
アイキャッチ画像を作るのってけっこう大変ですよね。最近は「Canva」で作ってる人も多いと思いますが、やっぱりIllustratorとかPhotoshopの方が自由度は高いです。
そこで今回はIllustratorを使ったオシャレなアイキャッチ画像を作るコツを紹介したいと思います。イラストレーター初心者の人は参考にしてみてください。
IllustratorとかPhotoshopを持ってない、買うか迷っているという人は月額3,000円ぐらいで買う方法があるのでこちらをどうぞ↓
関連記事 Adobe CCを一番安く購入する方法【定価半額、学生以外も可】
Canvaの有料プランも月額1,500円ぐらいしますからね、ちょっと頑張ってAdobeを使うのは全然アリだと思いますよ。
それではアイキャッチ画像を作っていきましょう〜!
フリー素材をダウンロードする
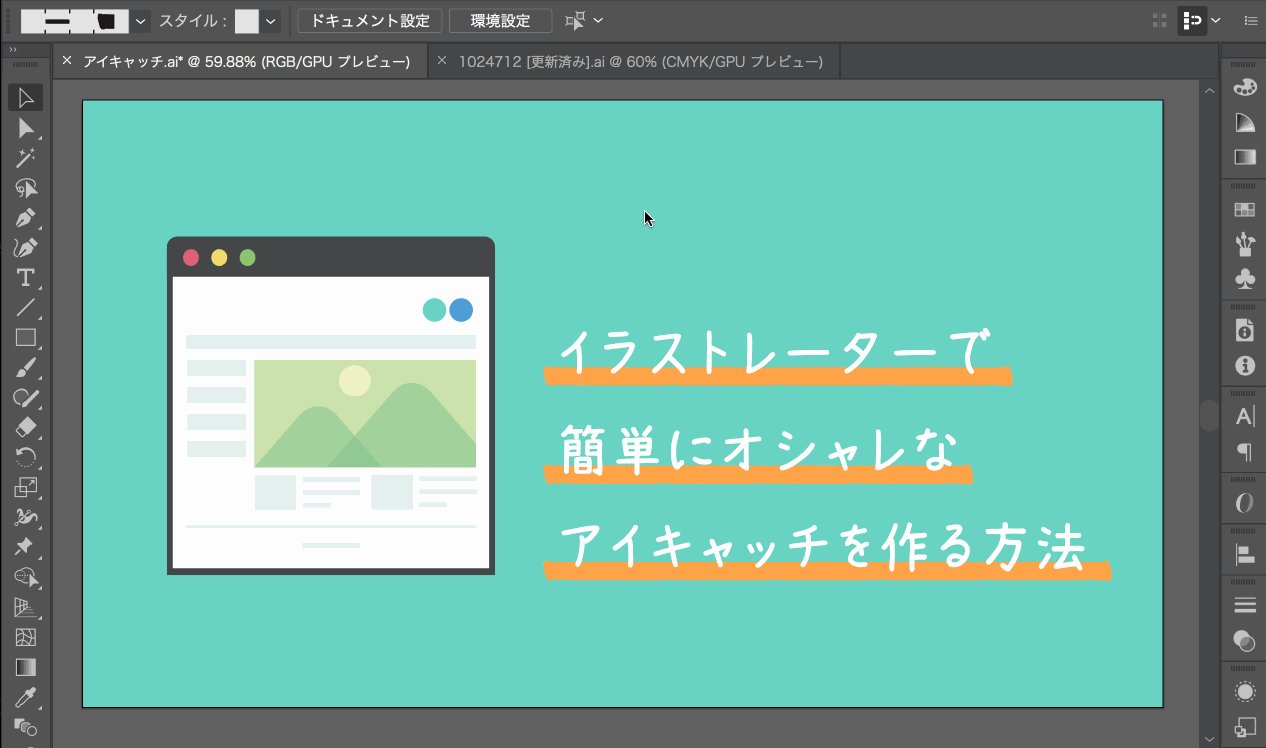
