
無料で配布されているWordPressテーマをそのまま使用すると、デザインが他のサイトと同じになってしまいますね。「STINGER7」のような人気のあるテーマは使っている人も多いので、どうにかしてオリジナリティを出したいところです。
見出しのデザインはCSSだけで簡単に変更できて他のサイトとの差別化にもなるので、既成のテーマを使用するならやっておきたいカスタマイズの1つです。
そこで今回はSTINGER7の記事中の「h2〜h4」などの見出しのデザインをカスタマイズする方法をご紹介します!
【追記:2016.9.27】
※一部内容を修正。STINGER Plusに対応しました。
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
変更前の見出しデザイン
まずは変更前の見出しデザインを確認しておきます。
STINGER7のデフォルトで色も変更してない状態だとこんな感じですね。
h2の吹き出しっぽいデザインはオシャレなんですけど、みんなが同じだと変えたくなっちゃいますよね(^^;)

見出しデザインのリセット
CSSに慣れていない方でも色々なデザインに変更しやすいように、最初にデフォルトで指定されている見出しのデザインをある程度リセットしておきます。
以下のコードを「style.css」にコピペしてください。
h2 {
position: static;
background: none;
padding :0;
}
h2:after {
position: static;
content: none;
border: none;
}
h2:before {
position: static;
content: none;
border: none;
}
.post h3 {
padding: 0;
border: none;
}
.post h4 {
padding: 0;
background: none;
}
STINGER Plusをお使いの方はこちらのコードになります↓
h2 {
background: none;
border-bottom: none;
border-top: none;
padding: 0;
}
.post h3 {
border-bottom: none;
color: #1a1a1a;
padding: 0;
}
.post h4 {
background: none;
padding: 0;
}当サイトの場合
僕はとりあえず以下のようにデザインを変更しました。
コピペで使っていただいても良いですし、カラーや余白などサイトに合わせて変更してみてください。
CSSは原則として後に記述された指定が優先されるので、先ほどのリセットのコードより後に記述します。
h2 {
padding: 1em .75em .75em;
background: repeating-linear-gradient(
-45deg, /* ストライプの角度 */
#47bea0, /* 1色目の始点 */
#47bea0 10px, /* 1色目の終点 */
#50c1a5 10px, /* 2色目の始点 */
#50c1a5 20px /* 2色目の終点 */
);
color: #fff;
}
.post h3 {
padding: .5em 0 .3em;
border-top: 2px solid #50c1a5;
border-bottom: 2px solid #50c1a5;
color: #333;
}
.post h4 {
position: relative;
padding-bottom: .5em;
color: #333;
border-bottom: 4px dotted #50c1a5; /* ドットのライン */
}
.post h4:after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
z-index: 2;
height: 4px;
width: 15%;
background: #50c1a5;
}
.post h4.point {
position: relative;
padding: 0 0 .5em 10px;
color: #333;
border-bottom: 4px dotted #50c1a5;
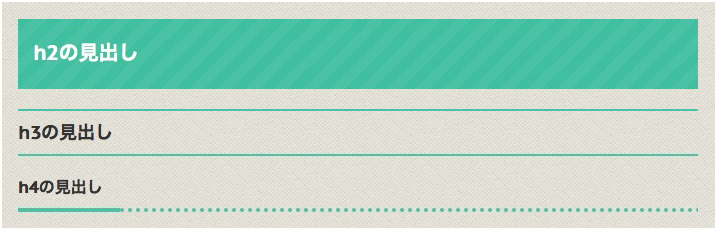
}するとこのようになります↓

「h2」はストライプ柄にして、文字は白にしました。
「h3」は上下に2pxのボーダーを。
「h4」は2種類のボーダーを重ねたようなデザインになっています。
最後の「.post h4.point」は記事本文ではなくてページ下にある「関連記事」の見出しですが、デザインを統一させるために指定しています。
その他のデザインサンプル
CSSだけで他にも色々とデザインを変えることができます。
こちらのサイトにサンプルがたくさんありますので参考になると思います↓
投稿編集画面の見た目も変更する
そのままだと投稿編集画面ではデフォルトのデザインのままですね。
