
やってきました!「うぇぶあしび お悩み解決!」のコーナーです。
ありがたいことに質問を頂いて記事を書くことが増えてきたので、名前付けてみました(笑)
今回は記事を書く時に、文字を画像に回り込ませる方法です。
STINGER7以外のテーマの方もそのまま使える方法なので参考にされてみてください。
それじゃあいってみよ!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
CSSを追加しよう!
まず当ブログでも使用している「STINGER7」ですが、初期状態だとWordPress標準の画像の回り込みができません。
でも以下のコードをstyle.cssに追加するだけで使えるようになります↓
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 10px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 10px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}STINGER7以外のテーマをお使いの方でも、画像に文字が回り込まない!という方はこのCSSを追加すればちゃんと回り込むようになると思います。
では実際にやり方を見てみましょう!
文字を画像に回り込ませる方法
WordPress標準の機能を使って、文字を画像に回り込ませます。

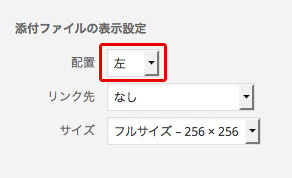
「メディアを追加」で画像を左右どちらかに指定すると、文字を回り込ませることができるようになります。
実際にやるとこんな感じですね。
PCで見ると画像に文字が回り込んでいます。
スマホは横にしてみてください。
 画像を配置した後でも設定できます。
画像を配置した後でも設定できます。
ビジュアルエディタで配置した画像をクリックすると設定の変更をすることができます。
この画像は右配置、PCだと画像が右側になっていると思います。
文字を回り込ませる時の注意点
文字を書いてから画像を配置する場合
文字を書いてから画像を配置する場合は、回り込ませたい文章の先頭にカーソルを置いてから「メディアを追加」で画像を配置します。
文章を書いてカーソルが最後にあるまま画像を挿入すると上手く回り込まないので注意しましょう。
画像を置いてから文字を書く場合
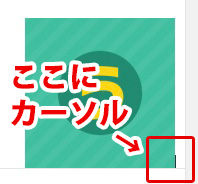
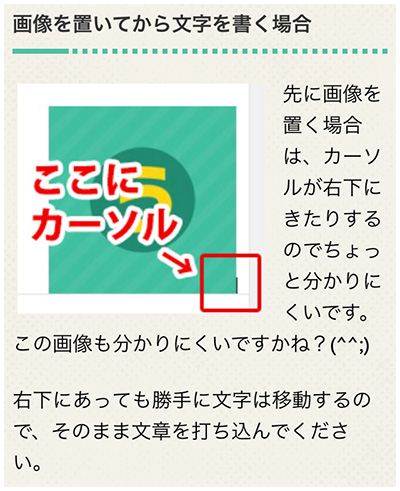
 先に画像を置く場合は、カーソルが右下にきたりするのでちょっと分かりにくいです。
先に画像を置く場合は、カーソルが右下にきたりするのでちょっと分かりにくいです。
この画像も分かりにくいですかね?(^^;)
右下にあっても勝手に文字は移動するので、そのまま文章を打ち込んでください。
文字の回り込みを途中で解除したい場合
さて、基本的な文字の回り込みはこれでオッケーですが、回り込みを途中で解除したい場合もあると思います。
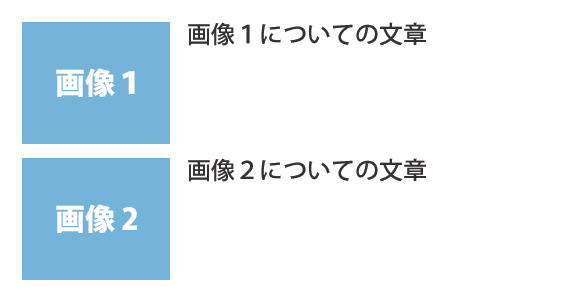
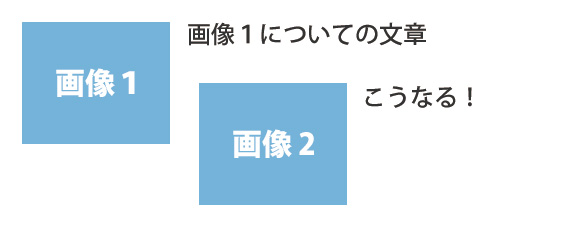
例えばこんな風に並べて表示して、それぞれ文章をちょこっと入れたい場合↓

これを普通にやろうとすると、最初に配置した画像に2番目の画像も回り込んでしまって、配置がおかしなことになってしまいます↓

TinyMCE Clear で解決!
そんな時に便利なプラグインが「 TinyMCE Clear 」です。
「プラグイン → 新規追加」でプラグインの検索からインストールして有効化しましょう。

