
以前コメント欄をシンプルな掲示板風にカスタマイズする方法をご紹介したのですが、その時はなるべくシンプルにするために返信機能を省いていました。
返信機能を付けたいというリクエストも頂いたので、今日はコメント欄のカスタマイズpart2をやってみたいと思います!
ベースは前回の記事で紹介したものになります↓

子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
functions.phpを編集
まずは「functions.php」を編集して、削除していた返信機能を復活させましょう。
前回はこの内容をコピペで貼り付けましたよね↓
function costom_comment($comment, $args, $depth) {
$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-listCon">
<span class="comment-name">
<?php printf(__('<cite class="fn">%s</cite> <span class="says">より:</span>'), get_comment_author_link()) ?>
</span>
<span class="comment-date-edit">
<?php comment_date('Y/m/d(D)');?> <?php comment_time();?> <?php edit_comment_link(__('Edit'),' ','') ?>
</span>
<?php if ($comment->comment_approved == '0') : ?>
<em><?php _e('Your comment is awaiting moderation.') ?></em><br />
<?php endif; ?>
<?php comment_text() ?>
ここに挿入
</div>
</div>
<?php
}
function move_comment_field( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'move_comment_field' );「ここに挿入」というところに以下のコードを挿入してください↓
<?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'reply_text' => '返信') ) ); ?>「 ‘返信‘ 」の赤字の部分を変更すれば好きな文字列にできますよ。
ディスカッションの設定
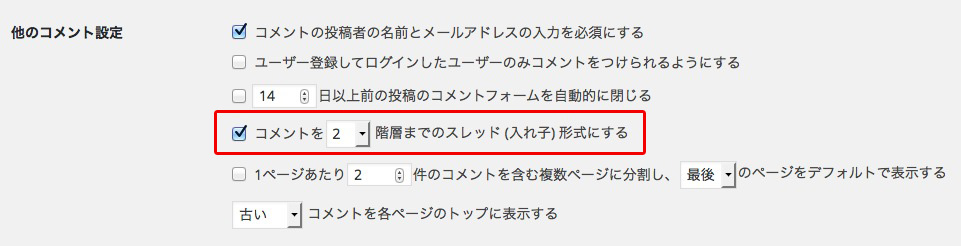
次に管理画面の「設定 → ディスカッション」を開きます。
「コメントを◯階層までのスレッド(入れ子)形式にする」というところにチェックを入れると、返信機能が有効になります。

「2階層」だと一度だけ返信可能です。返信したコメントにさらに返信はできません。
「3階層」だと返信コメントにも一度は返信できますが、それ以降は返信できません。
という風に、階層の設定によって返信できる深さが変わってきますのでお好みで設定してください。
途中でいつでも変更できるので様子を見ながら変えると良いと思います(^^)
CSSで見た目を調整
最後にCSSで見た目を調整します。
以下のコードを参考に「style.css」に追加してください↓
a.comment-reply-link { /* 返信ボタンのスタイル */
font-size: 14px;
background: #50c1a5;
border-radius: 4px;
color: #fff;
padding: 5px 10px;
text-decoration: none;
}
ul.commets-list .children { /* 返信部分(入れ子)の左側の余白 */
padding-left: 5%;
}
ul.commets-list .depth-1 { /* 親コメント下部の余白とボーダー */
border-bottom: 2px dotted #50c1a5;
margin-bottom: 30px;
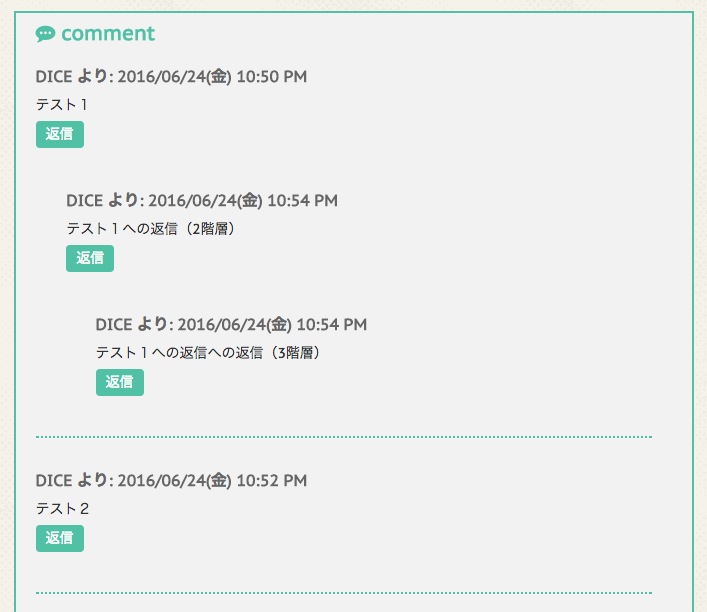
}ここまでやるとこういう感じになります↓

あとはお好みでCSSをいじってサイトに合わせて調整してくださいね♪
まとめ
ブログにコメントを頂けると嬉しいですよね〜!
このブログもちょくちょくコメントを頂いているので、それが記事を書くモチベーションになっていたりします。
どしどしコメントくださいね。笑
ではまた〜♪
STINGER7のカスタマイズ記事をまとめました↓


comment
お忙しいところ、リクエストに答えて頂きありがとうございます!
さっそく使わせていただきました(*'▽')
やっぱり返信機能があるとすごく便利!
そういえばSTINGER PLUS+ってのが新しく出たんですね
興味はあるんですけどDICEさんのいうようにまたレイアウトし直すのがめんどくさい…
というか少しでも崩れたら自力じゃどうしようもなくなるので私も様子を見てます。
ざっとみたかんじ、サイドバーとかシェアボタンの拡大とか、個々のブログで教えてもらって改良したのと同じようなものも多いですしね~
季節の変わり目で体調を崩しやすい季節ですが、お体にお気をつけて、無理のない範囲でこれからもstinger7のカスタマイズ情報を発信してください!
次の更新も楽しみにしてますね(/・ω・)/
お役に立てて幸いです!
返信機能あると便利ですね!ウチでも採用しました。笑
また何かあればコメントくださいませ(^^)
コメント機能のカスタマイズ例、参考にさせていただいてます!
今回の返信機能も実装したのですがCSS部分の反映がされませんでした。
私側での原因として考えられるものはありますでしょうか?
返信遅くなってすみません。
CSSが反映されないのはよくあることで、原因も色々とあるんですよね。
一文字だけ足りないなど些細なことも多いので、最初から手順が間違っていないか確認されてみてくださいね。
DICEさん、こんにちは。
今更ながらなんですが、以前よりStinger7のカスタマイズで大変お世話になっておりまして、本当にありがとうございます(もっと早くお礼すべきだったのですが)。最近jetpackがあまりに重いので、停止し、コメント欄のカスタマイズを検索しててダイスさんの投稿に再度参りました。この投稿のコメント欄カスタマイズもとても参考にさせていただき助かりました。
Stinger7ももう古くなってきているので、ダイスさんに追随してコクーンを導入検討中です。ダイスさんのカスタマイズ記事が、ワタシの様な素人でも大変分かりやすく、本当に助かっておりますので、コクーンをカスタマイズする際もぜひ参考にさせて下さい。
どうか今後もお元気にご活躍くださいませ!
OSAさん、コメントありがとうございます!
記事がお役に立てて嬉しいです。
Cocoonのカスタマイズ記事も増やしていきますね。
無料テーマでは今なら間違いなくCocoon最強なのでぜひお試しください!