今回はこの記事で使用している画像を実際に作っていく工程を解説しながら、イラスト素材の使い方を紹介していきたいと思います。

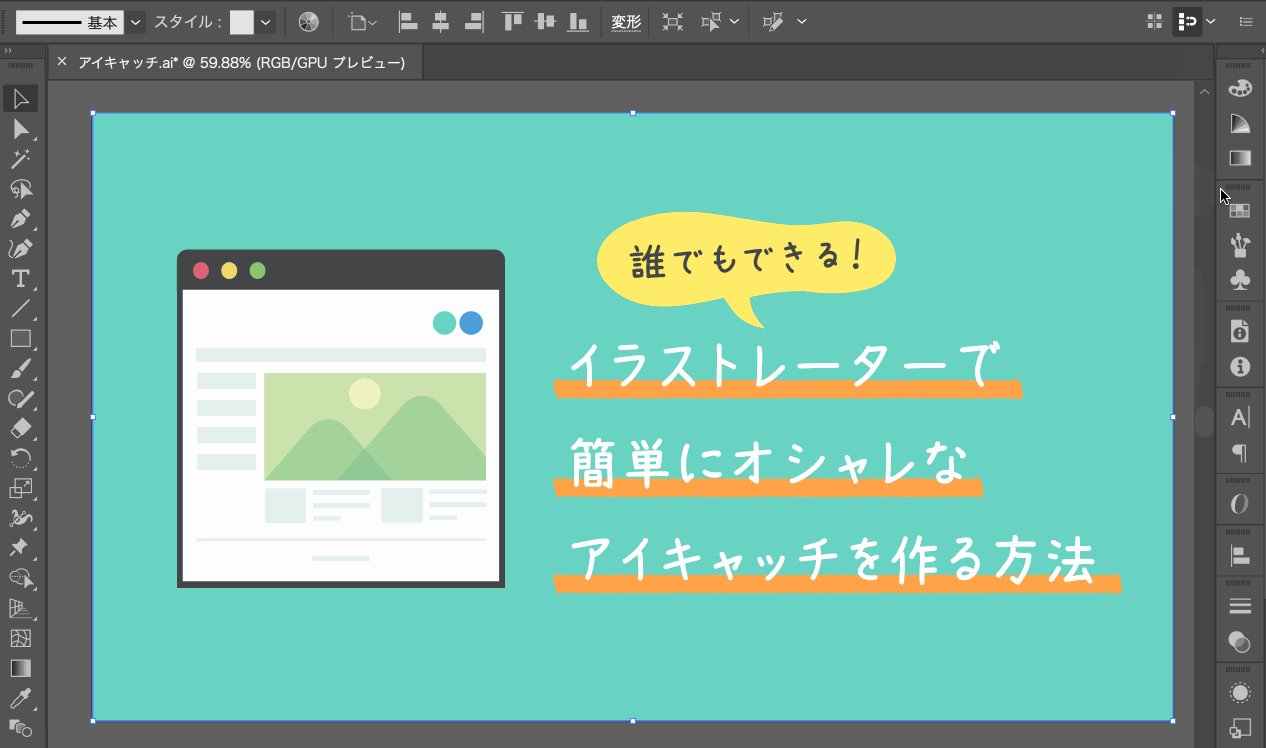
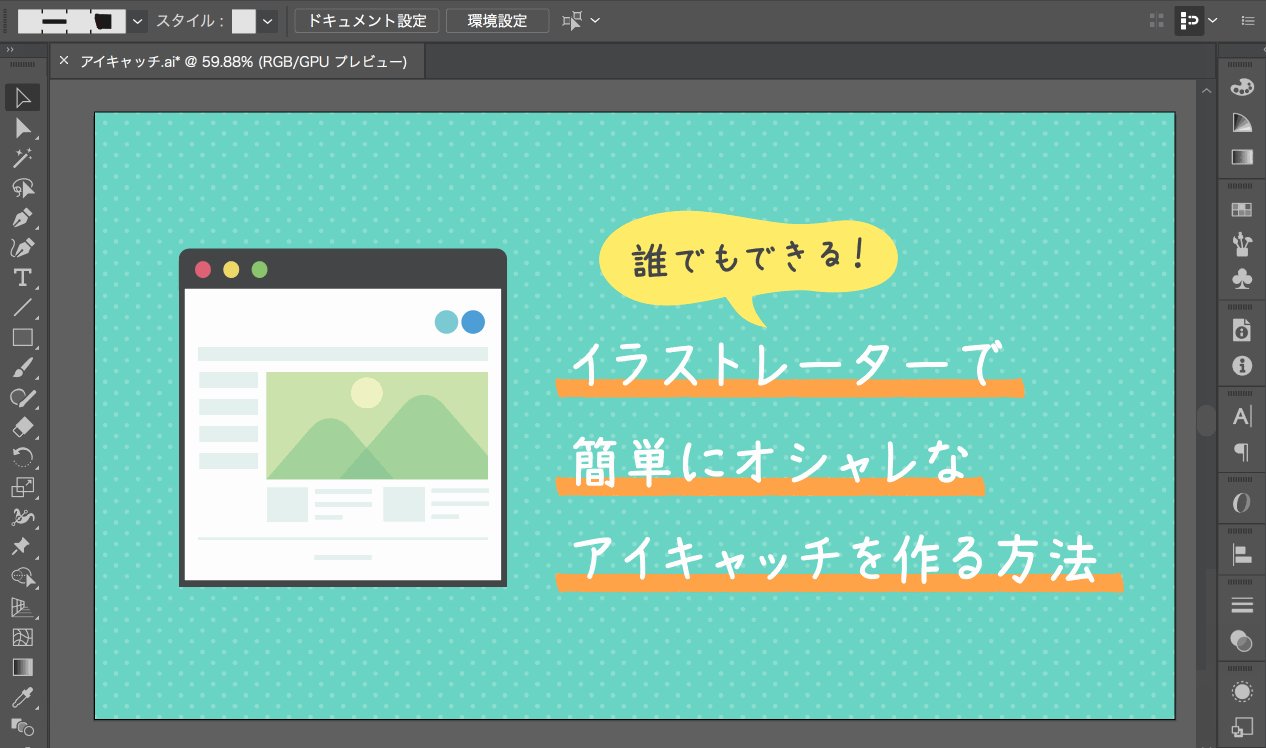
この記事で使っているアイキャッチ画像を作っていきます!
使用したのは以下の3つの素材です。すべてフリー素材のサイトから無料でダウンロードできます。

FLAT ICON DESIGNでダウンロードした「WEBページ」のアイコン素材

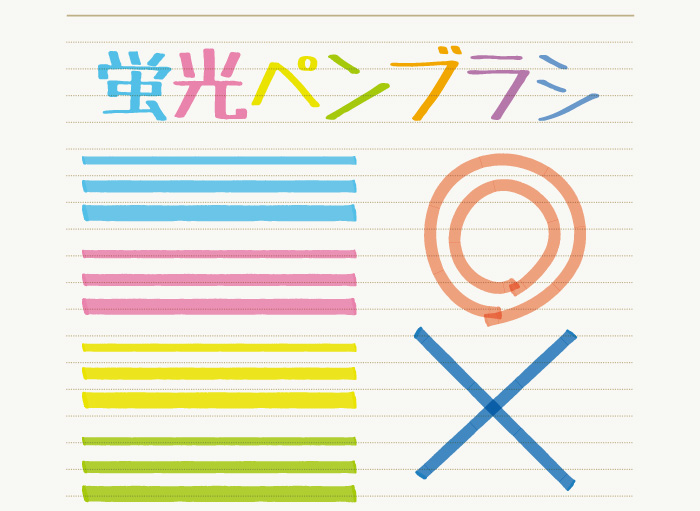
イラストACでダウンロードした「蛍光ペン」のイラスト素材

同じくイラストACでダウンロードした「吹き出し」のイラスト素材
他にもフリーのイラスト素材サイトはたくさんあります。以下の記事で紹介しているので参考にどうぞ↓

Illustratorで素材を加工する
STEP1:新規ドキュメントの作成
