
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はサイドバーと記事下のプロフィールボックスを人気のWordPressテーマ「SANGO」風にカスタマイズしてみました。
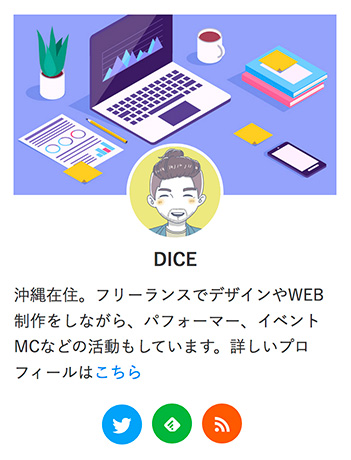
サイドバーではこんな感じになります↓

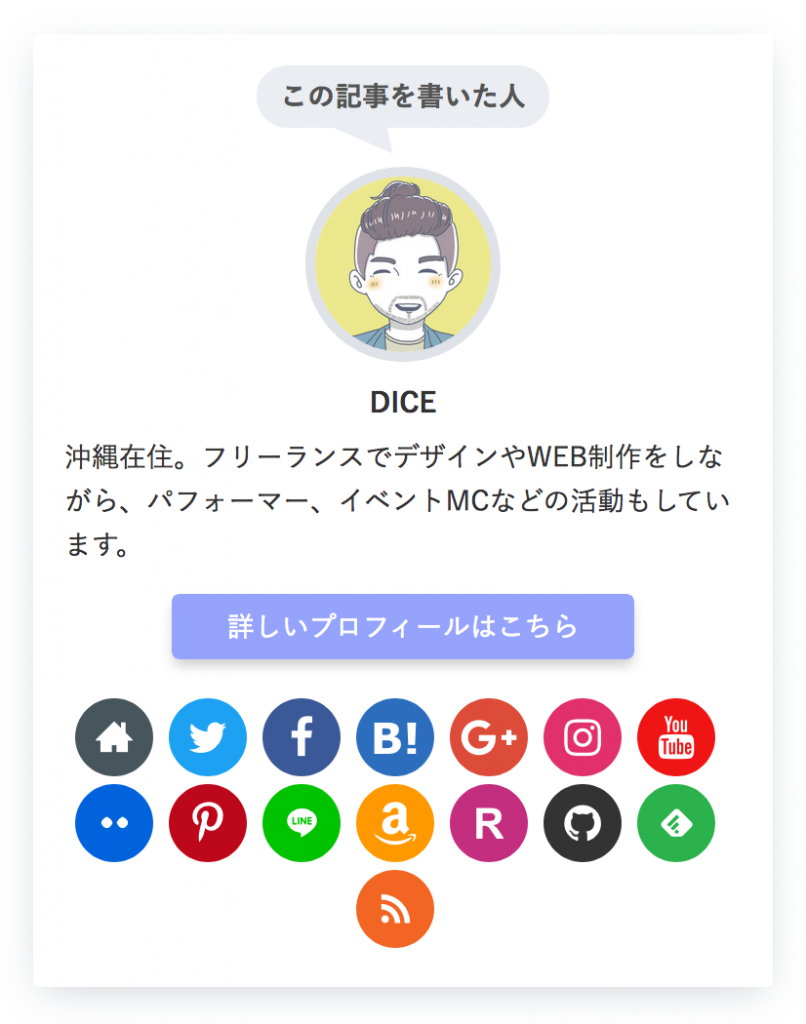
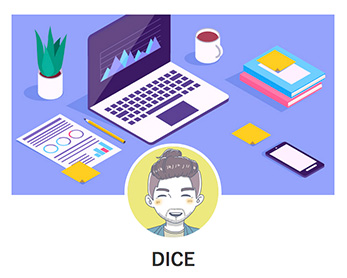
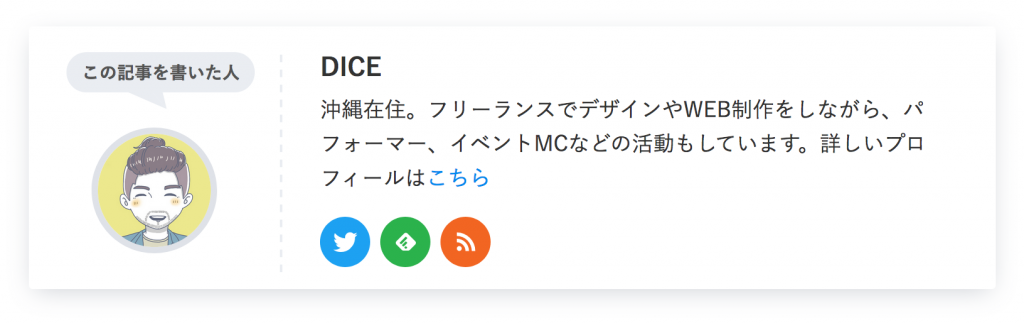
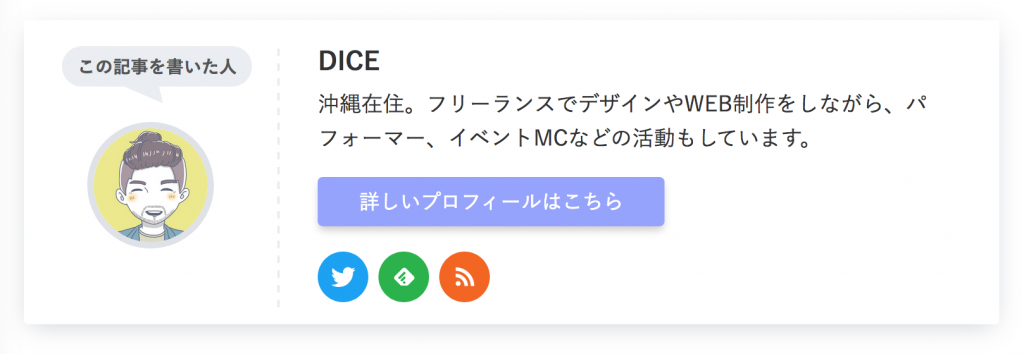
記事下のメインカラムに表示する場合↓