せっかくなので編集画面のビジュアルエディタ見出しもデザインを変更しておきましょう。
投稿編集画面にCSSを適用するためには「editor-style.css」を使用します。
STINGER7(Plus)の本体に入っている「editor-style.css」をFTPソフトでダウンロードして、中身を全て削除してから子テーマにアップロードしてください。
ファイルを追加できたら以下のように記事本文の見出しと同じ内容を記述します↓
h2 {
position: static;
background: none;
padding :0;
}
h2:after {
position: static;
content: none;
border: none;
}
h2:before {
position: static;
content: none;
border: none;
}
.post h3 {
padding: 0;
border: none;
}
.post h4 {
padding: 0;
background: none;
}
h2 {
padding: 1em .75em;
background: repeating-linear-gradient(
-45deg,
#47bea0,
#47bea0 10px,
#50c1a5 10px,
#50c1a5 20px
);
color: #fff;
}
.post h3 {
padding: .5em 0;
border-top: 2px solid #50c1a5;
border-bottom: 2px solid #50c1a5;
color: #333;
}
.post h4 {
position: relative;
padding-bottom: .5em;
color: #333;
border-bottom: 4px dotted #50c1a5;
}
.post h4:after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
z-index: 2;
height: 4px;
width: 15%;
background: #50c1a5;
}
STINGER Plusの場合はこちら↓
h2 {
background: none;
border-bottom: none;
border-top: none;
padding: 0;
}
.post h3 {
border-bottom: none;
color: #1a1a1a;
padding: 0;
}
.post h4 {
background: none;
padding: 0;
}
h2 {
padding: 1em .75em .75em;
background: repeating-linear-gradient(
-45deg, /* ストライプの角度 */
#47bea0, /* 1色目の始点 */
#47bea0 10px, /* 1色目の終点 */
#50c1a5 10px, /* 2色目の始点 */
#50c1a5 20px /* 2色目の終点 */
);
color: #fff;
}
.post h3 {
padding: .5em 0 .3em;
border-top: 2px solid #50c1a5;
border-bottom: 2px solid #50c1a5;
color: #333;
}
.post h4 {
position: relative;
padding-bottom: .5em;
color: #333;
border-bottom: 4px dotted #50c1a5; /* ドットのライン */
}
.post h4:after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
z-index: 2;
height: 4px;
width: 15%;
background: #50c1a5;
}
最初にデフォルトのデザインのリセットも入れています。
「.post h4.point」は関連記事の見出しで、投稿編集画面には関係ないので省いています。
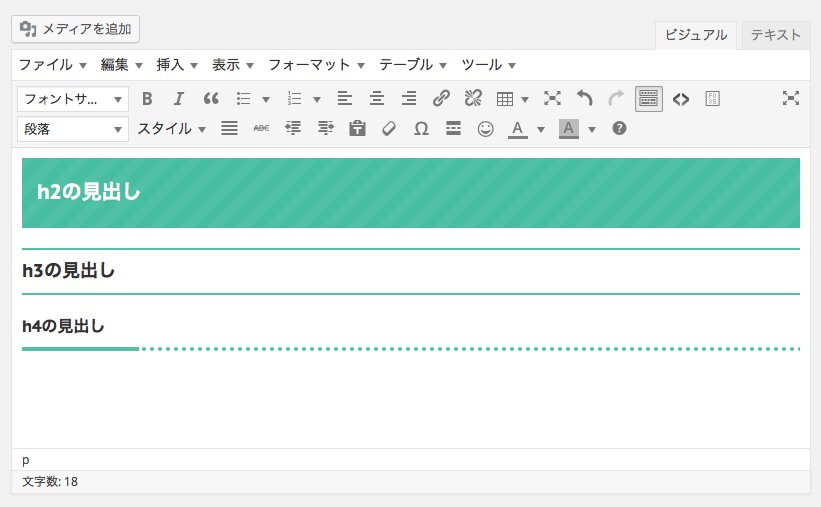
これでビジュアルエディタでも見出しのデザインが変更されました↓

まとめ
見出しのデザインを変えるだけでオリジナル感が増しますよね。
簡単にサイトの雰囲気を変えることができるのでぜひチャレンジしてみてください♪
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment
初めまして。
ブログ初心者で、よくこのサイトのノウハウを参考にさせていただいているものです。
質問なんですが、どうしてもstinger7の見出しが変更できません。(記事のように子テーマでカスタマイズしてます。)なにか、原因があってできないのでしょうか。その原因の可能性を教えていただけたらなと思い、メールしました。よろしくお願い致します。
みよこ様
コメントありがとうございます!
