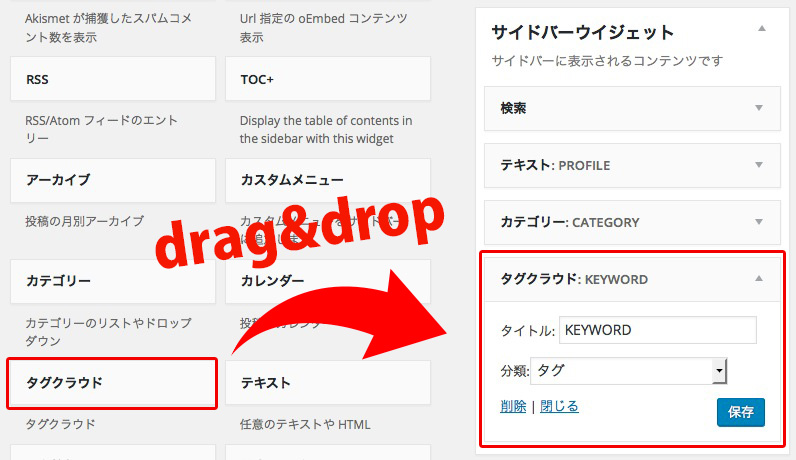
管理画面の左側にあるメニューから「外観 → ウィジェット 」を選択します。
左側にある「タグクラウド」を右側の「サイドバーウィジェット」の中にドラッグ&ドロップで持っていきましょう。

「タイトル」に入力した文字が見出しになります。
タグ・タグクラウド・TAG・TAG CLOUDとかお好みで。
設定したら「保存」を押してください。
記事の投稿でタグを使っている場合は、これだけでサイドバーにタグクラウドが表示されます。
デフォルトのバラバラなやつですね。
CSSでタグクラウドの見た目をカスタマイズ!
今回は「style.css」に以下のコードを追加するだけです↓
.tagcloud a {
font-size: 14px !important; /* 文字のサイズ */
line-height: 1em;
background: #47bea0; /* 背景色 */
color: #fff; /* 文字色 */
display: inline-block;
white-space: nowrap;
padding: 8px 8px; /* 文字周りの余白 */
margin-top: 3px; /* タグ同士の余白 */
border-radius: 4px; /* 角を少し丸く */
text-decoration: none;
}
.tagcloud a:hover {
background: #f9d635; /* マウスホバー時の背景色 */
color: #278a71; /* マウスホバー時の文字色*/
}コメント部分を参考に、お好きな色や大きさに変更してみてください。
これはタグクラウドの部分だけなので、見出しのデザインについてはこちらの記事をどうぞ↓

アイコンも入れたい場合
タグ名の前にアイコンも入れたい場合は以下のコードを追加してください↓
.tagcloud a:before {
font-family: "FontAwesome";
content: "\f02b";
padding-right: 4px;
}STINGER7は最初から「Font Awesome」が使えるようになっているので便利ですよね!
こんな感じになります↓

他にもたくさんの種類のアイコンがありますので、必ずタグのアイコンじゃなくても好きなやつで個性を出しても良いと思います♪
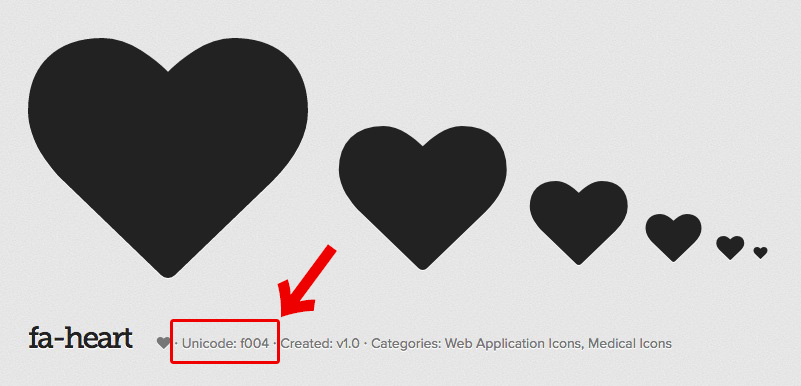
こちらのページにアイコンの一覧があります↓
上記CSS「 content: “\f02b“; 」の赤字の部分を変えると好きなアイコンにすることができます。
それぞれのコードはこの部分にありますよ↓

まとめ
ということで今回はタグクラウドのカスタマイズでした。
簡単にできてオシャレな感じになるのでぜひお試しください(^^)
次回はウィジェットの「カテゴリー」のカスタマイズについて書きますね〜。
STINGER7のカスタマイズ記事をまとめました↓


comment
「style.css」に以下のコードを追加するだけです
とありますが、その「style.css」はどこにあるのですか?
初心者なので分かりません。教えてください。
WordPressの管理画面にある左側のメニューから「外観 > テーマの編集」をクリックしてテーマファイルの編集画面になったら、右側の「スタイルシート(style.css)」を選択すればオッケーです。
コードを追加したら下にある「ファイルを更新」のボタンをクリックするのをお忘れなく!
Affinger7のカスタマイズを探していてたどり着きました。
タグクラウドの背景色を変更したいのですが、なぜかタグクラウドの色だけ薄くなってしまいます。
これはどこがおかしいのでしょうか?
こちらのページのサイドバーです。
https://yusuke365.com/nenmatsu-mynumber/
遅くなってすいません。
Affinger親テーマのCSSでタグクラウドの背景に透過の指定がされていますので、これを子テーマのCSSで上書きすれば良いかと思います。
.tagcloud a { opacity: 1; }
試してみてくださいね。