
今日はSTINGER7の記事のコメント欄のカスタマイズです。
カスタマイズというほどの作業でもないですけどね。
サクッと終わるので早速やっていきましょう。
【追記:2016.9.12】
※一部内容を修正。STINGER Plusに対応しました。
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
コメント欄を非表示にする
記事のコメント欄は別にいらないなーって人もいますよね。
コメント欄を設けていないブロガーさんも多いです。
Twitterとかでコミュニケーション取るから必要ないのかな?
僕の場合はまだブログ始めたばかりでSNSのフォロワーもいないし、読者様との接点を少しでも多くするために今はコメント欄を表示してます。
STINGER7のコメント欄の非表示はあえて書くまでもないぐらい超簡単です。
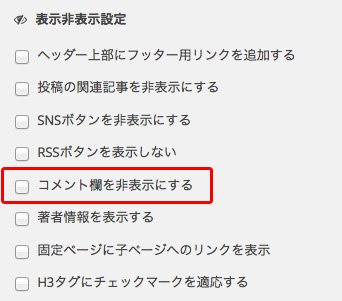
管理画面のメニューから「STINGER管理」を開いて、「表示非表示設定」の「コメント欄を非表示にする」にチェックを入れて、一番下の「save」を押すだけ!
STINGER Plusだと「投稿・固定記事設定」の項目にあります。

これでコメント欄が消えました!
あっと言う間ですね。
コメント欄を一番下に移動する
次はコメント欄を非表示ではなくて、「移動」してみたいと思います。
初期状態では関連記事の上にコメント欄がきていますが、これを一番下に持ってきて、「関連記事」を見てもらいやすくしようというのが狙いです。
single.php で下記のコードを探してください。
<?php
//コメント
if ( ( $GLOBALS["stdata6"] ) === '' ) { ?>
<?php if ( comments_open() || get_comments_number() ) {
comments_template();
} ?>
<?php } ?>上記コードを見つけたらコピーして別の場所に移動します。
移動先は少し下にある「 </aside> 」の直前、「ここに挿入」の部分です↓
<?php endif; ?> </dl> </div> ここに挿入 </aside> </div> <!--/post--> </article>
こんな感じになります↓
<?php endif; ?>
</dl>
</div>
<?php
//コメント
if ( ( $GLOBALS["stdata6"] ) === '' ) { ?>
<?php if ( comments_open() || get_comments_number() ) {
comments_template();
} ?>
<?php } ?>
</aside>
</div>
<!--/post-->
</article>挿入して「ファイルを更新」をクリックしたら、記事ページを確認してみてください。
コメント欄が一番下になっていると思います。
今回は簡単でしたね!
そのうちコメント欄のデザインもカスタマイズしてみたいと思います。
コメント欄のカスタマイズ記事を書きました↓

【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment
はじめまして
最近STINGER7でブログを始めたものの
記事の装飾に使うHTML以外の言語はさっぱりで
DICEさんのとても丁寧で分かりやすくて
素人でもコピペですぐ使える記事は大変ありがたく
色々と参考にさせて頂いております。
自分のブログもDICEさん同様、読者さんと接点を持ちたいので
コメント欄を表示しているのですが
やっぱりライブドアやFC2なんかと比べるとちょっと使いにくく(見にくく)
どうしたものかと、途方にくれていたので
コメント欄のカスタマイズ記事をそのうち作るという一文に
思わずこうして反応してしまいました。
新しい記事の更新を楽しみに待っていますね
(まとめブログみたいに
気軽に書き込める掲示板タイプのコメント欄って作るのは難しいんでしょうか・・・?)
みー様
コメントありがとうございます!
確かにWordPressのコメント欄はシンプルじゃないですよね(^^;)
掲示板みたいに気軽に書き込めるようにすることも可能ですよ!
次の記事はコメント欄のカスタマイズをやりますので少々お待ちください!
可能なんですか!
お時間がありましたらコメントカスタマイズの記事に書いて頂ければ嬉しいです。
次の更新楽しみに待っていますね(^^)