
フォトショップで背景イメージと文字をなじませる方法は色々とありますが、ただ透明度を下げたり、乗算で重ねるだけではなく、少しの手間を加えるだけでよりリアルに合成することができます。
今回ご紹介するのは布や紙などのシワのあるテクスチャに、自然で立体的に文字を重ねるテクニックです。
フォトショップ “テキストエフェクト” チュートリアル
STEP1
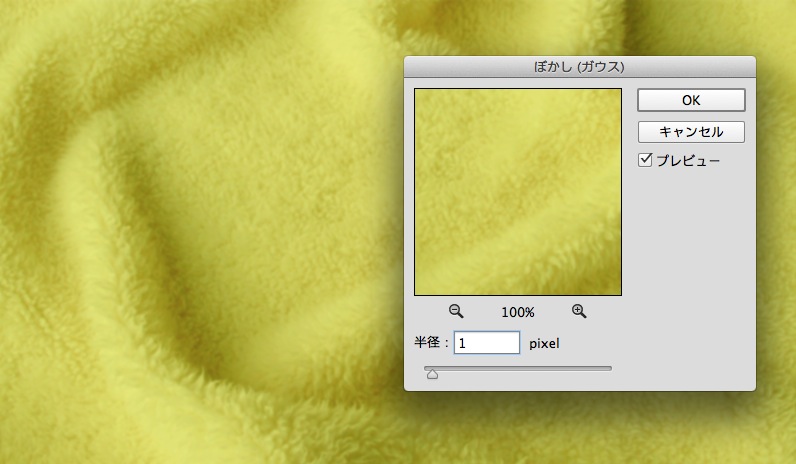
背景に使用する画像をPhotoshopで開きます。
「フィルター > ぼかし > ぼかし(ガウス)」を1pixelで設定します。

次に「イメージ > 色調補正 > 彩度を下げる」で白黒にします。
白黒にしたら適当な名前を付けてPSDファイルとして保存しておきます。

STEP2
オリジナルの背景画像を再度開きます。
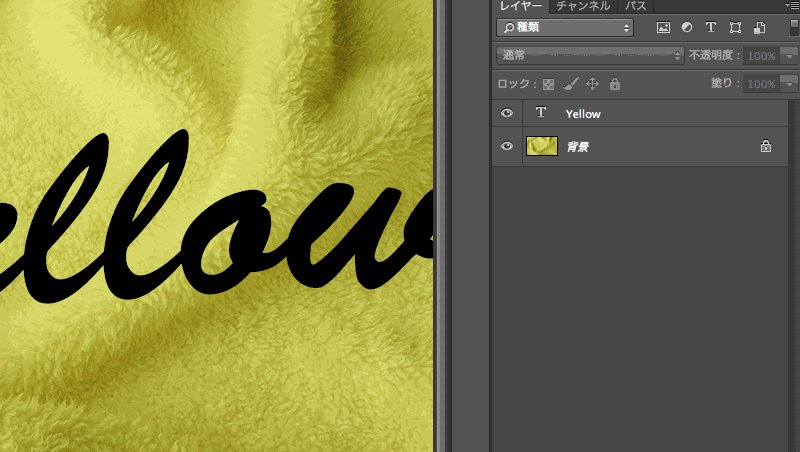
「文字ツール」で好きな文字を作成しましょう。
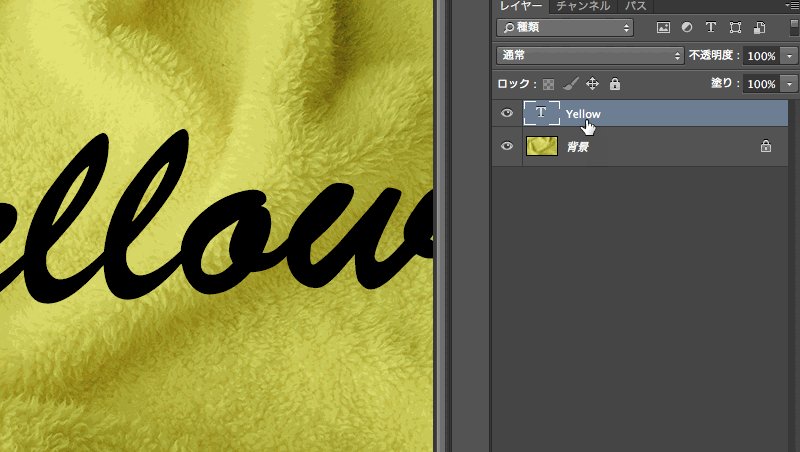
レイヤーパネルで作成したテキストレイヤーを右クリックして、「スマートオブジェクトに変換」します。

