
今回はWordPressテーマ「STINGER7(Plus)」を使用する時に、最初に最低限必要な設定を紹介します。
初期設定については公式サイトでも紹介されていますが、色々と書かれているので「どうしたらいいんだってばよ!」と困っている方もいるでしょう。
そこでまずは「これだけやっとけば大丈夫!」ってのを設定していきましょう。
【追記:2016.9.5】
※一部内容を修正。STINGER Plusに対応しました。
その1:メニューを設定する
STINGER7を最初に導入した直後は、メニューの表示がおかしくなっていると思います。そこでまずメニューの設定をしなければいけません。
設定方法はこちらに分かりやすく説明されています。
リンク先では「スマホ用メニュー」の表示もありますが、STINGER7はトップ用とフッター用の2種類、STINGER Plusでは以下の3種類の表示があると思います。
- トップ用メニュー(ヘッダー部分:ページ上部のメニュー)
- フッター用メニュー(フッター部分:ページ下部のメニュー)
- サイド用メニュー(サイドバー:ウィジェットから追加して表示)
STINGER7、STINGER Plusでは「トップ用メニュー」がスマホのメニューとしても表示されます。画面が小さくなるとメニューが隠れてハンバーガーアイコンが出てきますよね。
とりあえずトップ用メニューだけでも作っておくと、ちゃんとメニューのデザインが表示されるようになると思います。
その2:リセットをする
次に必要なのがリセットです。
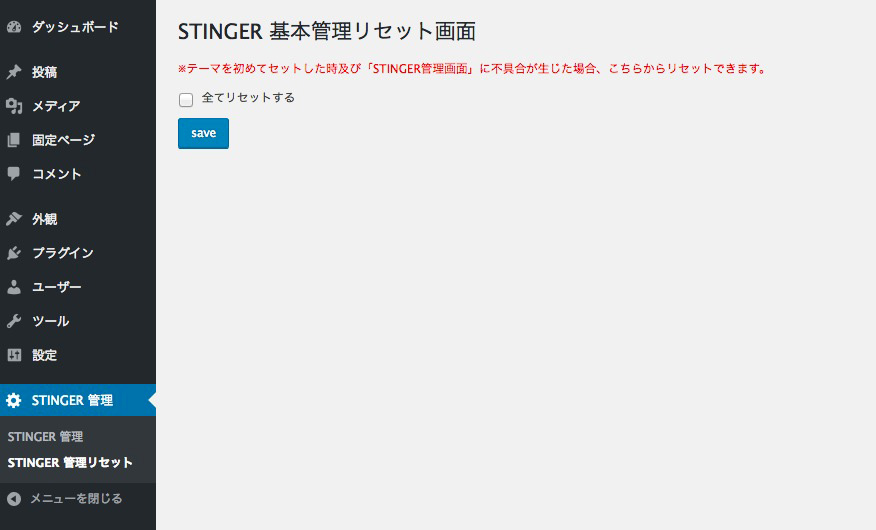
リセット方法はWordPressの管理画面の左側のメニューから、「STINGER管理」を選択すると「STINGER管理リセット」が表示されるのでクリックしましょう。

「全てリセットする」にチェックを入れてから SAVE をクリックするとリセット完了。これだけでとりあえずブログ運営に必要な最低限の設定は終わりです。
サイトカラーなどその他の項目の設定方法はこちらのページにも書かれています↓
あとは記事を書きまくるだけ!
簡単ですねー♪
WordPressの使い始めなら
WordPress自体が初めてという方は、最初にパーマリンクの設定をすることをオススメします。パーマリンクは簡単に言うとURLのことです。
後から変更すると記事のURLが変わってしまうので、せっかく他のサイトに貼ってもらったリンクが無効になってしまったり、SNSのシェア数もリセットされてしまうんです。
パーマリンクについてはこちらの記事を参考にしてください↓


comment
はじめまして!私もSTINGER7でブログを作ってみたいと思いまして、勢いでブログをインストールしてみてはいいものの、ほとんどWebの知識が無く設定段階で四苦八苦している段階です……。
そこでこのブログを見つけまして、分かり易くて助かります!
早速質問で恐縮なのですがテーマの初期設定のseo関連設定の意味があまりわからなくて……。色々と調べてみたものの何が分からないかも分かってないような状態です(笑)
もしよろしければ教えて頂けませんでしょうか?
さすがにそれくらい簡単すぎて説明出来ねーよもう少し勉強しろ!って感じなら無視してもらって大丈夫です!すいません!
ひーちゃんさん
コメントありがとうございます!
同時期のブログ仲間嬉しいです(^^)
STINGER7ですが、SEOについては特に設定などしなくても効果が出るようになっています。
僕も何もしていないですが、まだ日が浅いのに「STINGER7」などのキーワードで検索結果に表示されるようになってきました。
タイトルの付け方とか、文章中にキーワードが入っていることが重要なので、まずは記事をたくさん書いていくと良いですよ♪
これから色々カスタマイズしていくので、良かったらまた遊びに来てください!
ご返信ありがとうございます!
そうなんですね、まずは記事を書いていこうと思います。
DICEさんのブログを見てみると自分もやってみたいカスタマイズがありますのでまた色々とカスタマイズの方法を記事にしていただけると嬉しいです!