
なぜか後回しになっていたSNS関連のカスタマイズをやっていきたいと思います!
本当は最初の方でやるべきものなんでしょうけど(笑)
今回はサイドバーです!
STINGER7以外のテーマをお使いの方でも簡単に応用できますよ♪
それじゃあいってみよー!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
Webフォントを準備する
IcoMoonでオリジナルのWebフォントを作る
STINGER7は最初から「Font Awesome」というWebフォントが使えますよね。
でも「feedly」や「はてブ」など海外でメジャーではないサービスのアイコンは含まれていません。
そこでオリジナルのWebフォントを作れるIcoMoonというサービスを利用して、自前でWebフォントを用意しました。
今回作ったWebフォントを配布しますのでご自由にお使いください↓
Font Awesomeをまだ導入していない方や、記事下のソーシャルボタンに使うことも見据えて、以下の構成で作りました↓

SVGファイルを用意すれば他にも好きなアイコンを入れてオリジナルのWebフォントが作れます。
興味がある方は「icomoon」でググッてみてくださいね(^^)
IcoMoonの導入方法
それでは作ったWebフォントの使い方です。
ダウンロードしたzipフォルダを解凍すると「icomoon」というフォルダが出てきます。
これをフォルダごとFTPソフトでお使いのテーマフォルダのstyle.cssと同階層にアップロードしてください。
子テーマを使っている場合は子テーマのフォルダで大丈夫です。
アップしたら「header.php」に以下のコードを追加してスタイルシートを呼び出します↓
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory');?>/icomoon/icomoon.css">STINGER7をお使いの方は、Googleフォントを読み込んでるあたりにでも挿入したら良いかと思います↓
<link href='https://fonts.googleapis.com/css?family=Montserrat:400' rel='stylesheet' type='text/css'> <?php include_once( "st-font.php" ) //googlefont ?> ここに挿入 <!--[if lt IE 9]>
これでWebフォントを使う準備はオッケーです。
feedlyのURLを取得する
「feedly」とはRSSリーダーのことで、好きなブログの更新情報をまとめてチェックできるやつですね。
僕もいつもお世話になってます。
使っている人は非常に多いみたいなので、feedlyのボタンを設置しておけばブログのリピーター獲得に繋がりそうですよね!
ボタンを設置する前にリンクに貼るfeedlyのURLを取得しましょう。
まずはこちらの公式ページに飛びます↓
今回はオリジナルボタンを設置するので「Step 1」は飛ばします。
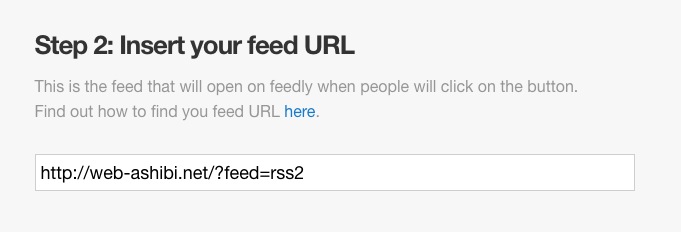
「Step 2」の入力エリアに「自分のサイトのfeed URL」を入力します↓

WordPressなら「自分のURL/?feed=rss2」で大丈夫です。
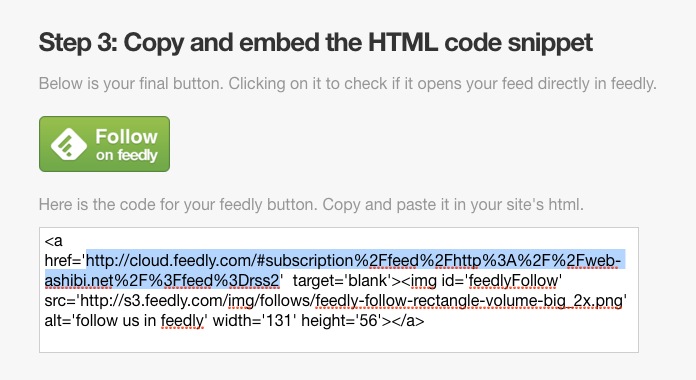
すると「Step 3」のところにhtmlコードが表示されるので、リンクのURL部分だけをコピーしておきます↓

feedlyのボタンに使うURLが取得できました。簡単ですね!
ウィジェットでアイコンを表示する
いよいよサイドバーにアイコンを表示していきます!
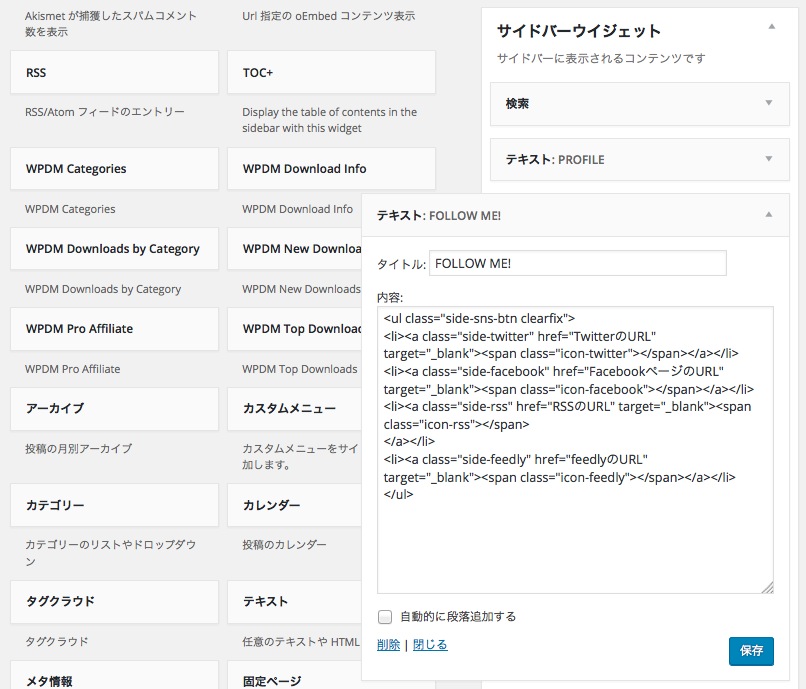
「外観 → ウィジェット」を開き「サイドバーウィジェット」の中の適当な位置に、左に並んでいるウィジェットの中から「テキスト」をドラッグ&ドロップで入れましょう。

