
WordPressはテーマによって異なる独自の機能で色んなボックスや装飾を挿入できますが、細かい部分までこだわりたい場合は自作したほうが早いです。
このブログで使用しているボックスやリストの表示方法についてリクエストいただいたので、今回は便利なプラグイン「AddQuicktag」で使えるコードを紹介したいと思います。
テキスト・リスト用のシンプルボックス
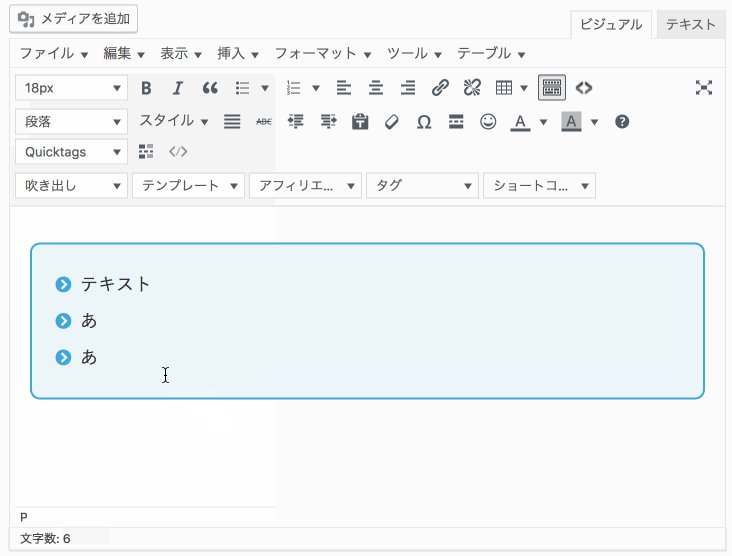
まずはテキストやリストを囲むシンプルなボックスですが、通常の「番号なしリスト」だとこういう感じになります↓
- リスト項目1
- リスト項目2
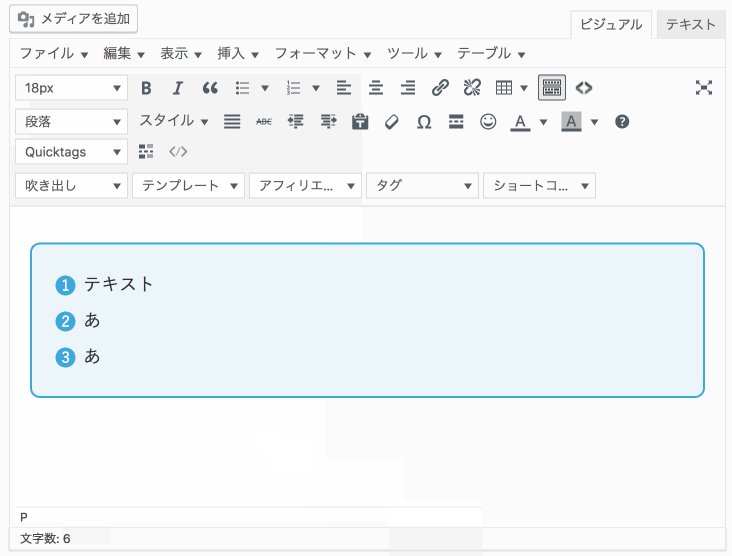
番号付きリストにした場合はこのように↓
- リスト項目1
- リスト項目2
普通にテキストだけを入れてもオッケーです。
AddQuicktagに登録するHTMLコードはこちら↓
<div class="simple-box-blue custom-list"> <p>テキスト</p> </div>
CSSに追加するコードがこちらです↓
.simple-box-blue {
border: 2px solid #5ba6d6; /* ボックスのボーダー */
background: #eff7fa; /* ボックスの背景色 */
padding: 20px;
border-radius: 10px;
}
.simple-box-blue ul li:before {
color: #5ba6d6; /* 通常リストのアイコン色 */
}
.simple-box-blue ol li:before {
background: #5ba6d6; /* 数字の背景色 */
color: #fff; /* 数字の文字色 */
}
.custom-list p {
margin: 0;
}
.custom-list ul {
list-style: none;
margin: 0;
padding: 0;
}
.custom-list ul li:before {
font-family: FontAwesome;
content: '\f138';
margin-right: 0.5em;
}
.custom-list ol {
counter-reset: item;
list-style: none;
margin: 0;
padding: 0;
}
.custom-list ol li:before {
counter-increment: item;
content: counter(item);
display: inline-block;
text-align: center;
line-height: 20px;
font-size: 15px;
height: 20px;
width: 20px;
border-radius: 50px;
margin-right: 0.5em;
}通常リストのアイコンはFont Awesomeで表示していますので、お使いのテーマが対応していない場合は自力で設置するなど対応してください。
