
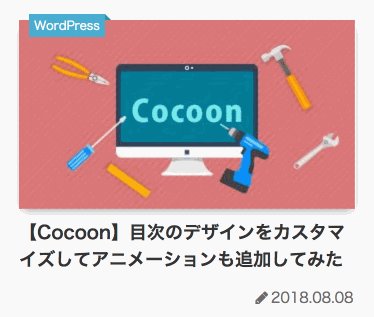
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回は記事の一覧表示をカスタマイズしてみました。完成するとこんな感じになります↓(gifなので少し荒いですが)

各パーツごとに分けて紹介していきますので、お好きな部分だけ取り入れたりするのも簡単だと思います。それとCocoon設定の「インデックス > カードタイプ」でどれを選んでも大丈夫です。
それでは早速やっていきましょう〜。
メインカラムやサイドバーの背景色を消す
まずは記事一覧ページの背景を消す方法です。これはやらなくても大丈夫なので、まずはそのままカスタマイズしてみて後から調整しても良いと思います。
投稿ページや固定ページは白い背景を残したまま、一覧ページだけ背景を消す時はこちらのコード↓
.home .main, .archive .main {
background: none;
}僕の場合は投稿ページも固定ページも全て背景を消して、さらにサイドバーの背景も消しています。その場合はこちらのコードになります↓
.main, .sidebar {
background: none;
}記事一覧のカテゴリーの表示をカスタマイズ
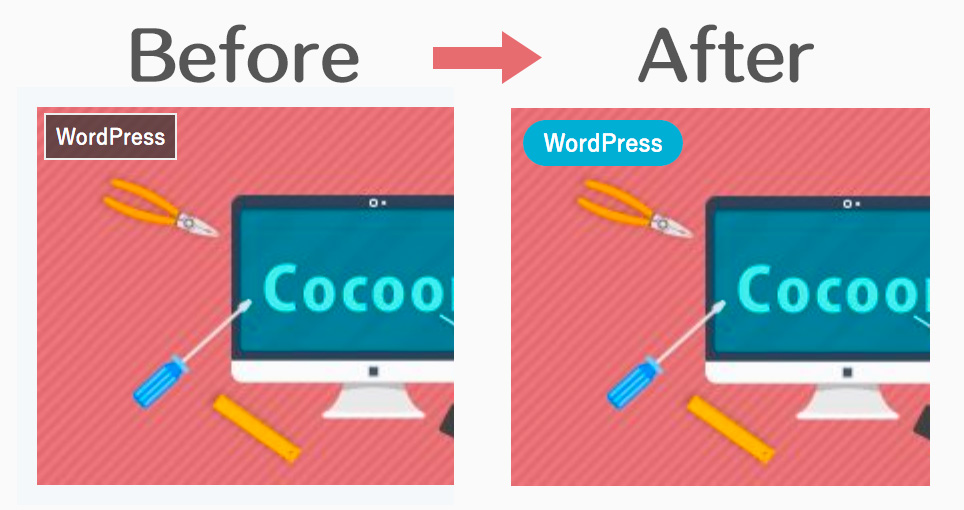
ますはカテゴリー表示のカスタマイズですが、1つ目はシンプルに背景色を変えたり角を丸くしたバージョンです。CSSのコードはこちら↓
.cat-label {
top: 0.5em; /*上からの距離*/
left: 0.5em; /*左からの距離*/
border: none; /*ボーダーを消す*/
font-size: 12px; /*文字サイズ*/
color: #fff; /*文字色*/
background-color: #49add1; /*背景色*/
padding: 1px 10px; /*余白*/
border-radius: 14px; /*角を丸く*/
}上記コードでこのようになります↓

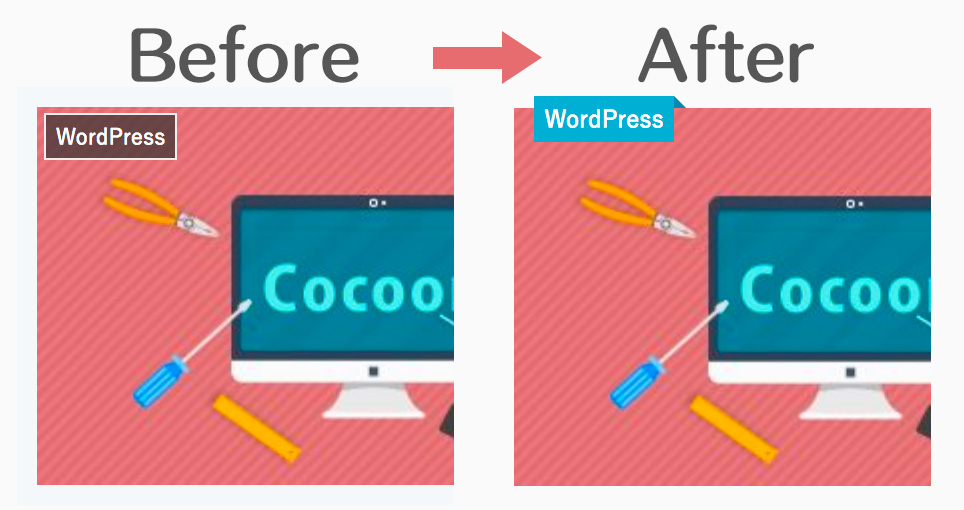
次はもう少し手を加えて、立体的にリボンがかかっているようなバージョンです。コードも少し長くなりますがこのようになります↓
.cat-label {
top: 0;
left: 10px;
border: none;
font-size: 12px;
color: #fff;
background-color: #49add1;
padding: 1px 5px;
margin: -6px 0 0 0;
overflow: visible;
}
.cat-label::after { /*右上に小さな三角を作る*/
position: absolute;
content: '';
top: 0;
right: -6px;
border: none;
border-bottom: solid 6px #3089a9; /*小さな三角の色*/
border-right: solid 6px transparent;
}擬似要素「::after」で右上に小さな三角を配置することで立体感を出していますが、この三角を少し暗めの色にするのがポイントですね。このようになります↓