記事下のメインカラムでのスマホ表示↓

上の画像ではSNSボタンを全種類表示していますが、もちろん好きなものだけ使うことも可能です。
今回はCSSのコードが多いので、
- サイドバーに表示する場合
- 記事下メインカラムに表示する場合
- プロフィール詳細のボタンを表示する場合
と3段階に分けて紹介していきます。
不要なコードはなるべく増やさないほうがファイルサイズの節約になり、サイトの高速化にも繋がりますもんね。
それでは早速やっていきましょう。
【追記】JIN風のカスタマイズ記事も書きました↓

プロフィール欄を表示するための準備
カスタマイズの前にプロフィール情報を設定しておきましょう。管理画面のメニューから「ユーザー > あなたのプロフィール」を開いて必要な項目を埋めていきます。
STEP1. 表示する名前の登録
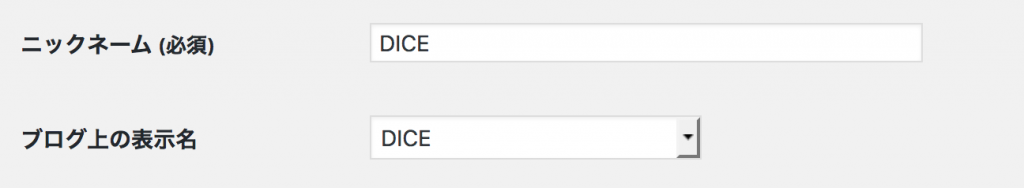
通常はユーザー名がプロフィールボックスの名前として表示されますが、ニックネーム(必須)を設定して、ブログ上の表示名で選択するとニックネームを表示することができます↓

STEP2. SNSボタンの登録
サイト〜GitHub URL までの項目に自分のアカウントのURLを入れると、入力した項目だけボタンが表示されます。
STEP3. プロフィール情報の登録
プロフィール情報のところが、名前の下に表示される文章になります↓

文章の中にリンクを入れる時は、
詳しいプロフィールは<a href="https://web-ashibi.net/profile">こちら</a>
のように<a href=”◯◯◯”></a>の「◯◯◯」をURLに置き換えて、リンクにする文字を囲みます。
ボタンにする場合はまたちょっと手間がかかるので、記事の最後で改めて紹介したいと思います。
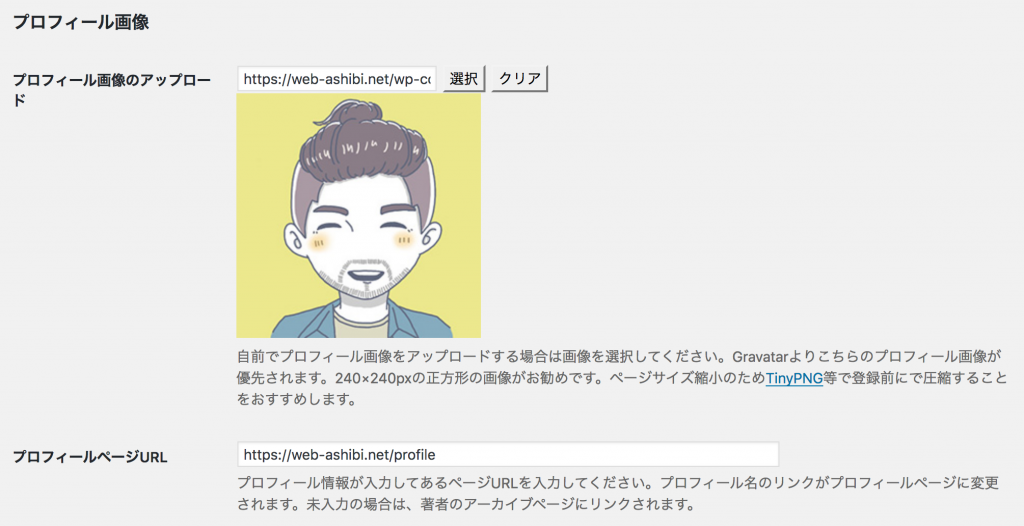
STEP4. プロフィール画像の登録
最後にプロフィール画像と、プロフィールページURLも設定したら、「プロフィールを更新」ボタンを押すのを忘れずに。