STEP3
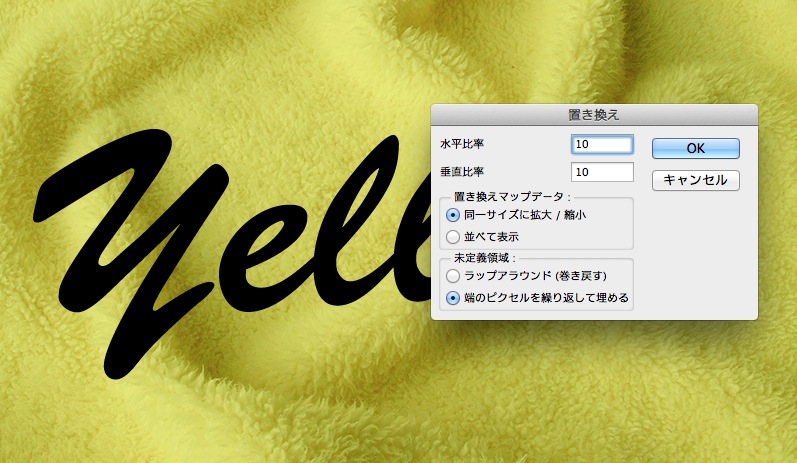
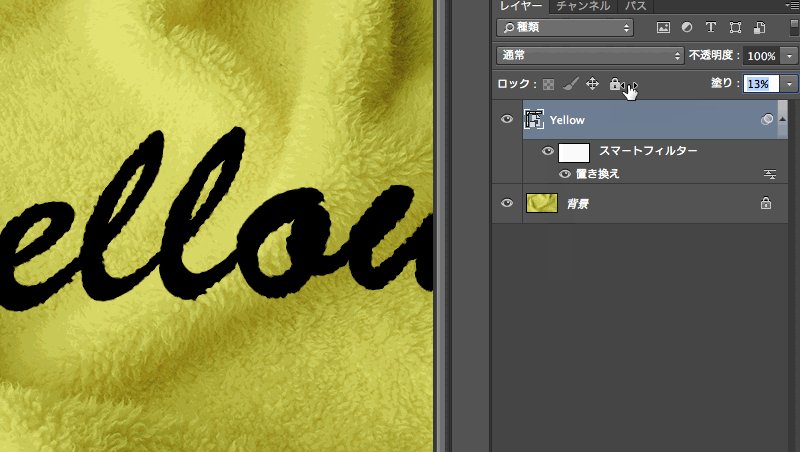
先ほどのスマートオブジェクトを選択してから「フィルター > 変形 > 置き換え」をクリックします。
水平比率・垂直比率は「10」、置き換えマップデータは「同一サイズに縮小」、未定義領域は「端のピクセルを繰り返して埋める」でOKをクリックしてください。

