
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はページネーションのカスタマイズです。
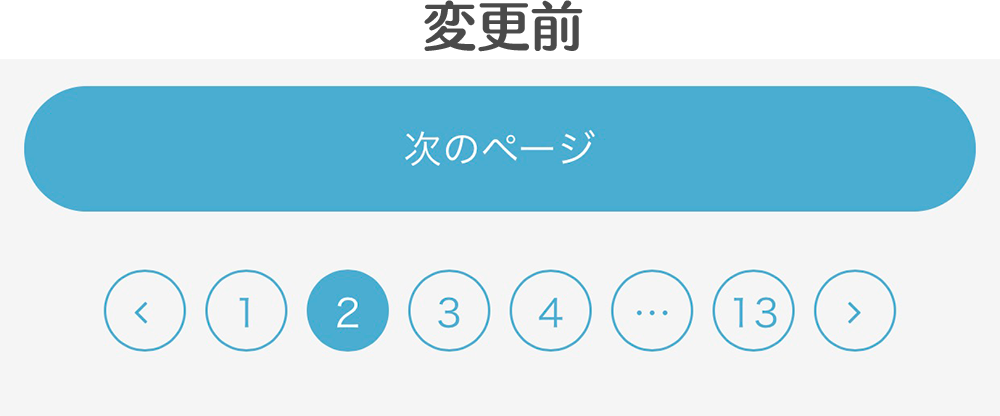
ページネーション(ページ送り)というのは、記事一覧の下にあるこういうやつですね↓

「Cocoonっぽさ」がある部分なので、ここを変えるとオリジナル感が一気に出ると思います。それでは早速やっていきましょう!
「次のページ」の部分をカスタマイズしてみよう
まずは「次のページ」という大きなボタンをいじってみます。
カスタマイズでこれを非表示にしている人も多いですが、スマホでクリックしやすいので個人的にはあっても良いかなと思います。
「次のページを」非表示にする場合
非表示にしたいという人は以下のCSSを追加してください↓
.pagination-next {
display: none;
}背景と文字色だけ変えてみる
次は背景と文字の色を変えるバージョンです。
CSSのコードはこちら↓
.pagination-next-link {
background-color: #49add1; /*背景色*/
color: #fff; /*文字色*/
border: none; /*ボーダーを消す*/
}
.pagination-next-link:hover { /*マウスホバー時*/
background-color: #68caee;
color: #fff;
}上記のコードでこんな感じになります↓

角を丸くしてみる
さらにアレンジして角丸バージョンがこちら↓
.pagination-next-link {
background-color: #49add1;
color: #fff;
border: none;
border-radius: 30px;
}
.pagination-next-link:hover {
background-color: #68caee;
transition: all 0.5s ease;
color: #fff;
}「border-radius: 30px;」を追加しただけですが、こんな感じで両サイドが丸くなります↓

「border-radius」の数字を小さくすると、角丸の半径が小さくなって四角に近くなります。お好みで変えてくださいね。
数字の部分をカスタマイズしてみよう
次は数字が並んでいるボタンをカスタマイズしてみましょう。
背景と文字色を変える
まずは四角形のまま背景色と文字色を変えてみます↓
.page-numbers { /*通常時*/
color: #49add1;
border: 1px solid #49add1;
}
.pagination .current { /*現在のページ*/
background-color: #49add1;
color: #fff;
}
.page-numbers.dots { /*ドット「…」の部分*/
opacity: 1;
background: none;
}
.pagination a:hover { /*マウスホバー時*/
background-color: #49add1;
color: #fff;
}通常時は枠線だけにして、現在のページとマウスホバー時は背景色を同じにしています。こんな感じですね↓