最初にイラストレーターで新規ドキュメントを作成します。ブログのアイキャッチなら大体16:9で作ることが多いと思いますが、お使いのテーマに合わせて調整してください。
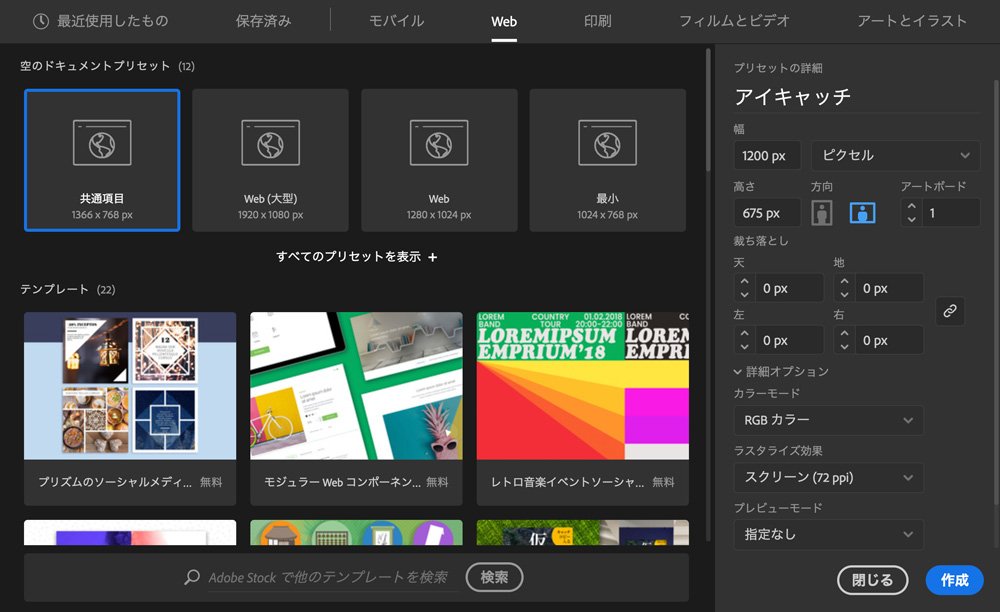
今回は1200×675px(16:9)で作っていきます↓

ちなみにこのブログのアイキャッチは1000×525(16:8)で作っていて、16:9よりも少しだけ横長にしています。記事一覧のサムネイルでは16:9にトリミングされるので左右が少し切れますが、記事中では少し横長の方が好みなので。
画像を大きめに作る理由サイドバーがある2カラムのブログは本文の幅が700px前後だと思いますが、画像は少し大きめに作るのをオススメします。
Retinaディスプレイでもボケにくいのと、大きめの方が本文の幅を変更する場合なども融通が利くからです。
STEP2:ベースの作成