ファイルブラウザが開くのでSTEP1で作成した白黒のPSDファイルを開きましょう。

ステップ4
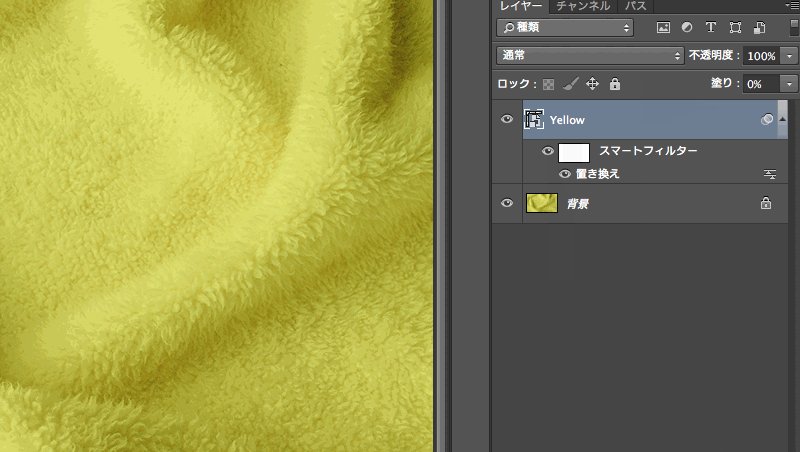
レイヤーパネルでテキストレイヤーの「塗りを0%」に設定します。

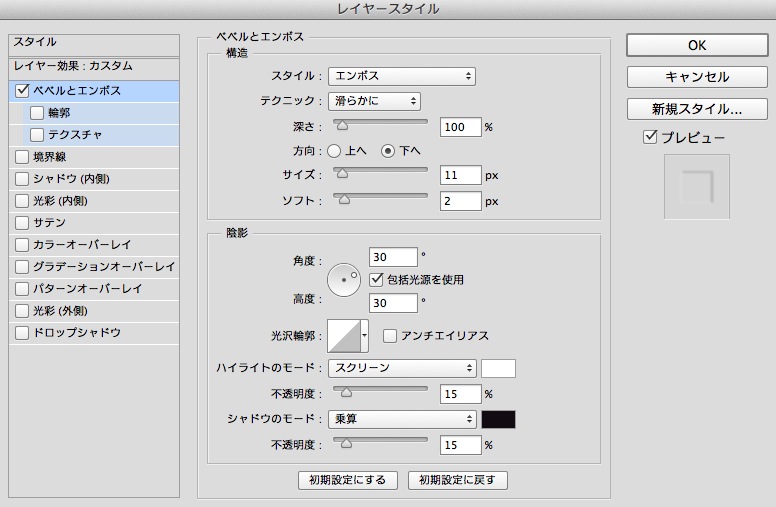
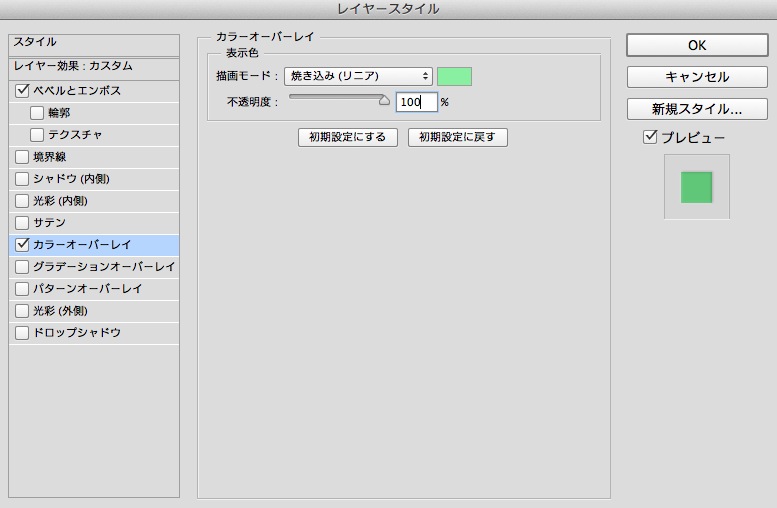
テキストレイヤーをダブルクリックしてレイヤースタイルのウィンドウを開き、以下のレイヤースタイルを適用します。背景画像やサイズに合わせて設定は調整してください。
ベベルとエンボス
カラーオーバーレイ
完成

いかがでしたでしょうか。
スマートオブジェクトはレイヤーサムネイルをダブルクリックすれば、テキストを他の文字に編集することもできるので便利ですよね。
またレイヤースタイルやフィルター効果もダブルクリックで調整可能です。
同じような方法で紙のテクスチャだとこのようになります↓

簡単に出来て色々と応用できるテクニックなので参考にしてみてください。
ではまた〜♪
参考リンク:How to Conform Text to a Surface Using a Displacement Map in Photoshop


comment
面白いですね!さすがいろいろなワザをお持ちですね~。
ヘッダー画像とかに使えそうですね。
ところでアドセンス合格しました!まだ貼り付け方が分からないのでやっていませんが、DICE様の記事を参考にして、効率よくクリックされるように配置したいと思います。
おー!おめでとうございます!
これから楽しみですね〜。設置がんばってください♪