背景色などはサイトに合わせてお好みで変えてくださいね。
スマホでカテゴリー名が入らない場合
一覧のカードタイプで「画像が左、タイトルが右」になるような設定の場合は、カテゴリー名が長いとスマホで全て表示されない場合があります。
その場合は以下のCSSを追加してください。
@media screen and (max-width: 480px){
.cat-label {
font-size: 9px;
max-width: 90%;
overflow: visible;
}
}「font-size」の値でスマホ表示(480px以下)での文字サイズを調整できますが、カテゴリー名の長さによって最適な文字サイズも変わるのでサイトに合わせて調整してみてください。
画像に影を付けてフワっと浮かせる
次は画像にマウスを置いた時にフワッと浮くようにしてみます。最近よく見かけますが、今回は記事タイトルなどは動かさずに画像だけを浮かせるので「SANGO」や「JIN」とは少し違った感じになります。
CSSのコードはこちら↓
.entry-card-thumb {
transition-duration: 0.3s; /*アニメーションの時間*/
box-shadow: 0px 4px 15px -5px rgba(85,85,85,0.75); /*通常時の画像の影*/
}
.entry-card-thumb:hover {
transform: translateY(-6px); /*マウスホバーで上に移動*/
box-shadow: 0px 8px 18px -5px rgba(85,85,85,0.75); /*マウスホバー時の画像の影*/
}
.entry-card-thumb img { /*画像下の隙間を消す*/
vertical-align: bottom;
}
.a-wrap:hover { /*マウスホバー時の全体の背景色を消す*/
background: none;
}冒頭で書いたように基本的にはどのカードタイプを選んでも大丈夫ですが、「縦型カード」「タイルカード」などはタイトルとの距離が近すぎて少し窮屈になってしまいます↓

ということで次はタイトル部分をカスタマイズしてみましょう。
タイトルのデザインを修正
タイトル部分は画像との間に余白を作るのと、デフォルトの行間が少し狭いので広くしてみました。CSSのコードはこちら↓
.entry-card-title {
margin-top: 10px; /*上に余白を付ける*/
line-height: 1.5; /*行間を広く*/
}
.entry-card-title:hover {
color: #49add1; /*マウスホバー時の色*/
}
@media screen and (max-width: 768px){
.entry-card-title {
font-size: 14px; /*スマホでの文字の大きさ*/
line-height: 1.4; /*スマホでの行間*/
}
}これで余白がついて見栄えも良くなりましたね↓

1つ前のコードで「マウスホバー時の全体の背景色を消す」CSSを入れましたが、タイトルにマウスを置いた時に何も反応がなくなってしまうので、マウスホバーで色が変わる様にしています。
日付部分も調整する
最後に細かいですが、日付の部分も少しいじります。
.e-card-info {
color: #666; /*色を薄く*/
}
@media screen and (max-width: 768px){
.e-card-info {
font-size: 11px; /*スマホでの文字サイズ*/
}
}少し色を薄くしたのと、スマホで見た時に文字が大きい感じがしたので小さくしました。こちらもお好みでどうぞ。
ということで今回はCocoonの記事一覧表示のカスタマイズでした!誰かの参考になれば幸いです。ではまた〜♪

comment
カスタマイズ記事大変参考になります!
Cocoonで実装されたAmazonなどのショートコードを見栄えよくカスタマイズする方法を記事にしていただくと助かります。
(ボタンの幅だとか色合いなど)
リクエストありがとうございます!
近いうちに書きますね!
お世話になっております。
モバイル表示をした際に、カテゴリーの文字が全て枠に収まりません。対策はありますでしょうか?
遅くなってすいません。
「カテゴリーの表示をカスタマイズ」の見出し内に「スマホでカテゴリー名が入らない場合」というのを追加しましたので見てみてくださいね。
カスタマイズ記事大変参考になりました!
ただPCだと上手くいったのですが、スマホだと5文字しか入らず残りがカットされてしまいます。
スマホ版だけ文字を小さくする、または10文字程度入れる方法はありますでしょうか?無知ですみませんが、よろしくお願い致します。
(以下、私のブログのURLになります)
https://moteruhage.com/
URLありがとうございました!
「カテゴリーの表示をカスタマイズ」の見出し内に「スマホでカテゴリー名が入らない場合」というのを追加しましたので見てみてください。
DICE様、物凄く早い対応ありがとうございます!
CSS追加したら一瞬で治りました。恐縮です。
CSSは意味がさっぱりわからないまま使っていますので、理解して作れる方は凄いのだなと改めて思いました。お忙しい中、本当にありがとうございました!
DICE さま
いつもお世話になっております。
今回のカスタマイズで、記事一覧がとてもオシャレになりました。
ところで、今回のCSSの下に・・・・
例えばボタンのCSSを更に追加すると、スマホだけに適応されます。
必要なCSSは、今回のコードの上に追加で対応しようと思ったのですが、1記事だけに適応したいSCCをワードプレスの記事下の「カスタムSCC」に入力すると、やはりスマホだけに適応されてしまいます。
何かいい方法はありますか?
なお、テーマはわいひらさんのcocoonを利用しています。