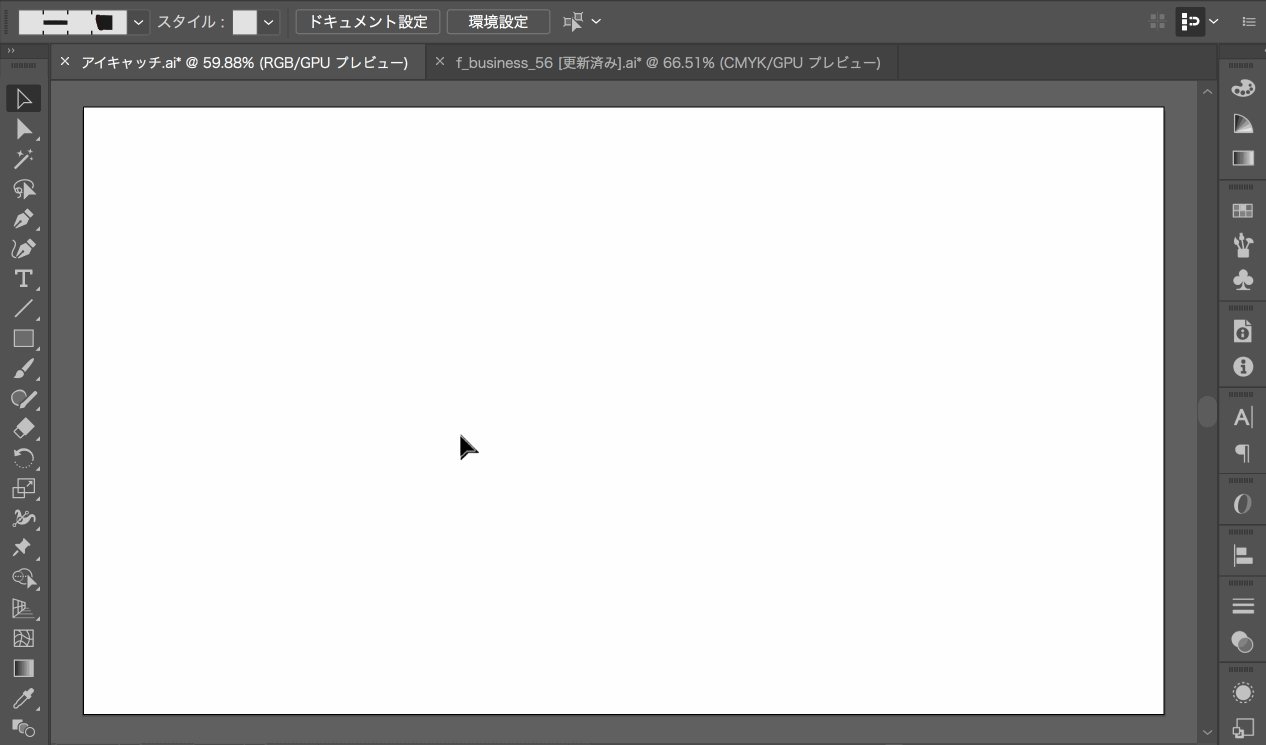
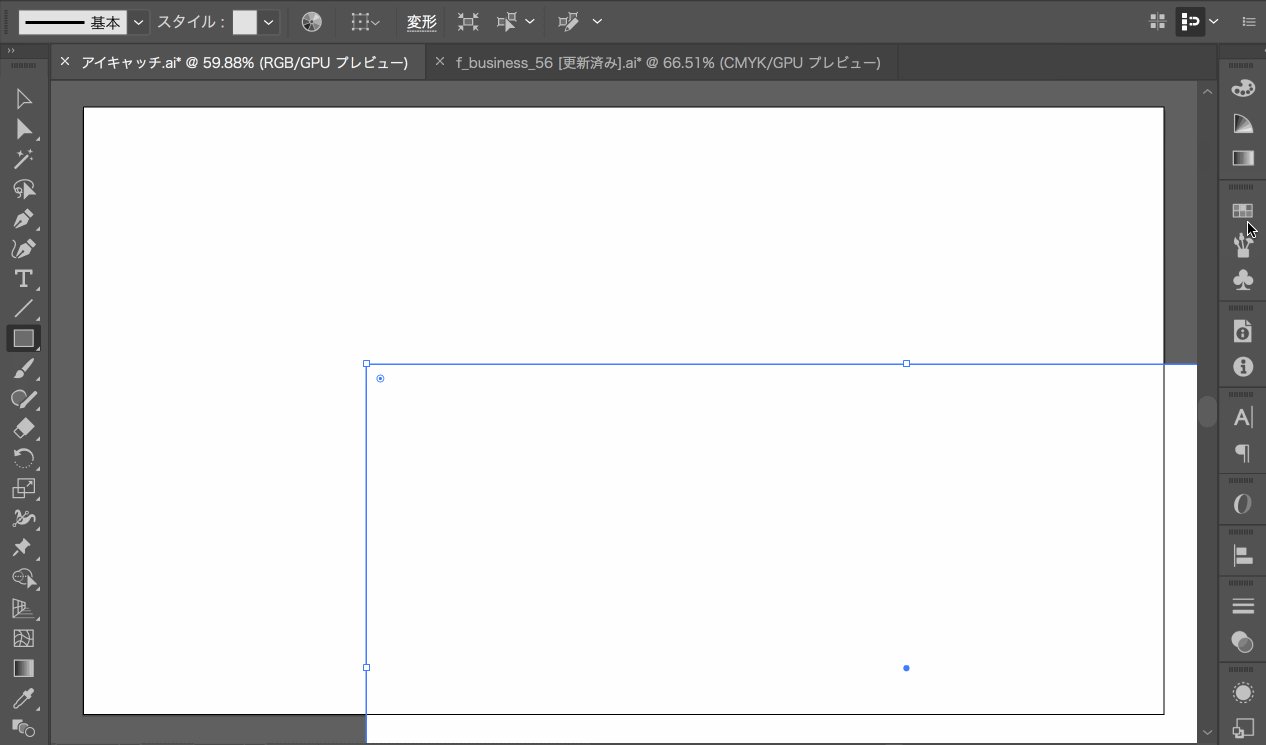
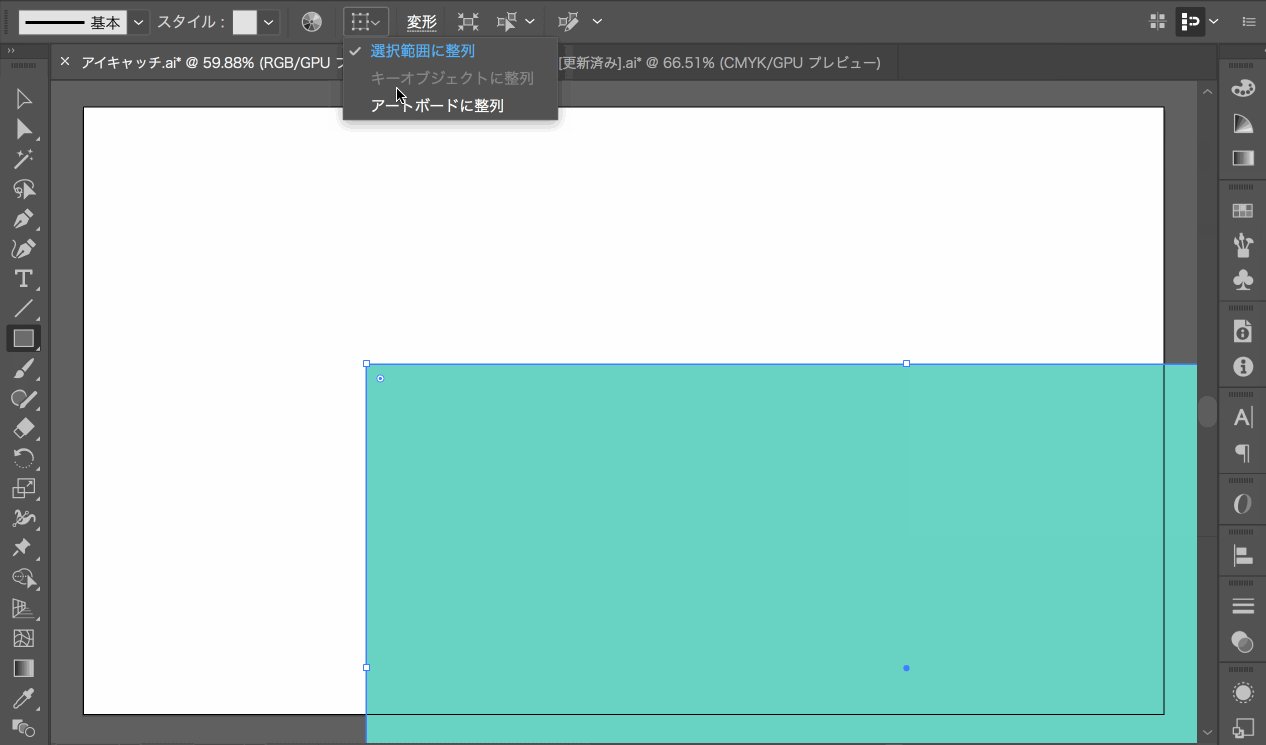
ドキュメントが開いたら、「長方形ツール」でアートボードと同じ大きさの背景を作成します↓

作業の手順は以下の通り↓
- 長方形ツールを選択しアートボード上でクリック
- 数値を入力してアートボードと同じサイズで作成
- カラーを変更
- 整列ツールでアートボードに整列させる
背景の色は適当でオッケーですが、イラスト素材やブログの雰囲気に合わせて決めてください。
STEP3:メインの素材を配置する
今回のメインとなる「WEBページ」アイコンと文字を配置します↓

フォントも商用フリーで配布されている「あんずもじ始」を使用しています。可愛くて使いやすいフォントなので、まだ持ってない人はぜひダウンロードしてください。
STEP4:テキストにマーカーを引いてみる