AddQuicktagに登録後、編集画面で利用するとこのような感じになります↓

編集可能なタイトル付きのボックス
次はタイトル部分が編集できるボックスです。
タイトル部分を自由に変更可能
- リストを入れても
- テキストだけでもOK
AddQuicktagに登録するHTMLコードはこちら↓
<div class="title-box-green custom-list"> <span class="box-title">タイトル</span> <p>文章</p> </div>
CSSはこちらです↓
.title-box-green {
position: relative;
padding: 1.2em;
border: 3px solid #77c58a; /* ボックスのボーダー */
border-radius: 10px;
}
.title-box-green .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF; /* タイトルの背景色 */
color: #77c58a; /* タイトルの文字色 */
font-weight: bold;
}
.title-box-green ul li:before {
color: #77c58a; /* 通常リストのアイコン色 */
}
.title-box-green ol li:before {
background: #77c58a; /* 数字の背景色 */
color: #fff; /* 数字の文字色 */
}
.custom-list p {
margin: 0;
}
.custom-list ul {
list-style: none;
margin: 0;
padding: 0;
}
.custom-list ul li:before {
font-family: FontAwesome;
content: '\f138';
margin-right: 0.5em;
}
.custom-list ol {
counter-reset: item;
list-style: none;
margin: 0;
padding: 0;
}
.custom-list ol li:before {
counter-increment: item;
content: counter(item);
display: inline-block;
text-align: center;
line-height: 20px;
font-size: 15px;
height: 20px;
width: 20px;
border-radius: 50px;
margin-right: 0.5em;
}26行目の「.custom-list p 」以降は、最初に紹介したシンプルボックスと共通のコードになっているので両方使う場合は省略してもOKです。
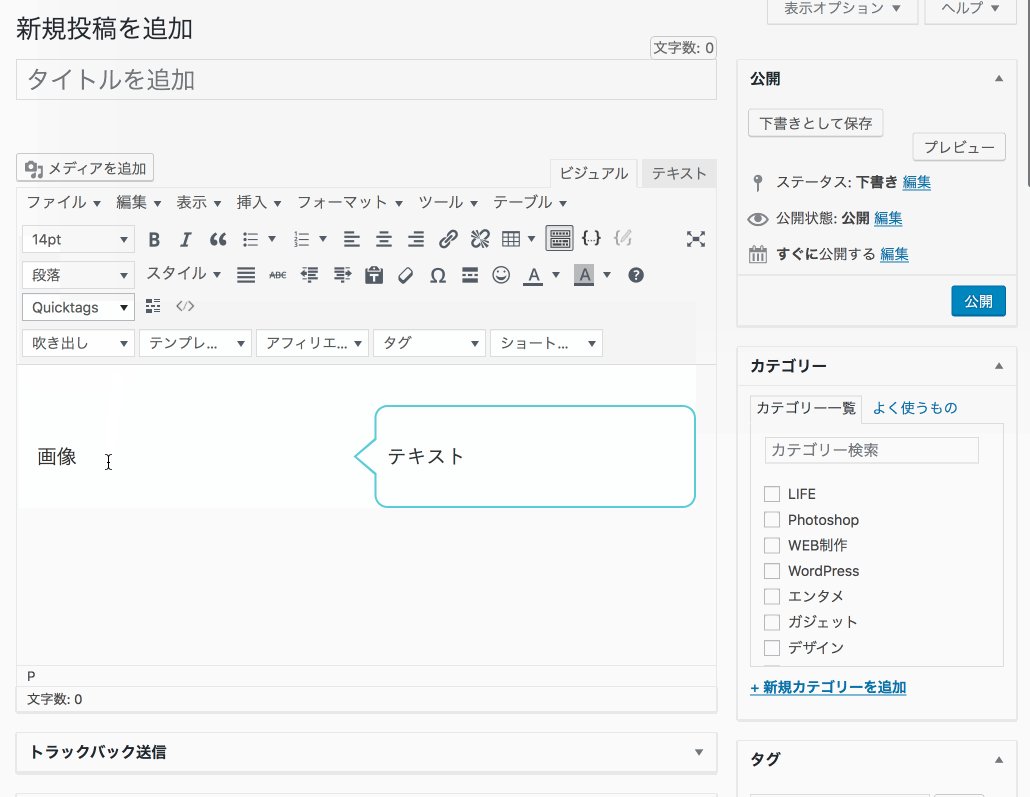
