
WordPressでテーマをカスタマイズする時に、何かのミスでサイトの表示が崩れてしまったり、何も表示されなくなったりして焦ったことはないですか?
僕も最初の頃は functions.php の編集をミスって画面が真っ白になって、頭も真っ白になることが何回かありました。あれホントにビックリするんでやめて欲しいです・・・
ミスじゃなくてもcssをいじりながら色々試したい場合など、公開中のサイトだとゆっくり時間をかけられなかったりします。アクセスが少ない内はあんまり気にしなくても良いかもですが、アクセスが増えてくると訪問者に気を使っちゃいますよね。
そんな時にオススメなのが「Theme Test Drive」というプラグインです!これを使えば一般ユーザーには公開中のテーマを見せたまま、ログイン中の管理者だけにテスト用のテーマを設定することができるのです!
今回はこのブログのテーマ「STINGER7」の子テーマで使用する方法をご紹介します。もちろん、STINGER7じゃなくても使い方は一緒です。
それじゃあいってみよ!
Theme Test Driveのメリット
まずは「Theme Test Drive」とはどういうプラグインなのか、具体的にどんなメリットがあるのか少し紹介します。
一般ユーザーに編集作業がバレない!
冒頭で少し書きましたが、このプラグインを使うと普通にサイトを訪れた人にはいつもと変わらない公開中のテーマが表示されます。
ログインしている管理者だけ、または設定を変えれば「編集者」「投稿者」など、テスト用のテーマを見せる範囲を変えることもできます。
本番環境で確認できる!
WordPressのサイトで大幅にデザインをカスタマイズしたり、新しくテーマを変えるためにテストする時は、サーバー上ではなくてローカル環境(自分のPC内)にWordPressをインストールして作業する方法もあります。
でもローカル環境だと、いざ本番のサーバーに移した時に予期せぬ不具合が起きてしまったり、プラグインが上手く動かなかったりすることもあるんです。
でも「Theme Test Drive」なら、本番と同じサーバー環境で、ウィジェットやプラグインの設定もそのまま流用できるので、誰にも見られずに、かつ効率よくカスタマイズできるわけです!
注意点として、ウィジェットの設定を変更すると本番環境にも反映されてしまいす。ウィジェットなども色々いじって試したい場合は、サブドメインでのテスト環境を作ると便利です↓
編集用(テスト用)のテーマを作成する
プラグインをインストールする前に、隠れてこっそり編集するためのテーマを作成しましょう。現在運用中のテーマをコピーするので、FTPソフトでサーバーからダウンロードします。
FTPソフトの使い方についてはこちらの過去記事をご覧ください↓
運用中のテーマをダウンロードする
FTPソフトでサーバーにアクセスしたら、「wp-content/themes」のフォルダの中にある現在使用しているテーマをダウンロードしましょう。
僕は現在STINGER7の子テーマを使用しているので「stinger7child」をダウンロードしました。ダウンロードする場所はデスクトップとか分かりやすい場所で大丈夫です。
フォルダ名を変更する
ダウンロードできたらフォルダの名前を変更します。
「stinger7child」→「stinger7child-2nd」と変更してみました。自分で分かりやすい名前なら何でもオッケーです。

CSSを編集する
フォルダ名を変更したら次はCSSの編集。中にある「style.css」の最初の部分にある「Theme Name」を書き換えます。
分かりやすいようにさきほど変更したフォルダ名と同じ名前が良いと思います。ここで変更した名前が管理画面の「テーマ」で表示されます。
/* Theme Name: stinger7child-2nd Template: stinger7 */
テーマによっては他にも色々と項目があると思いますが、書き換えるのは「Theme Name」だけで大丈夫です。
テーマのアップロード
フォルダ名とCSSを両方変更したら、ダウンロードした場所と同じ「wp-content/themes」内にアップロードします。
FTPソフトでアップロードするか、ZIPに圧縮すれば管理画面の「外観 → テーマ → 新規追加」からアップロードすることもできます。
アップロードできたら管理画面で表示されているか確認しましょう↓

これで下準備は完了です♪
Theme Test Driveのインストール・使い方
ではプラグインをインストールしましょう!直接ダウンロードする場合はこちらから↓
でも管理画面の「プラグイン → 新規追加」の方が楽ですよね!「Theme Test Drive」を検索して「今すぐインストール」しましょう。