これだけだと少し寂しいので、ちょっと手を加えます。まずは蛍光ペンのマーカー素材を足す作業ですが、ちょっと細かいのでこちらを参考に↓

手順はこんな感じです↓
- 素材をコピペで持ってくる
- 描画モードを乗算→通常に変更
- 線の太さを2pt→3ptに変更
- カラーを背景に合う色に変更
- 複製する
- ダイレクト選択ツールでアンカーポイントを延長
- テキストを最前面にする
使用しているショートカットキーはこちら↓
| ショートカットキー | Mac | Windows |
| コピー | Command + C | Ctrl + C |
| ペースト | Command + V | Ctrl + V |
| 複製 | Optionを押しながら ドラッグ | Altを押しながら ドラッグ |
STEP5:吹き出しを付けてみる
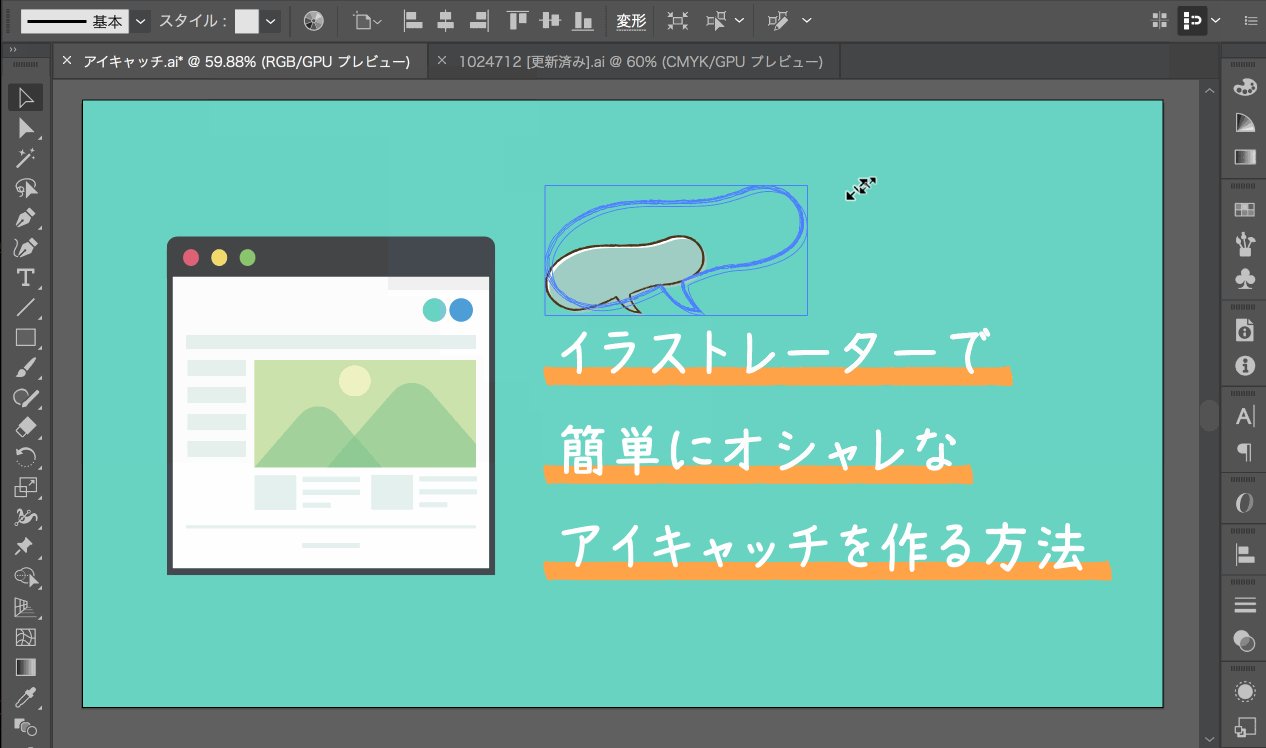