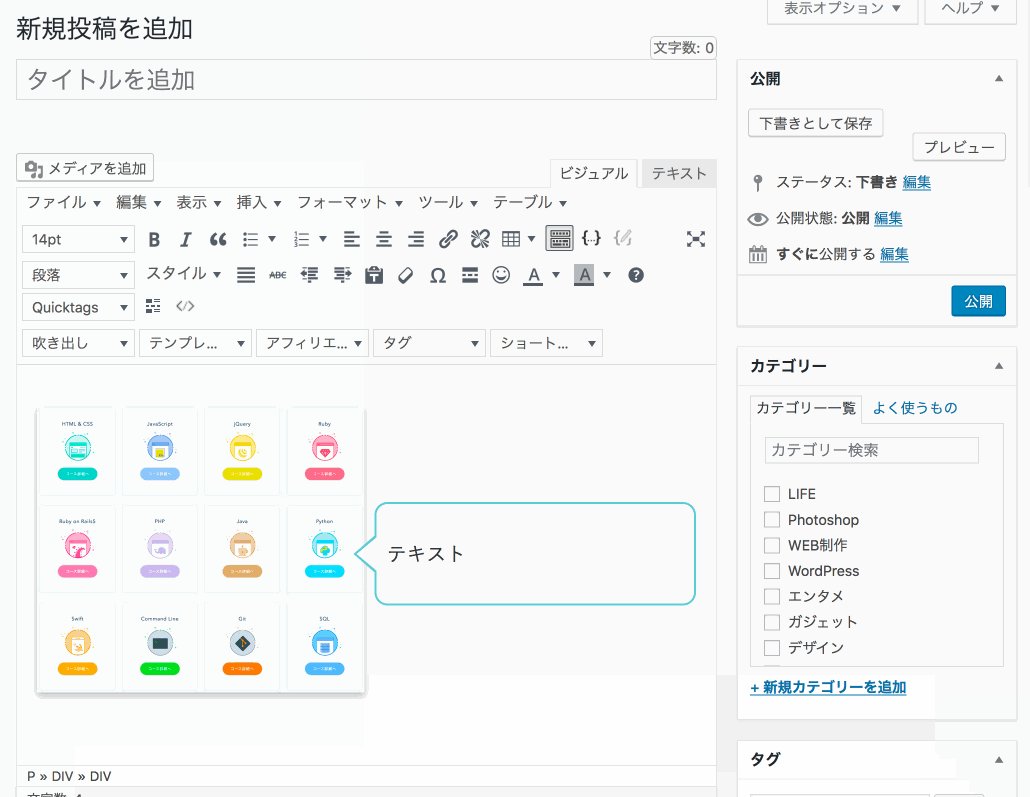
吹き出し付きの画像
画像の横に吹き出しで説明を入れられるボックスです↓

スマホ表示などウィンドウ幅が狭い時には、吹き出しの部分が画像の下側になります。
AddQuicktagに登録するHTMLコードはこちら↓
<div class="d-wrap"> <div class="d-img">画像</div> <div class="d-text"><p>テキスト</p></div> </div>
CSSはこちらです↓
.d-wrap {
display: flex;
align-items: center;
margin-bottom: 2em;
}
.d-img {
width: 50%; /* 画像ボックスの幅 */
margin-right: 10px;
}
.d-img img {
width: 100%;
box-shadow: 0 2px 7px rgba(0,0,0,0.15), 0 5px 6px rgba(0,0,0,0.15); /* 画象のシャドウ */
}
.d-text {
position: relative;
width: 49%; /* テキストボックスの幅 */
background: #fafeff; /* テキストボックスの背景色 */
border: solid 2px #77cad2; /* テキストボックスのボーダー */
border-radius: 13px; /* 角丸の大きさ */
padding: 12px 10px;
}
.d-text p {
margin: 1em 0; /* テキストの段落の幅 */
line-height: 1.5em; /* テキストの行間 */
}
.d-text:before {
content: '';
border-right: 23px solid #77cad2; /* 吹き出し しっぽ外側 */
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
position: absolute;
top: 30%; /* 吹き出し しっぽ外側の位置 */
left: -23px; /* 吹き出し しっぽ外側の位置 */
}
.d-text:after {
content: '';
border-right: 24px solid #fafeff; /* 吹き出し しっぽ内側 */
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
position: absolute;
top: 30%; /* 吹き出し しっぽ内側の位置 */
left: -20px; /* 吹き出し しっぽ内側の位置 */
}
@media screen and (max-width: 600px){ /* スマホ用設定 */
.d-wrap {
display: block;
}
.d-img {
width: 100%;
margin-right: 0;
text-align: center;