アバター表示設定も確認
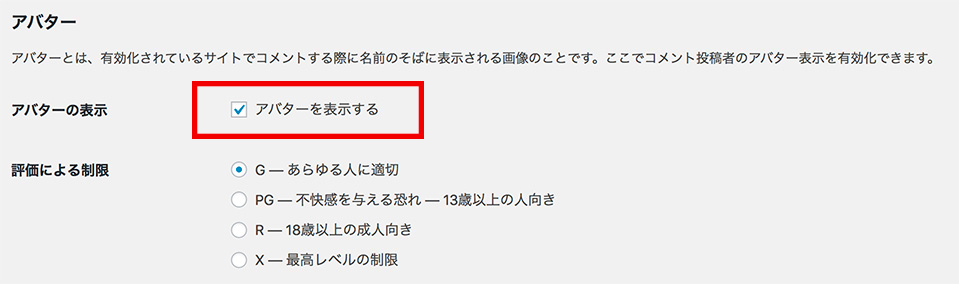
「設定 > ディスカッション」のページにあるアバターの設定も確認しておきましょう。「アバターを表示する」にチェックが入っていないと、プロフィールボックスの画像が表示されないのでチェックを入れます↓

評価による制限やデフォルトアバターはそのままで大丈夫です。
以上で準備は完了です。それではプロフィールボックスをオシャレに表示するカスタマイズをやっていきましょう。
サイドバーだけにプロフィールを表示する場合
まずはサイドバーだけにプロフィールボックスを表示する場合は以下のコードをCSSに追加してください↓
.nwa .author-box {
text-align: center;
max-width: 100%;
}
.sidebar .author-box {
border: none;
border-radius: 4px;
margin: 1em 0;
line-height: 1.4;
position: relative;
padding: 1.4% 2% 1.8%;
}
.nwa .author-box .author-thumb {
float: none;
width: 100%;
margin: 9px auto 0;
background: url(http://example.com/wp-content/uploads/2018/12/profile.jpg) center no-repeat;
background-size: cover;
height: 0;
padding-top: calc(100%*392/700);
position: relative;
}
.sidebar .author-thumb img {
border: 3px solid #fff;
width: 30%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}
.nwa .author-box .author-content {
margin-top: 16%;
font-size: 0.9em;
}
.author-name {
font-size: 1.1em;
font-weight: bold;
margin-bottom: 10px;
}
.author-box .author-name a {
text-decoration: none;
color: #333;
}
.author-box p {
margin-top: 0.3em;
line-height: 1.6;
}
.author-box p a {
text-decoration: none;
color: #008cee;
}
.author-box p a:hover {
text-decoration: underline;
color: #008cee;
}
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 40px;
height: 40px;
border-radius: 50%;
border: none;
margin-bottom: 4px;
margin-right: 8px;
background: none;
color: #fff;
}
.author-box a.follow-button span {
line-height: 40px;
}
.author-box a.follow-button span::before {
font-size: 22px;
}
.author-box .icon-twitter-logo::before {
font-family: FontAwesome;
content: "\f099"
}
.author-box .icon-facebook-logo::before {
font-family: FontAwesome;
content: "\f09a";
}
.author-box .icon-instagram-new::before {
font-family: FontAwesome;
content: "\f16d";
}
.author-box .icon-hatebu-logo::before {
font-family: Verdana;
content: 'B!';
font-weight: bold;
}
.author-box .icon-google-plus-logo::before {
font-family: FontAwesome;
content: "\f0d5";
}
.author-box .icon-youtube-logo::before {
font-family: FontAwesome;
content: "\f167";
}
.author-box .icon-pinterest-logo::before {
font-family: FontAwesome;
content: "\f231";
}
.author-box .icon-amazon-logo::before {
font-family: FontAwesome;
content: "\f270";
}
.author-box .icon-github-logo::before {
font-family: FontAwesome;
content: "\f09b";
}
.author-box .website-button { background-color: #47555c !important; }
.author-box .twitter-button { background-color: #1da1f2 !important; }
.author-box .facebook-button { background-color: #3b5998 !important; }
.author-box .hatebu-button { background-color: #2c6ebd !important; }
.author-box .google-plus-button { background-color: #dd4b39 !important; }
.author-box .instagram-button { background: #e1306c !important; }
.author-box .youtube-button { background-color: #ef1515 !important; }
.author-box .flickr-button { background-color: #0063dc !important; }
.author-box .pinterest-button { background-color: #bd081c !important; }
.author-box .line-button { background-color: #00c300 !important; }
.author-box .amazon-button { background-color: #ff9900 !important; }
.author-box .rakuten-room-button { background-color: #c42e7f !important; }
.author-box .github-button { background-color: #333 !important; }
.author-box .feedly-button { background-color: #2bb24c !important; }
.author-box .rss-button { background-color: #f26522 !important; }
.author-box .soundcloud-button { background-color: #ff7700 !important; }Cocoonのデフォルトだと、SNSのアイコンは「IcoMoon」で表示していますが大きさにバラつきがあったので、「Font Awesome」で代用できるものは変更してあります。
プロフィールの背景画像を指定する
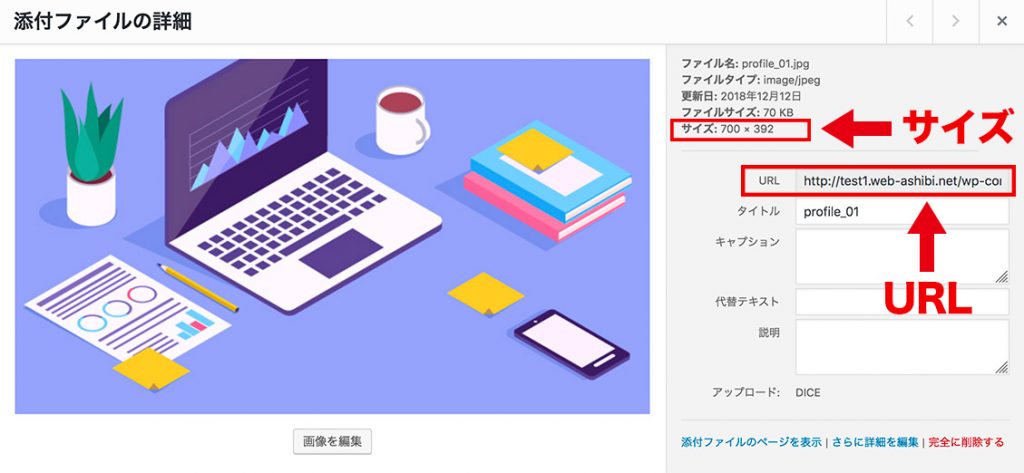
管理画面で「メディア」を開いて、好きな画像をアップロードしたら、アップした画像を選択して「URLとサイズ」を確認します↓