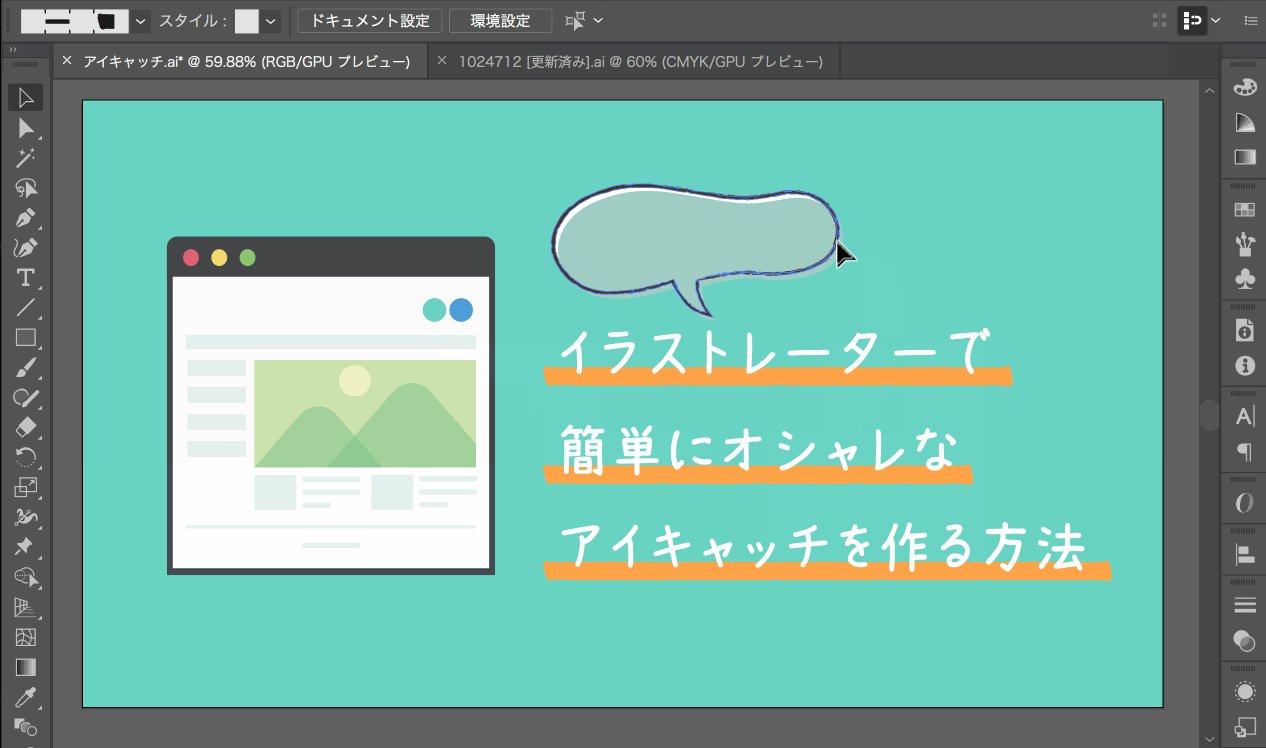
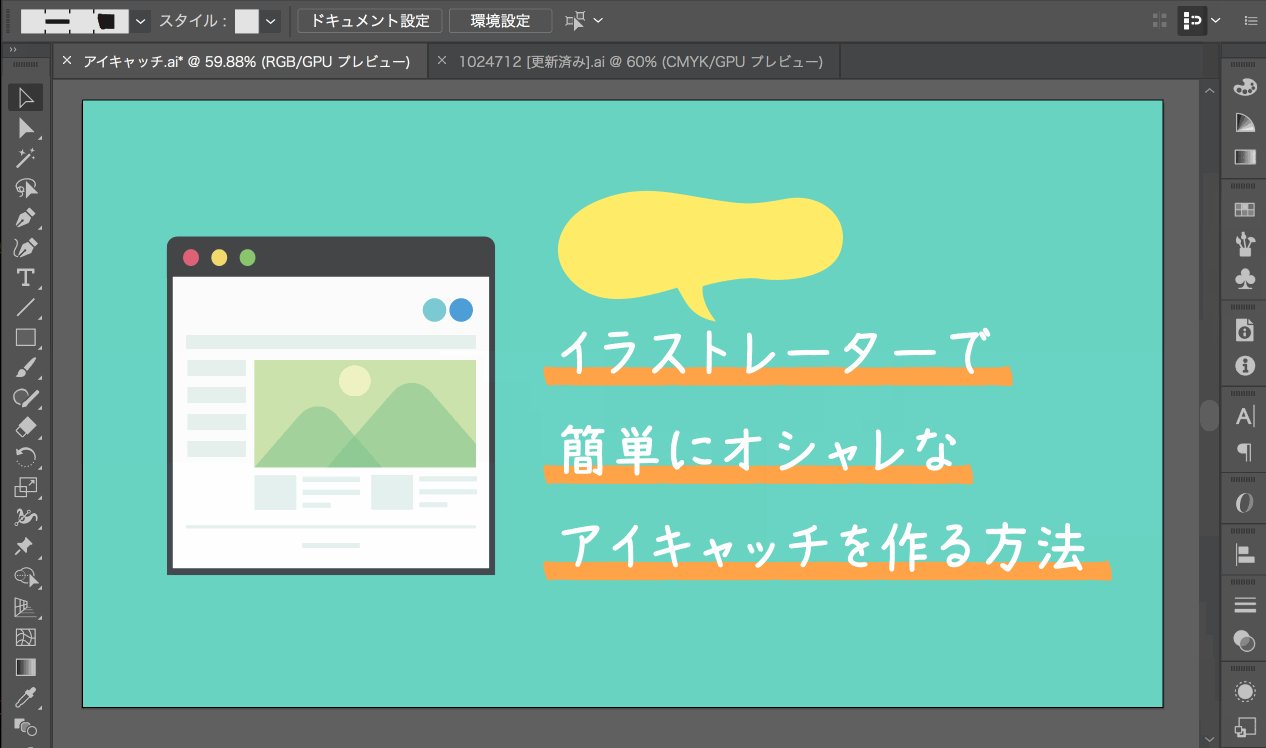
次に吹き出しも付けてみます。Ai、EPS、SVGのデータはイラレ上ではほとんどが「グループ解除」で分解できるので、自由に加工できます↓

「グループ解除」は素材を選択して右クリックするか、上部にある「オブジェクト」メニューからもできます。またはショートカットキーでも↓
| ショートカットキー | Mac | Windows |
| グループ化 | Command + G | Ctrl + G |
| グループ解除 | Shift + Command + G | Shift + Ctrl + G |
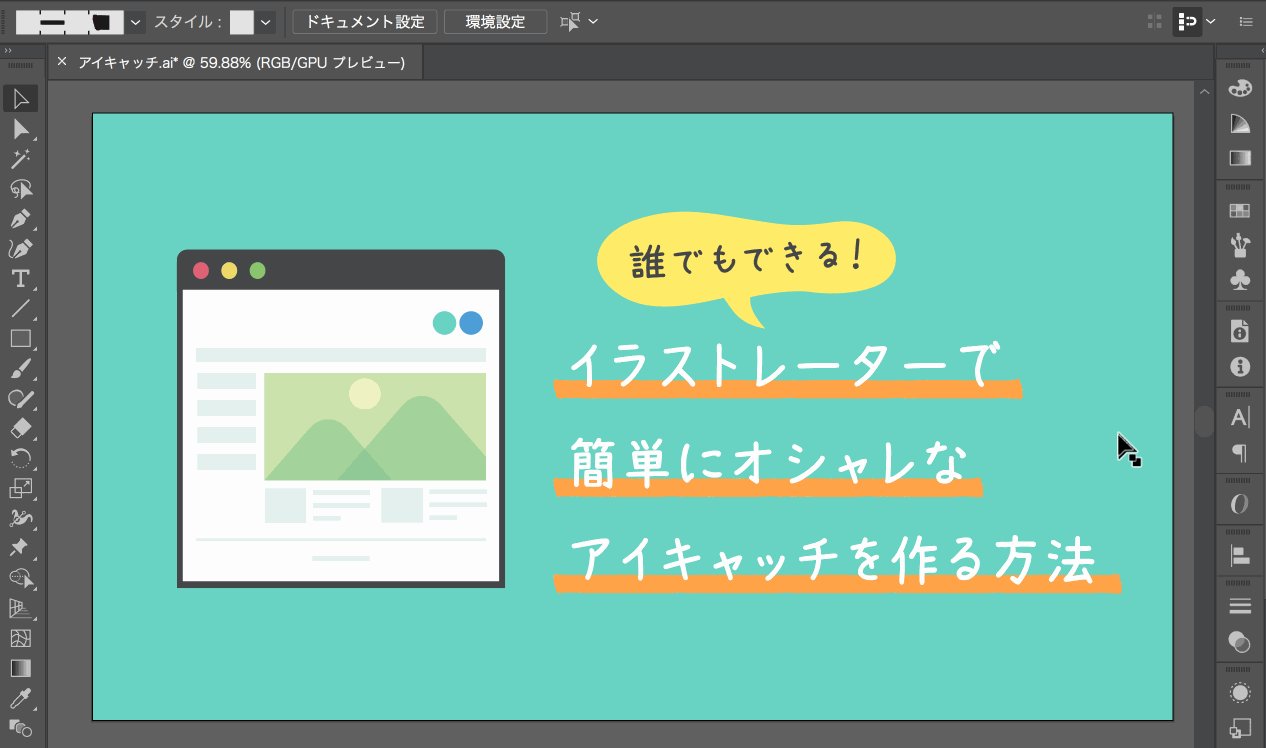
フリー素材を自由に加工できるのがイラストレーターの魅力ですね!
誰でもできる!のテキストは「あんずもじ始」ではなく「あんずもじ」を使ってます。同じサイトでダウンロードできます。
