
久々のSTINGER7カスタマイズ!
まだ手付かずだったフッターをいじってみたいと思います。
フッターと言えばよくカテゴリやタグを表示したり、サイトマップを入れたりしますよね。
皆さんはどんなフッターがお好みでしょうか?
色々と表示したい人もいれば、シンプルな方が好きな方もいると思いますので、まずは極力シンプルなデザインにする方法をご紹介します。
それじゃあいってみよー!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
powerd by STINGERを消す
まずはコピーライト表示の変更です。
デフォルトでは「powerd by STINGER」っていうのが表示されますが、これ消したいって方は多いんじゃないでしょうか?
STINGERの制作者様も「消しても良いよ!」とおっしゃっているので、お言葉に甘えて消してみましょう。

やり方は色々あって、親テーマのjsファイルを編集したり、CSSで非表示にしたりっていう記事が多いんですけど、子テーマだけで変更出来てスマートな方法をご紹介します。
まずは「footer.php」を編集。親テーマからコピーして子テーマのフォルダに入れましょう。
そして以下のコードを探します↓
<p class="copy">Copyright© <?php bloginfo( 'name' ); ?> , <?php echo date( 'Y' ); ?> All Rights Reserved.</p>
見つけたら1行目のクラス名をこのように変更してください↓
<p class="custom-copy">Copyright© <?php bloginfo( 'name' ); ?> , <?php echo date( 'Y' ); ?> All Rights Reserved.</p>
「<p class=”copy“>」を「<p class=”custom-copy“>」に変更しました。
これで「powerd by STINGER」が消えたと思います。簡単ですね♪
文字の色が変わっちゃったと思いますが、あとで調整するのでとりあえずこのままで。
サイトの説明文を消す
「設定 → 一般」で「キャッチフレーズ」に登録した文章が表示されていますね。
これも消してみましょう。
「footer.php」で以下のコードを探してください↓
<p> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'description' ); ?></a> </p>
見つけたらこの部分を全部消しちゃいます。
これでサイトの説明文も消えました。
タイトルも消す
ブログのタイトルも消しちゃいましょう。
同じく「footer.php」の以下のコードを全て削除します↓
<h3>
<?php if ( is_home() or is_front_page() ) { ?>
<!-- ロゴ又はブログ名 -->
<?php if ( get_option( 'st_logo_image' ) ): //ロゴ画像がある時 ?>
<img alt="<?php bloginfo( 'name' ); ?>" src="<?php echo esc_url( get_option( 'st_logo_image' ) ); ?>" >
<?php else: //ロゴ画像が無い時 ?>
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
<?php endif; ?>
<?php } else { ?>
<?php if ( get_option( 'st_logo_image' ) ): //ロゴ画像がある時 ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img alt="<?php bloginfo( 'name' ); ?>" src="<?php echo esc_url( get_option( 'st_logo_image' ) ); ?>" ></a>
<?php else: //ロゴ画像が無い時 ?>
<?php st_wp_title( '' ); ?>
<?php endif; ?>
<?php } ?>
</h3>はい!消えましたね!
だいぶスッキリしたんじゃないでしょうか?
メニューも消す
この際フッターメニューも消しちまえ!っていう人は以下のコードも削除してください↓
<?php get_template_part( 'st-footer-link' ); //フッターリンク ?>
これでコピーライトの文字だけが残って、かなりシンプルになりました。
こういうのが好みの方もいますよね?
僕は今のところヘッダーに何もメニューを置いてないので、フッターメニューは残しておきました。
フッターをウィンドウ幅いっぱいに広げて背景色を変える
次にフッターを幅いっぱいに広げてみます。
「footer.php」で以下のコードを探してください↓
</footer> </div> <!-- /#wrapper -->
「</div> と<!– /#wrapper –>」を「footer.php」の一番上に移動させましょう。
こんな感じですね↓
</div> <!-- /#wrapper --> <footer id="footer">
そしてCSSで背景色を変えてみましょう。
footer { /* フッターの背景色 */
background: #47BEA0;
}
p.custom-copy { /* コピーライトの文字色 */
color: #fff;
}
footer .footermenust li { /* フッターメニューの区切り線の色 */
border-right: 1px solid #fff;
}
#footer .footermenust a { /* フッターメニューの文字色 */
color: #fff;
}ついでにコピーライトとフッターメニューも背景に合わせて変更しました。
色はサイトに合わせてお好みで調整してくださいね。
ページトップへのスクロールボタンもカスタマイズ
フッターに背景色を付けたら、ページトップへスクロールするボタンが目立たなくなった!ということもあると思います。
なのでついでにスクロールボタンもカスタマイズしましょう。
CSSで見た目を調整
とりあえず僕の場合はこんな感じにしてみました↓
#page-top { /* ボタンの位置調整 */
bottom: 20px; /* 下からの位置 */
font-size: 30px; /* アイコンの大きさ */
position: fixed;
right: 20px; /* 右からの位置 */
z-index: 9999;
}
#page-top a { /* ボタンの装飾 */
background: #F9D635 none repeat scroll 0 0;
color: #47BEA0;
display: block;
opacity: 0.8; /* 透明度 */
padding: 10px;
width: 30px; /* ボタンの横の大きさ */
height: 30px; /* ボタンの縦の大きさ */
line-height: 30px; /* アイコンの大きさに合わせる */
border-radius: 50%; /* 丸型にする */
text-align: center;
text-decoration: none;
}
#page-top a:hover { /* ボタンにマウスを置いた時の装飾 */
background: #F9D635 none repeat scroll 0 0;
color: #47BEA0;
opacity: 1;
}アイコンを変えてみよう
STINGER7のトップへ戻るボタンのアイコンは「Font Awesome」で表示していますので、他の好きなアイコンに簡単に変えることができます。
ここのページにたくさんありますので好きなやつをチョイスしてください↓