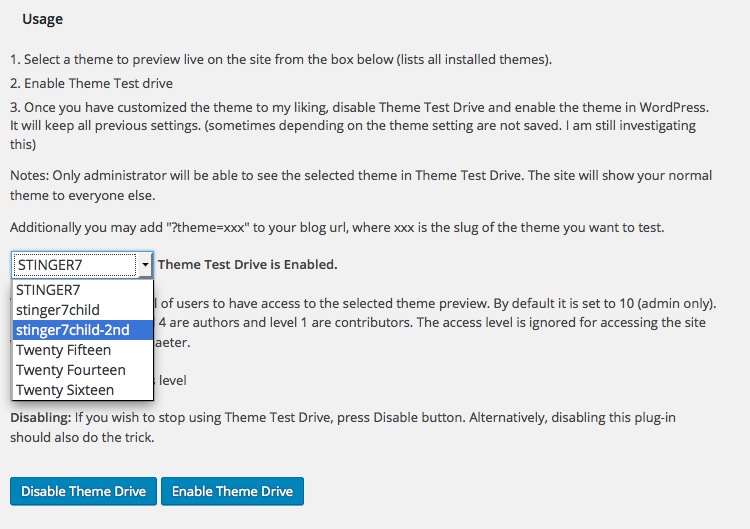
インストールして「有効化」すろと管理メニューの「外観 」に「Theme Test Drive」が追加されているのでクリックしてみましょう。するとこんな画面になると思います↓

テーマを選択する
プルダウンメニューに現在インストールされているテーマが表示されていると思います。用意したテスト用のテーマを選択しましょう。
その下の「Access level」という入力欄は、数字によってテスト用テーマが見れる人の範囲を変えることができます。
10(管理者)
7(編集者)
4(投稿者)
1(寄稿者)
となっています。通常は自分だけが見れれば良いと思うので「10」のままで大丈夫です。複数人で管理しているようなサイトでも、グループごとに設定できるので便利ですね♪
ちなみに管理画面の「ユーザー」で新しいユーザーの追加や権限の設定をすることができますよ。
テスト用テーマでカスタマイズ!
テーマを選択したら「Enable Theme Drive」を押せば有効になります。
ログインしている状態だとテスト用のテーマで表示され、普通のユーザーさんには運用中のテーマでいつも通り表示されます。試しにログインしていないブラウザか、別の端末で見てみると確認できます。
これで誰にもバレずに、心置きなく失敗できますね(笑)。テストモードを終了したい時は「Disable Theme Drive」を押せば解除されます。
テーマの編集が終わったら
テストモードで上手くカスタマイズできたら、「外観 → テーマ」で使用するテーマを変更して公開しましょう。
テスト用のテーマでそのまま運用しちゃって良いと思います。同じ編集作業を繰り返すのも大変ですからね。
また何かカスタマイズしたくなったら同じように「使用中のテーマをダウンロードして複製 → 名前を変更 → テーマをアップロード → テストモードで作業 → テーマを切り替え」という感じです。
まとめ
大幅なデザイン変更などをする時はかなり便利なプラグインですよね!
ただ単に別のテーマに変えた時の見た目を確認したい!っていう時も使えるので皆さんも色々試してみてください。



comment
初めまして、質問させていただきます。
「Theme Test Drive」を使い、新しくテーマをテスト環境で構築していたのですが、実際に公開しようと、プラグインを解除して、「外観 → テーマ」で触っていたテーマを反映したのですが、全く初期の状態で一切テストでしていたことが反映されていません。。
この状況について何かアドバイスいただけたら、助かります。
よろしくお願いいたします。
記事の通りにできていれば問題ないと思うのですが、カスタムした後に更新ボタンを押し忘れたとかはないでしょうか?
他の原因はちょっと思い付かないですね〜。すいません(^^;)
承認待ちのコメントですが、わたしの間違いでした。
なので、そのコメントは表示は不要です。
Theme Test Driveを稼働させた状態で、希望のテーマに変更し、諸々の作業を保存します。
その上で、Theme Test Driveを解除(Disable)してから、管理画面の外観→テーマのところで、その希望のテーマを「有効化」すれば、それまでの作業が反映された上で、新テーマになります。
この方法だと、このブログのようにダウンロードもしていませんが、バックアップを取る意味で、DICEさんのようにすれば万全だと思われます。
ちなみに、Theme Test Driveを使って、テーマを色々なものに替えて見ると、
テーマによっては、全くメニューなどが反映されないものやメニューやサイドバーについては、かなりそのままなものまで様々ですね。
その意味では、テーマを変更した時に、どれほどの修正作業が必要になるか予め知ることが出来るという意味でも、このTheme Test Driveというプラグインはありがたいです。
wordpressに慣れていないと、いわゆる無料ブログ(ライブドアやfc2やアメブロなどなど)のスキンのように自由にもとに戻せると思って、テーマを安易に変更しがちですからね。
返信遅くなってすいません!
コメントありがとうございます!
ダウンロードする理由は編集前のファイルを残しておくためです。
カスタマイズに失敗してやり直したい場合などに、元のファイルがあると便利なんですよね。
確かにウィジェットとかはテーマを変えると反映されないことが多いですよね〜。
メニューとかウィジェットもサクッと反映してくれると楽なんですけどね(笑)