
WordPressのビジュアルエディタは文字や背景色を簡単に変えることができますが、カスタムで作ったカラーは新規記事を作る時には消えてしまいますよね。
好きな色を登録しておくためにプラグインを使う方法もありますが、今回はプラグインを使わずに「functions.php」で登録する方法をご紹介します。

WordPress 5.0から搭載された新エディタ「Gutenberg」をカスタマイズする場合はこちらの記事をどうぞ↓

functions.phpで文字色をカスタム登録する
今回は以下のコードをfunctions.phpにコピペするだけです。文字色も背景色も共通のコードなので両方に反映されます。
function my_mce4_options( $init ) {
$default_colors = '
"000000", "Black",
"993300", "Burnt orange",
"333300", "Dark olive",
"003300", "Dark green",
"003366", "Dark azure",
"000080", "Navy Blue",
"333399", "Indigo",
"333333", "Very dark gray",
"800000", "Maroon",
"FF6600", "Orange",
"808000", "Olive",
"008000", "Green",
"008080", "Teal",
"0000FF", "Blue",
"666699", "Grayish blue",
"808080", "Gray",
"FF0000", "Red",
"FF9900", "Amber",
"99CC00", "Yellow green",
"339966", "Sea green",
"33CCCC", "Turquoise",
"3366FF", "Royal blue",
"800080", "Purple",
"999999", "Medium gray",
"FF00FF", "Magenta",
"FFCC00", "Gold",
"FFFF00", "Yellow",
"00FF00", "Lime",
"00FFFF", "Aqua",
"00CCFF", "Sky blue",
"993366", "Brown",
"C0C0C0", "Silver",
"FF99CC", "Pink",
"FFCC99", "Peach",
"FFFF99", "Light yellow",
"CCFFCC", "Pale green",
"CCFFFF", "Pale cyan",
"99CCFF", "Light sky blue",
"CC99FF", "Plum",
"FFFFFF", "White"
';
$custom_colors = '
"e36b6d", "Color 1",
"62cc99", "Color 2",
"6b9de3", "Color 3",
"7d6be3", "Color 4",
"e3836b", "Color 5",
"de81ce", "Color 6",
"00aae7", "Color 7"
';
$init['textcolor_map'] = '['.$default_colors.','.$custom_colors.']';
$init['textcolor_rows'] = 6;
return $init;
}
add_filter( 'tiny_mce_before_init', 'my_mce4_options' );「$custom_colors」で7色登録できるようになっていますので、お好きなカラーコードに書き換えてください。カラーコードはこういうサイトで調べることができます↓
「Color 1〜Color 7」の部分はマウスをのせた時に表示される部分なので、色の名前など分かりやすいものにしておきましょう。日本語でも大丈夫です。
「$custom_colors」をさらに増やすこともできます。その場合はこんな感じで「$init[‘textcolor_rows’] = 6;」の部分を、必要な行の分に増やします↓
$custom_colors = '
"e36b6d", "Color 1",
"62cc99", "Color 2",
"6b9de3", "Color 3",
"7d6be3", "Color 4",
"e3836b", "Color 5",
"de81ce", "Color 6",
"e36b6d", "Color 7",
"62cc99", "Color 8",
"6b9de3", "Color 9",
"7d6be3", "Color 10",
"e3836b", "Color 11",
"de81ce", "Color 12",
"00aae7", "Color 13"
';
$init['textcolor_map'] = '['.$default_colors.','.$custom_colors.']';
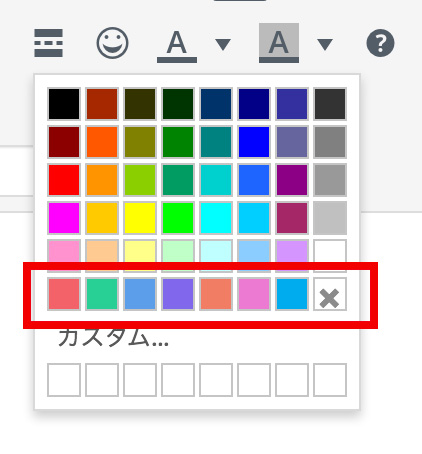
$init['textcolor_rows'] = 7;「$default_colors」の40色は初期状態で登録されているカラーですが、この部分を書き換えても大丈夫です。または不要であれば削除しても大丈夫です。
例えばこのコードだと↓
function my_mce4_options( $init ) {
$custom_colors = '
"e36b6d", "Color 1",
"62cc99", "Color 2",
"6b9de3", "Color 3",
"7d6be3", "Color 4",
"e3836b", "Color 5",
"de81ce", "Color 6",
"00aae7", "Color 7"
';
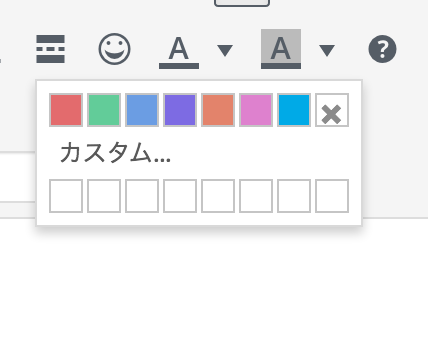
$init['textcolor_map'] = '['.$custom_colors.']';
$init['textcolor_rows'] = 1;
return $init;
}
add_filter( 'tiny_mce_before_init', 'my_mce4_options' );
デフォルトのカラーは彩度がキツい
記事を書いていて赤文字などはよく使うと思いますが、個人的にデフォルトで登録されている赤(ff0000)はちょっと彩度が高すぎてまぶしく感じてしまいます。
僕がよく使っているのは彩度が低めの赤(e36b6d)ですが、こっちのほうが目に優しい感じがしませんか?
個人的な好みもありますが、文字の色にも少しこだわってみると他のサイトとの差別化になると思います。
皆さんも色々と試してみてくださいね。

comment