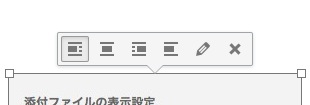
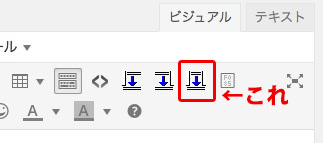
有効化するとビジュアルエディタにボタンが追加されるので、回りこみを解除したいところで一番右側のボタンを押してください↓

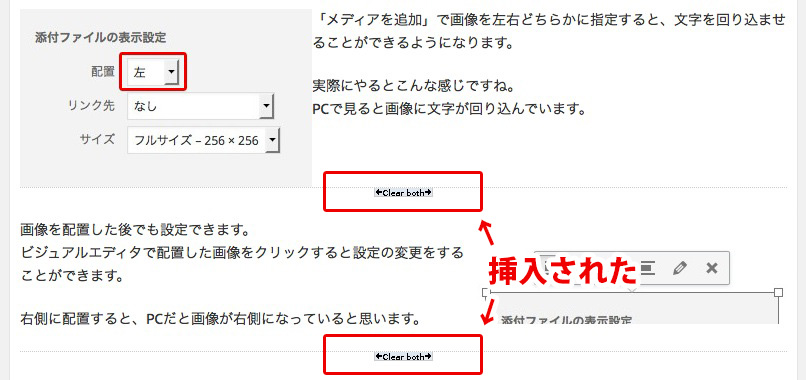
するとこういう感じでビジュアルエディタに挿入されて回り込みを解除してくれます↓

テキストエディタで見ると、こんなタグが挿入されています↓
<div style="clear:both;"></div>
画像の「float」指定を「clear:both;」で解除するCSSですね。
「float」が効いているままだと意図しないところのレイアウトが崩れたりするので、基本的に画像の回り込みをした後は解除もしておいた方が良いですよ。
スマホでは回り込ませない
さて、大きめの画像だとスマホでは回り込まずに画像の下に文字がくるようになりますが、中途半端な大きさの画像だとわずかな隙間に文字が回り込んでしまいます。
こんな感じですね↓

スマホでは回り込まないようにするには、CSSに以下のコードを追加してください↓
@media only screen and (max-width: 413px) {
img.alignright {
padding: 0 0 10px 0;
margin: 0 auto;
display: block;
}
img.alignleft {
padding: 0 0 10px 0;
margin: 0 auto;
display: block;
}
.alignright {
float: none;
}
.alignleft {
float: none;
}
}スマホのディスプレイサイズでは文字が回り込まず、画像の下にくるようになります。
ついでに「margin: 0 auto; 」で画像を中央寄せにしています。
「 margin: 0; 」にすると通常通り左寄せになるのでお好みで変えてください。
まとめ
画像に文字が回り込むやつ、今まであんまり使ってなかったんですけどなかなか良いですね!
小さめの画像だと文字は回り込ませた方が見やすそうです。
ご質問いただいたおかげで気付くことができました。ありがとうございます。
ということで次回の「うぇぶあしび お悩み解決!」のコーナーをお楽しみに(笑)


comment
お久しぶりです!早速リクエストに答えて頂きありがとうございました!
先週は忙しくて全然ブログの更新が出来なかったのですが、また今週からDICEさんに教えて頂いたこの機能を使ってブログ更新頑張りたいと思います。
これ回り込み機能っていうんですね。ニュース系のブログでよく見るレイアウトで私も見やすいなと思っていたので、これからどんどん活用していこうかな。教えて頂きほんとうにありがとうございました。
お忙しいとは思いますが、また次の記事も楽しみに待っています(*^^*)
みー様
いえいえ〜。お役に立てれば幸いです。
僕も最近忙しくてあまり更新できてません(^^;)
近いうちまた記事書きますね〜♪
DICEさん初めまして。
ワードプレスで画像に文字をキレイに回り込ませる方法をグーグルで探していたら
DICEさんのブログサイトに出会いました。
小生今年67歳になる好奇心旺盛なオジーです。
現在ほとんど独学で、ワードプレスを使ってサイト作成に挑戦しています。
DICEさんは私の子どもぐらいの年ですが、是非ご教授をお願いします。
ちなみに仕事は、やんばる名護市で障害者の就労支援事業をしています。
http://frontiernago.com/
宜しくお願いします。
東様
コメントありがとうございます!
お返事遅くなってすいません(^^;)
沖縄にいらっしゃるんですね!
同じ沖縄在住の方にもブログを見て頂けて嬉しいです。
サイト制作は慣れないうちは難しいと思いますが頑張ってください!
このブログが少しでもお役に立てれば幸いです(^^)