cssに記述しても全く変化が無いのでしょうか?
PCでは反映されないけど、スマホでは反映されていたりしますか?
その子テーマの「style.css」の他のコードはちゃんと効いていますか?
「 ; 」が「 : 」になっていたり、一文字でも足りなかったりするとcssは効かないのでコードも確認してみてくださいね。
返信ありがとうございます。度々すみません。
順番的には
①DICEさんのリセットコードを書く。
②リンクを載せている『シンプルなhtmlとcssコピペで実装できるタイトル』の サンプル23とサンプル25をそれぞれh3、h4に書きなえたのですが、スマホでもPCでもテスト記事を見ると、ただの青い帯になっています・・・
サンプルの「h1」の部分を.post3、.post4に変えるだけではダメなのでしょうか。。。
また、stinger管理のh3にメモマークという部分も外してるのですが、、、、。
なにか確実に変わる方法はないものでしょうか。
みよこ様
「.post3」「.post4」ではなくて正しくは「.post h3」「.post h4」ですがそのようになっていますか?
サンプル23でしたら「.post h3」と「.post h3::after」となります。
確認してみてくださいね。
すみません。そうでしたね。
css上ではちゃんと書いていますが、、、やはりなりません。。。
親テーマで変えた方が早いでしょうか。
また、親(stinger7)で変更する場合は、h3とh4が記述されているところを全て変更したらよいですか⁇ どうしても変更したくて。。。すみません。
その子テーマのstyle.cssの他の部分はちゃんと反映されていますか?
子テーマのstyle.cssで他の部分がちゃんと反映されているなら、できると思うんですけどね(^^;)
親テーマのstyle.cssに書く場合は、元のやつを消さないでも一番下に書けば大丈夫だと思います。リセットコードから書いてくださいね。
子テーマ側にはリセットも何も書かないようにしてください。
もし良ければサイトのURL教えて頂ければ原因を見付けやすいので、フッターのお問い合わせリンクからでもメッセージくださいませ(^^)
こんにちわ。いつも更新楽しみにしています。
今回見出しのコピペをして、色のみの変更で使用させて頂いております。
しかし、PC上では反映されているのですが、スマホで見ると反映されておりませんでした。
原因は何でしょうか?
コメントありがとうございます!
スマホのブラウザを更新してみても反映されないでしょうか?
またはPCでは反映されているとのことですので、cssの記述を
@media only screen and (min-width: 781px) {
}
のようなPCのみでの設定で囲っていたりしないか確認してみてください。
どうしても分からない場合はサイトのURL教えて頂ければ原因が見付けやすいです(^^)
こんにちは。有益な情報ありがとうございました!
stingerplusを使用していて、見出しのデザインなどは変更できたのですが、h2見出しの色が#fffに設定しても黒になってしまう問題はどうにか解決できますでしょうか?m(__)m
カスタマイザーを使用されていますか?
カスタマイザーを使っていると上手くCSSが反映されないようですので、確認してみてくださいませ。
そうだったのですね。
使用していたので解除したら無事、反映されました。
ありがとうございます!