}
.d-img img {
width: auto;
}
.d-text {
width: 100%;
border-radius: 6px;
margin-top: 7px;
}
.d-text:before { /* 吹き出し しっぽ外側 */
border-bottom: 20px solid #77cad2;
border-right: 30px solid transparent;
border-left: 30px solid transparent;
top: -40px;
left: 40%;
}
.d-text:after { /* 吹き出し しっぽ内側 */
border-bottom: 20px solid #fafeff;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
top: -37px;
left: 40%;
}
}使い方はこんな感じになります↓
画像は正方形に近いほうがキレイに見えるかと思います。

他にも色々なデザインのボックスをオリジナルで作れば、ブログも個性的になっていくと思います。皆さんもぜひ「AddQuicktag」使ってみてください。

comment
いつも大変参考になる記事ありがとうございます。
DICEさんが 「記事内の画像に吹き出しを追加する」 のも、このボックス表示をカスタマイズして同じくAddQuicktagにコードを登録するやり方でしょうか?
色々検索してみましたが、ヒットする詳しい情報がなくてww
よろしければ、教えていただけますでしょうか?お願いします。
コメントありがとうございます!
AddQuicktagに登録して使ってますよ。
この記事に追加しましたので参考にしてみてください。
さっそく教えて頂けて嬉しい限りです。ありがとうございました。
DICEさん、こんにちは。
「吹き出し付きの画像」の色違いの吹き出しをたくさん作りたい場合は、どのようにすれば良いのでしょうか?色違いのCSSを書いて、AddQuicktagにHTMLコードを登録しても、最後に書いたCSSの色になってしまいます。もし方法をご存知でしたら教えていただけますでしょうか。
宜しくお願いいたします。
クラス名が同じだとCSSは上書きされますので、色ごとに個別のクラス名にする必要があります。(.d-text1、.d-text2など)
AddQuicktagへの登録もクラスごとに別々にするか、または使うたびにテキストエディタで色指定のクラス名だけ自分で追加するっていう方法でも良いと思います。
ありがとうございました。
教えて下さった通りに(.d-text1、.d-text2)にクラス名を変更して登録したら色別の吹き出しが表示できるようになりました。悪戦苦闘していましたが、DICEさんに質問をしてみてよかったと思いました。おかげさまで一発で解決しました。もう感謝って言葉しか思い浮かびません。
でも、テキストエディタで色指定のクラス名だけを追加するって意味はまだ分かりません(恥)
画像
テキスト
のどこにそれらを書くのでしょうか?