「タイトル」はサイドバーの見出しになるので適当なものを入力してください。
「内容」の中には以下のコードを入れます。
<ul class="side-sns-btn clearfix"> <li><a class="side-twitter" href="自分のTwitterのURL" target="_blank"><span class="icon-twitter"></span></a></li> <li><a class="side-facebook" href="FacebookページのURL" target="_blank"><span class="icon-facebook"></span></a></li> <li><a class="side-rss" href="RSSのURL" target="_blank"><span class="icon-rss"></span> </a></li> <li><a class="side-feedly" href="feedlyのURL" target="_blank"><span class="icon-feedly"></span></a></li> </ul>
- 自分のTwitterのURL
- FacebookページのURL
- RSSのURL
- feedlyのURL
上記4箇所をそれぞれサイトに合わせて置き換えてから「保存」してください。
RSSのURLはWordPressなら「サイトのURL/?feed=rss2」ですね。
feedlyのURLは先ほどコピーしたURLです。
丸型のボタンにしてみよう!
最後の仕上げ!
CSSで見た目を調整していきます。
まずは丸型のボタンにしてみましょう。
マウスオーバーでフワッとアニメーションするようにしてみました。
ul.side-sns-btn {
display: table;
width: 100%;
}
ul.side-sns-btn li {
display: table-cell;
width: 25%; /* ボタン5つなら20% */
text-align: center;
}
ul.side-sns-btn li a {
display: inline-block;
text-align: center;
font-size: 20px; /* アイコンの大きさ */
width: 50px; /* ボタンの横の大きさ */
height: 50px; /* ボタンの縦の大きさ */
color: #fff; /* アイコンの色 */
border-radius: 50%; /* 角を丸く */
text-decoration: none;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-o-transition: all .4s;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul.side-sns-btn span {
line-height: 50px; /* ボタンの縦の大きさに合わせる */
}
a.side-twitter {
background: #55acee;
border: 2px solid #55acee;
}
a.side-twitter:hover {
background: none;
color: #55acee;
border: 2px solid #55acee;
}
a.side-facebook {
background: #315096;
border: 2px solid #315096;
}
a.side-facebook:hover {
background: none;
color: #315096;
border: 2px solid #315096;
}
a.side-rss {
background: #ff8c00;
border: 2px solid #ff8c00;
}
a.side-rss:hover {
background: none;
color: #ff8c00;
border: 2px solid #ff8c00;
}
a.side-feedly {
background: #6cc655;
border: 2px solid #6cc655;
font-size: 24px !important;
}
a.side-feedly:hover {
background: none;
color: #6cc655;
border: 2px solid #6cc655;
}仕上がりはこんな感じ↓

マウスを置くと背景色がなくなってボーダーのみになり、アイコンの色も変わります。
feedlyのアイコンだけ若干サイズが小さいので、少し大きくしています。
コメントを入れてある部分に「角を丸く」という部分がありますが、ここを「 border-radius: 10px; 」など小さくすれば角丸の四角になります。指定しなければ真四角になりますよ。
見出しのデザインのCSSは今回は含まれていません。
STINGER7の方でしたら以前に書いた記事をご参考ください↓

四角のボタンを2つずつ並べる
次は四角ボタンを2つずつ並べてみます。
CSSはこのようになります↓
ul.side-sns-btn {
margin-right: -2%;
}
ul.side-sns-btn li {
float: left;
text-align: center;
width: 48%;
margin: 0 0 2% 2% !important;
}
ul.side-sns-btn li a {
display: block;
text-align: center;
font-size: 24px;
color: #fff;
text-decoration: none;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-o-transition: all .4s;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul.side-sns-btn span {
line-height: 50px;
}
a.side-twitter {
background: #55acee;
border: 2px solid #55acee;
}
a.side-twitter:hover {
background: none;
color: #55acee;
border: 2px solid #55acee;
}
a.side-facebook {
background: #315096;
border: 2px solid #315096;
}
a.side-facebook:hover {
background: none;
color: #315096;
border: 2px solid #315096;
}
a.side-rss {
background: #ff8c00;
border: 2px solid #ff8c00;
}
a.side-rss:hover {
background: none;
color: #ff8c00;
border: 2px solid #ff8c00;
}
a.side-feedly {
background: #6cc655;
border: 2px solid #6cc655;
font-size: 26px !important;
}
a.side-feedly:hover {
background: none;
color: #6cc655;
border: 2px solid #6cc655;
}そうするとこのようになります↓

こちらもマウスオーバーでフワッとアニメーションします。
CSSで色々と配置や形など変えることができますので、応用したオリジナルのボタンにも挑戦してみてください♪
まとめ
当ブログもやっとリピーター獲得に本格的に乗り出しました。
が、Facebookのページも全く露出していなかったのでまだ「いいね!」がありません(^^;)
心優しい方、良ければポチッといいねお願いします(笑)
次は記事下のシェアボタンをいじってみようと思います!
ではまた〜♪


comment