STEP6:背景にパターンを付けてみる
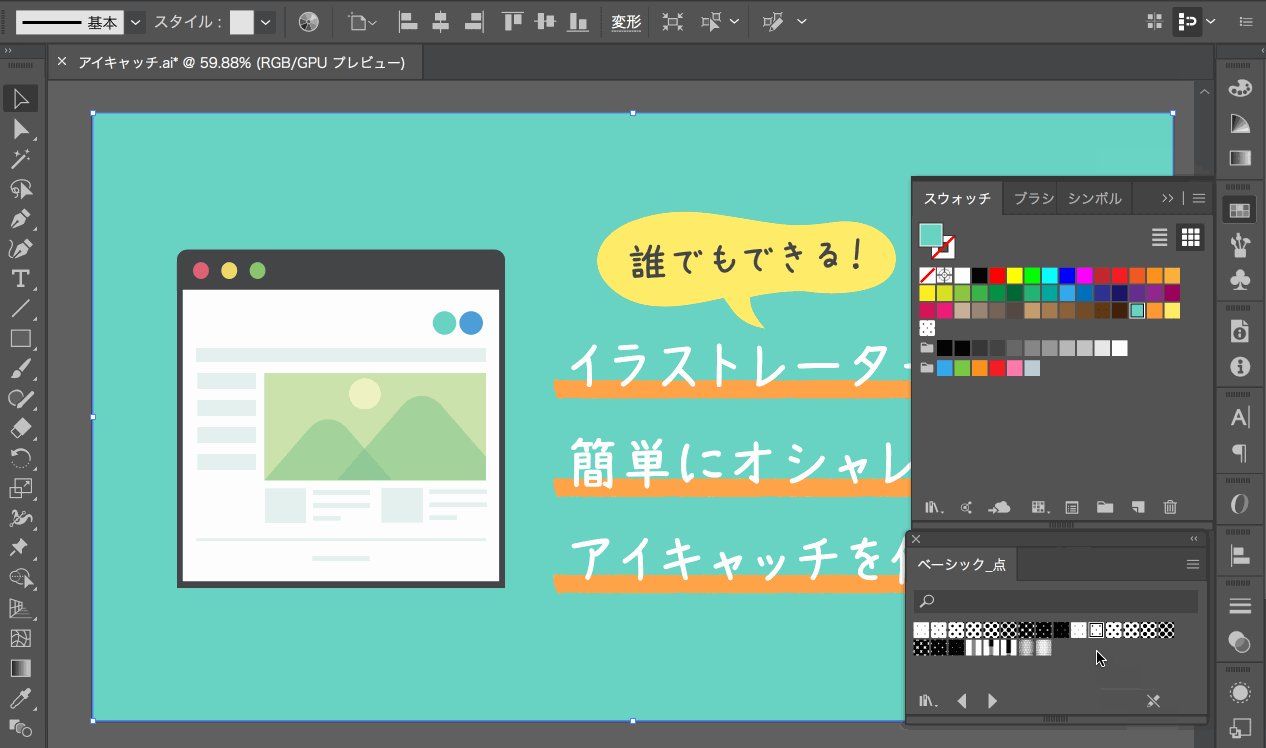
最後にもう一手間、背景にパターンを付けてみます↓

画面が切れちゃってますが手順は以下の通り。
- 背景をコピーして前面にペースト
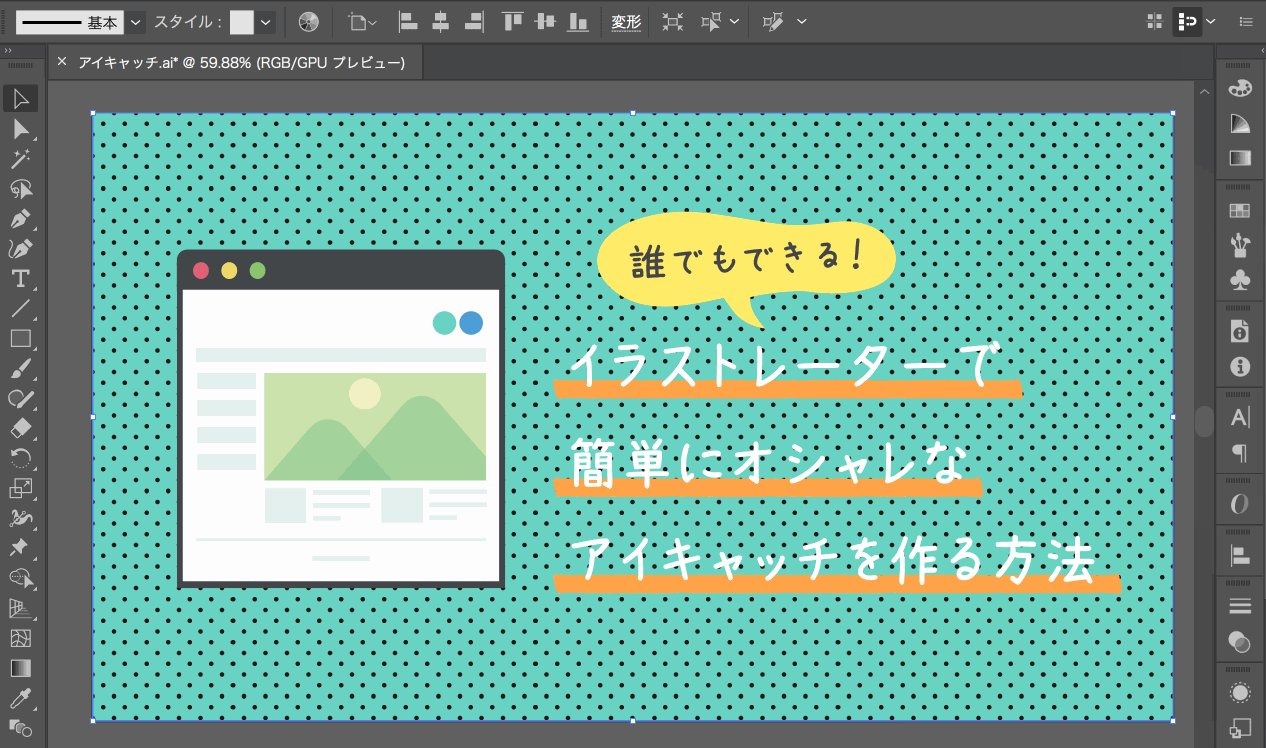
- スウォッチのメニューから「スウォッチライブラリを開く>パターン>ベーシック>ベーシック_点」を開く
- ペーストした前面の背景にパターンを適用
前面にペーストは上部の「編集」メニューか、またはショートカットキーでもできます↓
| ショートカットキー | Mac | Windows |
| 前面にペースト | Command + F | Ctrl + F |
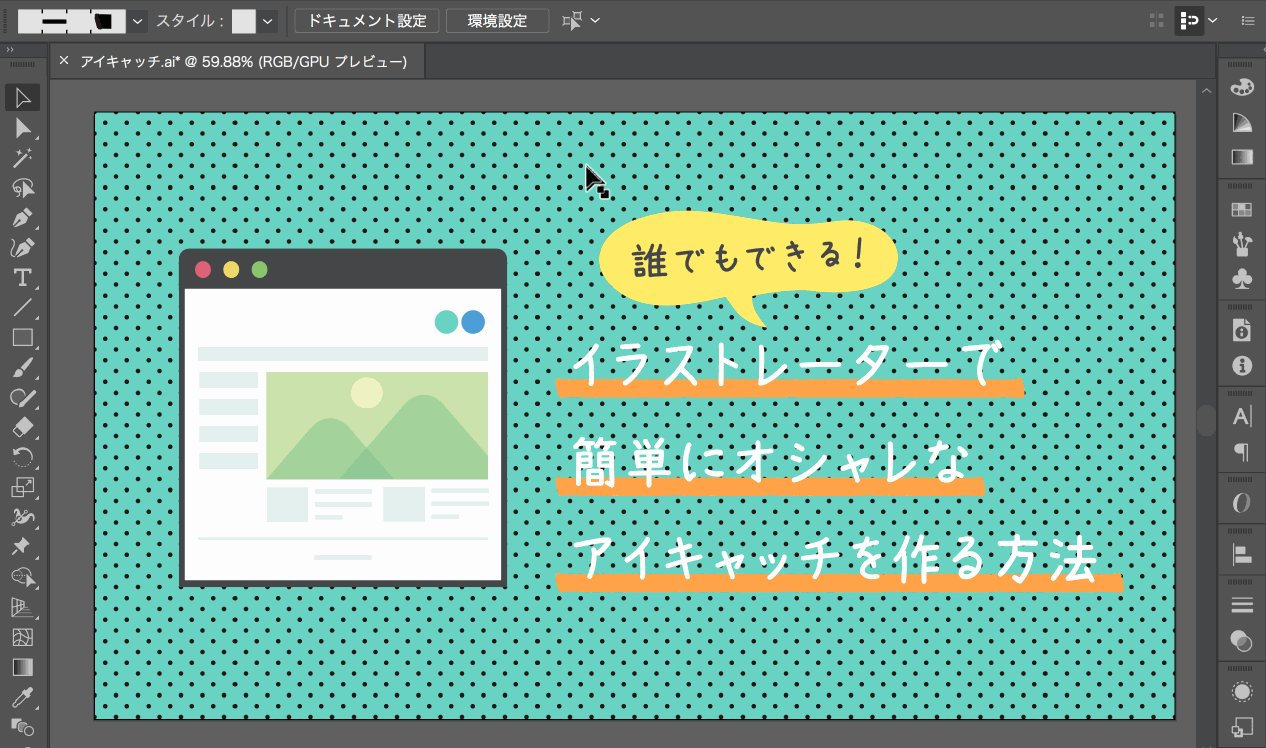
STEP6:パターンの色と透明度を変えて完成!
