
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はフッターを少しだけカスタマイズしてみました。
特にやりたかった事はフッターメニューのモバイル表示のデザイン調整です。

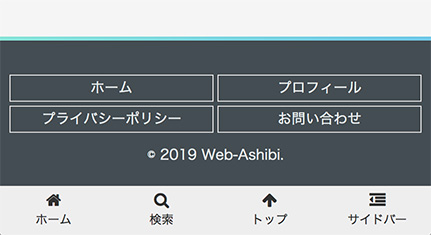
カスタマイズ後がこちら↓

PC表示はこんな感じで区切りのボーダーを残しています↓

細かい部分ですがけっこう雰囲気が変わると思うので、まだフッターのカスタマイズをしてない人は参考にしてみてください。
フッターに表示する内容の準備
カスタマイズの前に一応フッターの中身の設定方法も紹介します。必要ない人は飛ばしてください。
フッターメニューの作成
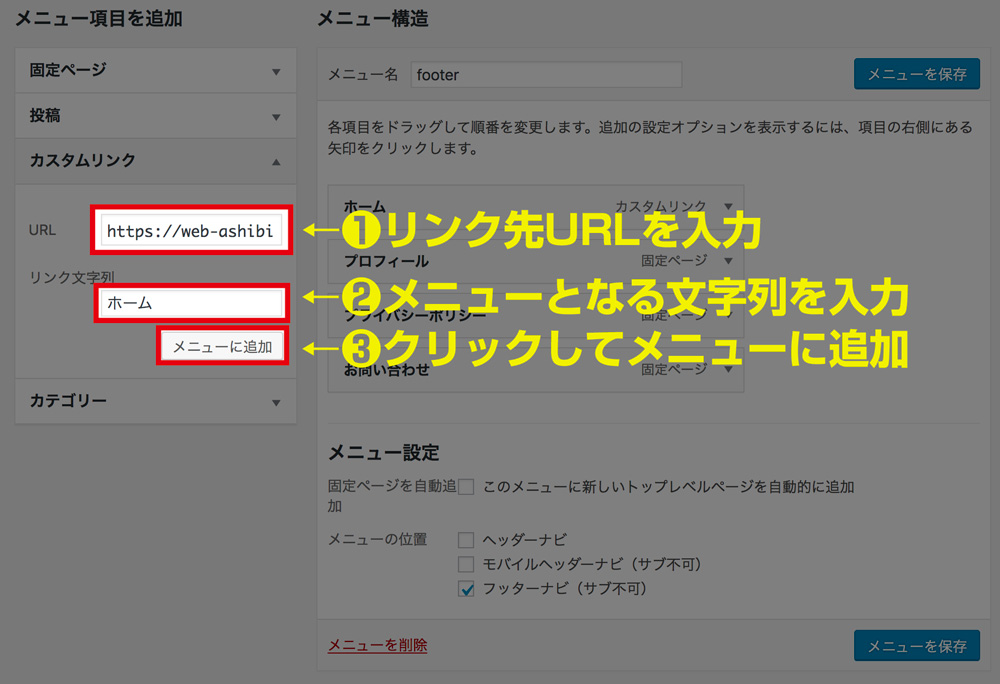
フッターのメニューの作成方法はCocoonの公式のガイドでも紹介されていますが、補足すると「メニュー項目を追加」から好きなリンク先を選んで追加します。
例えばトップページへの「ホーム」というメニューを作る場合は「カスタムリンク」で作成します↓

最後に「メニューを保存」をクリックするのをお忘れなく。
ロゴ画像、コピーライトの設定
ロゴ画像とコピーライトは「Cocoon設定>フッター」から簡単に設定できます。ここで背景色や文字色を変更することもできますが、僕はカラー変更はCSSでやっています。
管理画面で設定しているのは表示タイプを「ロゴ&メニュー&クレジット」にして「ロゴ画像」をアップ。そして「クレジットを独自表記にする」のと、「メニュー幅をテキストに合わせる」のチェックを入れています↓