上記のCSSコードで17行目の以下の赤字部分のURLを、アップロードした画像のURLに書き換えてください↓
それと20行目にある以下のコードが「(100%*画像の高さ/画像の横幅)」となっているので、確認したサイズで書き換えましょう。これは画像を全部表示するために、高さの余白を自動で計算するコードです↓
アップした背景画像のサイズによってアイコンの位置を微調整しないといけないので、23〜31行目にある以下のコードで、「bottom: –25%;」のところを調整してください↓
.sidebar .author-thumb img{
border: 3px solid #fff;
width: 30%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}例えば正方形の画像なら-15%ぐらいが良いと思います。

プロフィールのウィジェットを設定する
あとはウィジェットの設定だけなのでもう一息です。
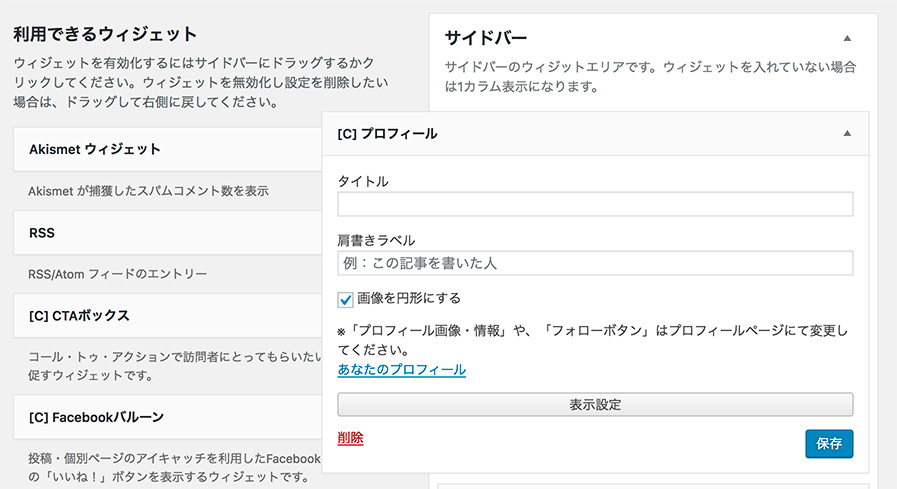
管理画面のメニューから「ウィジェット」のページを開いて「サイドバー」に「[c]プロフィール」を追加します↓

