
今日はブログのサイドバーに簡単な自己紹介やプロフィール画像を表示するカスタマイズをやっていきたいと思います。
個人ブログの場合、プロフィールがあると親近感がわき、ブログに興味を持ってもらいやすくなる、なんてことが良く言われていますね。
少しでも多くの人に記事を見てもらうため、僕も早速やっちゃいますよ!
【追記:2016.9.9】
※一部内容を修正。
こちらの記事の内容はSTINGER Plusでもそのまま使えます。
プロフィールページを作ろう!
サイドバーに多くの文章を載せ過ぎるとゴチャゴチャして煩雑になってしまうので、詳細な自己紹介を単独のページとして作成しましょう!
一般的にプロフィールなどは「固定ページ」で作成します。
固定ページと投稿の違い
固定ページの作成方法は、普段の投稿ページとほとんど同じです。
ですが投稿ページと固定ページでは少し役割が違います。
◆投稿ページ
日々更新する記事。カテゴリーに属するもの。読者にとって価値のあるコンテンツ。
◆固定ページ
自己紹介、会社概要、お問い合わせなど、時系列から外れた単独のページ。
プロフィールなどはわざわざカテゴリーを分けて記事を追加していくようなものではないので、通常は「固定ページ」で作成します。
生い立ちとか細か過ぎる情報はいらないと思いますが、ある程度どんな人か分かるような自己紹介を考えてみましょう♪
完成したら次のステップ!
サイドバーに簡単なプロフィールを表示する
ウィジェットを使おう!
STINGER7(Plus)だとサイドバーは右側にありますね!
他のブログなんかでも同じようにしているのをよく見ると思いますが、ここにも画像と簡単な自己紹介を表示してみましょう!
管理画面から「外観」→「ウィジェット」と開くと「サイドバーウィジェット」というのがありますよね。これをカスタマイズしていきます。
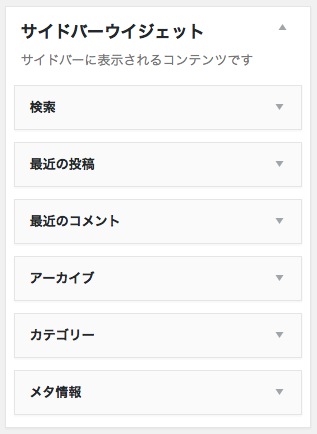
初期状態だとこうなっていると思います。

僕はまず「最近のコメント」「アーカイブ」「メタ情報」を削除しました。
「▼」のところをクリックするとパネルが開くので「削除」で消すことができます。
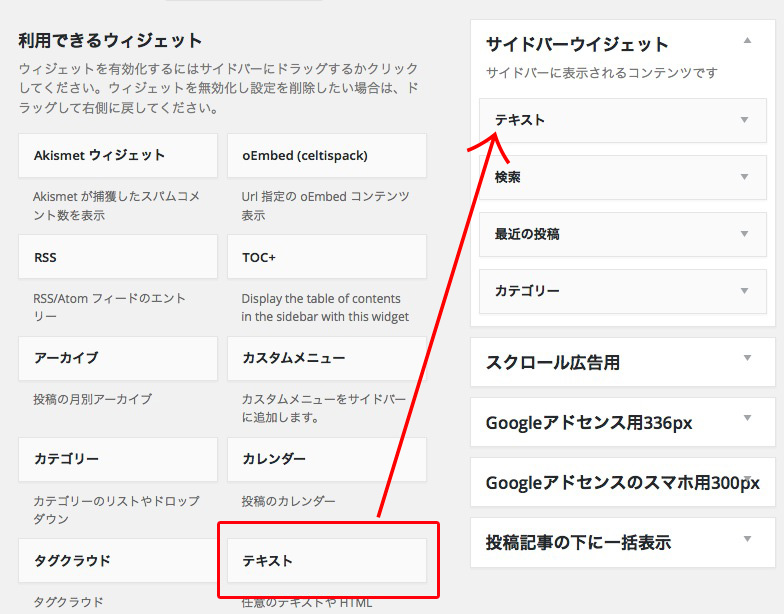
お次は左側にある「テキスト」というウィジェットを「サイドバーウィジェット」の中にドラッグ&ドロップで放り込みます。

コードを入力しよう!
そして画像と文章を表示するためのコードを入力しましょう。
まずは簡単な内容のサンプルが以下のコードです。
<center><img src="画像URL" width="180" height="180"></center> <br> 管理人のDICE(ダイス)です。 <br> 沖縄在住、フリーランス。 <br> バスケットボールフリースタイラー <br> <a href="ページURL">プロフィール詳細</a>
1行目は画像を表示するコードなので、「画像URL」のところにご自分の画像のURLを入れてください。
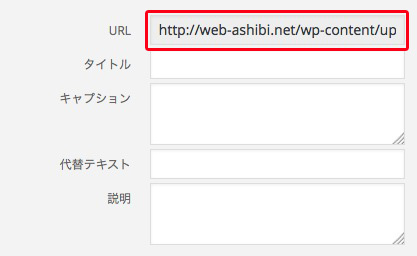
画像URLは管理メニューの「メディア」から使う画像をアップして、アップした画像を選択すると右側にURLが出てくるのでそれをコピーして貼り付けます。

widthとheight は画像の横と縦のサイズ(px)なので、使用する画像に合わせて変更してください。
<center></center> というのは中央に配置するコードです。
<br> は改行するためのコード。
最後の一行はプロフィール詳細ページへのリンクなので、「ページURL」のところに作成した自己紹介ページのURLを入れてください。
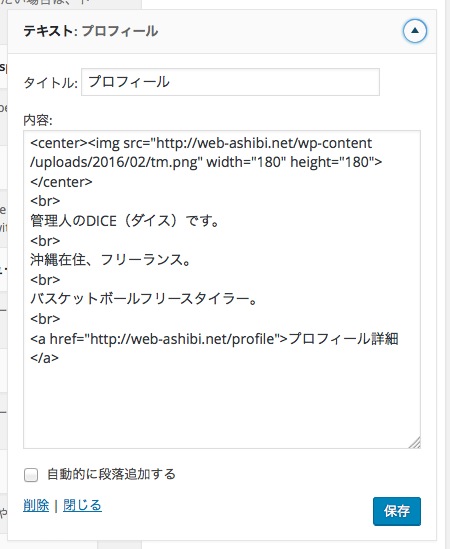
テキストウィジェットに実際に入力するとこんな感じ↓

入力したら「保存」を押しましょう。
そしてサイトを確認するとこのように表示されます。

おー!できましたね!
これでサイドバーが少し良い感じになりました♪
この状態からさらに見た目を良くする記事はこちら↓

【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓

WordPressのカスタマイズをするなら、まずは本で基本を勉強することをオススメします。
HTML、CSSなどの基本的な部分を習得するだけでも、ネット上にある記事の理解度がかなり変わってきますよ。
初心者の方でも分かりやすいオススメの本をご紹介します。





comment