あと一息!パターンの色を変更して、透明度を下げてなじませます↓

手順を説明すると以下のようになります↓
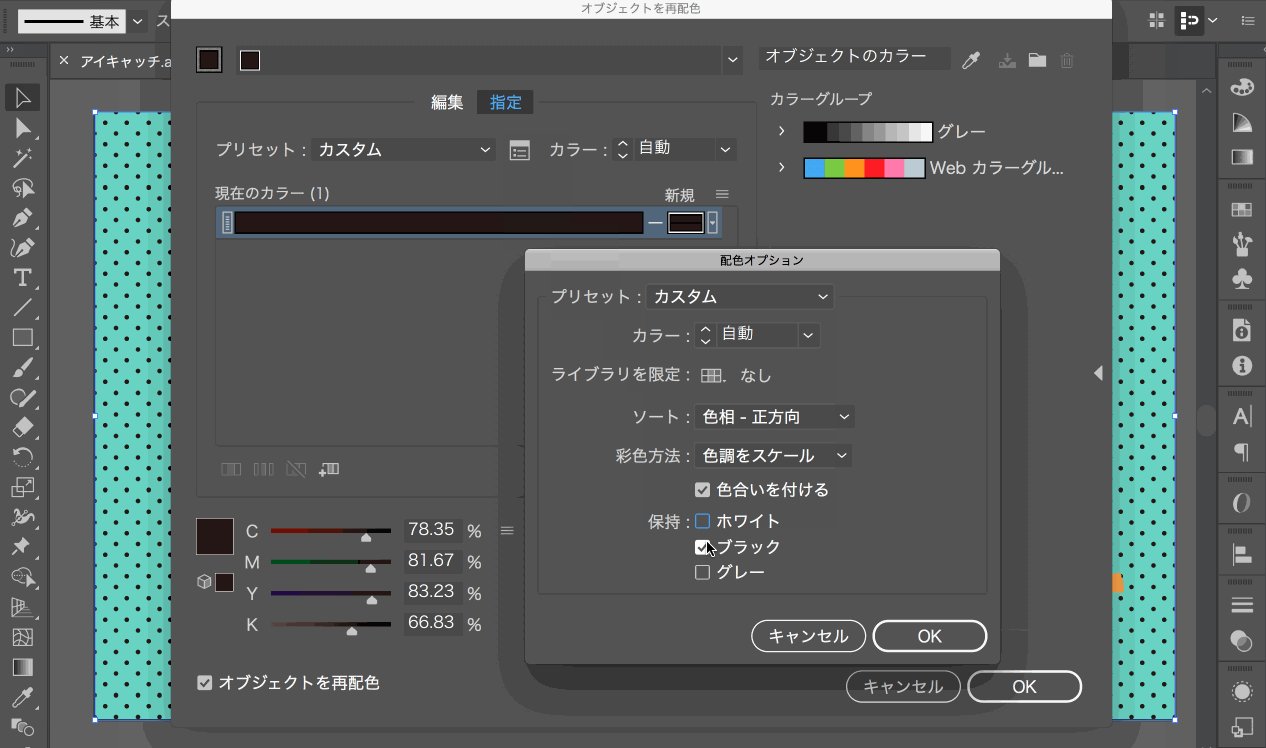
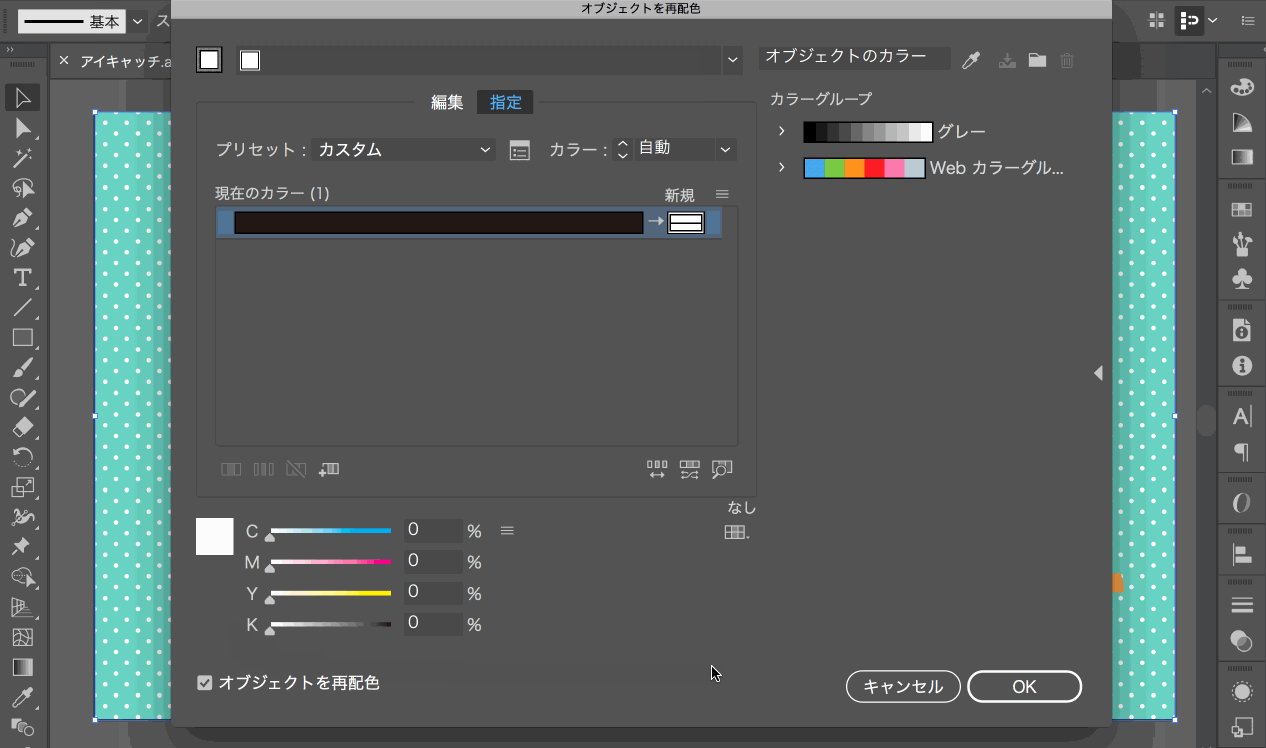
- パターンを適用した背景を選択してから上部メニューの「編集>カラーを編集>オブジェクトを再配色」を選ぶ
- 配色オプションのホワイト・ブラックのチェックを外す
- スライダーで色を調整する
- 不透明度を調整する
これで完成です!
ちなみにこのブログのアイキャッチでよく使っている斜線の背景もスウォッチライブラリの「ベーシック_ライン」を使用して同じように作っています。
まとめ:イラレは使ってれば慣れます!
細かく説明すると時間がかかってるような感じですが、このレベルなら僕の場合だと素材探しも含めて10分ぐらいで終わります。
まだイラストレーターに慣れていない人も、使っていれば作業スピードは上がってくるし、いろいろ応用もできるようになると思うので頑張ってくださいね。
イラストレーターの基礎はAdobe公式サイトのチュートリアルが分かりやすいと思います↓
公式サイト llustratorチュートリアル

comment
DICEさん、お忙しい中Illustratorの使い方教えて下さってありがとうございました。
思い切って買ったのまでは良かったのですが、
まったく使い切れずw でしたので、本当に助かります。
初心者にも分かるように解説してくれた順番をちゃんと踏んで、
おっしゃるように慣れるまで、
頑張ってみたいと思います。
これからもよろしくお願い致します。
いえいえ、遅くなってすいません^^;
参考になれば幸いです。
ボタンのやつも書きますね。
いえいえ。とんでもないです。
DICEさんはどのようにお使いになっているのか知りたいなぁと思いました。
本当にillustratorって難しくて。
だから、DICEさんのPhotoshopの使い方ような解説をお聞きしたかったのかもしれません。
ブログを作るにあたりココナラでイラストを描いてもらったりしていて、これをフリー素材と組み合わせようと何度も試みましたが、なかなかうまくいかずでした。
初心者にもできそうな段取りで、順を追って、解説して下さったので、応用して、頑張ってみたいと思えました。
なので、素敵な記事にして頂けただけで大変感謝しております。
というか質問をして返事を下さるとは思ってもいなかったので。感動ものでした。
本当にありがとうございました。
あ、あとボタンに関しても本当にありがとうございました。
そう言って頂けただけで嬉しいです。
暇な時間がありましたら、よろしくお願い致します。