すみません。また質問をしてしまいました(爆)
AddQuicktagには「d-text」のクラスだけを登録して、実際に使うときにd-text1や、d-text2に変更するということですね。
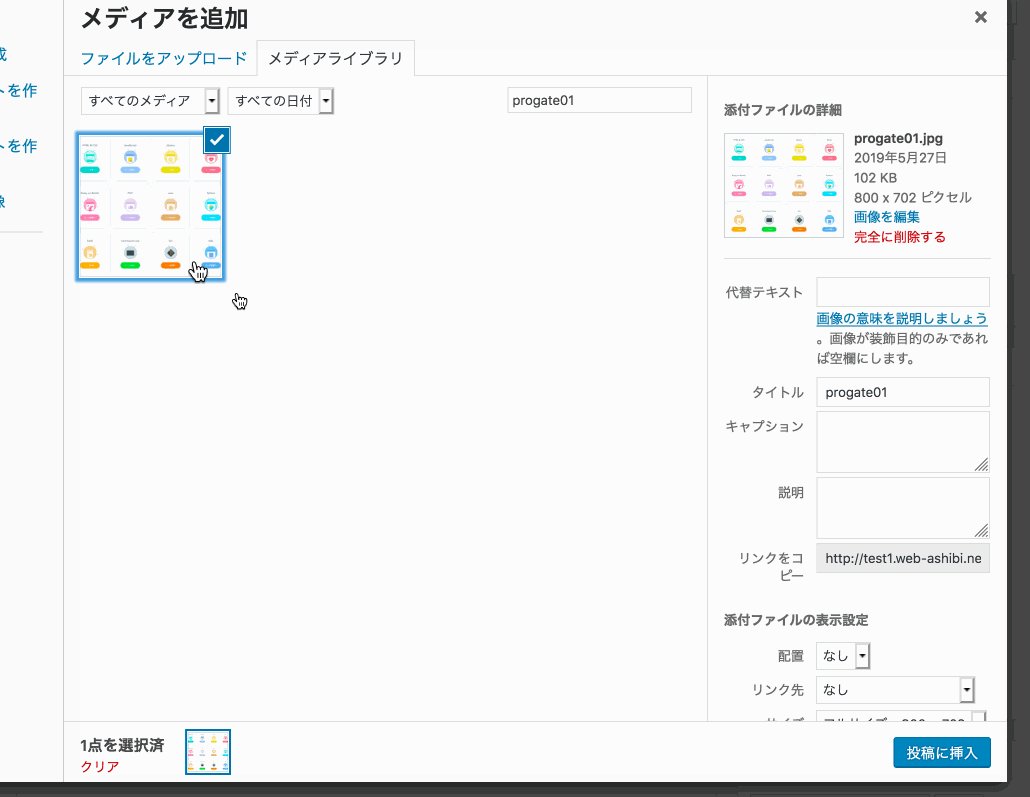
クラシックエディタなら「テキスト」のタブに切り替えて編集します。ブロックエディタは「HTMLで編集」を使います。
クラスごとにAddQuicktagに登録しているのであれば、テキストエディタでの編集は必要ないので大丈夫です。
なるほど……
AddQuicktagでそのような使い方もテキストエディタに変えるだけでできるのですね。
てっきりテキストエディタに切り替えてそこに変えたいカラーコードを書き込むのだと勘違いしていて、「どこ?、どこに?」とばかり思っていました。
で、自分には無理とクラスごとにAddQuicktagに登録していました。
DICEさんのありがたい返答からだとまったくの間違いではなかったとホッとしました。
下らない疑問に丁寧に答えて下さって本当に助かりました。ありがとうございました。