
「SNS Count Cache で Facebook のシェア数が取得できない問題」ですが、暫定的な解決方法を紹介してくださっている記事があったので当ブログでも参考にさせていただきました。
やろうやろうと思ってたんだけど遅くなっちゃった。
SNS Count Cacheを使っていて、まだFacebookのシェア数が表示できていない方は参考にしてみてください。
【追記:2016.11.28】
このページの方法は古くなりました。
「SNS Count Cache」は現在(2016年11月)有効にしただけだとTwitter、Facebook、Pocketのシェア数が表示されません。シェア数を復活させる方法はこちらの記事を参考にしてください↓

シェア数が表示されないのはFacebookの仕様変更のせい
SNS Count Cacheではシェア数の取得先として非公式のAPIエンドポイントを使っていたんですが、それがFacebookの仕様変更で使用不可になってしまったそうです。
そこで公式APIを使ったバージョン(Ver. 0.9.2)がリリースされたんですが、この公式APIは時間あたりのコール数に制限があるので、制限に達してしまうとシェア数が取得できなくなってしまうんですね。
そのためSNS Count Cacheの新しいバージョン(2016年9月22日時点でVer. 0.9.3)でも動作が不安定で、Facebookのシェア数が取得できなかったりしていました。
しかし今回ご紹介する方法であれば、600秒に600回までコール数の上限を上げることができるので、ほぼ制限なくシェア数を取得して表示できるようになります。
それでは早速やってみましょう!
SNS Count Cacheのファイルを修正する
SNS Count Cacheのプラグインフォルダの中にあるファイルを2箇所編集します。FTPクライアントソフトなどでサーバーにあるファイルをダウンロードして編集しましょう。
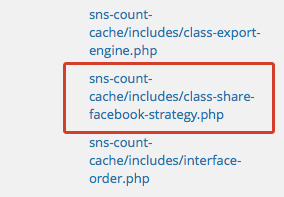
SNS Count Cacheが入っているディレクトリの中から「class-share-facebook-strategy.php」を探します。
ファイルの場所は「wp-content / plugins / sns-count-cache / includes」の中です。
またはWordPress管理画面の「プラグイン」をクリックしてからSNS Count Cacheの「編集」からでもファイルの編集ができます↓

「編集」をクリックすると右側にファイルがたくさん出るので該当ファイルを探してください↓

ファイルを見つけたら35行目のこのコードを探してください↓
行数が分からない時は「command + F」(windowsは Ctrl + F)で文字列を検索するとすぐに見つかると思います。
const DEF_BASE_URL = 'https://graph.facebook.com/';
見つけたらこのように変更します↓
const DEF_BASE_URL = 'https://graph.facebook.com/?access_token=appid|appsecret';
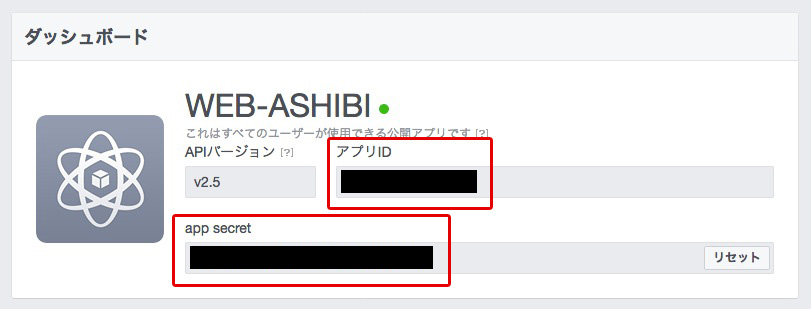
最後の部分「access_token=appid|appsecret‘;」の赤字の部分をそれぞれFacebook Developerで作成したアプリIDとapp secretに置き換えてください↓

Facebook Developerってなんぞや?っていう方はこちらの記事で分かりやすく解説してくださっているので参考にしてみてください↓

次に同じファイルの79行目を編集します。
変更前がこちら↓
$url = self::DEF_BASE_URL . '?' . http_build_query( $this->query_parameters , '' , '&' );
このように変更してください↓
$url = self::DEF_BASE_URL . '&' . http_build_query( $this->query_parameters , '' , '&' );
「self::DEF_BASE_URL . ‘?‘ .」の ? が & に変わっただけですね。
修正したらサーバー上にアップして元のファイルを上書きすれば、Facebookのシェア数が取得されるようになります。
キャッシュされるまでしばらく待つか、「キャッシュ状況」のページで「キャッシュ」のボタンを押せば手動でキャッシュできます。
SNS Count Cacheが更新されたら
もしSNS Count Cacheがバージョンアップされた場合、プラグインを更新すると今回修正した部分は全て上書きされるので注意が必要です。
もしかしたら次のバージョンアップでもFacebookのシェア数が取得できないかもしれないので、更新する前に内容を確認するのを忘れないようにしてください。
今回参考にさせて頂いた記事はこちらです↓


comment