使うアイコンを決めたら、「footer.php」のこの部分を編集します↓
<!-- ページトップへ戻る --> <div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div> <!-- ページトップへ戻る 終わり -->
「class=”fa fa-angle-up”」の部分を好きなアイコンのクラス名に変えてみましょう。
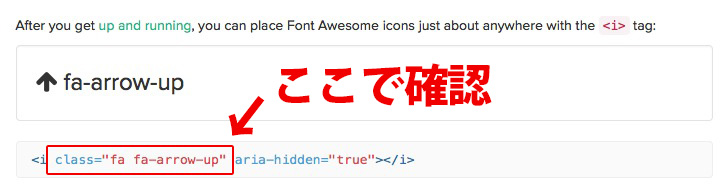
クラス名は先ほどのアイコン一覧のページで任意のアイコンをクリックすると確認できます↓

ここまででとりあえず完成です!
こんな感じになりました↓

だいぶスッキリ良い感じ(^^)
フッターにリンクを追加する
【追記:2017.3.20】
リクエストがあったのでフッターに任意のリンクを追加する方法も紹介しておきます。
このコードを「footer.php」内のリンクを表示したい部分に挿入しましょう↓
<ul class="f-link"> <li><a href="リンク先URL">表示する文字</a></li> <li><a href="リンク先URL">表示する文字</a></li> </ul>
次にCSSで見た目を整えます。
ul.f-link { /* リスト全体の位置調整 */
text-align: center;
marginn: 10px 0;
}
ul.f-link li {
display: inline-block; /* 横並びにする */
list-style-type: none; /* リストのマークを消す */
font-size: 12px; /* 文字サイズ */
line-height: 12px; /* 行間 */
padding: 0 10px; /* リスト同士の余白を調整 */
}
ul.f-link li + li {
border-left: #fff 1px solid; /* リストの間にボーダーを入れる */
}
ul.f-link li a {
color: #fff; /* リンク文字の色 */
text-decoration: none; /* リンクの下線を消す */
}これでリンクが追加できると思います。
「footer.php」のどこに入れるかは色々試してみてください。
STINGERをお使いでこのページのカスタマイズをした方であれば、下記の「コード挿入場所」のどちらかに入れると良いと思います↓
<footer id="footer"> <?php get_template_part( 'st-footer-link' ); //フッターリンク ?> //コード挿入場所1 <?php get_template_part( 'st-header-widget' ); //電話番号とヘッダー用ウィジェット ?> //コード挿入場所2 <p class="custom-copy">Copyright© <?php bloginfo( 'name' ); ?> , <?php echo date( 'Y' ); ?> All Rights Reserved.</p> </footer>
サイドバーが変な動きになった場合
とここまでカスタマイズして、サイドバーが変な動きになっていることに気付きました。
全体的にスクロールしても追尾しちゃうようになってたんです。
「外観 → ウィジェット」を見てみると、「サイドバーウィジェット」に入れていたはずのウィジェットが全て「スクロール広告用」の中に移動していました。
原因は良く分からないんですけど、「サイドバーウィジェット」の中に入れ直したら元に戻ったので一安心。
もし同じような状況になった場合は「ウィジェット」を確認してみてください。
まとめ
フッターのデザインを変えると一気に”STINGERっぽさ”がなくなる感じがしますよね!
簡単にオリジナル感を出せるのでぜひ挑戦してみてください。
ではまた〜♪


comment
初めまして。
mmと申します!
半年ほど前にライブドアからWPへとブログを移転した際に、DICEさんのこのサイトにとても助けられました!
私のブログのほとんどがこちらで記事にして下さっていることのパクリです!(笑)
実は最近相互リンクページがGOOGLEさんにとってはSEO上良くないと聞き、フッターにサイト名とリンクを貼る形に変更しようと思っております。
そこで恐縮ではありますが、フッターにリンクを貼る方法を記事にして頂くか、もしくは教えて頂くことは可能でしょうか?
他サイトでは全く取り扱ってなかったので教えて頂ければ嬉しいです!
宜しくお願い致します。
(※もし私のブログのURLが必要であれば、メール頂ければすぐにでもお教え致しますのでメール下さいませ。)
コメントありがとうございます!
リンクの追加方法について、このページに追記しましたので見てみてください(^^)
迅速なご回答ありがとうございました!!
さっそくやってみたいと思います!
いつも楽しい記事楽しみにしています^^