タイトルと肩書きラベルは入力しません。「画像を円形にする」のチェックだけ入れて「保存」ボタンを押せば完了です。

FeedlyとRSSボタンを非表示にしたい場合
FeedlyとRSSのボタンはプロフィール設定に関係なく表示されるので、消したい場合は下記のCSSを追記すればオッケーです。
.author-box .feedly-button, .author-box .rss-button {
display: none!important;
}記事下だけにプロフィールボックスを表示する場合
次は記事下のメインカラムにプロフィールボックスを表示する時のコードです。以下をCSSにコピペしてください↓
.author-name {
font-size: 1.1em;
font-weight: bold;
margin-bottom: 10px;
}
.author-box .author-name a {
text-decoration: none;
color: #333;
}
.author-box p {
margin-top: 0.3em;
line-height: 1.6;
}
.author-box p a {
text-decoration: none;
color: #008cee;
}
.author-box p a:hover {
text-decoration: underline;
color: #008cee;
}
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 40px;
height: 40px;
border-radius: 50%;
border: none;
margin-bottom: 4px;
margin-right: 8px;
background: none;
color: #fff;
}
.author-box a.follow-button span {
line-height: 40px;
}
.author-box a.follow-button span::before {
font-size: 22px;
}
.author-box .icon-twitter-logo::before {
font-family: FontAwesome;
content: "\f099"
}
.author-box .icon-facebook-logo::before {
font-family: FontAwesome;
content: "\f09a";
}
.author-box .icon-instagram-new::before {
font-family: FontAwesome;
content: "\f16d";
}
.author-box .icon-hatebu-logo::before {
font-family: Verdana;
content: 'B!';
font-weight: bold;
}
.author-box .icon-google-plus-logo::before {
font-family: FontAwesome;
content: "\f0d5";
}
.author-box .icon-youtube-logo::before {
font-family: FontAwesome;
content: "\f167";
}
.author-box .icon-pinterest-logo::before {
font-family: FontAwesome;
content: "\f231";
}
.author-box .icon-amazon-logo::before {
font-family: FontAwesome;
content: "\f270";
}
.author-box .icon-github-logo::before {
font-family: FontAwesome;
content: "\f09b";
}
.author-box .website-button { background-color: #47555c !important; }
.author-box .twitter-button { background-color: #1da1f2 !important; }
.author-box .facebook-button { background-color: #3b5998 !important; }
.author-box .hatebu-button { background-color: #2c6ebd !important; }
.author-box .google-plus-button { background-color: #dd4b39 !important; }
.author-box .instagram-button { background: #e1306c !important; }
.author-box .youtube-button { background-color: #ef1515 !important; }
.author-box .flickr-button { background-color: #0063dc !important; }
.author-box .pinterest-button { background-color: #bd081c !important; }
.author-box .line-button { background-color: #00c300 !important; }
.author-box .amazon-button { background-color: #ff9900 !important; }
.author-box .rakuten-room-button { background-color: #c42e7f !important; }
.author-box .github-button { background-color: #333 !important; }
.author-box .feedly-button { background-color: #2bb24c !important; }
.author-box .rss-button { background-color: #f26522 !important; }
.author-box .soundcloud-button { background-color: #ff7700 !important; }
#main .author-box {
border: none;
border-radius: 3px;
margin: 1em 0;
line-height: 1.4;
position: relative;
padding: 1.4% 2% 1.8% 0;
box-shadow: 0 5px 20px -5px rgba(105,115,131,.35);
}
#main .author-widget-name {
display: inline-block;
position: relative;
margin: 10px 0 0 -170px;
padding: 6px 12px;
border-radius: 20px;
background: #eaedf2;
color: #555;
font-size: 14px;
font-weight: 700;
z-index: 1;
}
#main .author-widget-name::before {
position: absolute;
content: '';
z-index: -1;
bottom: -30px;
left: 60px;
border: 15px solid transparent;
border-top: solid 30px #eaedf2;
transform: rotate(-40deg);
}
#main .author-thumb {
float: left;
margin: 0;
padding-top: 70px;
width: 200px;
text-align: center;
}
#main .author-thumb img {
border: solid 5px #dfe2e8;
width: 100px;
}
#main .author-content {
margin: -30px 0 0 200px;
padding-left: 30px;
border-left: 2px #eaedf2 dashed;
}
#main .author-box .author-name {
line-height: 1;
}
#main .author-box p {
font-size: .95em;
}
@media screen and (max-width: 480px){
#main .author-box {
margin: 1em 10px;
padding: 16px;
text-align: center;
}
#main .author-widget-name {
margin: 0;
}
#main .author-widget-name::before {
left: 50px;
}
#main .author-thumb {
float: none;
margin: 0;
padding-top: 20px;
width: 100%;
}
#main .author-box .author-name {
font-size: 14px;
}
#main .author-content {
margin: 10px 0 0 0;
padding-left: 0;
border: none;
}
#main .author-box p {
font-size: 14px;
text-align: left;
}
#main .author-box .sns-follow-buttons {
justify-content: center;
}
}やたら長いですね〜(笑)
記事下だけの場合は背景画像がないので、あとはウィジェットを設定だけすれば完了です。
記事下のウィジェットを設定する
管理画面のメニューから「ウィジェット」のページを開いて「投稿本文下」に「[c]プロフィール」を追加します↓

肩書きラベルが吹き出しの部分になります。「画像を円形にする」のチェックも入れて「保存」ボタンを押せば設定完了です。
記事ページを確認してちゃんと表示されているか確認してみてください↓