丸い形にしてみる
これを丸い形にする場合はこちらのコードになります↓
.page-numbers {
color: #49add1;
border: 1px solid #49add1;
border-radius: 50%;
}
.pagination .current {
background-color: #49add1;
color: #fff;
}
.page-numbers.dots {
opacity: 1;
background: none;
}
.pagination a:hover {
background-color: #49add1;
color: #fff;
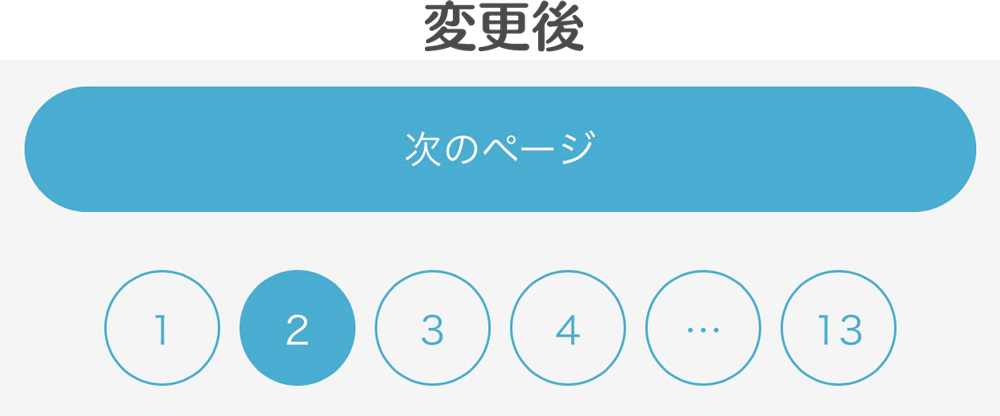
}「border-radius: 50%;」を追加しただけですが、上記のコードでこうなります↓

両サイドの記号を消して、スマホ表示を大きくする
数字部分はデフォルトの大きさだと、スマホでの表示が小さめなのでタップしにくい人もいそうです。
両サイドの記号があると横幅が足りないので、記号を消してボタンを大きくしてみましょう。以下のコードを追記してください↓
a.prev, a.next {
display: none;
}
@media screen and (max-width: 480px) {
.page-numbers {
width: 48px;
height: 48px;
line-height: 48px;
}
}「@media screen and(max-width: 480px)」でスマホだけに適用される大きさを指定します。上記のコードでこのように変化します↓


これでタップしやすくなりましたね。
ちなみにPCサイズはデフォルトが50pxになっています。PCでも大きくしたい場合は「.page-numbers」のセレクタに指定すればオッケーです↓
.page-numbers {
width: 50px;
height: 50px;
line-height: 50px;
}影をつけてみる
最後にオマケでボタンに影を付けたバージョンで、全てのコードをまとめてみました↓
.pagination-next-link {
background-color: #49add1;
color: #fff;
border: none;
border-radius: 30px;
box-shadow: 0 2px 6px 0 rgba(0,0,0,0.2); /*「次のページ」部分の影*/
}
.pagination-next-link:hover {
background-color: #68caee;
transition: all 0.5s ease;
color: #fff;
}
.page-numbers {
color: #49add1;
border: 1px solid #49add1;
border-radius: 50%;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.2); /*数字部分の影*/
}
.pagination .current {
background-color: #49add1;
color: #fff;
}
.page-numbers.dots {
opacity: 1;
background: none;
}
.pagination a:hover {
background-color: #49add1;
color: #fff;
}
a.prev, a.next {
display: none;
}
@media screen and (max-width: 480px) {
.page-numbers {
width: 48px;
height: 48px;
line-height: 48px;
}
}影を付けるとこんな感じになります↓

あまり目立ちませんが、こういうさりげないデザインがプロっぽい感じになります。神は細部に宿るっていうやつですね。
皆さんもカラーなどお好みで調整してカスタマイズしてみてくださいね。

comment
はじめまして。いつも参考にさせて頂いております。
ページネーションについて質問があるのですが、
ページ番号の桁数が多い場合に表示が崩れてしまうのですので
(下側に末尾桁数値が、はみ出る感じです)
何か良い対処法は御座いますでしょうか?
よろしくお願い致します。
横幅を固定しなければ良いので、以下のCSSを追加すると桁数に合わせて幅が広がると思います。
.page-numbers {
min-width: 46px;
}
アドバイスありがとう御座います。
無事に改善されました!
お世話になります。
このCSSコードはどこに入れれば良いのでしょうか?
小テーマの中のstyle.cssに追加、あるいは小テーマのカスタマイズの中の追加CSSの両方に入れてみましたが、何も変化がありませんでした。
お手数ですが教えて頂ければと思います。
どうぞよろしくお願いします。
遅くなってすいません。
基本的には子テーマのstyle.cssでも、追加CSSでも大丈夫です。
変化がない原因としてはプラグインやテーマのスキンなどで上書きされている可能性もあります。
ブラウザの開発者ツールなどでチェックしてみてください。