ここまで設定すると普通はPC表示だとロゴ画像が左側、メニュー&クレジットが右側という感じで分かれてしまいますが、それをCSSで中央に寄せます。
フッターをCSSでカスタマイズ
あとはCSSを追加するだけです。以下のコードを参考にお好みで調整してみてください。
.footer {
margin-top: 40px; /*フッターとコンテンツの間に余白追加*/
background: #444d53; /*フッター背景色*/
border-top: 4px solid #72c7e6; /*上部にボーダー追加*/
}
.footer-bottom {
margin-top: 14px; /*フッター内上部の余白を詰める*/
}
.footer-bottom-logo { /*ロゴの位置調整*/
float: none;
bottom: auto;
position: static;
margin-bottom: 10px;
}
.footer-bottom-logo .logo-image {
padding: 0;
max-width: 160px; /*ロゴ画像を少し大きく*/
margin: 0 auto;
}
.footer-bottom-content { /*メニュー&クレジットの位置調整*/
float: none;
text-align: center;
}
.navi-footer-in > .menu-footer { /*メニューの位置調整*/
justify-content: center;
margin-bottom: 1em;
}
.navi-footer-in a {
color: #aab3b9; /*メニューの文字色*/
}
.navi-footer-in a:hover { /*メニューのマウスホバー時の指定*/
color: #aab3b9; /*文字色を通常時と同じに*/
background: none; /*背景色をなしに*/
text-decoration: underline; /*アンダーラインを追加*/
}
.footer-bottom.fnm-text-width .menu-footer li {
line-height: 1; /*メニューの区切りボーダーの高さを1文字分にする*/
}
.copyright {
color: #aab3b9; /*クレジットの文字色*/
}
@media screen and (max-width: 834px) {
.navi-footer-in > .menu-footer li.menu-item {
border: none; /*モバイルでメニューのボーダーを消す*/
}
}
@media screen and (max-width: 460px) {
.navi-footer-in > .menu-footer li.menu-item { /*モバイルでメニューを1カラムにする*/
width: 100%;
display: block;
flex: auto;
padding: 0.3em 0;
}
}完全に個人的な好みなんですが、フッターにもロゴ画像があったほうがカッコいいような気がします(笑)
なるべく分かりやすいようにコード内にコメントを書いてるので、不要な部分は削除したり、色々アレンジしてみてくださいませ。
ではまた〜♪

comment
フッターのカスタマイズの方法も教えて下さってありがとうございます。
ところで、こちらのコードだと思うのですが、
.navi-footer-in a:hover { /*メニューのマウスホバー時の指定*/
color: #aab3b9; /*文字色を通常時と同じに*/
background: none; /*背景色をなしに*/
text-decoration: underline; /*アンダーラインを追加*/
このように書き込んでも、
マウスホバーした時に、半透明な四角が現れてしまいます。
web-ashibiさんのフッターのようにアンダーラインだけにしたいのですが、
何か間違っているのでしょうか?
コメントありがとうございます。
コードに間違いがなければホバー時の背景は消えると思うんですが、他の部分のCSSが影響している可能性もあるので、ひろひろさんが記載したコードの中にある
background: none;
を
background: none !important;
としてみると変わるかもしれません。試してみてくださいね。
こんなに早くお返事いただき恐縮しています。
ありがとうこざいます。
そして、もうほぼ尊敬に近いです。素晴らしすぎます。
仰ったコードを書いたら一発で直りました!
ただ、ロゴはまだ四角い半透明なダサいやつがマウスホバー時に現れますw
教えて頂いたコードを応用して自分なりにやってはみたのですがww
お手上げ状態です。
良かったです!
フッターのロゴはこれでいけると思います↓
.logo-footer a:hover {
background: none !important;
}
うわー 感謝+感激です。
マジでありがとうございました。
おかげさまでサイトがカッコよくなりました!
凄く気になっていたクソダサい半透明なやつ無くなりました。笑
知らない&できないのを放置するより勇気出して訊いてみようと思いました。
お忙しいところにお邪魔って感じなるのも気が引けたのですが、
本当に訊いてみて良かったと思いました。
すごくデザインがカッコイイので、
いつもweb-ashibi拝見させて頂いています。
DICEさんのようなそこまでのスキルを手に入れるのは無理でも、
少しずつ先ずはマネからだと思ってカスタマイズの記事とかMAC系の話を楽しみにしています。
これからも宜しくお願いします。
無事にできたようで安心しました。
いつも見ていただいてありがとうございます。
また何かあればコメントください。
カスタマイズも慣れてくると思うので頑張ってくださいね!
こちらの記事でうぇぶあしびさんのようなカッコイイ「フッター」を作るができました。
ありがとうこざいました。
良かったら、デサインを合わせている「ヘッダー」の作り方も教えて頂けませんか?
初心者の悲しみですが、自分ではどうすることもできずコメント欄を利用しています。
宜しくお願いしますm(_ _)m
返信遅くなってすいません^^;
お役に立てて良かったです!
ヘッダーの作り方も近いうちに書きますね。
いえ、いえ。返信下さってありがとうございました。
楽しみに待っております。
宜しくお願いしますm(_ _)m
DICEさん、ご親切に記事にして下さってありがとうございました。
分かりやすく説明して頂けてcssなど分かっていない初心者の私にもカッコイイと思えるヘッダーが作れました。
ご丁寧にありがとうございます。
記事書いたのお知らせするの忘れてました^^;
読んでいただけて良かったです!
こんにちは!
ルクセリタス からコクーンにテーマを変えている最中で、DICEさんの記事にとても助かりました!
かっこいいデザインにして、ブログ頑張りますね!
コメントありがとうございます!
お役に立てて何よりです!
ブログ頑張ってください〜^^