メインカラム内であれば「投稿SNSボタン下」や「投稿コメントフォーム下」など好きな場所に設置しても大丈夫ですよ。
サイドバーと記事下の両方に表示する場合
両方に表示する場合は、以下のまとめたコードを使用してください。サイドバーの背景画像の部分は書き換えをお忘れなく。
めちゃめちゃ長いです(笑)
.nwa .author-box {
text-align: center;
max-width: 100%;
}
.sidebar .author-box {
border: none;
border-radius: 4px;
margin: 1em 0;
line-height: 1.4;
position: relative;
padding: 1.4% 2% 1.8%;
}
.nwa .author-box .author-thumb {
float: none;
width: 100%;
margin: 9px auto 0;
background: url(http://example.com/wp-content/uploads/2018/12/profile.jpg) center no-repeat;
background-size: cover;
height: 0;
padding-top: calc(100%*392/700);
position: relative;
}
.sidebar .author-thumb img {
border: 3px solid #fff;
width: 30%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}
.nwa .author-box .author-content {
margin-top: 16%;
font-size: 0.9em;
}
.author-name {
font-size: 1.1em;
font-weight: bold;
margin-bottom: 10px;
}
.author-box .author-name a {
text-decoration: none;
color: #333;
}
.author-box p {
margin-top: 0.3em;
line-height: 1.6;
}
.author-box p a {
text-decoration: none;
color: #008cee;
}
.author-box p a:hover {
text-decoration: underline;
color: #008cee;
}
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 40px;
height: 40px;
border-radius: 50%;
border: none;
margin-bottom: 4px;
margin-right: 8px;
background: none;
color: #fff;
}
.author-box a.follow-button span {
line-height: 40px;
}
.author-box a.follow-button span::before {
font-size: 22px;
}
.author-box .icon-twitter-logo::before {
font-family: FontAwesome;
content: "\f099"
}
.author-box .icon-facebook-logo::before {
font-family: FontAwesome;
content: "\f09a";
}
.author-box .icon-instagram-new::before {
font-family: FontAwesome;
content: "\f16d";
}
.author-box .icon-hatebu-logo::before {
font-family: Verdana;
content: 'B!';
font-weight: bold;
}
.author-box .icon-google-plus-logo::before {
font-family: FontAwesome;
content: "\f0d5";
}
.author-box .icon-youtube-logo::before {
font-family: FontAwesome;
content: "\f167";
}
.author-box .icon-pinterest-logo::before {
font-family: FontAwesome;
content: "\f231";
}
.author-box .icon-amazon-logo::before {
font-family: FontAwesome;
content: "\f270";
}
.author-box .icon-github-logo::before {
font-family: FontAwesome;
content: "\f09b";
}
.author-box .website-button { background-color: #47555c !important; }
.author-box .twitter-button { background-color: #1da1f2 !important; }
.author-box .facebook-button { background-color: #3b5998 !important; }
.author-box .hatebu-button { background-color: #2c6ebd !important; }
.author-box .google-plus-button { background-color: #dd4b39 !important; }
.author-box .instagram-button { background: #e1306c !important; }
.author-box .youtube-button { background-color: #ef1515 !important; }
.author-box .flickr-button { background-color: #0063dc !important; }
.author-box .pinterest-button { background-color: #bd081c !important; }
.author-box .line-button { background-color: #00c300 !important; }
.author-box .amazon-button { background-color: #ff9900 !important; }
.author-box .rakuten-room-button { background-color: #c42e7f !important; }
.author-box .github-button { background-color: #333 !important; }
.author-box .feedly-button { background-color: #2bb24c !important; }
.author-box .rss-button { background-color: #f26522 !important; }
.author-box .soundcloud-button { background-color: #ff7700 !important; }
#main .author-box {
border: none;
border-radius: 3px;
margin: 1em 0;
line-height: 1.4;
position: relative;
padding: 1.4% 2% 1.8% 0;
box-shadow: 0 5px 20px -5px rgba(105,115,131,.35);
}
#main .author-widget-name {
display: inline-block;
position: relative;
margin: 10px 0 0 -170px;
padding: 6px 12px;
border-radius: 20px;
background: #eaedf2;
color: #555;
font-size: 14px;
font-weight: 700;
z-index: 1;
}
#main .author-widget-name::before {
position: absolute;
content: '';
z-index: -1;
bottom: -30px;
left: 60px;
border: 15px solid transparent;
border-top: solid 30px #eaedf2;
transform: rotate(-40deg);
}
#main .author-thumb {
float: left;
margin: 0;
padding-top: 70px;
width: 200px;
text-align: center;
}
#main .author-thumb img {
border: solid 5px #dfe2e8;
width: 100px;
}
#main .author-content {
margin: -30px 0 0 200px;
padding-left: 30px;
border-left: 2px #eaedf2 dashed;
}
#main .author-box .author-name {
line-height: 1;
}
#main .author-box p {
font-size: .95em;
}
@media screen and (max-width: 480px){
#main .author-box {
margin: 1em 10px;
padding: 16px;
text-align: center;
}
#main .author-widget-name {
margin: 0;
}
#main .author-widget-name::before {
left: 50px;
}
#main .author-thumb {
float: none;
margin: 0;
padding-top: 20px;
width: 100%;
}
#main .author-box .author-name {
font-size: 14px;
}
#main .author-content {
margin: 10px 0 0 0;
padding-left: 0;
border: none;
}
#main .author-box p {
font-size: 14px;
text-align: left;
}
#main .author-box .sns-follow-buttons {
justify-content: center;
}
}プロフィール詳細のボタンを表示する場合
最後にプロフィールページに飛ばすリンクをボタンにするカスタマイズも紹介しておきます。ちょこっと手間がかかります。
functions.phpを編集する
実はデフォルトだとプロフィール情報の部分は使えるHTMLタグに制限があるので、functions.phpに以下のコードを追加して制限をなくします。
remove_filter('pre_user_description', 'wp_filter_kses');CSSを追加する
ボタン表示用に以下のCSSを追加しましょう↓
.profilepage-link {
text-align: center;
margin-bottom: 20px;
}
#main .profilepage-link {
text-align: left;
}
.profilepage-link a {
display: inline-block;
font-size: .9em;
text-decoration: none;
color: #fff; /*ボタンの文字色*/
background: #95a3fc; /*ボタンの背景色*/
padding: .5em 2em;
border-radius: 4px;
box-shadow: 0 4px 6px -1px rgba(0,0,0,.2);
transition: .3s ease-in-out;
}
.profilepage-link a:hover {
color: #fff;
box-shadow: 0 10px 12px -3px rgba(0,0,0,.24);
}
@media screen and (max-width: 480px){
#main .profilepage-link {
text-align: center;
}
.profilepage-link a {
font-size: 14px;
}
}ボタンの色と文字色は12、13行目の下記の部分で好きなカラーに変更してください↓
background: #95a3fc; /*ボタンの背景色*/
プロフィール情報を編集する
「ユーザー > あなたのプロフィール」を開いてプロフィール情報を以下のように編集します↓

ボタン部分のコードはこんな感じです↓URLの部分をプロフィールページのURLに書き換えてください。
<div class="profilepage-link"> <a href="https://web-ashibi.net/profile">詳しいプロフィールはこちら</a> </div>
これでサイドバーも記事下もボタンが表示されます↓

まとめ
ということでプロフィールボックスのカスタマイズでした。今回は細かいところの調整が多くてコードがメッチャ長くなってしまいました。
でもそんなに時間はかからないと思うので、皆さんもぜひカスタマイズしてみてくださいね!

comment
初めまして。
私もcocoonを使っていましてカスタマイズなど、とても参考にさせていただいてます。
プロフィールをカスタマイズする事は出来たのですが丸いアイコンの背景で使っている画像がスマホだと表示されません。
スマホでも表示するようには出来ないのでしょうか?
よろしくお願いします。
コメントありがとうございます。
サイドバーでしたらスマホでも表示されるようになっていますが、記事下のプロフィールのことでしょうか?
スミマセン、説明不足でした。
サイドバーです。
サイズはその画像ファイルのサイズをちゃんと入力しているのですがスマホだと表示されません。
そうでしたか。
ちょっと調べますので少々お待ちくださいね。
お待たせしてすいません。
スライドイン表示の際に表示されないということでしょうか?
記事中のコードを少し修正しましたので、お手数ですが再度お試しくださいませ。
ご対応いただきまして有難うございます。
スライドイン表示がうまくいかないという事です。
修正いただきました内容に変更したところ画像は表示されたのですが
丸いアイコンが大きくなり自己紹介文に重なってしまいました。
私のサイトのURLをお伝えしますので確認いただけますか?
https://money-hanashi.com
よろしくお願いします。
CSSコードが修正前のものになっているようです。
この記事中のコードをまるごと置き換えてみていただけますでしょうか。
有難うございます。
ちゃんと表示されるようになりました。
今後共色々と参考にさせていただきます。
サイドバーや記事下だけでなく任意の場所に表示したいのですがショートコードやphpでの書き方はありますか?
yuukired.com/
コメントありがとうございます!
Cocoonの標準機能で「Cocoon設定>テンプレート」から任意のショートコードを作成することができます。
一度ウィジェットで表示したプロフィールボックスのHTMLコードをソース表示か、または開発者ツールなどでコピーして、ショートコードのテンプレートに使えば好きな場所に表示できますよ。
わかりやすい記事でとても参考になります。
ありがとうございます!
質問なのですが、今回のプロフィール作成で背景として使っていたような画像はどのように作られているのでしょうか。
コメントありがとうございます。
使用している画像は「Freepik」という素材サイトのものですが、無料で利用する場合はクレジット表記が必要になります。
クレジット表記なしで使うには月額1,000円程度の有料プランに入る必要がありますが、高品質な写真やイラストばかりなのでブロガーさんにもオススメです。
DICE様
はじめまして。
Cocoonの、CSSカスタマイズではお世話になっています。
(このコメント欄も可愛いですね!)
実は、Cocoonフォーラムでお願いして、Soundcloudのフォローボタンを追加していただきました。
https://wp-cocoon.com/community/demands/soundcloudを追加していただけないでしょうか/#post-25008
ところが、当ページの方法でカスタマイズしているプロフィール欄では表示されません。
>Cocoonのデフォルトだと、SNSのアイコンは「IcoMoon」で表示していますが大きさにバラつきがあったので、
>「Font Awesome」で代用できるものは変更してあります。
が理由ではないかと思うのですが、CSS追加の方法を教えていただけないでしょうか?
なお、soundcloudのFont Awesomeは、こちら。
https://fontawesome.com/v4.7.0/icon/soundcloud
アイコン色は
https://encycolorpedia.com/ff7700
すみません。途中で途切れてしまいました。
よろしくお願いします。
コメントありがとうございます!
背景色を指定していないだけなので、CSSにこちらを追加すれば表示されると思います。
.author-box .soundcloud-button {
background-color: #ff7700 !important;
}
DICE様
きれいに表示されました。
https://seishonen.or.jp/honbu/?page_id=9199
プロフィールボックス以外にもいろいろ、参考にさせていただきました。
ありがとうございます。
ありがとうございます。
お役に立てて良かったです^^
初めまして。
いつも参考にさせていただいております。
本記事に記載の、「サイドバーだけに表示する場合」を参考に進めており、おおよその形にはできたのですが、SNSリンクボタンの横に黒い四角が入ってしまいます。
cssの怪しい部分はコメントアウトするなどして試しましたが、消えませんでした。
この黒い四角を消すためには、HTMLをいじる必要がありますでしょうか?
他に考えられる原因等ありましたら、アドバイスをいただきたく存じます。
https://yoshimasablog.com/
なぜか余分なaタグが入っていますね。
原因は分かりませんがとりあえず以下のCSSで非表示にできると思います。
#author_box-2 .sns-follow-buttons a:first-child {
display: none;
}
試してみてくださいね。
ありがとうございます。
今後とも参考にさせていただきます!
CSSも頑張って勉強します!!
はじめまして。
プローフィールのカスタマイズとても参考になっています!
一つ、ご質問があります。
というのも、SNSのアイコンでツイッターがアイコン表示せずに、丸の中に資格が入ったままになっています。
この直し方ってどうしたらいいでしょうか?
よろしくお願いします。
CSSで以下の部分を削除すると表示されますかね?
.author-box .icon-twitter-logo::before {
font-family: FontAwesome;
content: "\f099"
}
試してみてくださいね。
こんにちは。CSSに張り付ける、とのことですが、CSSの一番上や一番下など具体的にどこに貼り付ければよいですか?
CSSは基本的に下に書いたものが優先されて上書きされます。
追加するコードは一番下に足していくほうが良いですね。
初めまして。
プロフィール作成に参考にさせて頂きました。
本文下にプロフィールを作成したのですが、肩書ラベルの、吹き出し部分の先がズレて表示されてしまいます。(「この記事を書いた人」と出ている吹き出しの先の角部分と、吹き出し自体の丸枠が折れたように離れて表示されている状態です。)
説明がわかりにくかったらすみません。それ以外は問題なく表示されているのですが、原因は何でしょうか?
よろしくお願いします。
実際に見てみないと原因は分かりませんが、CSSで調整できると思います。
吹き出し部分は「#main .author-widget-name::before」というセレクタですが、「記事下だけに表示する場合」のコードだと112行目〜121行目にあります。
この中で「bottom: -30px;」の数字を変更すると吹き出しの位置を縦方向に調整できます。
その他の数値で形なども調整できますのでお試しください。
返信ありがとうございます。
CSSをいじって吹き出しの先端の場所をずらそうと思っても横向きや角度は変更できますが、何故か縦方向の移動が出来ません。
CSSを入れた状態で、仕上がりをよく見ると、グレーの吹き出しの入るべき位置に、ウィジェットだけで付けることが出来る通常の吹き出しの先端(白い三角形)が残っていて邪魔しているようです。。
「ウィジェットだけで付けることが出来る通常の吹き出し」が何なのか分からないのですが、ブラウザの開発者ツールで該当のCSSセレクタを調べて調整してはいかがでしょうか。
またはサイトを見れば原因はすぐ分かると思いますので、お問い合わせフォームからでもURLを教えていただければチェックしてみます。
お手数おかけします。
お問い合わせにてURLを送信させていただきました。
よろしくお願いいたします。
こんにちは、とてもイイ感じのカスタマイズですね。ぜひ導入しようと思います。
ところで質問なのですが、こちらはCocoonのショートコード「[author_box label="この記事を書いた人]」にも適応可能でしょうか。CSS、functions.phpをいじるとのことで先に聞いておきたくて…
遅くなってすいません。
「記事下に表示する場合」のコードは、記事中にショートコードで挿入したプロフィールボックスにも適応されます。
いえいえ、そうなんですね。ありがとうございます。
ちなみに僕は「記事下のメインカラムに表示する場合」で示された横長のプロ欄がすきなのですが、これをPC環境ではもちろん、スマホ版でも同じような形で表示することはできますか?
スマホ版では画面サイズのなどのレスポンシブ?が必要になるかとは思いますが…好みの問題ですみません。
この記事の冒頭に画像で紹介しているように、記事下のメインカラムのプロフィールボックスはスマホ表示だとそれぞれの要素が縦に並ぶようになっており、レスポンシブに対応していますよ。